es.hideout-lastation.com
es.hideout-lastation.com
Cómo integrar Facebook Abrir gráfico con WordPress
El protocolo Facebook Open Graph le permite compartir el contenido de su blog no solo con sus lectores, sino también con sus amigos de Facebook. La mejor parte es que cada vez que a alguien le gusta tu (s) contenido (s), se publicará en su perfil de Facebook. Pero eso no es todo, Open Graph le permite explorar formas más interesantes de interactuar y relacionarse con sus lectores. En definitiva, si se hace correctamente, crea su marca y aumenta el tráfico de su sitio.
En la publicación de hoy, vamos a ver cómo integrar Facebook Open Graph con un WordPress alojado en una guía detallada paso a paso. Será necesario editar sus Temas de WordPress existentes y crear una aplicación de Facebook (si no tiene uno).
Listo? Arranque el navegador y su editor de código favorito. Guía completa después del salto.
Paso 1. Crea una aplicación de Facebook
Necesitaremos una ID de aplicación y para obtenerla, deberá crear una aplicación de Facebook. Si ya tiene uno, continúe con el paso 2.
Crear una aplicación es fácil, esto es lo que debes hacer:
- Inicie sesión en Facebook, vaya a la página del Desarrollador.
- Haga clic en el botón " Configurar una nueva aplicación " en la esquina superior derecha.
- Dale un nombre a tu nueva aplicación, acepta los términos de Facebook, presiona Crear aplicación .

- Vaya a la pestaña Sitio web, complete la URL del sitio y el dominio del sitio .
- Anote el valor de Application ID en alguna parte y presione el botón " Guardar cambios ".

¡Eso es todo! Siempre puede regresar más tarde para completar el resto de la información.
Paso 2. Reemplazar Etiqueta
Abre el archivo de encabezado de tu tema (header.php) en tu editor favorito. Mantenga siempre una copia de seguridad por si acaso algo sale mal.
Busque esta siguiente línea de código, o una que comienza con >
Reemplazarlo por:
Mantenga header.php abierto, vamos a necesitarlo para el 3er paso.
Paso 3. Insertar OG etiquetas
Pegue el siguiente código inmediatamente después
etiqueta, o antes etiqueta.Estos son algunos de los valores que deberá modificar:
- Línea 3: reemplace your_fb_app_id con la ID de la aplicación del Paso 1.
- Línea 4: puedes obtener your_fb_admin_id en tu página de Facebook Insights, (Más información). Haga clic en el botón verde " Insight for your website ", agarre toda la cadena de código y reemplace Line 4.
- Línea 12: esta línea determina la imagen que representa tu publicación. Si su tema es compatible con WordPress Post Thumbnails, debería funcionar bien. Pero si no lo hace, fallará sin una imagen. Consulte el Paso 3a para una solución alternativa.
- Línea 19: Reemplace logo.jpg con una url al logotipo de su blog. Se mostrará cuando una página que no sea una publicación en tu blog se comparta en Facebook.
Paso 3a: cuando "wp_get_attachment_thumb_url" falla
Cuando wp_get_attachment_thumb_url() no funcionó, es probable que vaya a un atributo de contenido sin valor, como se muestra a continuación:
Una solución simple será reemplazar la línea 12 con el siguiente código:
A continuación, abra functions.php e inserte el siguiente código:
función catch_that_image () {global $ post, $ posts; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / i ', $ post-> post_content, $ coincidencias); $ first_img = $ coincidencias [1] [0]; if (empty ($ first_img)) {// Define una imagen predeterminada $ first_img = "/images/default.jpg"; } return $ first_img; }
/ i ', $ post-> post_content, $ coincidencias); $ first_img = $ coincidencias [1] [0]; if (empty ($ first_img)) {// Define una imagen predeterminada $ first_img = "/images/default.jpg"; } return $ first_img; } Este código de reemplazo intenta usar una llamada de función catch_that_image() para capturar y dar salida a la URL de la primera imagen que encuentra. Reemplace la línea 10 con URL por una imagen predeterminada si la función no puede encontrar su primera imagen.
Paso 4. Insertar Facebook Javascript SDK
El siguiente JavaScript le da acceso a todas las características de Graph API y Dialogs. También le permite integrar complementos sociales de Facebook como el botón Me gusta, Facepile, Recomendaciones, etc. con facilidad.
Colócalo en header.php, justo después
Reemplace su_fb_app_id en la línea 4 con la identificación de la aplicación del paso 1 anterior.
Paso 5. ¡Probémoslo!
Hemos terminado de integrar Facebook Open Graph en el blog de WordPress. Hagamos un par de pruebas para asegurarnos de haber hecho las cosas correctamente.
Prueba n. ° 1: ver el código fuente
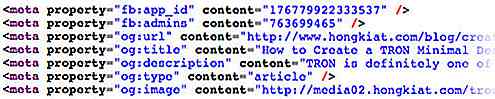
Eche un vistazo a los códigos fuente de una de las publicaciones del blog, debe tener algo como esto:

Verifique las propiedades y sus valores, asegúrese de que sean correctos.
Prueba n. ° 2: instale una caja similar
Si no ha instalado un botón Me gusta de Facebook, entonces es probable que sea el momento de obtener uno. Coloque el siguiente código en cualquier lugar (preferiblemente antes del contenido o después del contenido) dentro de single.php :
Luego, haz que un amigo te guste . Debería ver algo similar que aparece en su perfil de Facebook:

Extra: Plugin de WordPress
Si de alguna manera fallaste en instalar los códigos o necesitas que esto se haga de manera rápida y fácil, hay un complemento de WordPress para eso.
Facebook Open Graph Meta en WordPress es un plugin de WordPress que agrega metadatos de Facebook para evitar problemas de miniaturas, problemas de título incorrectos, problemas de descripciones incorrectas, etc.

XD Guru es el 1 sitio de recursos que todos los usuarios de Adobe XD deben saber
He perdido la cuenta de cuántos sitios gratuitos están en línea hoy. La mayoría se enfoca en el software tradicional de Adobe, como Photoshop e Illustrator, pero no se puede encontrar mucho en el programa más nuevo de Experiencia Diseño (XD, por sus siglas en inglés) de Adobe.Este programa todavía está en fase beta pero crece rápidamente entre los diseñadores. Incluso t

10 aplicaciones gratuitas para ayudar a automatizar tareas en su dispositivo Android
Una cosa que la mayoría de la gente adora de Android es la libertad de crear que es la identidad de código abierto que nos brinda. Muchos desarrolladores han creado aplicaciones deslumbrantes que realmente pueden impulsar su dispositivo Android para hacer cosas inteligentes, incluida la automatización de tareas serias y repetitivas (pero esenciales) para hacer que su vida sea mucho más fácil.En e



![Cómo personalizar "Howdy" en la barra de administración de WordPress [Sugerencia rápida]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)