es.hideout-lastation.com
es.hideout-lastation.com
10 características de diseño que los webmasters deberían (probablemente) evitar
Hay muchas preguntas y decisiones tomadas durante el desarrollo web, responder a esas preguntas sobre qué incluir y qué omitir es quizás una de las tareas más difíciles de tratar. Más difícil en cierto sentido que hasta ahora, muchos webmasters todavía no se daban cuenta de lo que no les gusta a los cibernautas en un sitio web .
¿Qué será? Hazte esta pregunta a ti mismo. Puede ser una ventana emergente molesta, una página emergente que pone a prueba tu paciencia o contenido bloqueado que te daña cuando crees que finalmente tienes algo que necesitas. No te gustan estas características, a tu visitante tampoco le gustan.
A continuación se muestra una lista de características de diseño que probablemente todos los webmasters deberían evitar para elaborar un sitio web increíble. La próxima vez que actualice su sitio web o comience un nuevo proyecto, este artículo puede ayudarle en el proceso de considerar qué evitar en su sitio web.
1. Pop-up / Pop-under
A muchas personas les encantan las sorpresas, pero no el tipo en el que un espacio "extra" no solicitado aparece justo en frente del monitor sin previo aviso. Hay una muy buena razón por la que los navegadores de Internet modernos tienen bloqueadores integrados para proteger a los usuarios desprevenidos de estos anuncios invasivos, es porque a las personas no les gusta que les digan qué mirar.
Otro punto que los webmasters deberían considerar es que el 99% de las personas que han pasado un buen rato lidiando con pop-ups y pop-unders ya han desarrollado un buen reflejo para cerrar cada ventana en un segundo. A continuación hay un buen ejemplo de a qué me refiero.
 (Fuente de la imagen: Wikipedia)
(Fuente de la imagen: Wikipedia)
Si puedo agregar, esto incluye anuncios flash que expanden y ocupan la mitad de la pantalla. Sí, como lo que solía hacer la página de inicio de Yahoo! La dominación pop-up también entra en esta categoría, donde un sitio web solicita a los visitantes que ingresen su dirección de correo electrónico y nombre para suscribirse al boletín. No estoy en contra de esto, de hecho, esta es una buena estrategia para reunir grandes suscriptores, pero no es una estrategia adecuada para el largo plazo.
Evite colocar nada delante del contenido, ya que tiende a molestar a todos y no tenerlo en cuenta al instante. Peor escenario? Los visitantes se irán. Tomemos como ejemplo los anuncios de YouTube. 10 segundos después del video clip y aparece un anuncio, ¿cuál es la reacción inicial? Encuentra el botón de cerrar.
2. Texto de marquesina (o cualquier cosa que se mueva)
Hay pocos sitios web que usan esto hoy en día, ya que no es un buen enfoque, ya que funciona como texto de desplazamiento para las noticias en la televisión. Cualquier cosa que se mueva puede llamar la atención de todos, y se necesita un esfuerzo para ignorar estos objetos.

3. Página de bienvenida
Las páginas de presentación son geniales solo si la información que una persona quiere ya está allí, o al menos un resumen de lo asombroso que realmente es el sitio web. Hay sitios web que usan la página de presentación para publicitar, lo que probablemente sea una mala idea.
Por ejemplo, he visto toneladas de estas páginas en las que los visitantes deben sentarse a través de un anuncio de 10 segundos antes de ser redirigidos al contenido.
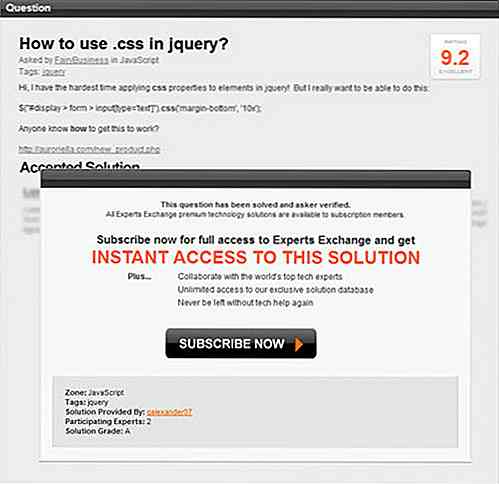
4. Contenido bloqueado
Este es un truco que muchos sitios web realizan para aumentar sus ingresos y sus suscripciones. Es bastante extraño que te permitan tocar una herramienta, pero no te permitirán usarla realmente. 'Lo siento, debes ser premium para usar eso'. Por supuesto, los ingresos son importantes, pero no importa cuán bueno sea el sitio web, si engaña a las personas para que crean que pueden usar una función pero en realidad no pueden, eso es engañoso.

Aquí hay una base de ejemplos de mi experiencia, busqué en Google y pregunté algo sobre el desarrollo web, y lo que podría ver es uno de los sitios de mayor ranking, Experts Exchange. La pregunta está ahí, y las respuestas están bloqueadas. Descubrí esto durante mi primer año en la universidad, estudiando Informática, no es una experiencia agradable.
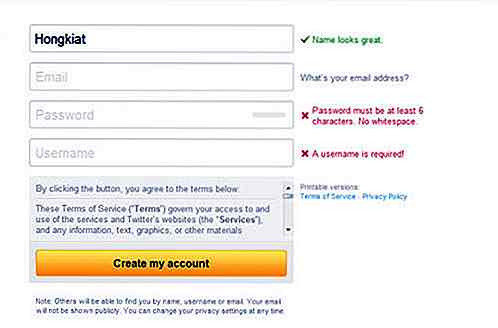
5. Registro + No hay advertencias adecuadas
Aprende de los sitios web increíbles de hoy como Twitter. En realidad, puedes registrarte para obtener una cuenta de Twitter en menos de 20 segundos. Todavía hay muchos sitios web que solicitan a sus usuarios que se registren e inicien sesión para usar ciertas funciones, y no estoy en contra de eso. En lo que estoy en contra es la gran cantidad de datos que un sitio web necesita antes de poder usar su servicio, como comentar.

Además de esto, todavía hay muchos sitios web que no incorporan el sistema de advertencia adecuado que le dice que un campo es 'requerido' o 'ya se tomó' y debe ser reemplazado. ¿Qué pasa entonces? Después de hacer clic en 'enviar', todos los datos se actualizan / borran y vuelves al paso 1 simplemente porque olvidaste un campo. Eche un vistazo a la página de registro de Twitter, fastidio.
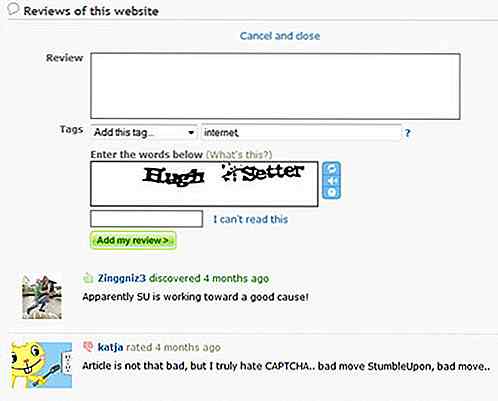
6. CAPTCHA
Al principio tener un CAPTCHA es el mejor método para evitar el spam en los comentarios y registros, pero a medida que la vida a través de Internet se hizo más rápida, la gente comienza a odiar esta tecnología. Para comentar o registrar, el usuario tendrá que ingresar una combinación de letras y números correctamente, que generalmente no es menor que 5. Me atrevo a decir que CAPTCHA es una de las razones por las cuales los comentarios en blogs y sitios web disminuyeron .
Hay una solución fácil para esto, un servicio inteligente de filtro de spam llamado Akismet. Muchos sitios web ahora están usando esto, adiós a varios minutos de intentar descifrar el código de Da Vinci.

Piense en Akismet como la conciencia colectiva de todos los usuarios; todos los spams se identifican en función de la experiencia de millones de usuarios, luego los comentarios o los trackbacks marcados como spams no se publicarán en su sitio web, a menos que los desmarque como spam. Si Akismet no es nuestra elección principal, puede optar por otros, siempre que sea un bloqueador de spam conveniente.
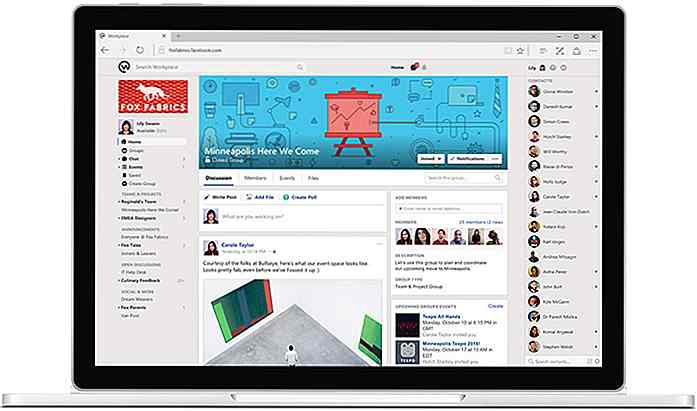
7. Barras de herramientas de integración de redes sociales
Aparentemente, muchos sitios web ahora los usan para que puedas conectarte fácilmente con tus amigos en Facebook, Twitter, Yahoo, YouTube, ¡lo eliges! Hay demasiada interacción social hoy en día que los webmasters tienden a pensar que es bueno mantener conectados a sus visitantes, pero a las personas no les gustan demasiado ya que consumirán más espacio en su sitio web. En lugar de reunir un aluvión de todo, elija algunos que la mayoría de los usuarios utilizan.

8. Paginación
El contenido es el rey, pero cuando el contenido se divide en varias páginas, la magia se debilita. Incluso los sitios web populares hacen esto cuando pueden simplemente incluirlo todo en un solo lugar, especialmente cuando todo es texto. Digamos, un artículo de dos mil palabras está dividido en 3 páginas, los lectores tendrán que hacer clic en "siguiente" para continuar. Hacer esto no es realmente genial, a pesar de que se suma a los ingresos, pero muy anticlimático.
9. Tamaño de ventana irregular
Hay sitios web que son excelentes para el desplazamiento horizontal, pero esto no debería alentarlo a diseñar su sitio web de esta manera. Desplazarse verticalmente es la forma universalmente aceptada de navegar un sitio web, sin peros. Aunque a veces, la resolución de pantalla juega un papel importante en esto, es mejor diseñar un sitio web que se ajuste a cada resolución posible. Hace más de 3 meses todavía estaba usando un monitor CRT y casi todos los sitios web que visito no son compatibles con la resolución de mi pantalla. Tuve que desplazarme horizontalmente en cada página.

Otro no-no es cambiar el tamaño del navegador web de su visitante. Nunca cambie el tamaño para su comodidad. En cambio, sea el que se ajuste en función de las preferencias de los visitantes.
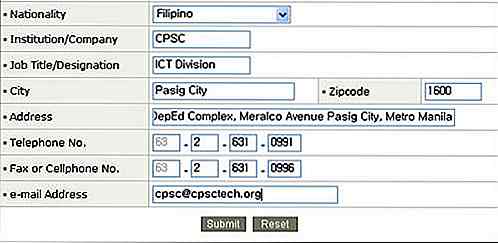
10. Botón de reinicio
Especialmente cuando está justo al lado del botón de enviar en los formularios. Ahora la gente ha desarrollado el sentido común para presionar F5 para actualizar, ya no necesitan un botón para hacerlo. Piénselo, ahora hay tabletas como iPad y teléfonos inteligentes que dependen de la pantalla táctil.
Las pantallas táctiles de las tabletas y los teléfonos inteligentes son más pequeñas y solo unas pocas personas usan su lápiz táctil, lo que reduce la precisión. Imagine que accidentalmente hace clic en el botón de reinicio en lugar de enviar luego de completar una forma muy larga. Te dan la imagen.

Uno más: No haga clic con el botón derecho
Aparte del hecho de que el clic derecho está desactivado, algunos incluso llegarán al extremo de usar JavaScript para mostrar un mensaje diciendo que está desactivado. Si una persona decide copiar su contenido, lo hará sin importar cuánto le tome.
Reflexión
Hay muchas maneras de ganar y hacer famoso un sitio web, formas que son menos molestas. Lo único que debe recordar es la perseverancia y el contenido / servicio de alta calidad sin estas funciones y diseños molestos.

Arte fascinante de frutas y verduras por Dan Cretu
¿Recuerdas que tu mamá siempre te dice que comas tus frutas y verduras, pero de alguna manera siempre ganan el chocolate y la carne? El hecho es que las frutas y verduras son buenas para ti, y también son buenas para el arte, en las manos del artista adecuado.Dan Cretu es un artista conceptual al que le gusta jugar con su comida, por así decirlo. Ap

Ahora puede descargar y ver Netflix sin conexión
Érase una vez, Netflix afirma que un modo fuera de línea para sus servicios "nunca va a suceder". Buenas noticias para los usuarios, avance rápido hasta hoy Netflix decidió abandonar la conversación y caminar hacia el modo fuera de línea. Disponible para todos los usuarios de Netflix, independientemente de los niveles, Netflix ahora le permitirá descargar "seleccionar programas de TV y películas" para verlos posteriormente.Los usu
![Cómo mantener a sus hijos seguros en un teléfono inteligente [Infografía]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)