es.hideout-lastation.com
es.hideout-lastation.com
Cómo cambiar el ajuste de texto predeterminado con HTML y CSS
A diferencia del papel, las páginas web pueden extenderse casi infinitamente hacia los lados . Por impresionante que sea, no es algo que realmente necesitemos mientras leemos. Los navegadores envuelven el texto según el ancho del contenedor de texto y el ancho de la pantalla para que podamos ver todo el texto sin tener que desplazarnos hacia los lados mucho (solo hacia abajo).
El envoltorio es algo que hacen los navegadores teniendo en cuenta muchos factores, como el idioma del texto o la ubicación de los signos de puntuación y los espacios; no solo presionan hacia abajo lo que no cabe en la casilla definida para el contenido del texto.
Además de envolver, los navegadores también se ocupan de los espacios ; fusionan múltiples espacios consecutivos en el código fuente en un solo espacio en la página renderizada, y también registran saltos de línea forzados antes de comenzar a trabajar en el envoltorio.
Cuándo cambiar el ajuste del texto predeterminado
Eso es genial y muy apreciado. Pero, podemos terminar fácilmente en circunstancias en las que el comportamiento predeterminado del navegador no es lo que estamos buscando. Puede ser un titular que no se debe envolver o una palabra en un párrafo que se rompa mejor que descender una línea, dejando un espacio vacío de aspecto extraño al final de la línea.
También puede suceder que necesitemos desesperadamente esos espacios preservados en nuestro texto, sin embargo, el navegador los sigue combinando en uno, lo que nos obliga a agregar múltiples en el código fuente
Las preferencias de envoltura también pueden cambiar con el lenguaje y el propósito del texto . Un artículo de noticias de mandarín y un poema francés no necesariamente deben ser envueltos de la misma manera.
Hay un buen número de propiedades CSS (¡y elementos HTML!) Que pueden controlar el ajuste y los puntos de corte y también definir cómo se procesan los espacios y los saltos de línea antes de envolver .
Oportunidades de envoltura suave y roturas suaves
Los navegadores deciden dónde colocar un texto desbordado según los límites de las palabras, guiones, sílabas, signos de puntuación, espacios y más . Todos estos lugares se denominan oportunidades de ajuste suave y cuando el navegador divide el texto en uno de esos lugares, el corte se denomina interrupción de ajuste suave .
La forma más simple de forzar un descanso adicional se puede hacer usando el viejo
Espacio en blanco
Si está familiarizado con la propiedad CSS de white-space apuesto a que llegó a saberlo de la misma manera que muchos otros; mientras busca una forma de evitar el embalaje del texto . El valor de nowrap del white-space hace exactamente eso.
Sin embargo, la propiedad de white-space es más que simplemente envolverse. Antes que nada, ¿qué es el espacio en blanco? Es un conjunto de personajes espaciales . Cada espacio en el conjunto varía entre ellos en longitud, dirección o ambos.
Un caracter de espacio horizontal simple típico es lo que agregamos presionando la tecla de la barra espaciadora. La tecla Tab también agrega un espacio similar, pero con una mayor longitud . La tecla Intro agrega un espacio vertical para comenzar una nueva línea, y en HTML agrega un único espacio irrompible a las páginas web. De esta manera, hay muchos tipos de espacios que constituyen "espacios en blanco".
Como mencioné al principio, los navegadores colapsan múltiples espacios (tanto horizontales como verticales) en la fuente en un solo espacio. También consideran estos caracteres de espacio para envolver oportunidades (lugares donde se puede envolver un texto) cuando se necesita envoltura.
Y, son precisamente estas acciones del navegador que podemos controlar con white-space . Tenga en cuenta que la propiedad del white-space no afecta a todos los tipos de espacio, solo los más frecuentes, como el espacio simple horizontal, el espacio tabulado y los avances de línea.
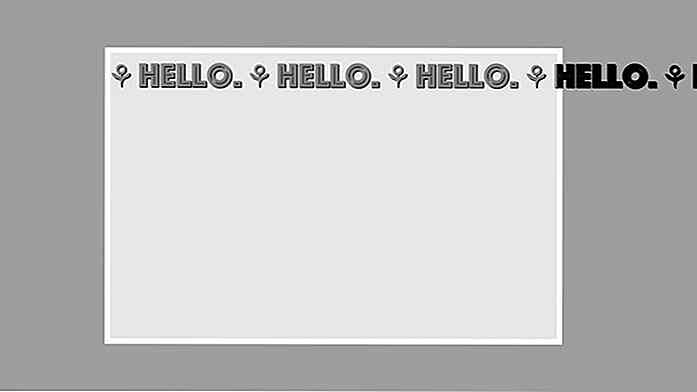
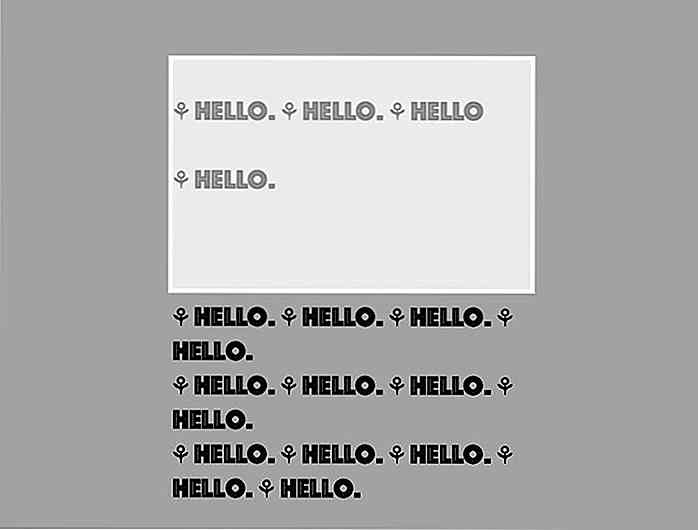
A continuación, puede ver una captura de pantalla de un texto de muestra que está envuelto por el navegador para que quepa dentro de su contenedor . El desbordamiento ocurre en la parte inferior del contenedor y el texto desbordado tiene un color diferente. Notarás el colapso de los espacios consecutivos en el código.
à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola.
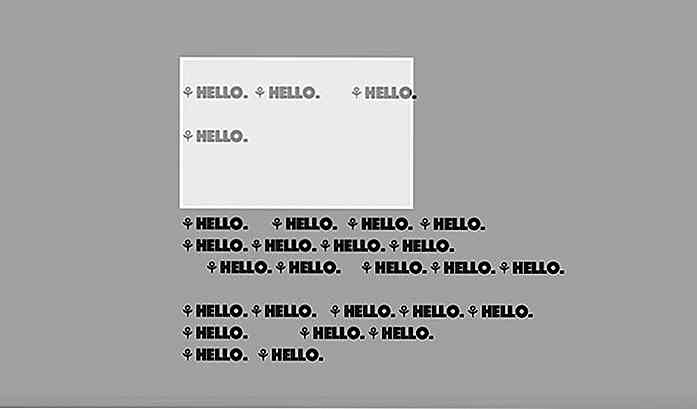
.textContainer {ancho: 500px; altura: 320px; }  Después de aplicar
Después de aplicar white-space: nowrap; regla, el ajuste del texto cambia de la siguiente manera: .textContainer {/ * ... * / white-space: nowrap; }  El valor
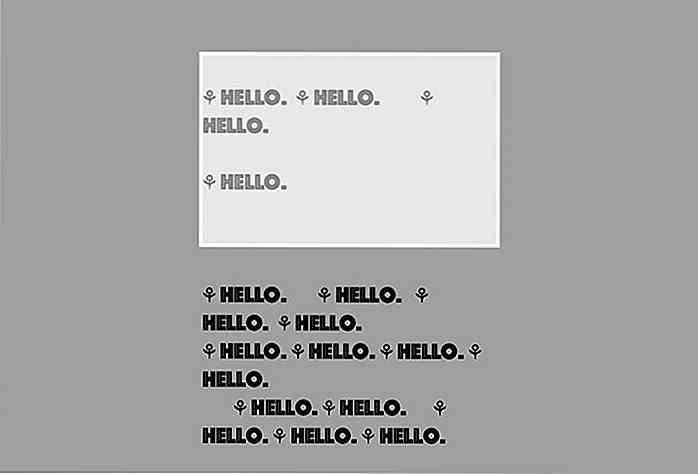
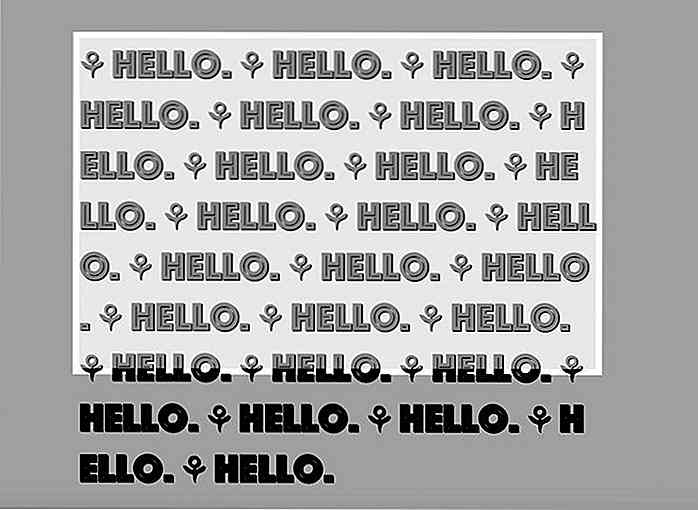
El valor pre de white-space conserva todos los espacios en blanco e impide el ajuste del texto : .textContainer {/ * ... * / white-space: pre; }  El valor de
El valor de pre-wrap del white-space conserva todos los espacios en blanco y ajusta el texto : .textContainer {/ * ... * / white-space: pre-wrap; }  Finalmente, el valor de
Finalmente, el valor de pre-line del white-space conserva los espacios en blanco vertical como nuevas líneas y envuelve el texto : .textContainer {/ * ... * / white-space: línea previa; }  Saltos de palabra
Saltos de palabra Otra propiedad de CSS importante que debe conocer para controlar el ajuste de texto es la word-break . Puede ver en todas las capturas de pantalla anteriores que el navegador envolvió el texto antes de la palabra "hola" en el lado derecho, más allá del cual el texto se desbordó . El navegador no rompió la palabra .
Sin embargo, si tiene que permitir la rotura de letras en una palabra para que el texto se vea incluso en el lado derecho, debe usar el valor break-all para la propiedad de word-break :
.textContainer {/ * ... * / word-break: break-all; }  La propiedad de
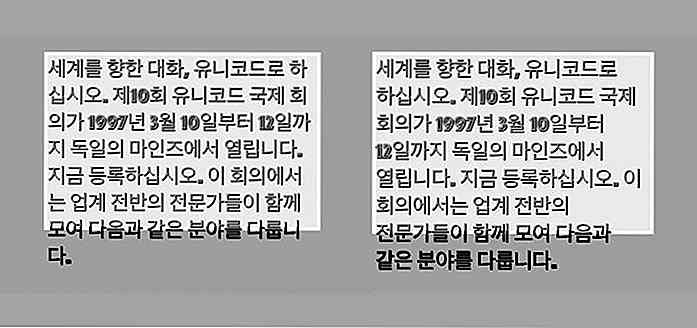
La propiedad de word-break tiene un tercer valor además de break-all y normal (que pertenece al break-all línea predeterminado). El valor de keep-all no permite la ruptura de palabras .Es posible que no puedas ver el efecto de keep-all en inglés. Sin embargo, en los idiomas en los que las letras de una palabra son unidades significativas por sí mismas, es posible que el navegador rompa las palabras al envolverse, y esto se puede evitar utilizando keep-all .
Por ejemplo, las letras en palabras coreanas, inicialmente rotas para envolver, se mantienen juntas cuando el white-space: keep-all; regla es especificada
à  "¸ê³" à ¥  à à ¥       à à Ã,    à                                                 à àà à à • Â~à<Âà<ϊ. àÂ10ڌ ÃÂœ à à '             à à àà à                             à     1997à «... » 3à»Â             à Ã"  ° 12ü까ç§Â? à '  à Ã' à                à à à à à Desde  «Ã Ã-Ã-Ã-Â'ë Â|½à «Â < Âà            Ã§            à     Ã                     Ã¤. àÂ'àÂà Ã-à  "Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ šâ € Ã⠀ Ã⠀ šâ € Ã⠀"  «Â            à à     à à                      Œê³¼ ê °  ™ àÂ? à «Â¶Â" à•                                    .textContainer {/ * ... * / word-break: keep-all; }  Esta propiedad podría admitir otro valor llamado
Esta propiedad podría admitir otro valor llamado break-word en el futuro. Verás cómo break-word funciona más adelante, en la sección "Sobreflujo" de este artículo.Oportunidades de romper palabras
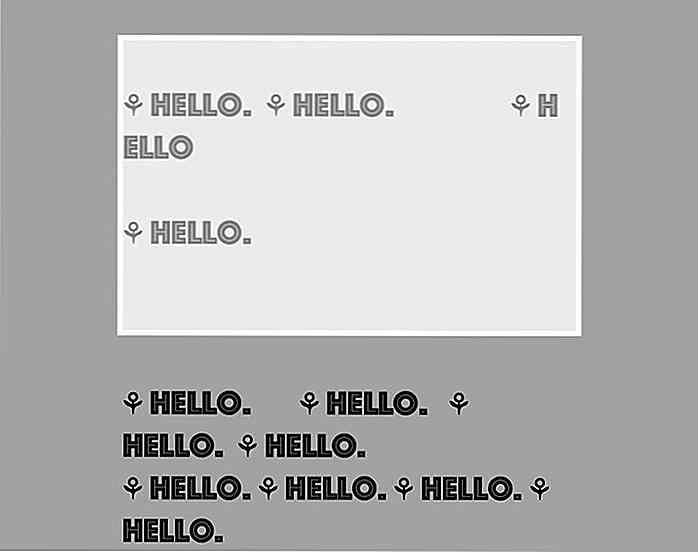
Los desarrolladores también pueden agregar oportunidades de ajuste dentro de las palabras, utilizando el elemento HTML. Si un navegador necesita envolver una cadena de texto, considerará el lugar donde está presente para una oportunidad de envoltura.
à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ šÂ~ H ello à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola. à ¢ š~~ Hola.
.textContainer {/ * ... * / white-space: pre-wrap; }  Sin, toda la palabra "Hola" se habría representado en una nueva línea. Al agregar al código HTML, le informamos al navegador que está bien decir la palabra en ese punto para envolver, en caso de que sea necesario.
Sin, toda la palabra "Hola" se habría representado en una nueva línea. Al agregar al código HTML, le informamos al navegador que está bien decir la palabra en ese punto para envolver, en caso de que sea necesario.Guiones
La propiedad CSS de hyphens es otra forma de controlar los saltos entre letras en una palabra. Tenemos un artículo separado sobre separación silábica de CSS si está interesado. En resumen, la propiedad le permite crear oportunidades de ajuste a través de la separación silábica .
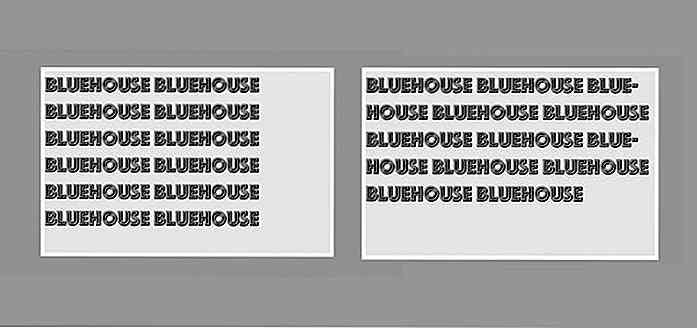
Su valor auto solicita al navegador que separe automáticamente las palabras cuando sea necesario . El valor manual obliga a los navegadores a envolver (si es necesario) en las oportunidades de división de palabras añadidas por nosotros, como el carácter de guión (& hyphen;) o (guión suave). Si none se dio none como valor, no se realizaría ningún ajuste cerca de los guiones .
bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse
.textContainer {/ * ... * / -webkit-hyphens: auto; -ms-guiones: automático; guiones: automático; }  Envoltura
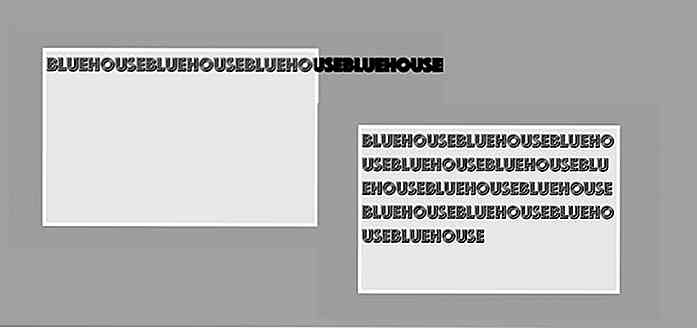
Envoltura La propiedad CSS de overflow-wrap controla si un navegador puede romper palabras (o espacios preservados, soporte que podría ocurrir en el futuro cercano) en caso de desbordamiento . Cuando el valor de break-word se da para overflow-wrap, la palabra se romperá en caso de que no se encuentren otras oportunidades de ajuste suave en la línea.
Tenga en cuenta que overflow-wrap también se conoce como word-wrap (son alias).
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: palabra-break; }  Sin espacio entre las letras en el código HTML anterior (es decir, sin oportunidades de ajuste), el texto no se envolvió al principio y se conservó como una sola palabra .
Sin espacio entre las letras en el código HTML anterior (es decir, sin oportunidades de ajuste), el texto no se envolvió al principio y se conservó como una sola palabra .Sin embargo, cuando se otorgó el permiso para envolver el texto rompiendo palabras (es decir, el valor de la break-word se asignó a overflow-wrap ), la envoltura se realizó dividiendo toda la cadena donde fuera necesario.

10 características de diseño que los webmasters deberían (probablemente) evitar
Hay muchas preguntas y decisiones tomadas durante el desarrollo web, responder a esas preguntas sobre qué incluir y qué omitir es quizás una de las tareas más difíciles de tratar. Más difícil en cierto sentido que hasta ahora, muchos webmasters todavía no se daban cuenta de lo que no les gusta a los cibernautas en un sitio web .¿Qué se

Comprender Meta Box personalizado de WordPress
En la publicación anterior, hemos hablado sobre el campo personalizado de WordPress, que le permite agregar y generar una nueva entrada en una publicación usando el cuadro Campo personalizado que WordPress proporciona en la pantalla de edición de publicaciones. Sin embargo, si no se siente cómodo utilizando el cuadro de campo personalizado (todos tenemos nuestras preferencias individuales), aquí hay una alternativa: puede crear un cuadro meta.Un m