es.hideout-lastation.com
es.hideout-lastation.com
Anima fácilmente el texto con Textillate.js
En nuestro publicación anterior, te presentamos Animate.css, una impresionante biblioteca de CSS3, que facilita la creación de animaciones CSS3. En esta publicación, presentaremos un plugin jQuery, creado con Animate.css, que puede animar texto, llamado Textillate.js .
Aunque puedes animar texto con Animate.css, solo está animado en su totalidad, no letra por letra . Incluso si puede tener un enfoque de envolver cada personaje a un elemento y animarlos, va a ser problemático y no efectivo. Con este complemento, puede animar cada letra de su texto fácilmente.
Textillate.js divide la animación en 2 componentes, dentro y fuera de la animación . Puede aplicarlos con diferentes animaciones, por separado. Todos los efectos de animación usan los efectos de biblioteca de Animate.css.
Además de Animate.css, Textillate.js también está basado en Lettering.js. Podemos decir que este complemento es la combinación de estas 2 potentes herramientas. Animate.css trabaja en la función de animación, mientras que Lettering.js se centra en la tipografía .
Uso
Textillate.js necesita algunas dependencias antes de que esté listo para su uso. Son Animate.css, Lettering.js y jQuery. Una vez que haya descargado los archivos, inclúyalos en su proyecto, como ese.
Y no te olvides de poner la biblioteca Animate.css en la sección de la cabeza.
Marcado básico
Para comenzar a usar Textillate.js, debe definir una clase de elemento que desea animar, luego agregue el efecto elegido en él . Tenga en cuenta que este complemento solo funciona en texto que contiene elementos, por lo que cualquier elemento que no sea texto no se animará.
Como ejemplo, tenemos un elemento que contiene texto aquí, y una clase de demo, como tal.
Cada una de esta carta se animará.
Llamamos al nombre de clase con la inicialización de Textillate.js, como tal.
El texto ahora se animará.
Opciones de Textillate.js
El código Javascript anterior aplicará solo la configuración de animación predeterminada al texto. Para cambiarlo, hay dos métodos que puedes usar.
1. Primero, ingresando api de datos HTML como el siguiente.
Cada una de esta carta se animará.
data-in-effect define el efecto de entrada del texto. Mientras que para el efecto de salida, puede usar api data-out-effect .
2. También puede agregar las opciones en la inicialización de Javascript Textillate.js como el siguiente código.
Además del effect, hay otras opciones útiles que puede querer usar. Para ver la lista completa de otras opciones, diríjase a la página de documentación.
Pensamiento final
Textillate.js es un plugin muy útil, especialmente cuando desea atraer a los usuarios al texto que desea resaltar más. Puede ser el encabezado de su sitio, servicios, actualizaciones, promociones o cualquier otra cosa. Y para obtener más mejoras, puede combinar Textillate.js con otro complemento como FitText.js designado para texto de visualización gigantesco. Una vez más, recuerda usar la animación en las cantidades correctas.

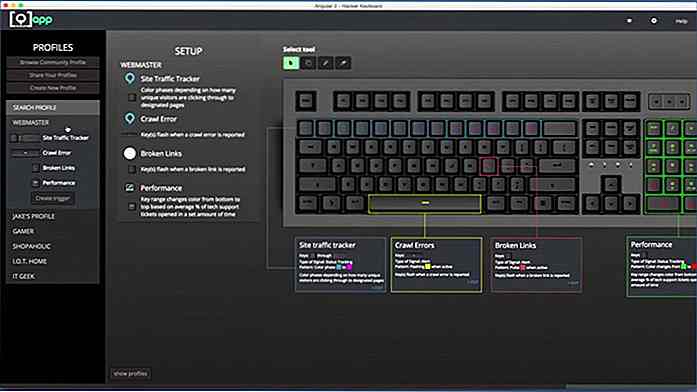
Das Keyboard 5Q: el teclado que recibe notificaciones de Internet
La siguiente entrada en la línea de teclados mecánicos Das Keyboard es interesante. Donde otros teclados mecánicos se contentan con ser dispositivos de entrada estándar, el Das Keyboard 5Q busca ser algo más . Originalmente lanzado como un proyecto de Kickstarter, el Das Keyboard 5Q es un "teclado conectado a la nube" con varios trucos bajo sus mangas.Sin

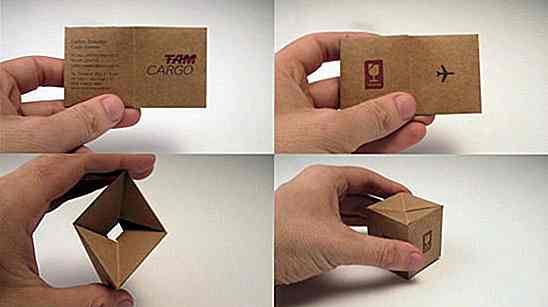
20 (más) diseños de tarjetas de presentación que dejarán una impresión
Una tarjeta de visita es la herramienta de red de negocios por excelencia y ayudará a sus clientes potenciales a encontrar su camino de regreso mucho después de que haya iniciado una conversación con ellos en una reunión local.Tradicionalmente, las tarjetas de visita tienden a ser aburridas, insípidas y se usan como un prerrequisito más que una oportunidad para impresionar, pero no para estos diseños de tarjetas de presentación creativos e innovadores. Si des