es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un diseño mínimo de TRON - Tutorial de Photoshop
TRON es definitivamente una de las películas de los sueños geek hechas realidad. Es el traje y los vehículos son perfectamente lisos, por eso los intentos de ensamblar objetos que reproducen herramientas en TRON han estado apareciendo en Internet. En cuanto a los diseñadores, con los clics y trucos correctos usando Photoshop, una ficción TRON no necesita ser difícil.
Hoy crearemos un fondo de pantalla de TRON en Photoshop usando fotos y vectores de stock. Le daremos una guía precisa sobre cómo hacerlo y por qué cierto método es mejor . Obtendrás una comprensión profunda de lo que estás haciendo. ¡Abróchate el cinturón para el sueño digital!
Aprenderá cómo:
- Analice su diseño desde un punto de vista listo para usar
- Cree diseños estructurados, basados en elementos ocultos o relacionados en su composición
- Use atajos para un flujo de trabajo más rápido
- Hacer selecciones complejas y recortes a través de canales
- Usa de manera efectiva herramientas generales
- Agregue perspectiva a su diseño
- Combina vectores con píxeles
- Crear efectos de luz
- Usa modos de fusión
- Usa estilos de capa
Dificultad: Principiante - Intermedio. Tiempo de finalización: 1 hora. Herramientas: Photoshop CS3, Illustrator CS3 opcional.
Recursos:
- Modelo 1 de Marcus J. Ranum
- Modelo 2 de Marcus J. Ranum
- Tech Vector Pack 3 por designious.com
- Fuente V5 Prophit por dafont.com
NOTA: Para instalar la fuente, extraiga en el escritorio el archivo .zip que contiene la fuente y cópielos. Vaya al directorio C: \ WINDOWS \ Fonts \ y péguelos.
¿Por qué no puedo simplemente extraerlos directamente a la carpeta Fonts?
Su sistema operativo no permitirá que su archivador modifique o agregue ningún archivo dentro del directorio C: \ WINDOWS \, por eso debe hacerlo manualmente. Si ha abierto Photoshop, reinícielo o, de lo contrario, no podrá ver la fuente recién instalada.
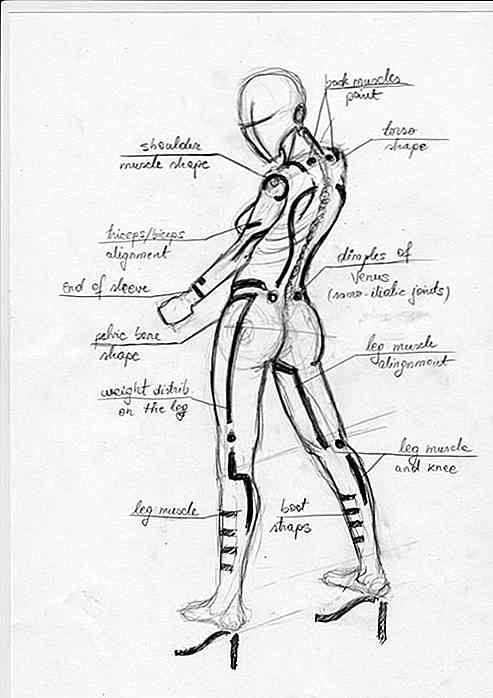
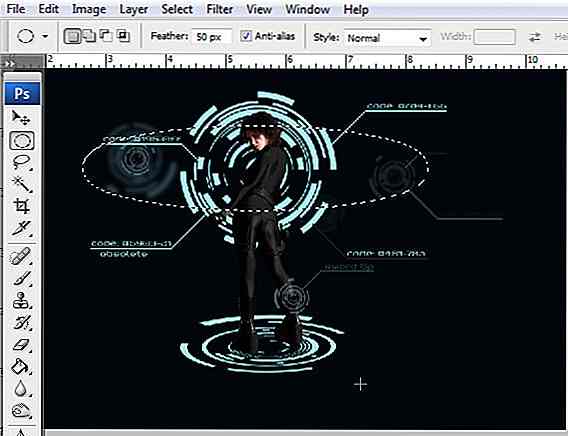
Después de elegir mis recursos, comencé a esbozar algunas líneas basadas en el modelo. A continuación se muestra un esquema de las fuentes de inspiración para las líneas brillantes en el cuerpo: pose, músculos, vestimenta, forma del cuerpo, distribución de peso y huesos.

Para mejorar la pose de un modelo o las características del cuerpo, no es suficiente lanzar algunas líneas al azar.
Todo debe tener una fuente, ya sea que se muestre u oculte. Tenga en cuenta que mi boceto es solo una de las infinitas posibilidades que tiene, lo invito a experimentar.
¡Vamos a empezar!
Paso 1
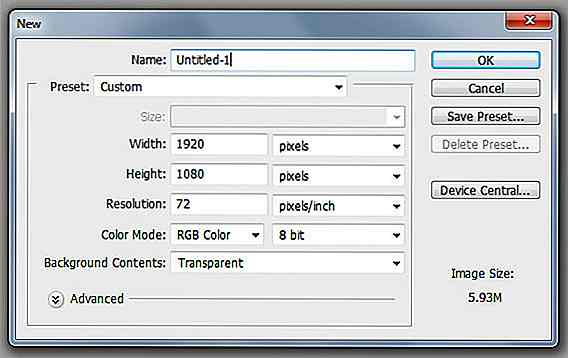
Vaya a Archivo> Nuevo y configúrelo en 1920x1080px en modo de color RGB a 72 ppp.

Paso 2
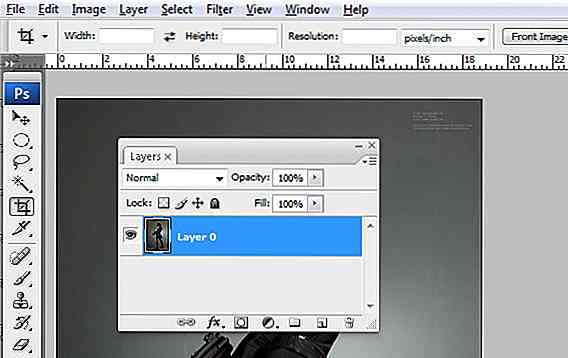
Abre el Veteran_of_the_Psychic_Wars_11_by_mjranum_stock.jpg . En la paleta Capas, F7 haga doble clic en el candado cerca del pulgar de la capa. Esto es obligatorio si queremos editar la imagen a través de Canales. Ahora debería tener una "Capa 0".

Paso 3
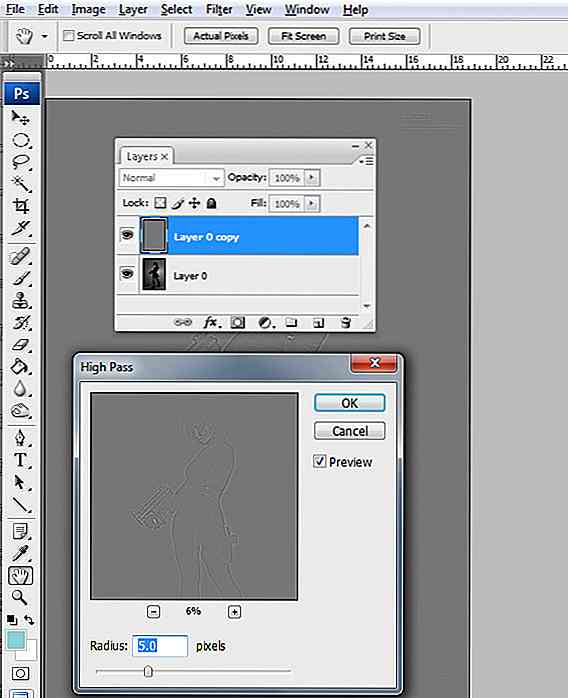
Vaya a Capa> Capa duplicada, CTRL + J. Ahora ve a Filtro> Otros> Pase alto. Use una configuración de 5 px y presione OK. En la paleta Capas, F7, establezca el modo de fusión en Superposición.

Esto hará que la imagen sea más clara y te permitirá hacer una selección más precisa del cabello.

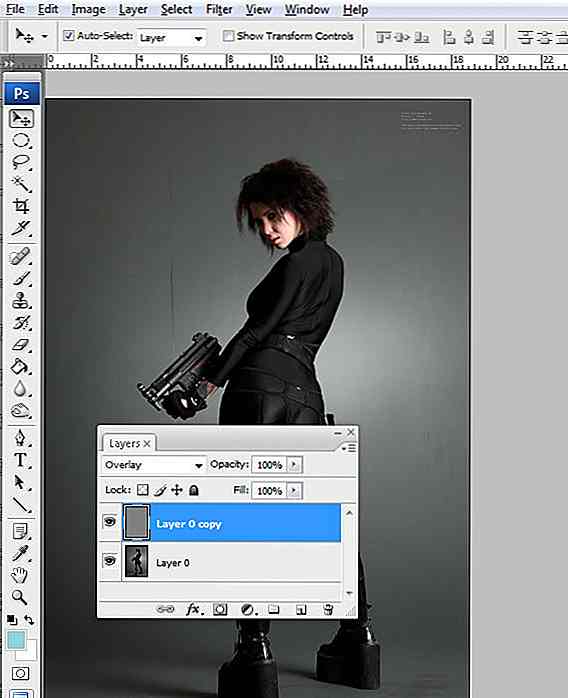
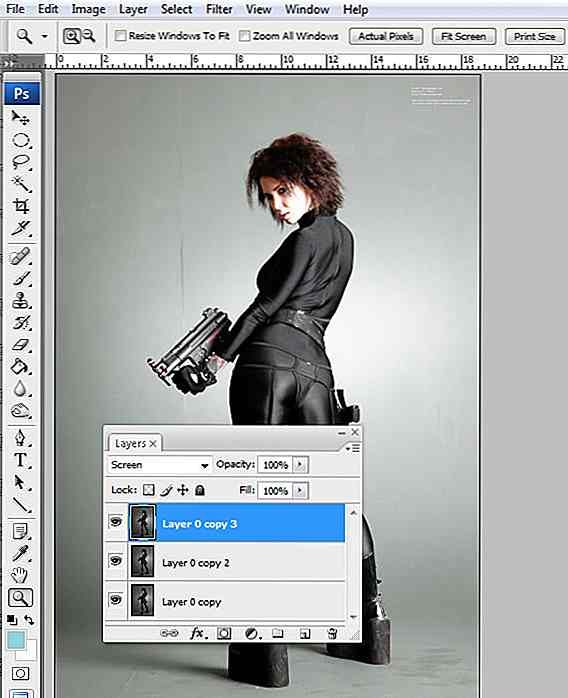
Etapa 4
Vaya a Layer> Merge Visible, CTRL + SHIFT + E, luego vaya a Layer> Duplicate Layer, CTRL + J. Establezca el modo de fusión de la capa copiada en Pantalla, luego duplíquelo dos veces más. Ahora tenemos un buen contraste entre el modelo y el fondo.

Paso 5
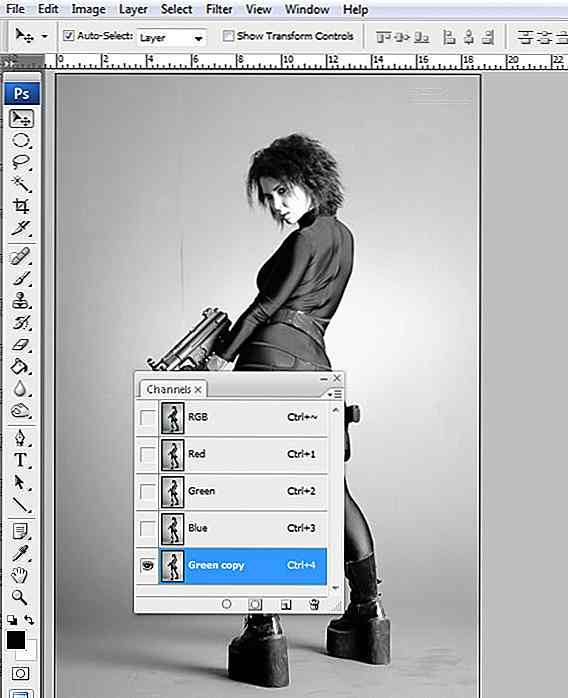
Vaya a la ventana de Canales Ventana> Canales y seleccione el canal "Verde". Haga clic derecho y seleccione "Duplicar canal".

El canal "Verde" proporciona el mayor contraste de todos los canales. Lo duplicamos porque necesitamos un canal ficticio para mejorar aún más el contraste.
Paso 6
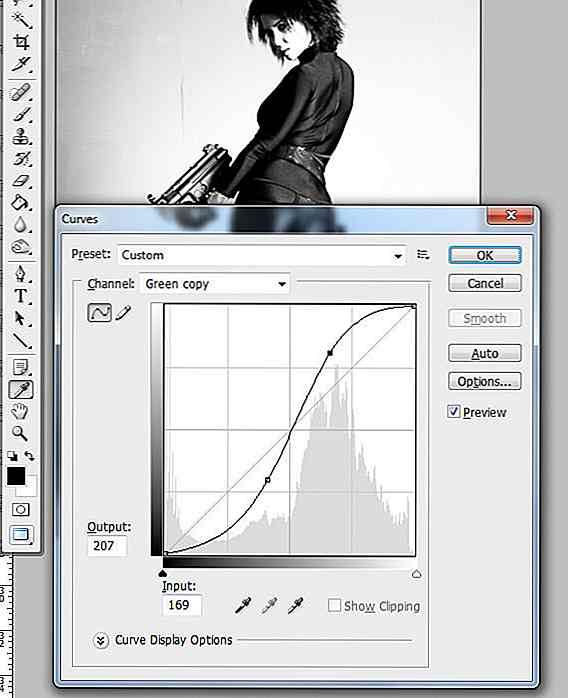
Vaya a Imagen> Ajustes> Curvas, CTRL + M y configure la curva como se muestra a continuación. La mitad inferior oscurecerá las sombras y la mitad superior aclarará las luces. Haz esto dos veces.

Paso 7
Vaya a Capa> Ajustes> Niveles y use la configuración a continuación.

Paso 8
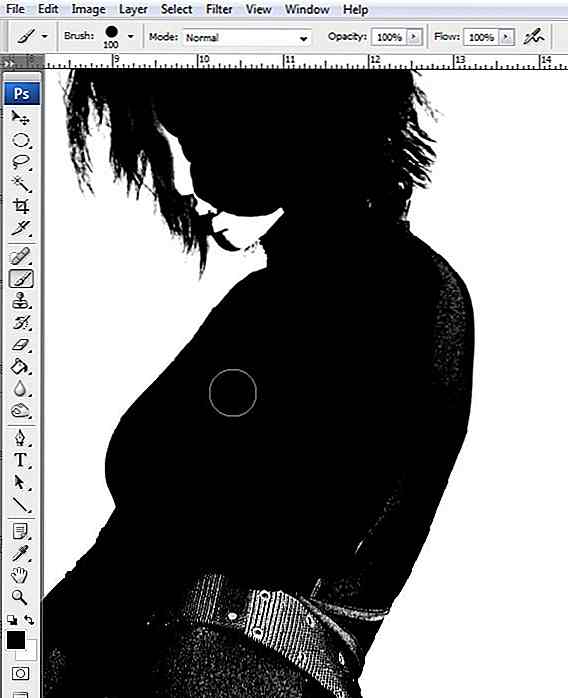
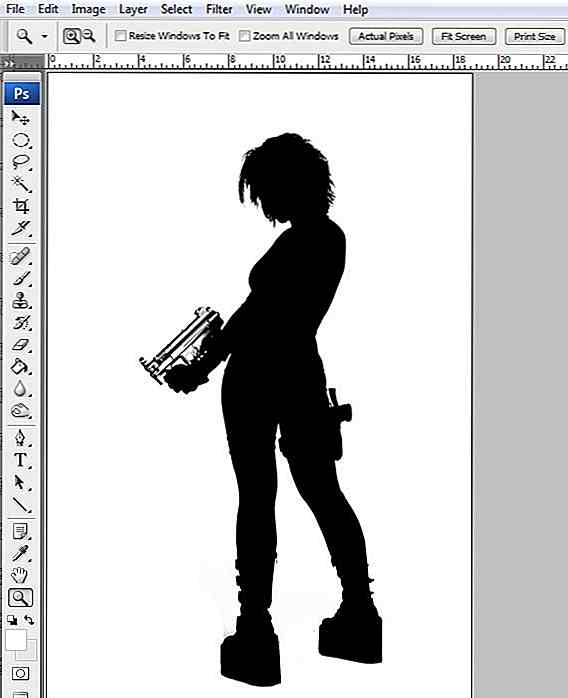
Coge la herramienta Pincel, B, configura la dureza al 100% y cubre con negro las manchas blancas interiores en el cabello, la cara y el resto del cuerpo.

No necesitamos ningún detalle en el canal, solo el contorno del modelo.
Paso 9
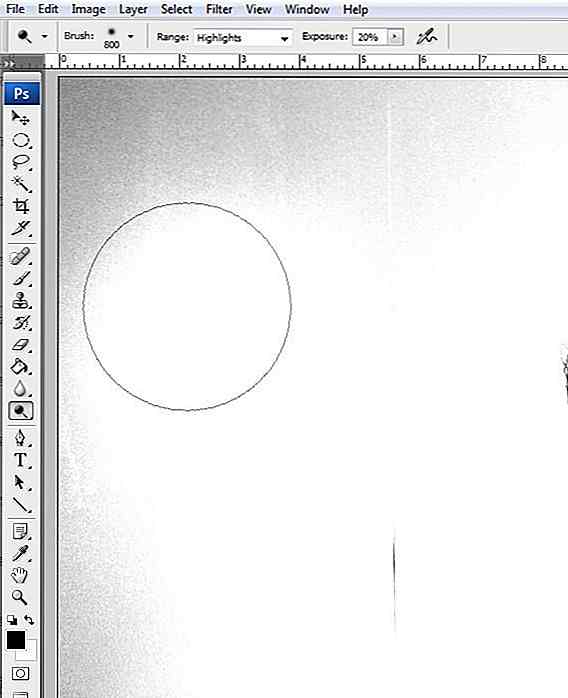
Coge la herramienta Dodge, O, configúrala en Destacados y aligera los grises adicionales en la imagen.


Paso 10
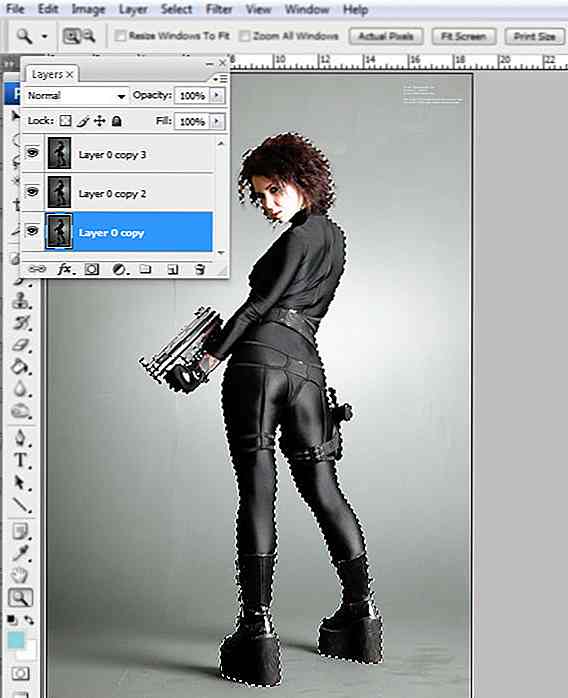
CTRL + clic en el pulgar del canal "Copia verde", vaya a la paleta Capas, F7, vaya a Seleccionar> Inverso, CTRL + MAYÚS + Seleccione la capa inferior y cópiela, CTRL + C.
CTRL + clic en una miniatura si su canal o capa carga una selección del contorno de la capa / canal cliqueada.

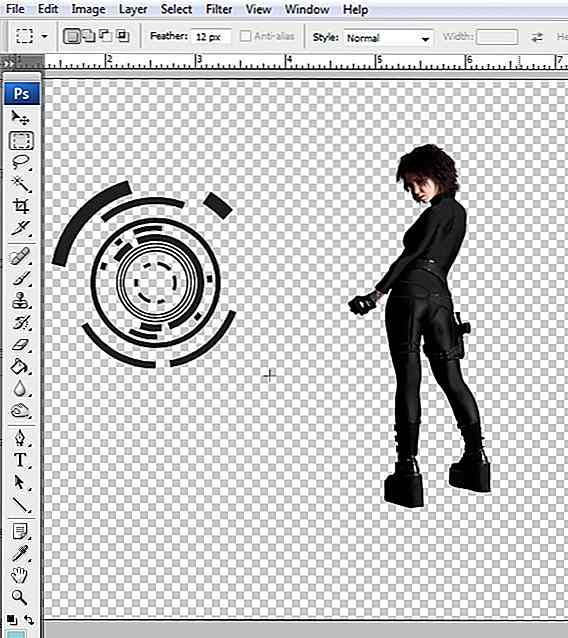
Paso 11
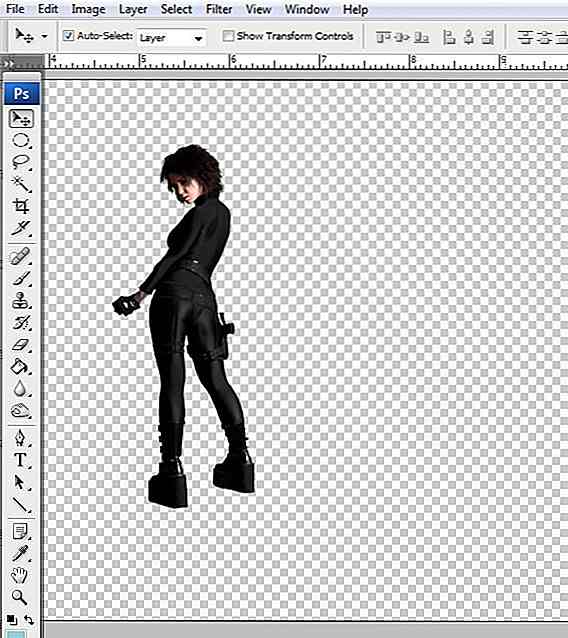
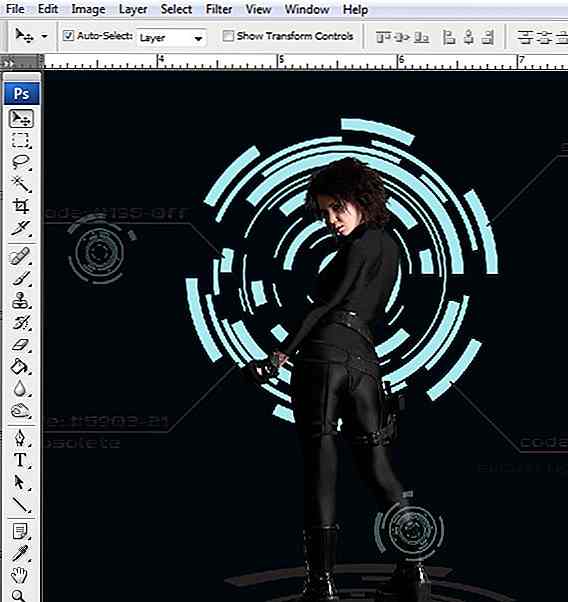
Vaya a Ventana> Sin título-1.psd nuestro documento y péguelo, CTRL + V. Vaya a Edición> Transformación libre, CTRL + T y vuelva a clasificar según el tamaño para caber el lienzo, como abajo. Mantenga presionada la tecla MAYÚS para preservar sus proporciones. Presione Enter para salir del modo Free Transform. Para despejar los rizos de la ropa, use la herramienta Tampón de clonar, S: use ALT + clic para seleccionar la fuente y luego haga clic en el rizo.
Haz lo mismo con la espada en la imagen del "modelo 2", pero utiliza la herramienta de ruta, P para cortarla.

Paso 12
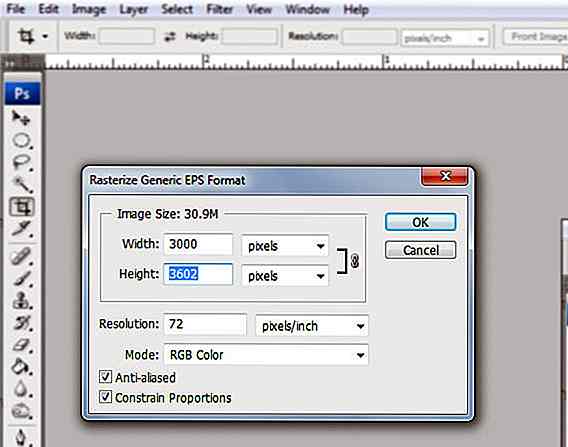
Abra el archivo "Tech Vector Pack 3" .eps. Cuando se le solicite que ingrese un tamaño de archivo, escriba aproximadamente 3000 px para el ancho. Presiona OK.
Para Illustrator, simplemente ábralo en formato vectorial. Photoshop puede abrir archivos .eps Illustrator 8, pero en formato raster. Sin embargo, puede abrirlo en cualquier tamaño que desee: ¡el archivo .eps es vector!

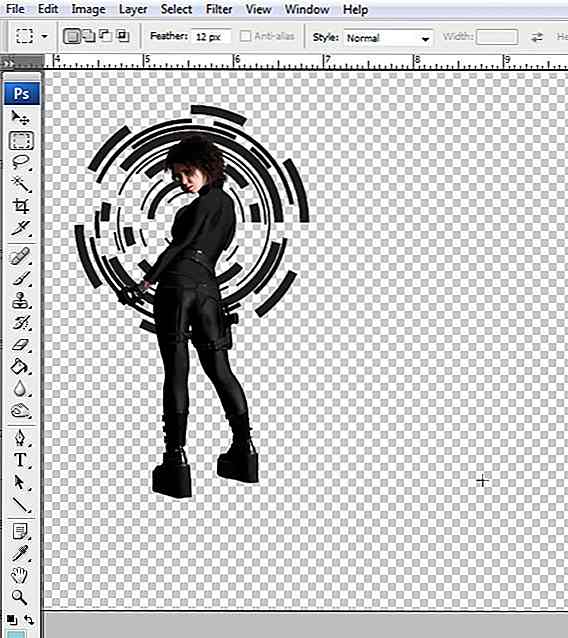
Paso 13
Coge la herramienta Rectangular Marquee Tool, M, selecciona una forma tecnológica redonda y haz clic y arrastra para crear el rectángulo de selección, cópialos, CTRL + C, vuelve a nuestro documento Ventana> Untitled-1.psd y pégalo, CTRL + V.

Paso 14
Regrese al archivo de paquete de vectores Ventana> techy tech shapes 4. eps, copie otra forma y péguela en nuestro documento, como en el Paso 13 .

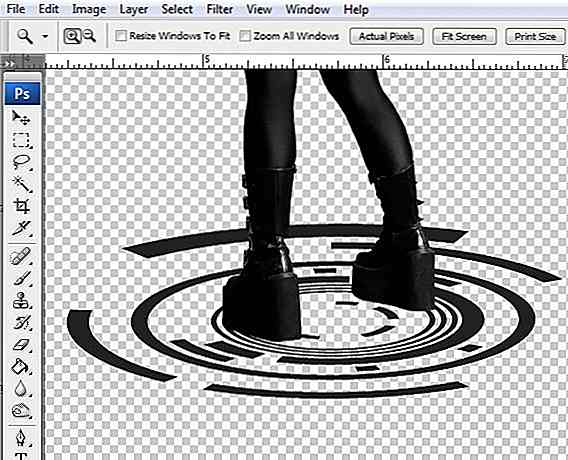
Paso 15
Tome la herramienta de selección, V, marque la casilla "Selección automática" y haga clic en la primera forma de tecnología pegada y duplique, CTRL + J. Ahora vaya a Editar> Transformación libre, CTRL + T mantenga presionada la tecla CTRL y haga clic y arrastre la esquina superior izquierda, como a continuación. Haz lo mismo para la esquina superior derecha. Presione Enter para salir del modo Free Transform.

Paso 16
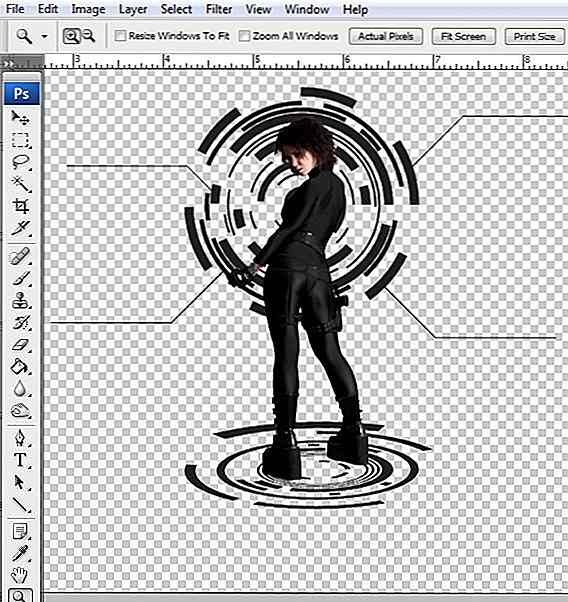
Duplique la primera forma (original) y coloque las copias como se muestra a continuación. Agarra la herramienta Path, P, configúrala en Shapes y dibuja cada línea de brillo en el cuerpo, basada en el boceto.

En la paleta Capas, seleccione todas estas formas y presione CTRL + E para unirlas.

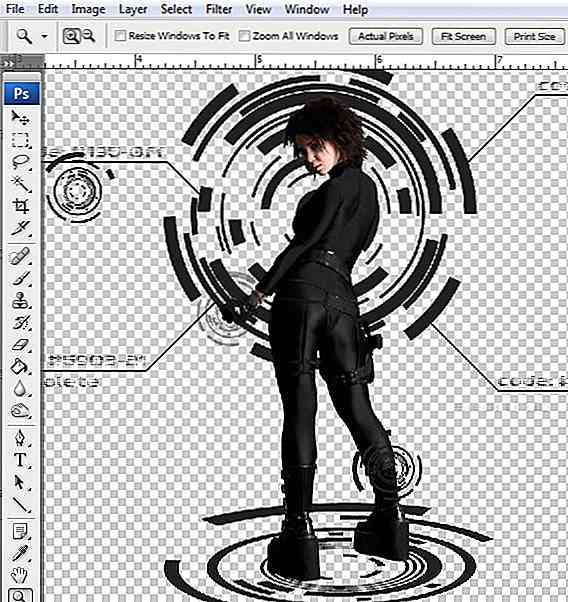
Paso 17
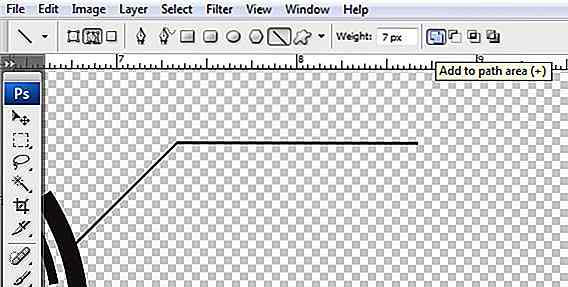
Coge la herramienta Línea, U, configúrala en Capas de forma y Ancho de 7 px, dibuja una línea oblicua y luego mantén presionada la tecla MAYÚSCULAS. Ahora cambie la línea a "Agregar al área de forma (+)" y dibuje una línea horizontal. Mantenga presionada la tecla MAYÚS para que quede perfectamente horizontal.

Paso 18
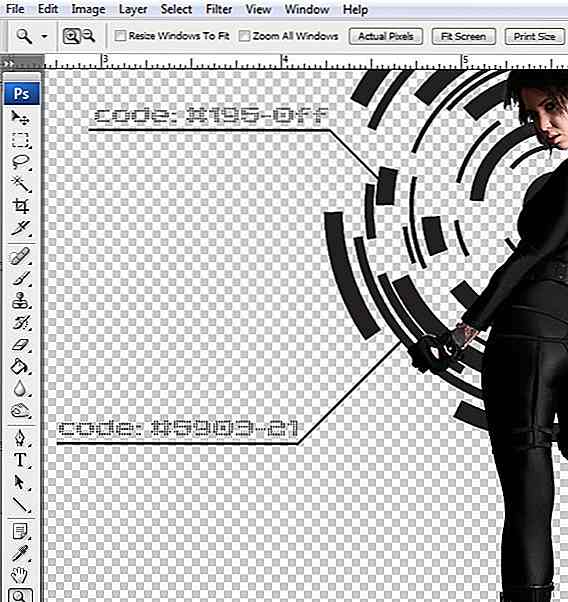
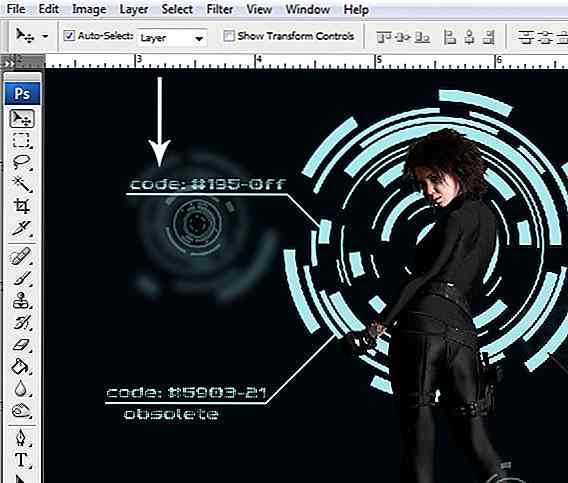
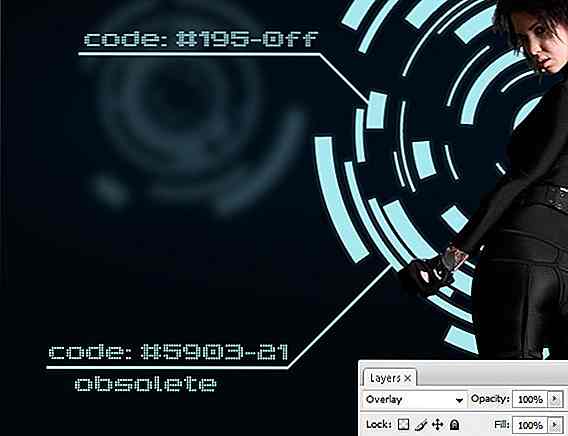
Tome la herramienta de tipo horizontal, T, haga clic y arrastre para crear un cuadro de texto e ingrese un texto aleatorio. Establezca la fuente en "V5 Prophit".

Paso 19
Seleccione la capa "Shape 1" y vaya a Layer> Duplicate Layer, CTRL + J. Coloque varias copias como a continuación. Haz lo mismo para el texto. Para cambiar el tipo de entrada, haga doble clic en el pulgar de la capa en la paleta Capas.

Paso 20
Vaya a Capa> Nueva capa de relleno> Color sólido. Seleccione un color azul oscuro y presione CTRL + MAYÚS + [para enviarlo a la parte posterior.
Este será un lindo fondo para nuestra imagen.

Paso 21
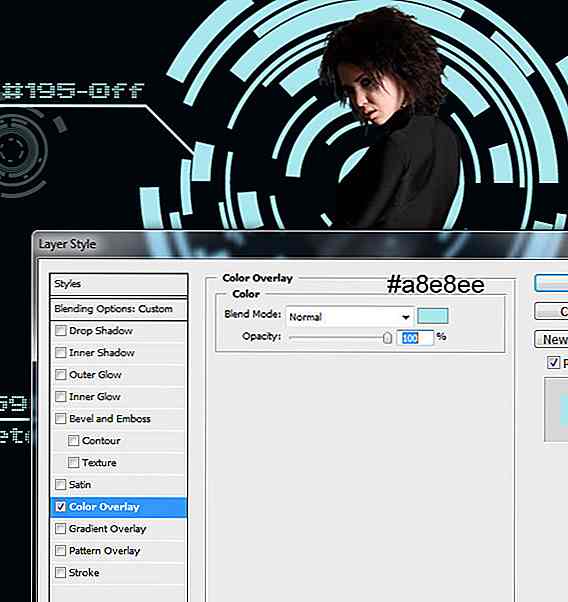
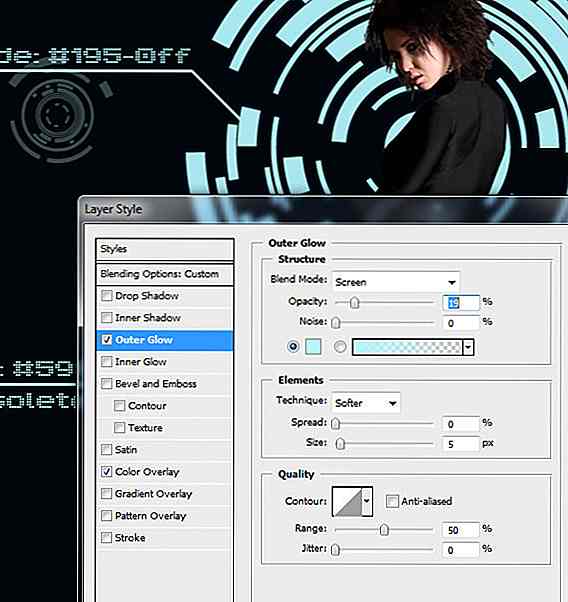
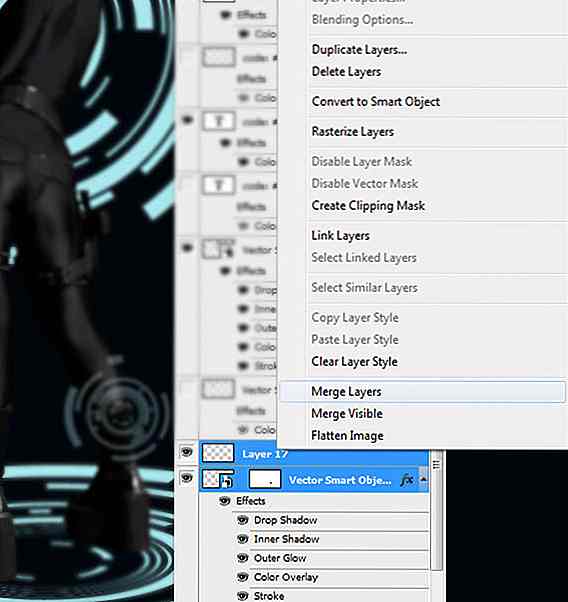
Seleccione la forma grande y haga clic en el botón "fx" en la paleta Capas, F7. Seleccione "Opciones de fusión". Use la configuración a continuación.


Paso 22
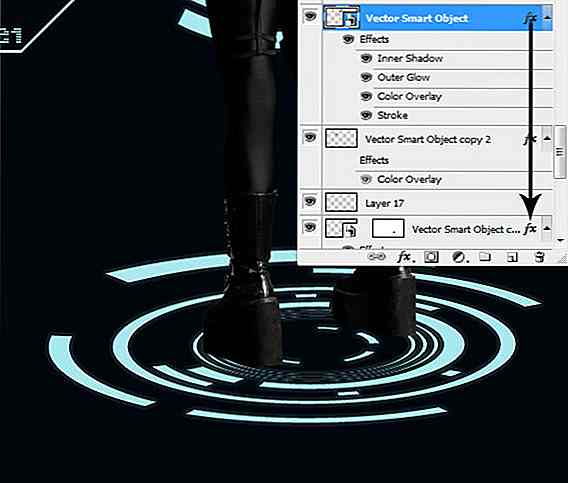
ALT + haga clic en el ícono "fx" que apareció cerca del pulgar de la capa y haga clic y arrástrelo a las otras formas redondas. Puedes reconocerlos fácilmente, no se llaman "Forma" ... y no tienen una "T" en el pulgar.

Paso 23
Cree una nueva capa encima de ella (seleccione la capa y presione CTRL + MAYÚS + N para crear una nueva capa, luego seleccione ambas capas y presione CTRL + E (combinar capas)). Para las formas seleccionadas, vaya a Filtro> Desenfocar> Desenfoque gaussiano. Use varias configuraciones de 2 a 6 píxeles, como mejor le parezca.

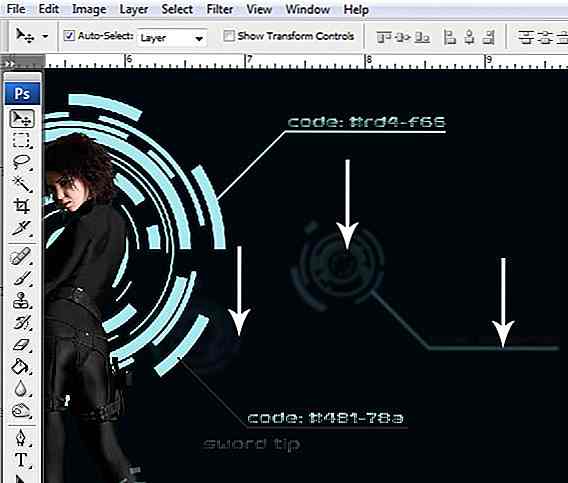
Para agregar más perspectiva, agregue más formas tecnológicas sobre ellos.


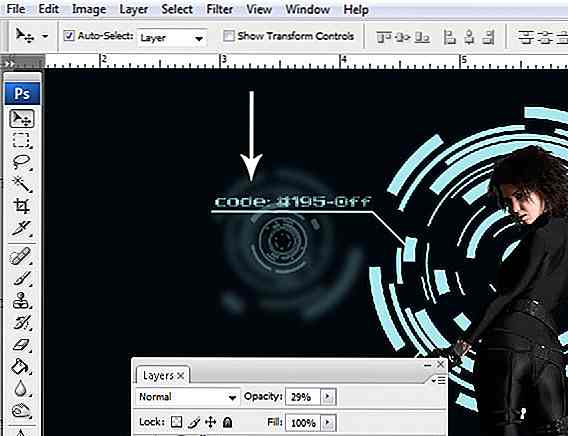
Paso 24
Agarra la herramienta de selección, V, selecciona la forma pequeña y baja su Opacidad. 29% lo hará bien.

Haga lo mismo con las otras formas borrosas, pero varíe un poco la Opacidad.

Paso 25
Crea una nueva capa, CTRL + MAYÚS + N, toma la herramienta Elíptica Marquesina, M, configura Pluma a 50 px y realiza una selección como la siguiente.

Paso 26
Coge la herramienta Paint Bucket Tool, G, ALT + haz clic en una de las formas tecnológicas para elegir el color y completar la selección. En la paleta Capas, F7, establece el modo de fusión de la capa en Superposición. Haz lo mismo para el lado inferior.

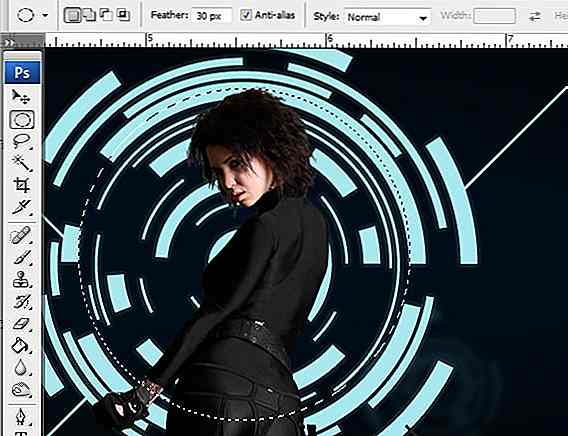
Paso 27
Cree una nueva capa, presione CTRL + MAYÚSCULAS + N, tome la Herramienta Elíptica Marquesina, M, configure Plumas a 30 px y realice una selección como la siguiente. Coge la herramienta Paint Bucket Tool, G y completa la selección.

Paso 28
Repita el paso 28 para la forma detrás del modelo.

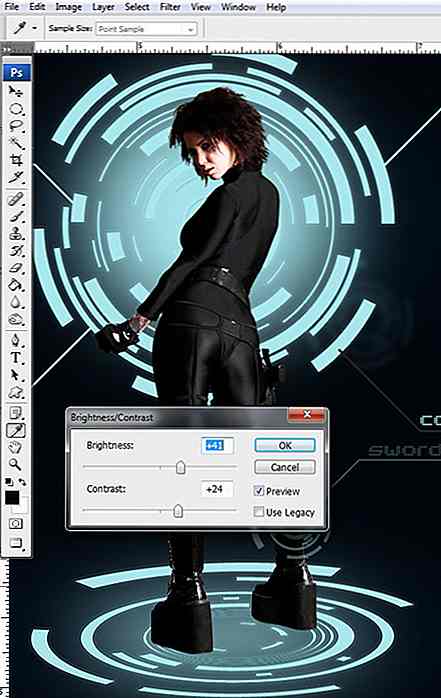
Paso 29
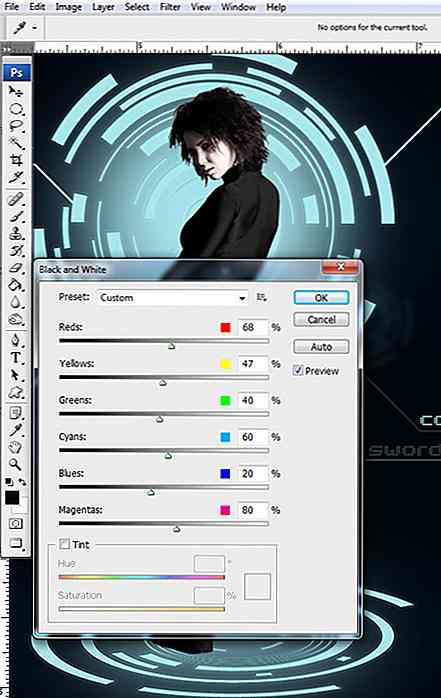
Agarra la herramienta de selección, V y haz clic en el modelo. Ahora vaya a Capa> Nueva capa de ajuste> Brillo / Contraste y Blanco y negro. Para cada uno, use la configuración que se muestra a continuación. Para la capa Blanco y negro, configure Opacidad al 70%.

Prefiero usar Blanco y Negro sobre Tono / Saturación porque también proporciona un control de tonos, no solo una desaturación.

Paso 30
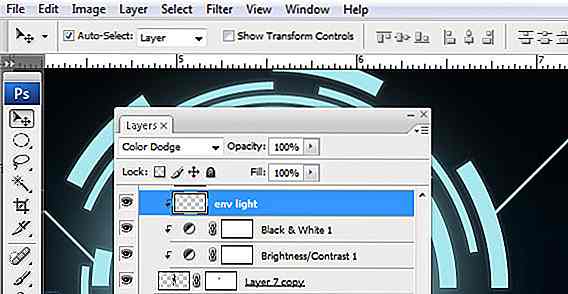
Crea una nueva capa, CTRL + MAYÚS + N y ALT + clic entre ella y la capa de ajuste debajo de ella. Establezca el modo de fusión en "Color Dodge".

Paso 31
Coge la herramienta Pincel, B, presiona "3" para establecer la Opacidad del pincel en 30%, configura la Dureza en 0%, ALT + haz clic en la forma de techumbre azul y pinta los reflejos del cuerpo, parte del cabello y la cara.

Paso 32
Cambia la Opacidad del pincel al 70% y pinta algunos puntos destacados, pero en áreas más pequeñas.

Paso 33
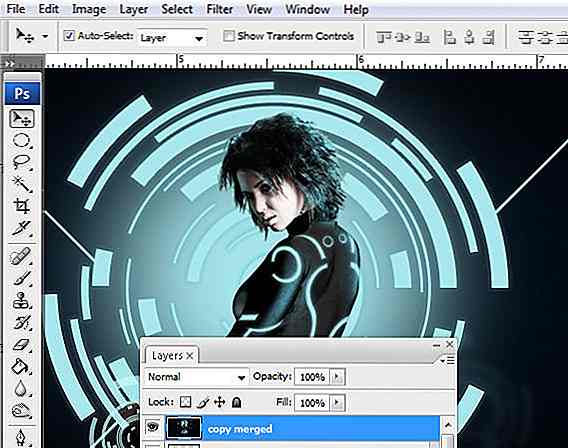
En la paleta Capas, F7, seleccione la capa superior e ir a Seleccionar> Todo, CTRL + A, luego presione CTRL + MAYÚS + C para copiar una versión fusionada del documento y presione CTRL + V para pegarlo.

Paso 34 - Último paso
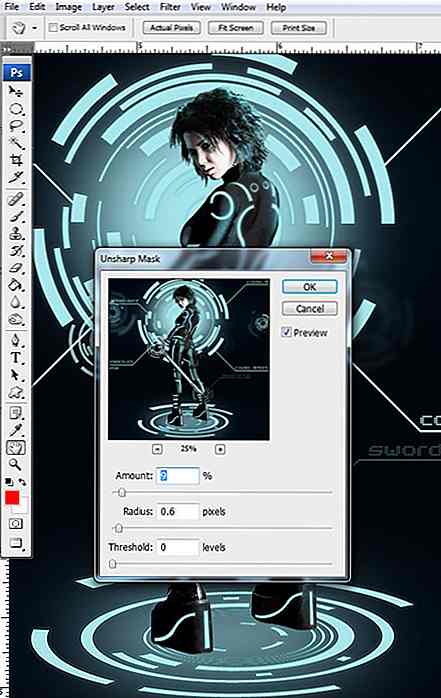
Vaya a Filtro> Enfocar> Máscara de enfoque. Use la configuración a continuación o siéntase libre de usar la suya. No exagere, de lo contrario, la imagen se verá demasiado nítida.

Aquí está la vista final de lo que obtendrá asumiendo que siguió todo el tutorial correctamente.

Descargas (PSD, Wallpaper)
Junto con el tutorial, aquí hay un par de archivos creados para ti.
- Tron archivo PSD tutorial.
- Fondo de pantalla de Tron : disponible en 1280x800px, 1280x1024px, 1920x1080px y 1680x1050px.
Nota del editor: esta publicación está escrita por Ovidiu Toader for Hongkiat.com. Ovidiu es un autor tutorial y diseñador gráfico de Vectorious.net, un sitio web donde puedes descargar ilustraciones e ilustraciones vectoriales de acciones asequibles para tus proyectos.

Una mirada hacia: Evolución de los diseños de tarjetas de felicitación
Las tarjetas de felicitación han existido durante cientos de años desde la antigua China y Egipto. Es la forma en que los humanos expresan su sentido de agradecimiento y aprecio, incluso hasta esta era de la tecnología cuando las personas aún envían las tarjetas de felicitación, solo con más opciones como enviar lo que se llama "tarjetas electrónicas". Sí, en
![Cómo se comporta Gen-X y los Millennials en el trabajo [Explicado]](http://hideout-lastation.com/img/tech-design-tips/591/how-gen-x-millennials-behave-work.jpg)
Cómo se comporta Gen-X y los Millennials en el trabajo [Explicado]
La diversidad generacional es la base del desarrollo de cualquier organización social y empresarial. Los alemanes, por ejemplo, son tan fanáticos de esta idea que han construido Mehrgenerationenhaus (casas multigeneracionales) en todo el país, donde personas de diferentes edades se unen para beneficiarse de la brecha generacional entre unos y otros .De

![Las mejores aplicaciones móviles para el deterioro sensorial [Infografía]](http://hideout-lastation.com/img/tech-design-tips/228/best-mobile-apps-sensory-impairment.jpg)