es.hideout-lastation.com
es.hideout-lastation.com
Recurso fresco para desarrolladores web - abril de 2017
Desde el comienzo del año 2017, muchas cosas han cambiado en el mundo del desarrollo web, con nuevas aplicaciones y recursos cada dos días . Continuando con la tendencia, hoy les comparto un par de nuevos recursos de desarrollo web.
Estos recursos incluyen una aplicación web que te ayudará a aprender el nuevo módulo nativo CSS Grid, un curso que te ayudará a aprender Reaccionar desde el principio, una referencia para aprender algunos patrones de diseño PHP para mejorar tus códigos PHP y algunos más. Vamos a verlos.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
Seductor
Un complemento de Sketch que le permite exportar su Artboard a la plantilla de correo electrónico HTML con un simple clic. Slinky se encuentra actualmente en la etapa de desarrollo activo, sin embargo, todavía hay algunas cosas que son difíciles en los bordes. Por lo tanto, siga las instrucciones para obtener el mejor resultado posible .
 Boilrplate
Boilrplate Un directorio curado de plantillas repetitivas y plantillas para ayudarlo a comenzar un proyecto rápidamente. Contiene una lista de repetidores de numerosos lenguajes y marcos, incluidos jQuery, Angular, React, WordPress, Backbone y Electron .
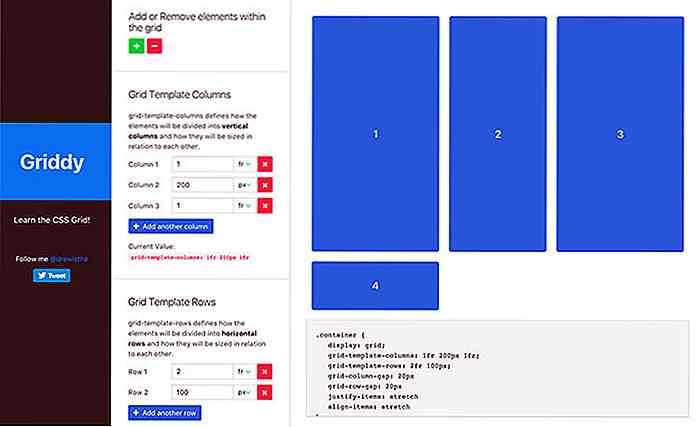
 Griddy
Griddy CSS Grid es la próxima gran novedad que cambiará la forma en que organizamos el diseño y usamos los marcos de grillas para construir el sitio web. Sin embargo, dada la complejidad, usar CSS Grid puede ser abrumador para algunos usuarios . En tal caso, esta práctica aplicación web, Griddy, puede ser muy útil para aprender CSS Grid .
 Reaccionar conceptos básicos
Reaccionar conceptos básicos Estoy aprendiendo React en el momento de escribir y encontré un excelente curso donde puedes aprender React como principiante. El curso consiste en videos, artículos y cuestionarios. ¿Y mencioné que este curso es absolutamente gratis ?
 Chasis de escritorio
Chasis de escritorio Chassis es una configuración de máquina virtual diseñada para crear un ecosistema de WordPress como Themes and Plugins. Le permitirá administrar visualmente las instalaciones del chasis. En el momento de escribir, Chassis todavía está en la fase de desarrollo, pero será lanzado pronto .
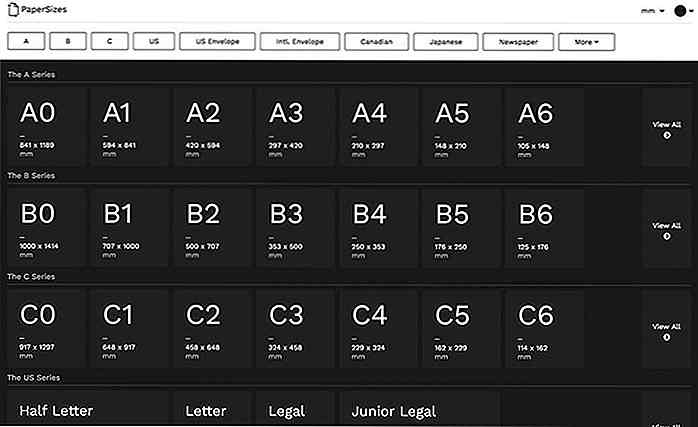
 Papersizes
Papersizes Una colección de tamaños de papel estándar utilizados en diferentes países, incluidos los de uso común en Japón, Francia y Canadá. Es un gran recurso que los diseñadores y desarrolladores web deberían marcar .
 TippyJS
TippyJS Una buena biblioteca de JavaScript para crear Tooltip, TippyJS viene con una gran cantidad de configuraciones para configurar cómo la información sobre herramientas debería aparecer y comportarse. Es 'temaable' de forma que puedes personalizar el aspecto fácilmente a través de CSS . Los desarrolladores apreciarán especialmente la "devolución de llamada" que proporciona.
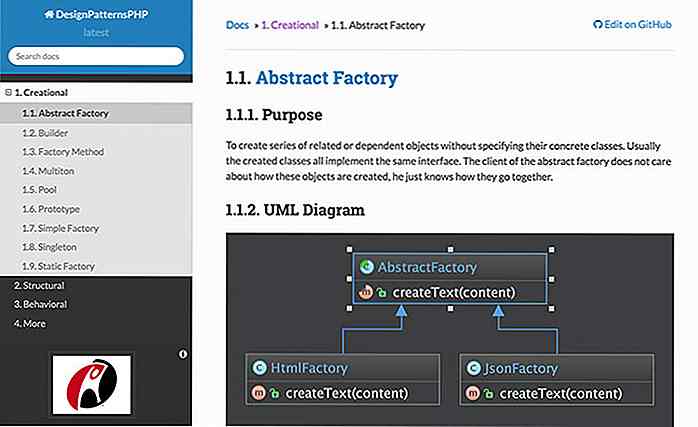
 Patrones de diseño PHP
Patrones de diseño PHP Comprender el patrón de diseño de un lenguaje de programación puede ayudar a producir códigos que no solo funcionan sino que también son escalables y fáciles de mantener. Si estás en PHP, este es uno de los tutoriales que debes considerar .
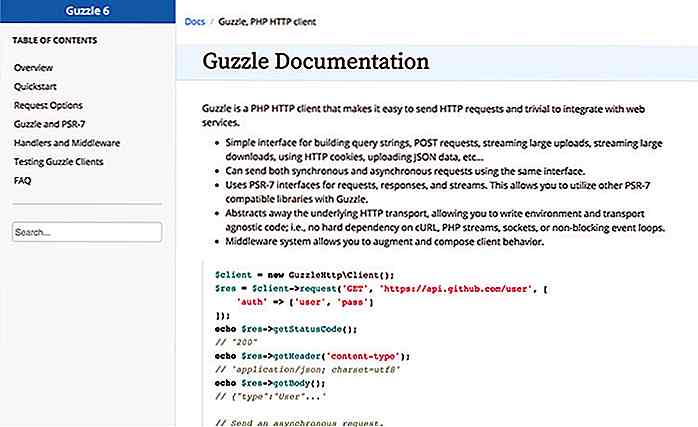
 Engullir
Engullir Guzzle es una útil biblioteca PHP para realizar solicitudes HTTP con varios métodos como "GET", "POST" e incluso solicitudes Async similares a JavaScript. Viene con una gran cantidad de métodos de funciones donde se obtiene fácilmente la respuesta de la solicitud realizada, incluido el encabezado de respuesta , el cuerpo y el código de estado .
 Mini.css
Mini.css Mini es un marco CSS con una huella mínima . Y como los otros marcos, se envía con una serie de componentes web, como cuadrícula, navegación, tabla, etc.
 SimpleIcons
SimpleIcons Una colección de íconos de compañías y marcas, desde las más populares como eBay, Viber, Dribble y Google+ hasta las más populares como Gitter, Kirby, Viadeo. Los iconos vienen en formato SVG y pueden ser un gran recurso tanto para diseñadores como para desarrolladores.
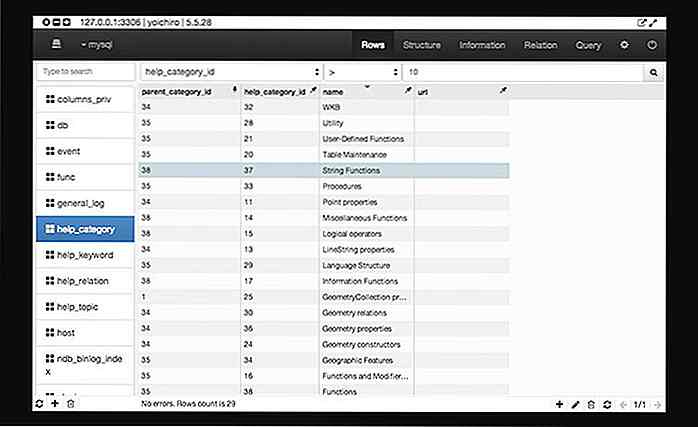
 Chrome MySQL Admin
Chrome MySQL Admin Una extensión de Chrome para administrar su base de datos MySQL . Es una excelente alternativa a aplicaciones como Sequel Pro y MySQL Workbence.
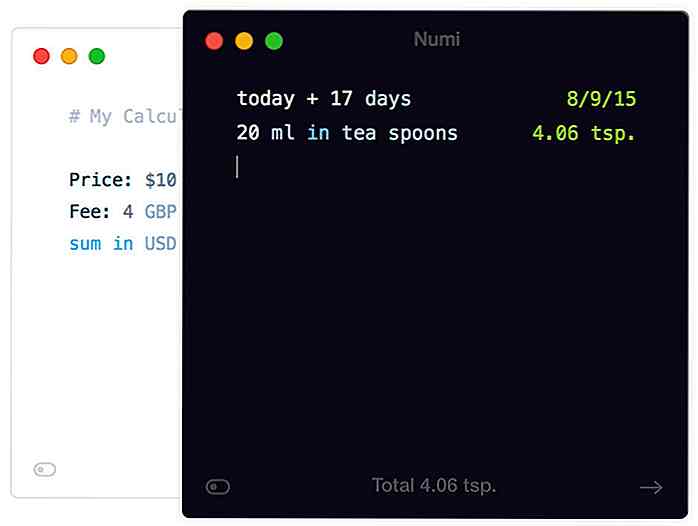
 Numi
Numi Numi es una aplicación de calculadora simple, hermosa y única para Mac. Simplemente escriba "10USD en SGD" y obtendrá el resultado!
 Laradock
Laradock Una configuración Docker para ejecutar Laravel . Laradock es compatible con varios motores de base de datos que incluyen MariaDB y MongoDB, así como Cache Engines como Redis y Memchaced. A pesar de que lleva el nombre de Laravel, puede usarlo para otros marcos o plataformas como WordPress y Drupal también.
 Fabrica
Fabrica Fabrica es una colección de herramientas para desarrollar WordPress de principio a fin . Fabrica utiliza Docker para ejecutarlo rápidamente y para configurar el entorno de desarrollo y utiliza WordMove para la implementación .
 Fornido
Fornido Husky es un módulo de Nodo que nos permite ejecutar githooks como pre-commit, pre-receive y post-receive .
 EasyMap
EasyMap EasyMap hace que sea absolutamente fácil renderizar y agregar marcadores en Google Maps . Simplemente agregue su clave API de Google Maps y proporcione la dirección de ubicación en formato JSON y listo.
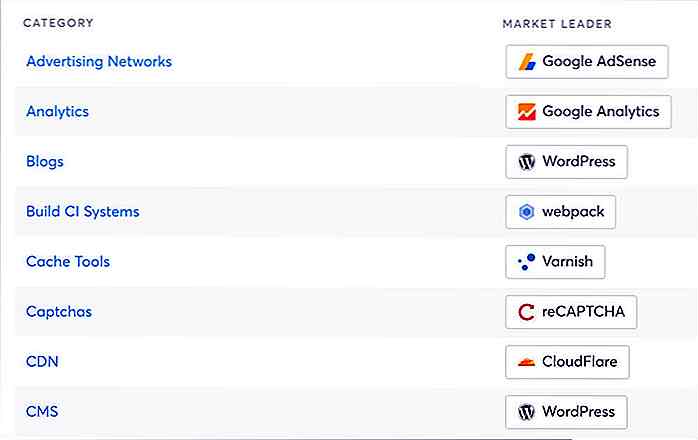
 Wappalyzer
Wappalyzer Una práctica extensión de Chrome para ver qué herramientas, servidores y bibliotecas está usando un sitio web . Con esta herramienta, descubrí que todavía hay muchos sitios web populares que usan jQuery, incluso uno como Github .
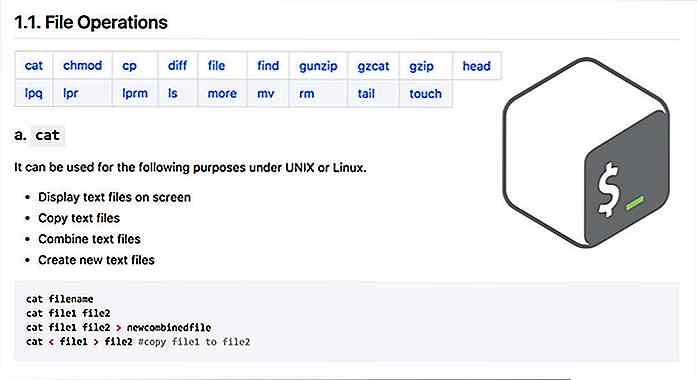
 Guía Bash
Guía Bash Bash Guide, como su nombre lo indica, es una guía útil para líneas de comando básicas . Un gran recurso para desarrolladores web que recién comienzan con Terminal y Command Lines .
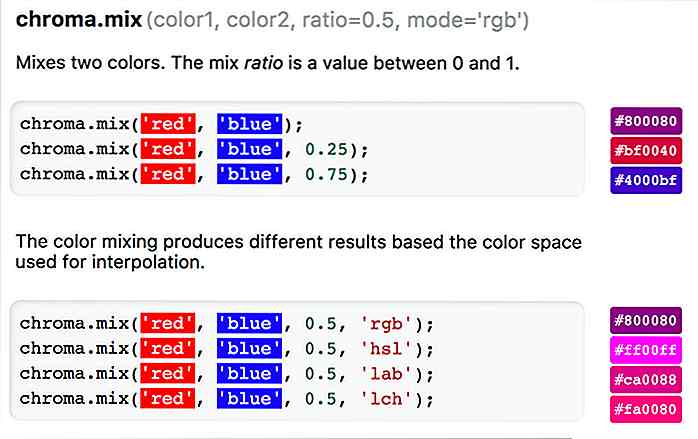
 Chroma.js
Chroma.js Chroma.js es una biblioteca de JavaScript para manipular colores . Admite muchos formatos de color, incluidos HEX, RGB y RGBA. Además de eso, también puedes manipular los colores por el brillo, el contraste y la saturación .


TLD genéricos y cómo cambian la Web
Si eres un usuario web atento, últimamente puedes ver nuevos tipos de dominios aquí y allá, como por ejemplo. trabajos, . foto, . café, . xyz, y muchos otros. El primer conjunto de nuevas extensiones de dominio fue lanzado en 2013 por ICANN, la organización sin fines de lucro responsable de la coordinación global de nombres de dominio.En es

Aplicaciones web progresivas: ¿el futuro de la web moderna?
Hoy en día, las aplicaciones web progresivas (PWA) son la comidilla de la ciudad, principalmente debido a su increíble usabilidad y experiencia de usuario única. Con las características combinadas de los sitios web y las aplicaciones nativas, los PWA se están convirtiendo en una norma para las aplicaciones web multidispositivo que les permite a los desarrolladores crear aplicaciones dinámicas de carga rápida sin utilizar marcos híbridos.Creo qu