es.hideout-lastation.com
es.hideout-lastation.com
10 mejores configuraciones ocultas de Firefox que debes saber
Hay muchas configuraciones que ofrece Firefox además de las generales que puedes encontrar en el menú de Opciones. Muchas de estas configuraciones avanzadas se pueden encontrar en páginas específicas del navegador que usan el protocolo about: . En este artículo, te mostraré 10 configuraciones menos conocidas de Firefox que pueden ser útiles en tu flujo de trabajo diario.
Cuando visite cualquiera de las páginas de la lista a continuación y se le solicite un mensaje de advertencia, simplemente haga clic en Aceptar o en ¡Tendré cuidado, lo prometo! botón - cualquiera que encuentre.
1. Realizar búsqueda de DNS
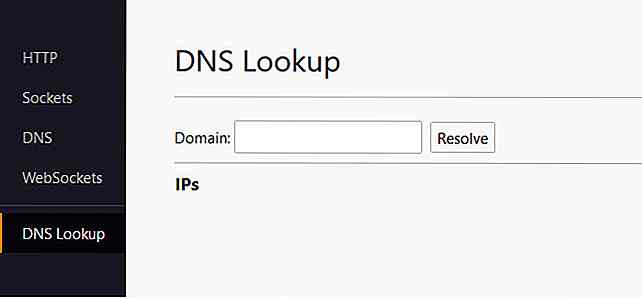
Puede realizar una búsqueda DNS interna (encontrar la dirección IP de un dominio) en Firefox.
Escriba about:networking en la barra de URL y presione Entrar. En la próxima página, haga clic en "Búsqueda de DNS" en el menú de la barra lateral, escriba el nombre de dominio y haga clic en Resolver para ver su (s) dirección (es) de IP.
 2. Bloquear auto-actualización
2. Bloquear auto-actualización A veces, las páginas web vienen con encabezados Refresh HTTP que hacen que las páginas se actualicen con frecuencia.
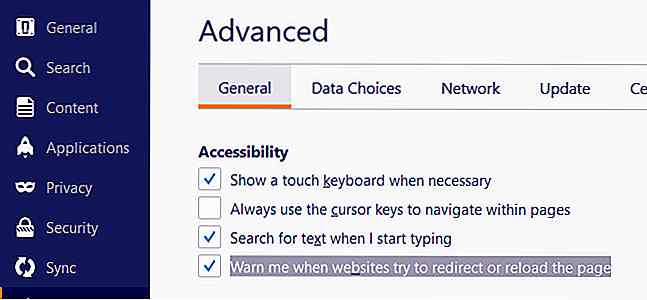
Si desea evitar que esto suceda, vaya a about:preferences#advanced, y debajo del subtítulo Accessibility, marque la casilla "Avisarme cuando los sitios web intenten redirigir o volver a cargar la página".
 3. Busque mientras escribe
3. Busque mientras escribe Al presionar Ctrl + F se abre un cuadro de búsqueda in-page en Firefox que permite a los usuarios buscar una cadena en una página web. Pero es posible evitar presionar el combo de teclas y comenzar a buscar mientras comienza a escribir.
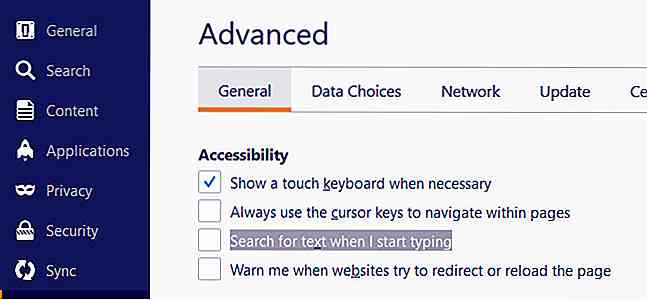
En la sección "Accesibilidad" de la página about:preferences#advanced marque la casilla "Buscar texto cuando empiece a escribir".
 A partir de ahora, cuando empieces a escribir, y el cursor no esté en un campo de entrada de texto en la página, Firefox inmediatamente comenzará a buscar el texto en la página web.
A partir de ahora, cuando empieces a escribir, y el cursor no esté en un campo de entrada de texto en la página, Firefox inmediatamente comenzará a buscar el texto en la página web.4. Desasignar tecla de retroceso
Para evitar ser sorprendido por alguien que intenta retroceder a escondidas en el historial de su navegador, puede reemplazar la acción de retroceso por una que desplaza la página hacia arriba al presionar Retroceso, la desplaza hacia abajo en Mayús + Retroceso. También puede configurar la tecla Retroceso para no dar ninguna acción.
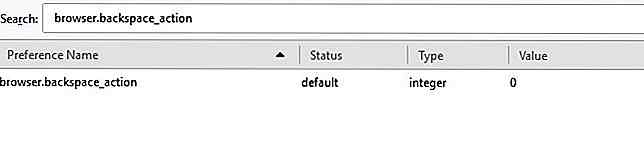
Vaya a about:config y escriba browser.backspace_action en la barra de búsqueda. El valor predeterminado de esta configuración del navegador es 0 .
 Haga doble clic en él, y cámbielo a
Haga doble clic en él, y cámbielo a 1 para asignar la acción de desplazamiento a la tecla Retroceso, o cámbielo a 2 para desasignarlo de cualquier acción .5. moverse con las teclas del cursor
¿Está leyendo un artículo largo o una historia en línea y quiere más control mientras salta la línea ? Puede usar el cursor para navegar en el texto .
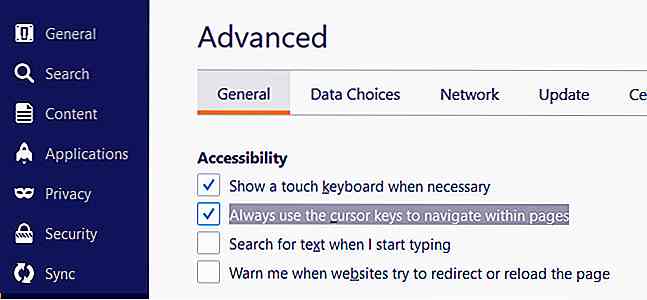
En "Accesibilidad" en la página about:preferences#advanced, marque la opción "Usar siempre las teclas del cursor para navegar dentro de las páginas".
 Además del cursor de flecha predeterminado, un cursor de texto parpadeante también aparecerá en los sitios web. Puede moverlo usando las teclas de flecha.
Además del cursor de flecha predeterminado, un cursor de texto parpadeante también aparecerá en los sitios web. Puede moverlo usando las teclas de flecha.6. Pegar al hacer clic medio
¿Tienes un mouse con un botón central? Úselo para pegar texto del portapapeles en campos de texto en páginas web.
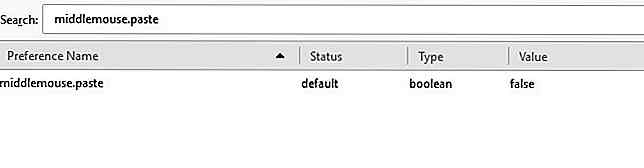
Vaya a about:config y escriba middlemouse.paste en la barra de búsqueda. El valor predeterminado es false, haga doble clic en él y cámbielo a true .
 7. Personalizar Imprimir encabezado y pie de página
7. Personalizar Imprimir encabezado y pie de página Cuando imprime una página web en Firefox, usa un diseño predeterminado . En la esquina superior izquierda de la página de impresión, aparece el título de la página web, en la esquina superior derecha de la URL, en la parte inferior izquierda, el número de páginas en total y, en la parte inferior derecha, la fecha y hora.
Puede cambiar esta disposición, por ejemplo, puede agregar algo al centro del encabezado o pie de página, eliminar por completo la información predeterminada o reemplazarla por su texto personalizado.
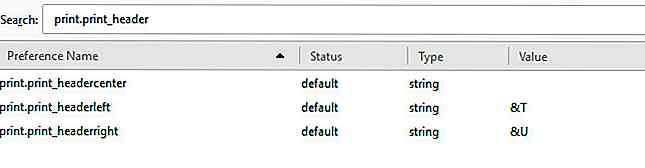
En la página about:config, hay seis configuraciones para la personalización del encabezado y pie de página de impresión:
print.print_headercenterprint.print_headerleftprint.print_headerrightprint.print_footercenterprint.print_footerleftprint.print_footerright

Debe escribir el nombre de la configuración de la lista anterior en la barra de búsqueda en la página about:config para cambiar su valor. El valor puede ser cualquiera de las siguientes cadenas o su texto personalizado :
&D- Fecha y hora&P- Número de página&PT- Número de página del total de páginas&T- Título de la página web&U- URL
8. Cambiar los colores predeterminados
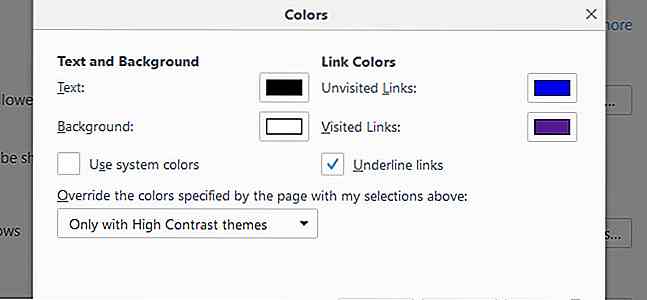
Tiene la opción de cambiar los colores predeterminados de fondo, texto y enlace en Firefox.
Vaya a about:preferences#content, haga clic en los colores ... en la sección "Fuentes y colores" y seleccione los nuevos colores.
 9. Filtra enlaces de barras impresionantes
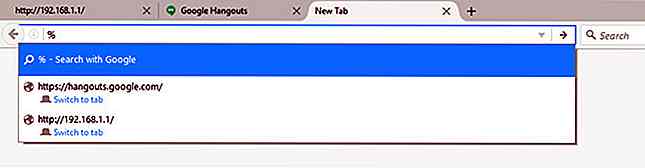
9. Filtra enlaces de barras impresionantes Awesome Bar, la barra de direcciones de Firefox muestra una lista de enlaces cuando comienzas a escribir. Los enlaces mostrados se toman de sus marcadores, historial del navegador y páginas actualmente abiertas.
Puede filtrar estos enlaces de Awesome Bar escribiendo uno de los siguientes caracteres especiales en la barra de direcciones, ya sea antes de su consulta o solo:
#- Coincidencia de título de la página@- Match URL*- Coincide solo con enlaces en marcadores^- Relacionar solo con enlaces en la historia+- Coincidir solo con enlaces etiquetados%- Coincidir solo con enlaces que están abiertos actualmente

10. Auto-Exportar marcadores en HTML
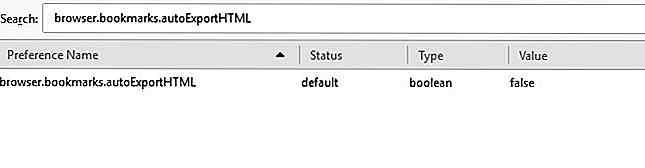
Si desea que Firefox guarde automáticamente sus marcadores en formato HTML como una lista de enlaces, puede hacerlo accediendo a about:config, escribiendo browser.bookmarks.autoExportHTML en la barra de búsqueda, y cambiando el valor false predeterminado a true por haciendo doble clic en él.
 Cuando reinicie su navegador, aparecerá un archivo llamado
Cuando reinicie su navegador, aparecerá un archivo llamado bookmarks.html en su carpeta de perfil de Firefox con todos los enlaces de marcadores.Para ver su carpeta de perfil, vaya a about:support, y presione el botón Show Folder. Tenga en cuenta que puede necesitar reiniciar todo su sistema para que el cambio surta efecto.
A partir de ahora, cada vez que salga de Firefox, el archivo bookmarks.html se actualizará con su lista actual de marcadores.

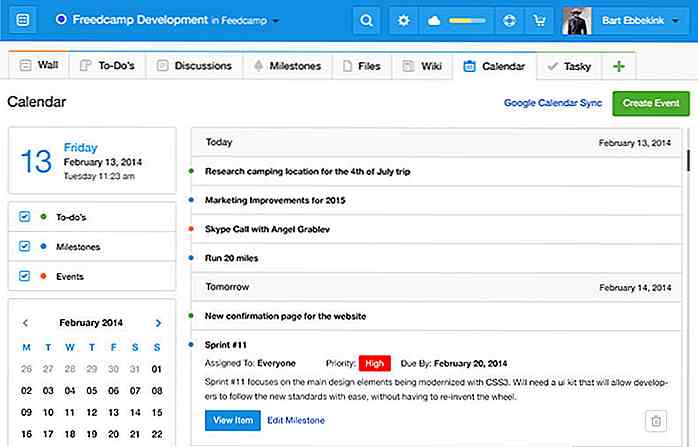
10 herramientas de gestión de proyectos y tareas para probar
unSi le resulta difícil administrar su equipo y sus proyectos o encuentra dificultades para mantenerlos en los niveles de productividad más altos, entonces una herramienta de administración de proyectos es su mejor opción para obtener mejores resultados. Para ayudarlo a encontrar la mejor herramienta de administración de tareas y proyectos, hemos recopilado a continuación una lista de 10 servicios de administración de proyectos que ofrecen funciones esenciales con un costo cero o mínimo.Estas h

6 cosas que amamos hacer cuando las redes sociales están caídas
Para muchas personas, las redes sociales están muy integradas en su agenda diaria. Parece imposible pasar un día sin consultar nuestras cuentas en las redes sociales, y si bien no lo haríamos voluntariamente, hay ocasiones en que el sitio de la red social puede experimentar algún tiempo de inactividad.&qu