es.hideout-lastation.com
es.hideout-lastation.com
Cómo personalizar el directorio de carga de medios en WordPress
A pesar de las mejoras en el administrador de medios de WordPress, una cosa no ha cambiado: cómo WordPress almacena los medios (por ejemplo, archivos, imágenes, videos y audios) en el servidor.
Actualmente, WordPress organiza los archivos en carpetas basadas en fechas, a menos que lo desactivemos en Configuración> Medios, en cuyo caso, todos los archivos multimedia cargados no se clasificarán en subcarpetas. Hasta ahora, WordPress no ofrece muchas opciones para personalizar esta área en particular.
Si no está satisfecho con esto, y desea personalizar la estructura de ruta de donde se almacenan estos archivos, por ejemplo, almacenarla en una carpeta con un nombre que coincida con el enlace permanente de la publicación, o cambiar el nombre de las "subidas" por otra cosa, esta es la sugerencia rápida a seguir.
Con la ayuda de algunos complementos, ahora podemos hacer que nuestro sitio web sea más personalizado y fácil de organizar con estructuras de archivos personalizadas.
Cambiar la carpeta predeterminada de "cargas"
WordPress, de forma predeterminada, almacenará los archivos cargados en la carpeta wp-content / uploads . WordPress nos permite personalizar el destino de la carpeta de carga. Una buena razón para cambiar este valor predeterminado es hacer que su sitio web se vea menos WordPress-y.
En lugar de wp-content / uploads, carguemos los archivos en una carpeta llamada archivos . Primero, necesitamos crear la carpeta.

Ahora, digamos a WordPress que cargue nuestros archivos en esa carpeta. Abra el archivo wp-config.php de WordPress y luego agregue el siguiente código después de require_once(ABSPATH.'wp-settings.php'); declaración.
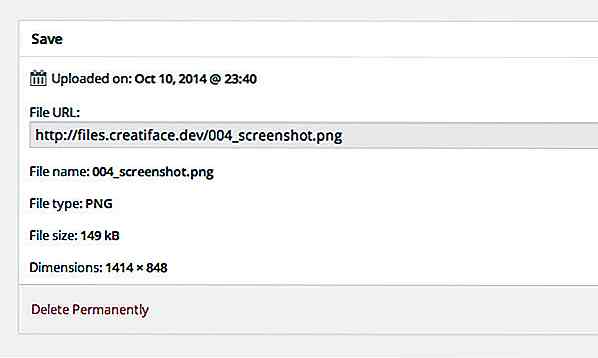
define ('CARGAS', 'archivos'); Los nuevos archivos cargados ahora deben almacenarse en una carpeta de " archivos", como se muestra a continuación.

Esta capacidad estaba realmente disponible a través de la configuración> pantalla de edición de medios en la versión 3.0. WordPress reemplazó esto con la función anterior en la versión 3.5.
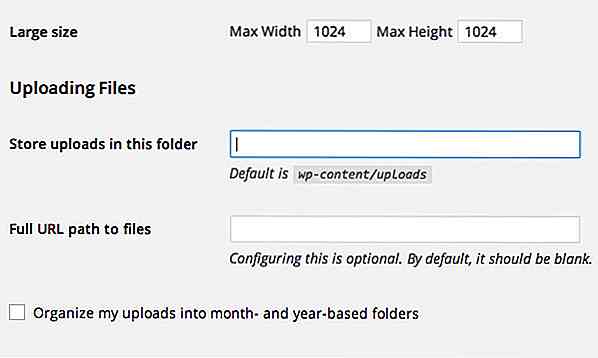
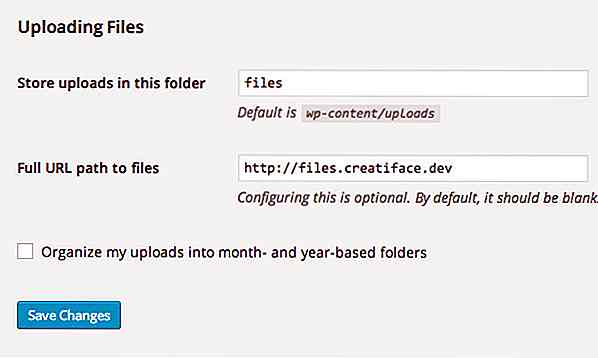
Si tiene demasiado miedo de que arruine las cosas al editar wp-config.php, puede instalar este complemento llamado Upload URL y Path Enabler de Gregory Viguier, que devolverá la opción a la página Configuración> Medios . Una vez que se haya instalado, encontrará 2 campos de entrada, como se muestra a continuación:

Estas 2 nuevas opciones serán útiles, por ejemplo, si desea entregar sus archivos a través de un subdominio. Suponiendo que haya creado un subdominio (desde su panel de control de alojamiento), ahora debería haber una nueva carpeta que enlace al subdominio. Establezca el nombre de la carpeta en el campo "Almacenar cargas en esta carpeta" y el subdominio en el campo "Ruta de URL completa a los archivos".

Y ahora su archivo debe entregarse a través del subdominio.

Más personalizaciones para el directorio de carga
Otro gran complemento para usar para personalizar la carpeta de medios es Custom Upload Dir. Este complemento ofrece más opciones de cómo le gustaría organizar los archivos cargados; puede establecer el nombre de la carpeta para que coincida con la categoría de publicación, la URL de la publicación, el nombre del autor, etc.
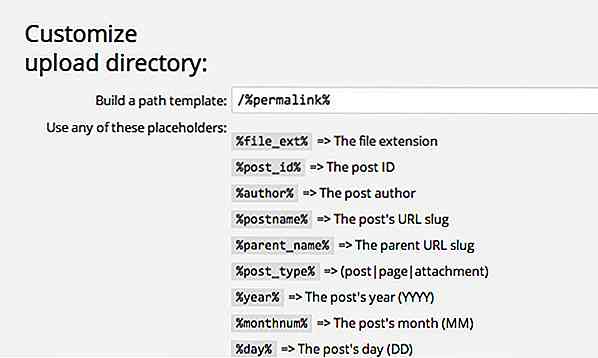
Active el complemento, luego vaya a Configuración> Dir. Subidas personalizadas para especificar el nombre de la carpeta con el marcador de posición provisto. Ahora, si desea agrupar imágenes de una sola publicación en la misma carpeta, puede usar /%permalink% ; es similar a la forma en que especificamos la estructura de enlace permanente de WordPress.

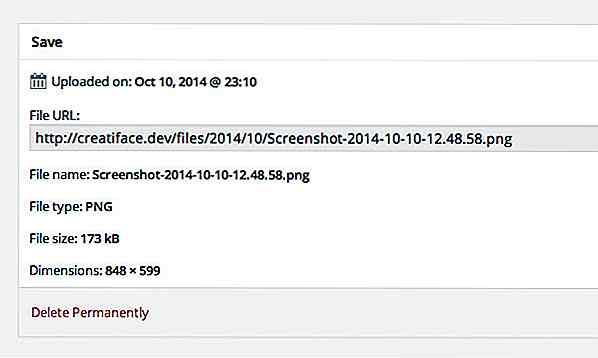
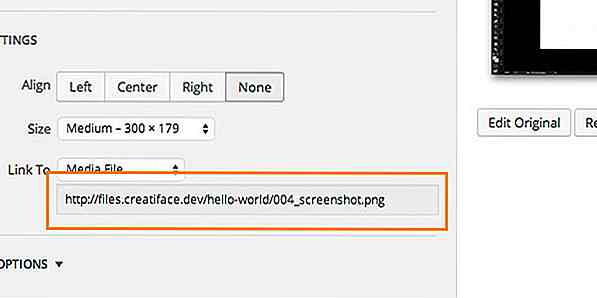
Crea una nueva publicación y sube un archivo. En nuestro caso, ahora se puede acceder a este archivo a través de la siguiente estructura de URL.

… como puede ver abajo:


¿Cómo quieres aprender diseño web?
¿Estás interesado en aprender diseño web pero no estás seguro de qué camino tomar? Bueno, en general, hay tres formas principales en que las personas en el campo aprenden diseño web. Dependiendo de sus circunstancias, puede encontrar un camino más favorable que los otros dos.En esta publicación simple, discutiremos sobre las ventajas, desventajas y los aspectos más destacados en el aprendizaje de diseño web a través de la educación tradicional vs cursos en línea vs autoaprendizaje (también conocido como retoques en la Web). Al final de

20 mejores regalos que harán que los niños se vuelvan locos
Desde computadoras hasta juguetes digitales interactivos, los niños se familiarizan con la tecnología desde una edad cada vez más joven. Estos juguetes se están convirtiendo en sofisticados artilugios que cambian dinámicamente la definición de diversión. ¿Por qué conformarse con un teléfono inteligente o una tableta cuando hay cientos de artilugios geniales y educativos que puede obtener para ese niño especial en su vida?Tomemos po


![Cómo mantener a sus hijos seguros en un teléfono inteligente [Infografía]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)