es.hideout-lastation.com
es.hideout-lastation.com
Cómo personalizar el código de Visual Studio
Visual Studio Code, el nuevo editor de código abierto de Microsoft proporciona a los desarrolladores muchas características increíbles que facilitan significativamente el proceso de edición de código fuente . Además, Visual Studio Code también se asegura de que los usuarios no se aburran cuando trabajan con él, ya que les permite personalizar varias partes de su apariencia, como colores, fuentes, espaciado y formato de texto, al igual que muchas funcionalidades, como como reglas de borrado y validación .
En esta publicación, al principio veremos cómo cambiar el aspecto del área de trabajo Código de Visual Studio, luego le mostraré cómo personalizar la configuración predeterminada con la ayuda de dos archivos de configuración formateados JSON .
Cómo establecer un tema de color en el código VS
Visual Studio Code le permite establecer un tema de color personalizado para su editor.
Para poner en uso un tema prefabricado, haga clic en el menú File > Preferences > Color Theme en la barra de menú superior. Cuando presiona "Enter", aparece la paleta de comandos y muestra una lista desplegable de los temas que puede elegir.
Puede lograr el mismo efecto si presiona F1 para abrir la Paleta de comandos y escribe el comando Preferences: Color Theme en el campo de entrada.
A medida que desplaza las opciones en la lista desplegable, la apariencia del área de trabajo cambia en tiempo real, por lo que puede ver rápidamente qué tema se ajusta mejor a sus necesidades.
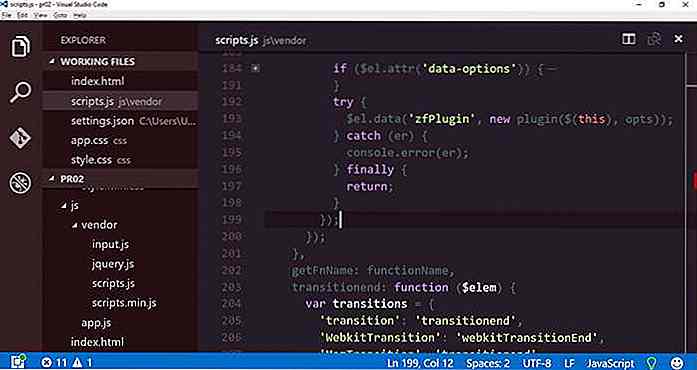
Escogí el tema de color "Contraste alto", ya que mis ojos no son los mejores. Así es como se ve mi vista.
 Cómo instalar un tema desde VS Code Marketplace
Cómo instalar un tema desde VS Code Marketplace Si no le gusta alguno de los temas de color que VS Code ofrece de manera predeterminada, puede descargar muchos otros de VS Code Marketplace.
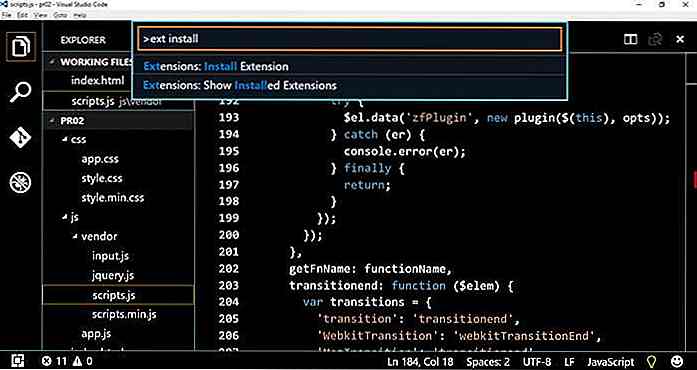
Aquí puede echar un vistazo a los temas que actualmente tiene Marketplace. Si desea instalar un tema en el Marketplace, presione F1 en el Editor del Código VS para abrir la Paleta de comandos, luego escriba el comando ext install en el campo de entrada, finalmente elija la opción Extensions: Install Extension de la lista que aparece.
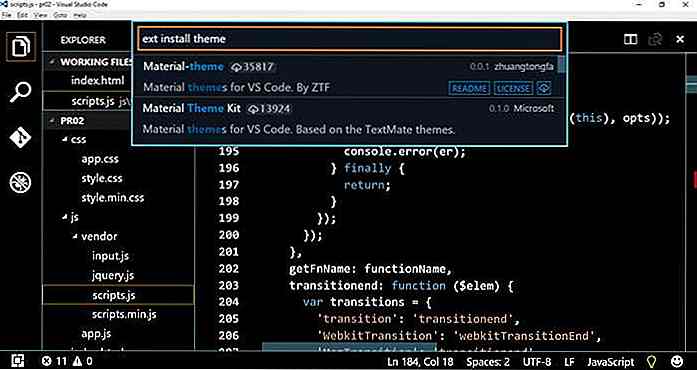
 Cuando hace clic en esta opción, aparece una nueva instancia de Command Palette. Escriba el comando
Cuando hace clic en esta opción, aparece una nueva instancia de Command Palette. Escriba el comando "ext install theme" en el nuevo campo de entrada, y obtendrá una lista de todos los temas que están disponibles en VS Code Marketplace. Elijo el tema llamado "Material Theme Kit" e lo instalo haciendo clic en él. Para tener el nuevo tema en la lista de temas de color, en el mismo lugar donde están los otros temas predeterminados, debe reiniciar el código VS. Después de reiniciar, el nuevo tema aparece en la lista de temas, y puede establecerlo desde la Paleta de comandos.
Elijo el tema llamado "Material Theme Kit" e lo instalo haciendo clic en él. Para tener el nuevo tema en la lista de temas de color, en el mismo lugar donde están los otros temas predeterminados, debe reiniciar el código VS. Después de reiniciar, el nuevo tema aparece en la lista de temas, y puede establecerlo desde la Paleta de comandos.Con el nuevo Material Theme, mi editor ahora se ve así:
 Puede volver al tema anterior (como yo lo hice, porque aún prefiero ese tema) o puede jugar un poco más con otros temas para ver cuál es el más adecuado para usted.
Puede volver al tema anterior (como yo lo hice, porque aún prefiero ese tema) o puede jugar un poco más con otros temas para ver cuál es el más adecuado para usted.Si lo desea, también puede crear su tema personalizado y publicarlo en VS Code Marketplace utilizando la herramienta del administrador de extensiones vsce.
Cambiar la configuración de usuario y espacio de trabajo
VS Code no solo le permite establecer un tema personalizado, sino que también puede configurar muchos otros ajustes, como reglas de formato, uso de diferentes funciones, informes de fallos, configuración de HTTP, asociaciones de archivos, reglas de borrado y más.
Puede hacerlo editando dos archivos de configuración, ambos en formato JSON. No se preocupe, no necesita ser un profesional, ya que VS Code ofrece una manera bastante directa e intuitiva de agregar rápidamente sus personalizaciones.
Al principio, veamos cuál es la diferencia entre los dos archivos de configuración. VS Code tiene dos ámbitos ( global y local ) para la configuración, de ahí los dos archivos separados:
- la
settings.json, en la que las reglas de configuración son válidas para cada espacio de trabajo - el
.vscode/settings.jsonrelacionado con el espacio de trabajo, eso solo está relacionado con un espacio de trabajo individual
El archivo global settings.json se puede encontrar en la carpeta donde su sistema operativo almacena todos los demás archivos de configuración relacionados con la aplicación, respectivamente:
- en Windows:
%APPDATA%\Code\User\settings.json - en Linux:
$HOME/.config/Code/User/settings.json - en Mac:
$HOME/Library/Application Support/Code/User/settings.json
El archivo settings.json relacionado con el área de trabajo se almacena en la carpeta de su proyecto actual. De forma predeterminada, este archivo no existe, pero tan pronto como agrega una Configuración de espacio de trabajo personalizada, el Código VS crea un archivo .vscode/settings.json a la vez, y coloca configuraciones personalizadas específicas del espacio de trabajo en él.
Entonces, ¿cuándo usas los archivos settings.json ?
Si desea que VS Code use sus reglas de configuración personalizadas en todos sus proyectos, colóquelas en el archivo global settings.json .
Si desea que su configuración solo sea válida en su proyecto actual, colóquela en el archivo settings.json relacionado con el espacio de trabajo.
La configuración del espacio de trabajo anula la configuración global, así que tenga cuidado.
La configuración global se llama "Configuración de usuario" en VS Code. Ábrelos haciendo clic en el menú File > Preferences > User Settings o comenzando a escribir la expresión "Configuración de usuario" en la Paleta de comandos (ábralo con F1).
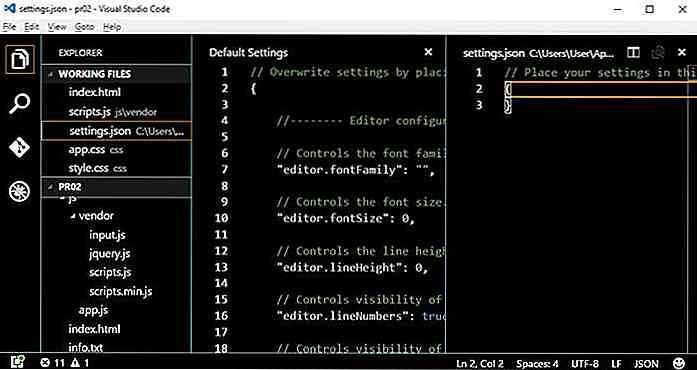
VS Code abre dos paneles uno al lado del otro: el izquierdo contiene todas las opciones que se pueden configurar, y el derecho muestra el archivo global settings.json . Debe colocar sus reglas de configuración personalizadas en este archivo.
 Como puede ver, no necesita hacer nada más, solo copie y pegue las configuraciones que desea cambiar del lado izquierdo al derecho, y agregue los valores modificados.
Como puede ver, no necesita hacer nada más, solo copie y pegue las configuraciones que desea cambiar del lado izquierdo al derecho, y agregue los valores modificados.Echemos un vistazo a un ejemplo breve (pero puede hacer cualquier otra modificación de acuerdo con sus necesidades individuales). Cambiaré la familia de fuentes, reduciré la longitud de una tab de los cuatro espacios predeterminados a dos, reduciría la cantidad máxima de archivos de trabajo de nueve a cinco y cambiaría una de las reglas de borrado de CSS relacionadas con estilos duplicados de "ignore" a "warning" .
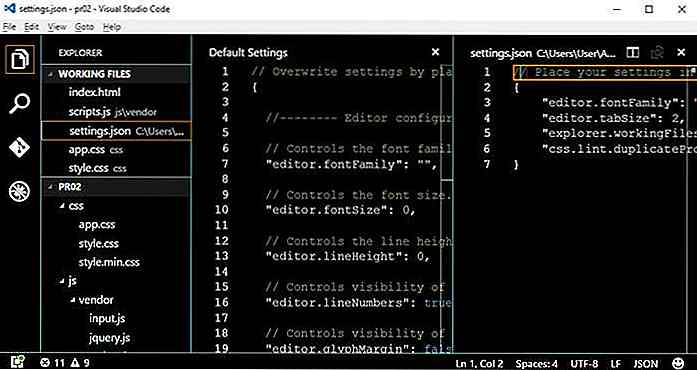
Después de copiar y pegar, mi archivo global settings.json ve así:
// Coloque su configuración en este archivo para sobrescribir la configuración predeterminada {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "advertencia" } Después de guardar el archivo settings.json modificado, las miradas de mi editor cambian a la vez (en la captura de pantalla a continuación solo se ve el cambio de la familia de fuentes):
 Puede cambiar la configuración del espacio de trabajo de manera similar. Ahora debe hacer clic en
Puede cambiar la configuración del espacio de trabajo de manera similar. Ahora debe hacer clic en File > Preferences > Workspace Settings en la barra de menú superior para acceder al archivo .vscode/settings.json relacionado con el espacio de trabajo.La Configuración del área de trabajo tiene exactamente las mismas opciones de configuración que la Configuración del usuario, y puede usar la misma técnica de copiar y pegar. Solo hay dos diferencias, el alcance (local en lugar de global) y el archivo settings.json en el que se guardarán sus configuraciones personalizadas.

Lo bueno, lo malo y lo feo de la seguridad de Bitcoin
Probablemente sea seguro suponer que Bitcoin llegó para quedarse . Sí, es un poco volátil y sí, otras criptomonedas son mucho más fáciles de extraer y mucho más baratas de comprar, pero el número cada vez mayor de formas de gastar bitcoins, más el hecho de que todavía está presente después de ser proclamado muerto numerosas veces en los últimos años, es un testimonio de la resistencia de la criptomoneda más popular y polarizante del mundo.Sin embargo, e

Anima fácilmente el texto con Textillate.js
En nuestro publicación anterior, te presentamos Animate.css, una impresionante biblioteca de CSS3, que facilita la creación de animaciones CSS3. En esta publicación, presentaremos un plugin jQuery, creado con Animate.css, que puede animar texto, llamado Textillate.js .Aunque puedes animar texto con Animate.cs