es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear campos personalizados de WordPress sin complementos
WordPress ha facilitado a los desarrolladores personalizar WordPress de muchas maneras para satisfacer sus necesidades personalizadas, lo que incluye permitir que los desarrolladores asignen nuevos metadatos dentro de una publicación. De esta forma, el desarrollador puede mostrar resultados adicionales dentro de sus temas o complementos además de los datos estándar como el título de la publicación, publicar contenido y publicar el autor.
Existen varios métodos para crear metadatos personalizados, puede usar un complemento o trabajar en la parte superior de un marco, o puede hacerlo desde cero. En esta publicación, veremos cómo crear metadatos personalizados desde cero (no es tan difícil como crees) y usarlos para mostrar un mensaje de correo electrónico patrocinado.
Agregar un metadato personalizado
Antes que nada, ve al editor de publicaciones. Por lo general, puede encontrar campos de entrada regulares como el título, el contenido, la categoría y el cuadro de etiqueta allí. También hay algunos campos ocultos, incluido un Editor de campos personalizados, que podemos usar para agregar nuestro meta personalizado.
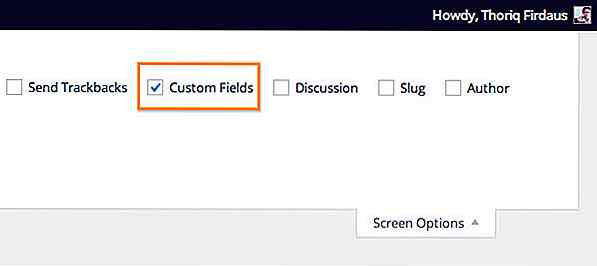
Para visualizarlo, haga clic en Opciones de pantalla y marque la opción Campos personalizados .

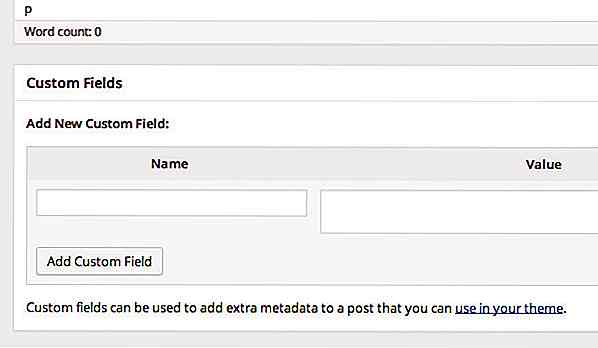
El cuadro Campo personalizado ahora debería aparecer en la parte inferior del editor de contenido de la publicación . Ahora, podemos agregar nuestros metadatos personalizados.
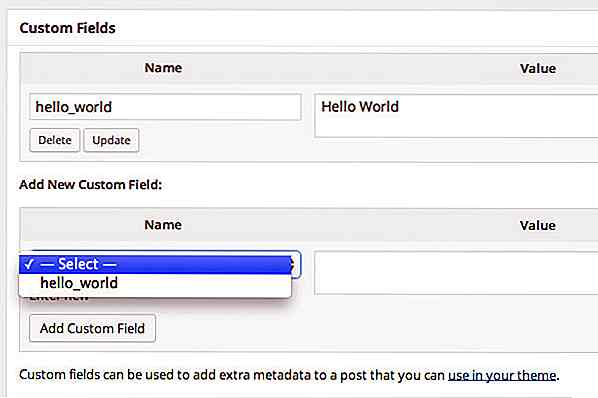
Un único metadato se maneja con pares de nombre / valor clave. Por lo tanto, como puede ver a continuación, el cuadro Campos personalizados consta de dos campos de entrada: nombre y valor.

En el siguiente ejemplo, especificaré un nuevo metadato para la publicación que estoy editando, con hello_world como clave y Hello World como valor.
Haga clic en Agregar campo personalizado para agregarlos en la publicación. Luego puede actualizar o eliminar estos metadatos. Además, como ha ingresado un nombre de clave anteriormente, WordPress almacenará y listará el nombre en una opción desplegable, para que pueda reutilizar la clave sin tener que volver a escribirla.

Recuperando los metadatos
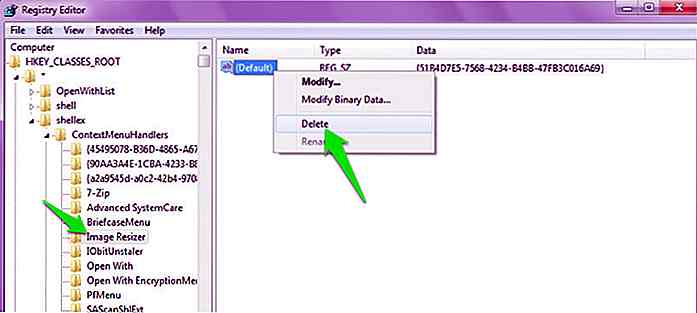
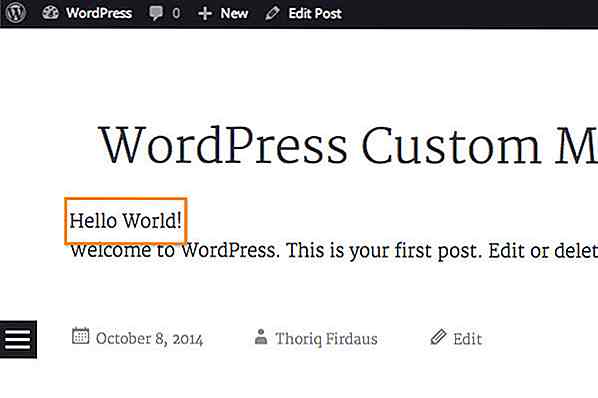
Con el conjunto de metadatos, ahora puede mostrar su archivo single.php de tema, que es el archivo para mostrar el contenido de una sola publicación. Puede llamar el valor de la clave hello_world utilizando la función get_post_meta() . al igual que.
Pero tenga en cuenta que estos metadatos no estarán disponibles en todas las publicaciones, por lo que tendremos que ejecutar esta función dentro de una declaración condicional; en otras palabras, deberíamos llamar a esta función solo cuando los metadatos están configurados en la publicación, de lo contrario devolverá un error.
Dado el fragmento de código anterior, ¡debería ver el Hello World! del valor clave que se muestra sobre el contenido del mensaje.

Mostrar el cuadro "Publicación patrocinada"
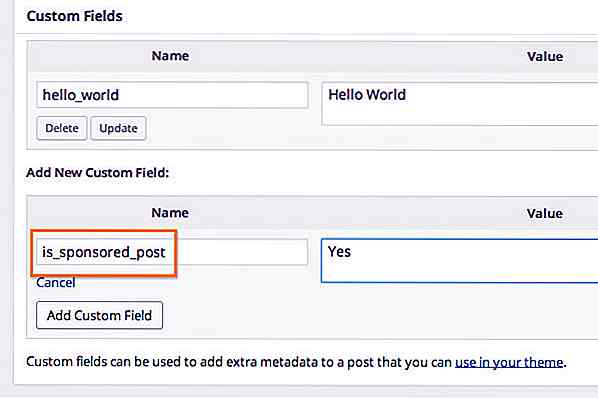
Ahora vamos a usarlo en un ejemplo del mundo real. Suponiendo que vamos a publicar una publicación patrocinada, y queremos mostrar un descargo de responsabilidad en un recuadro sobre el contenido de la publicación, podemos hacerlo creando los metadatos denominados is_sponsored_post y luego estableciendo el campo de valor en Sí, como tal.

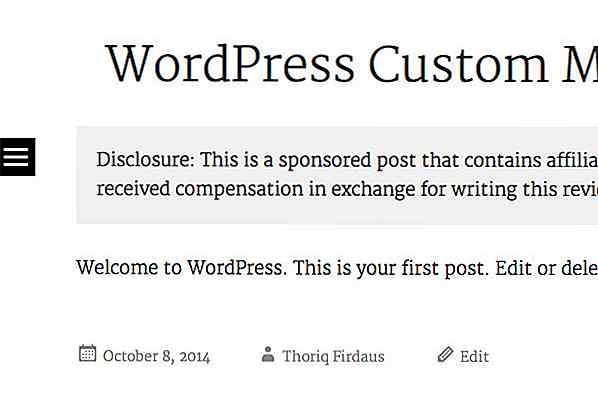
is_sponsored_post el cuadro cuando el valor de is_sponsored_post se establece en Sí a través de la declaración condicional, al igual que en el ejemplo anterior.
Divulgación: esta es una publicación patrocinada que contiene enlaces de afiliados. Fin de publicación: recibí una compensación a cambio de escribir esta crítica.
Y así es como se ve cuando se muestra el mensaje.


Explore proyectos de código abierto con GitTrends
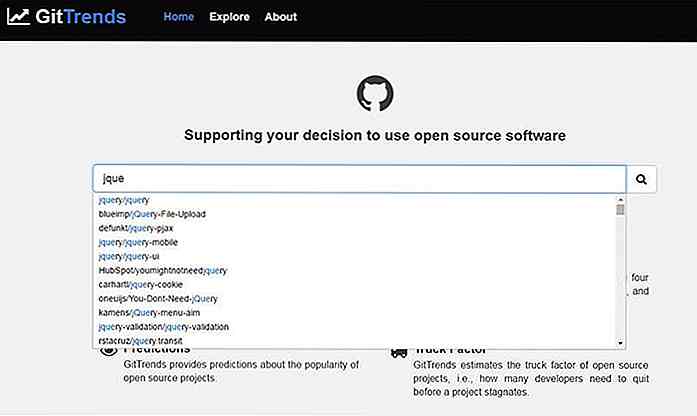
Decenas de nuevos proyectos de código abierto se publican en GitHub todos los días. Con los años, esto creó una gran biblioteca de proyectos y puede ser difícil examinar todo .¡Pero la nueva aplicación web gratuita, GitTrends, hace que la búsqueda de proyectos sea fácil y divertida!Puede buscar términos relacionados con bibliotecas como jQuery, React o cualquier cosa similar. GitTrend

10 mejores configuraciones ocultas de Firefox que debes saber
Hay muchas configuraciones que ofrece Firefox además de las generales que puedes encontrar en el menú de Opciones. Muchas de estas configuraciones avanzadas se pueden encontrar en páginas específicas del navegador que usan el protocolo about: . En este artículo, te mostraré 10 configuraciones menos conocidas de Firefox que pueden ser útiles en tu flujo de trabajo diario.Cuando