es.hideout-lastation.com
es.hideout-lastation.com
Cómo desenfocar partes seleccionadas de su video de YouTube
Recientemente, el editor de YouTube ofreció una práctica función para difuminar cualquier parte de un marco de video por un período de tiempo personalizado. Aunque, anteriormente, el editor de YouTube proporcionaba una manera fácil de desenfocar (solo) caras automáticamente, pero la función de difuminar una parte específica de su elección en un video solo es posible recientemente.
Veamos rápidamente cómo puedes hacer esto. El video utilizado para esta demostración es el Top 10 Funny Baby Videos 2015 .
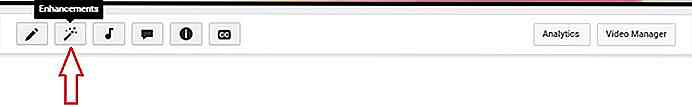
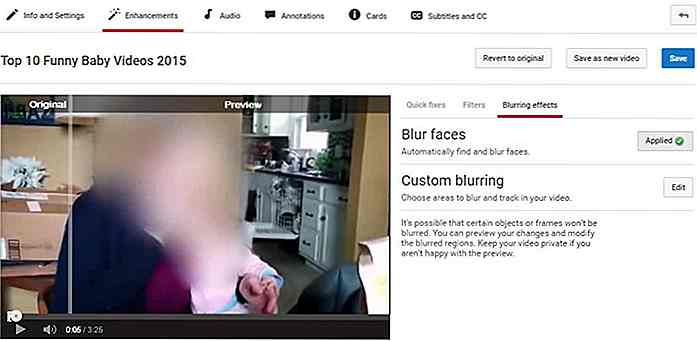
(Paso 1) Una vez que haya terminado de subir un video o si ya ha subido un video en YouTube, haga clic en la opción Mejoras justo debajo de su video.
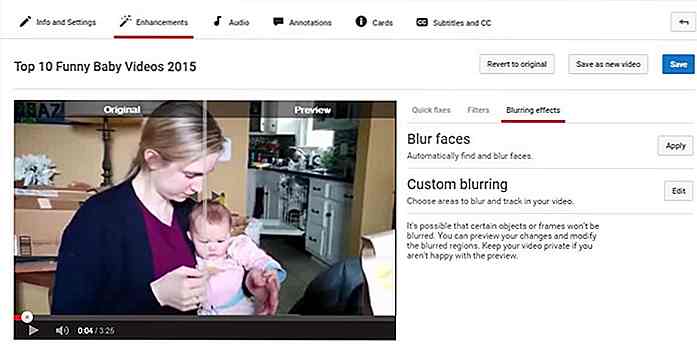
 (Paso 2) Haz clic en Efectos borrosos y verás las dos opciones.
(Paso 2) Haz clic en Efectos borrosos y verás las dos opciones. (Paso 3) Haga clic en el botón Aplicar para difuminar caras automáticamente en video.
(Paso 3) Haga clic en el botón Aplicar para difuminar caras automáticamente en video. (Paso 4) Haga clic en el botón Editar para comenzar a seleccionar partes del video para desenfocar .
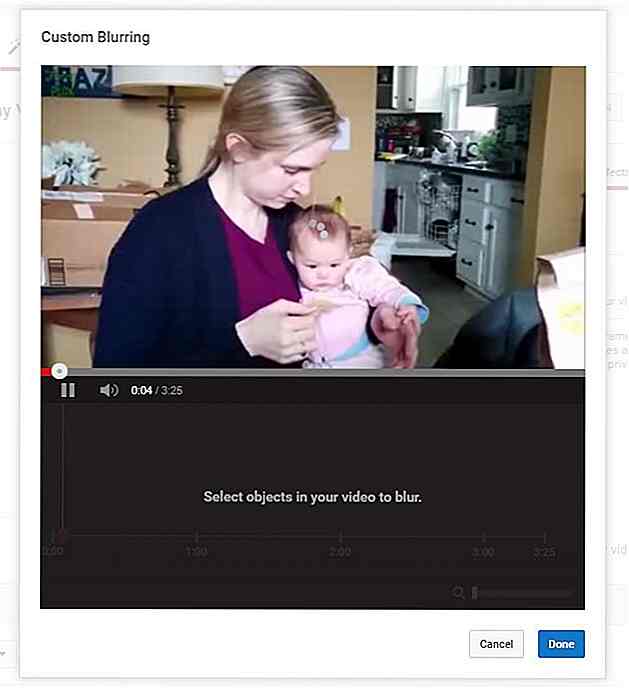
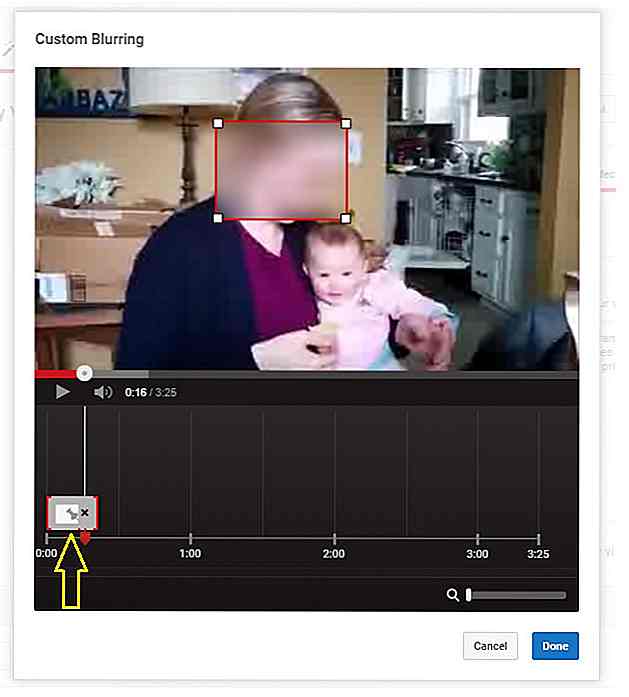
(Paso 4) Haga clic en el botón Editar para comenzar a seleccionar partes del video para desenfocar . (Paso 5) Haga clic en el video y aparecerá un cuadro escarchado redimensionable . Arrastre este cuadro dentro del marco de video y ajuste su tamaño según los requisitos. Finalmente, puede definir el período de tiempo (es decir, por cuánto tiempo) que deben aparecer los efectos de desenfoque en su video. Para ello, ajuste el ancho de la pestaña en la línea de tiempo debajo de su video.
(Paso 5) Haga clic en el video y aparecerá un cuadro escarchado redimensionable . Arrastre este cuadro dentro del marco de video y ajuste su tamaño según los requisitos. Finalmente, puede definir el período de tiempo (es decir, por cuánto tiempo) que deben aparecer los efectos de desenfoque en su video. Para ello, ajuste el ancho de la pestaña en la línea de tiempo debajo de su video. De forma predeterminada, el objeto que selecciona para desenfocar es seguido automáticamente por YouTube a medida que avanza el video. Pero si no desea el seguimiento automático de objetos y prefiere desenfocar una parte específica dentro del marco de video, haga clic en el Pin dentro de la misma línea de tiempo (vea la imagen de arriba).
De forma predeterminada, el objeto que selecciona para desenfocar es seguido automáticamente por YouTube a medida que avanza el video. Pero si no desea el seguimiento automático de objetos y prefiere desenfocar una parte específica dentro del marco de video, haga clic en el Pin dentro de la misma línea de tiempo (vea la imagen de arriba).Una vez que haya agregado los efectos difuminados necesarios en su video, haga clic en el botón Listo para aplicar el proceso.
![Secretos de una publicación de blog asesina [infografía]](http://hideout-lastation.com/img/tech-design-tips/607/secrets-killer-blog-post.jpg)
Secretos de una publicación de blog asesina [infografía]
Uno de los aspectos más difíciles de mantener un blog es sobresalir del abarrotado panorama de los blogs, además de videos virales, gifs, noticias, campañas de marketing, etc., todos compitiendo por la misma atención. ¿Qué es un blogger honesto que hacer?Whoishostingthis.com ha publicado una infografía sobre cómo puede llamar la atención de sus lectores. Cubre te

99 Tech Life Hacks que deberías saber
Un truco de la vida es una estrategia, técnica, truco o atajo que puede ayudar a hacer la vida más fácil: al acelerar la eficiencia, aumentar la productividad y, a veces, minimizar una fuente de molestia con un truco rápido. Eso es lo más cercano a una definición de diccionario que puede obtener.Amarl