es.hideout-lastation.com
es.hideout-lastation.com
Herramientas útiles de enmarcado y creación de prototipos - Roundup
El concepto de globalización golpea el mundo con una creatividad e imaginación incesantes entre personas que van desde los jóvenes hasta los mayores. A juzgar por el hecho de que la creatividad produce oportunidades en el campo del marketing, el wireframing y la creación de prototipos están definitivamente en la lista. Estas son herramientas que no solo hacen que sus sitios web sean agradables y aseados, sino que también atraen.
A continuación de nuestro Roundup de herramientas de Great Usability nos gustaría presentar una serie de útiles herramientas de wireframing y prototyping. Basado en mi propia experiencia al hablar con personas que trabajan en el diseño de la experiencia del usuario, sé que no hay una herramienta para todos, por eso hoy queremos presentarles algunas de las mejores opciones disponibles.
Wireframing y Prototyping: En pocas palabras
Wireframing es una excelente manera de ayudarlo a resolver el diseño inicial de su sitio (o el de sus clientes). Significa que puede llegar a una variedad de conceptos diferentes sin tener que invertir una gran cantidad de tiempo o dinero en cada concepto. Puede hacer diagramas de baja fidelidad (bocetos, en realidad) y de alta fidelidad, probarlos con una de las herramientas de usabilidad que enumeró la última vez, y decidir cuál será el mejor diseño para usted,
Prototipos significa crear una versión real y funcional de un sitio web usando una herramienta especial de creación de prototipos. Utiliza la misma estructura de navegación y diseño que su sitio final, por lo que puede observar fácilmente cómo interactúan los usuarios con el nuevo diseño que ha creado. El uso de herramientas de creación de prototipos es una manera muy rápida y sencilla de obtener un sitio en vivo para que usted o sus clientes puedan jugar, y brinda una buena indicación de cómo será el sitio final.
Muchas de estas herramientas pueden hacer wireframing y prototyping, por lo que no las hemos separado en diferentes secciones. No dude en preguntar si no está seguro de qué hace qué. Siga leyendo para obtener una lista de herramientas realmente útiles, y asegúrese de informarnos en los comentarios si hay alguna herramienta excelente que nos hayamos perdido.
Más de 20 herramientas útiles
Omnigrafle
Esta herramienta es solo para Mac, pero si tienes una Mac es súper fácil de usar. Tiene toneladas de excelentes recursos disponibles, y se ve muy bonito también. ($ 99.95 - $ 199.95)
 Axure
Axure Axure es una de las herramientas de prototipado rápido más populares que existen, y tiene muchos seguidores. Es una herramienta enormemente poderosa que tiene una buena comunidad a su alrededor. Se ejecuta en Windows y Mac. ($ 589)
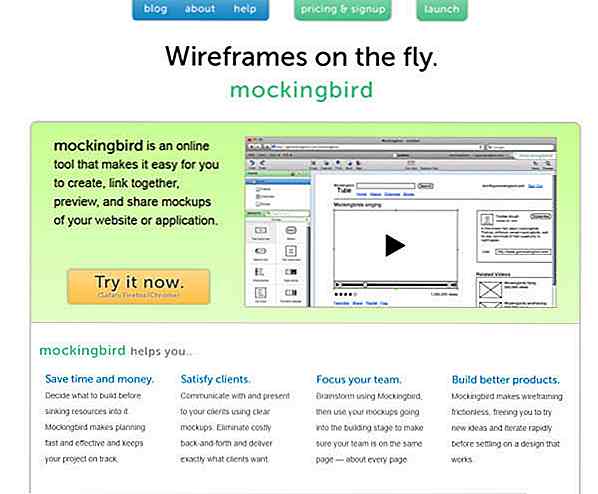
 sinsonte
sinsonte Mockingbird es una aplicación web ordenada para crear wireframes. Le permite agregar enlaces fácilmente entre sus documentos para que los usuarios puedan obtener una experiencia más interactiva. Lo mejor es que también puedes colaborar con otros usuarios. Como no usa el flash, incluso puede usarlo en su iPhone o iPad. (Gratis - $ 85 / mes)
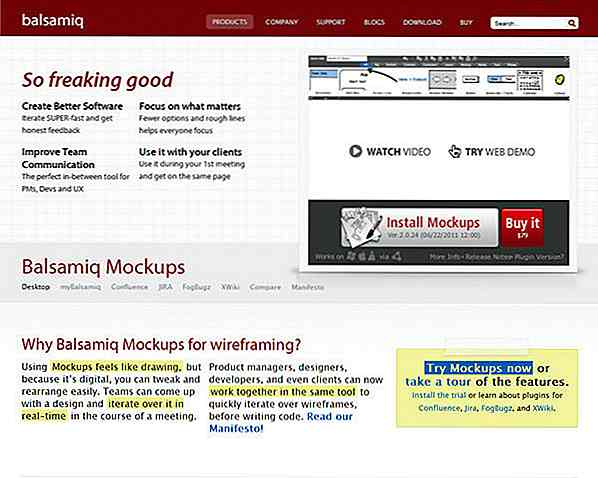
 Maquetas de Balsamiq
Maquetas de Balsamiq Balsamiq Mockups es una aplicación de Adobe Air, por lo que se ejecuta en Mac, Windows y Linux. Es una aplicación con una gran cantidad de funcionalidades y una fuerte comunidad a su alrededor. Bueno, vale la pena echarle un vistazo. ($ 79)
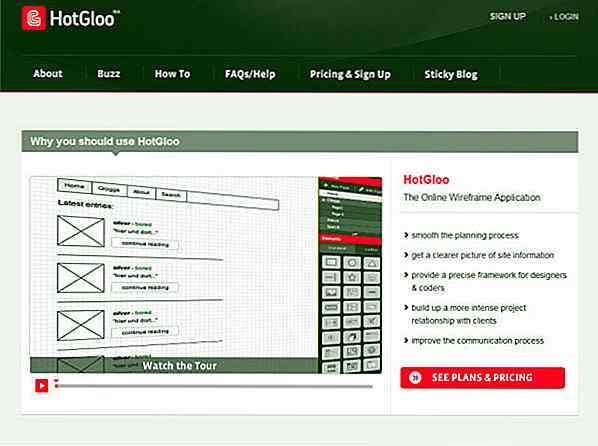
 HotGloo
HotGloo Hotgloo es otra aplicación web de wireframing diseñada para la colaboración en línea. Tiene una gama de herramientas diferentes preparadas para armar un rango de diferentes tipos de sitios web. No puedo negarlo, es bonito también. (Gratis - $ 48 / mes)
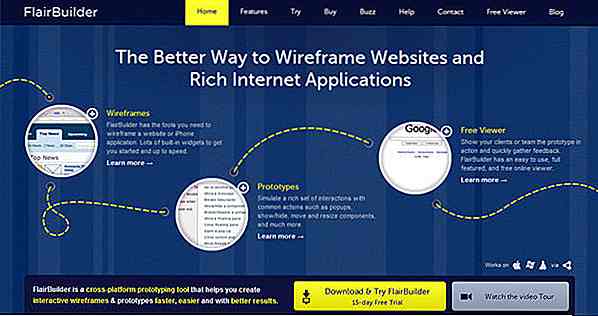
 FlairBuilder
FlairBuilder FlairBuilder es otra de las aplicaciones de Adobe Air que puedes ejecutar en cualquier plataforma que desees. Hace tanto wireframing y prototyping, e incluso tiene un módulo para hacer tus aplicaciones de iPhone. Hábil. ($ 99)
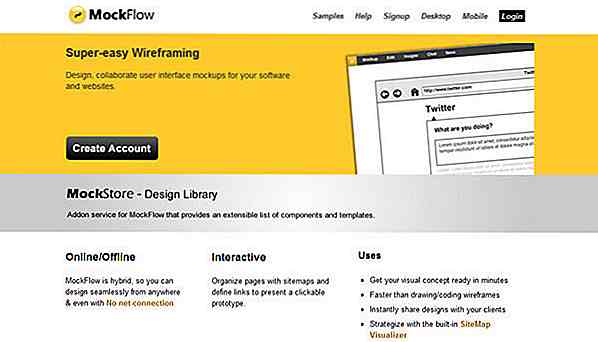
 Mockflow
Mockflow Mockflow tiene edición web y de escritorio. Tiene su propia tienda, por lo que puede obtener una serie de plantillas y botones adicionales para agregar a los que vienen con la aplicación. (Gratis - $ 69 / año)
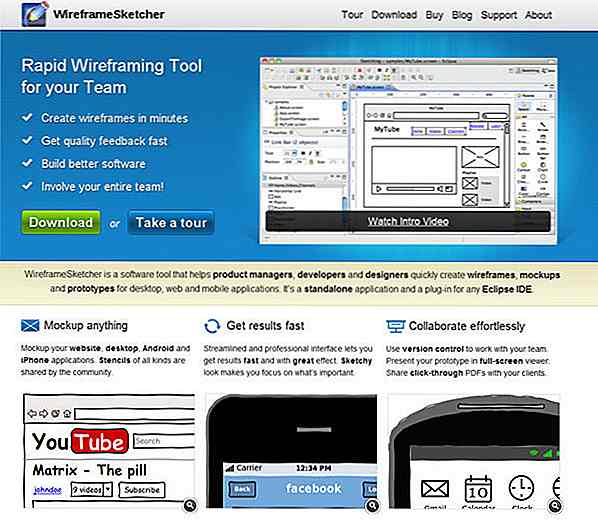
 WireframeSketcher
WireframeSketcher WireframeSketcher es una aplicación de escritorio que te permite 'dibujar' wireframes y construir prototipos interactivos. Tiene una gran biblioteca de controles de interfaz de usuario a su disposición para que pueda construir diferentes diseños en muy buen momento. ($ 75)
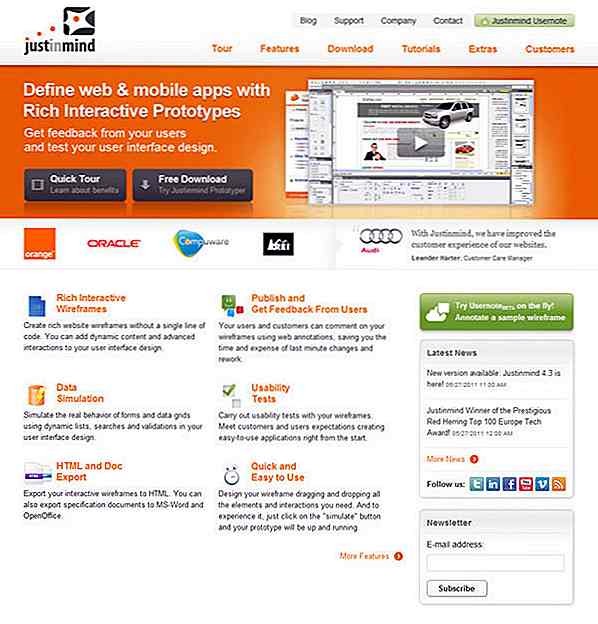
 Justinmind
Justinmind Justinmind es una herramienta de creación rápida de prototipos con versiones Mac y Windows. Después de que haya creado sus diseños, puede exportarlos a HTML para probar o compartir con quien quiera. ($ 495)
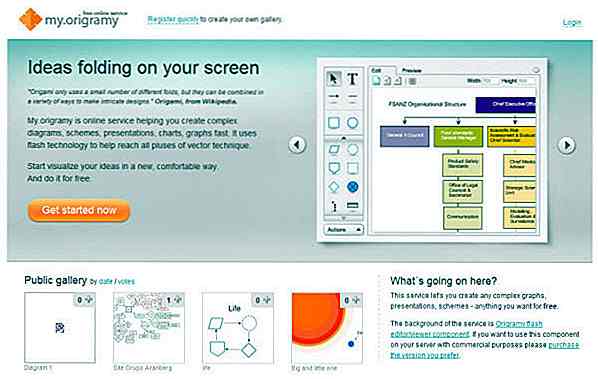
 Origramy
Origramy No se pensó originalmente como una herramienta de wireframing, pero ciertamente una buena alternativa gratuita para aquellos momentos en los que necesitas derribar un wireframe rápido. (Gratis)
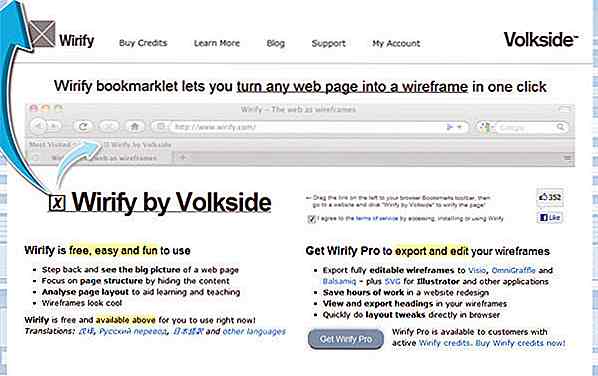
 Wirify
Wirify Personalmente, Wirify es uno de mis favoritos. Es un bookmarklet que le permite generar wireframes de cualquier sitio en el que se encuentre. La versión gratuita le permite verlos en línea (y siempre puede capturar capturas de pantalla de ellos), o si compra algunos créditos, puede exportar los wireframes a Omnigraffle, Balsamiq, SVG o Visio. ¡Es una herramienta realmente genial! (Gratis o Pro - precio varía)
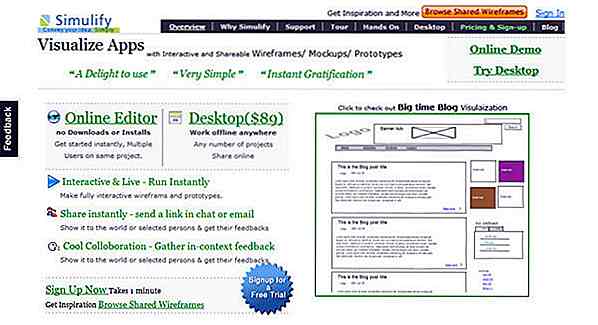
 Simulificar
Simulificar Simulify tiene edición web y de escritorio (una aplicación de Adobe Air). Tiene funciones de colaboración y le permite compartir sus diseños en línea con quien quiera. (Gratis - $ 99 / mes web, $ 80 de escritorio)
 JustProto
JustProto JustProto, como su nombre lo indica, es una herramienta de creación rápida de prototipos. Viene con una biblioteca de elementos útiles que puedes incluir en cualquier diseño, opciones de colaboración y una vista previa en vivo para que tus clientes puedan verte trabajar en tiempo real. (Gratis - $ 99 / mes)
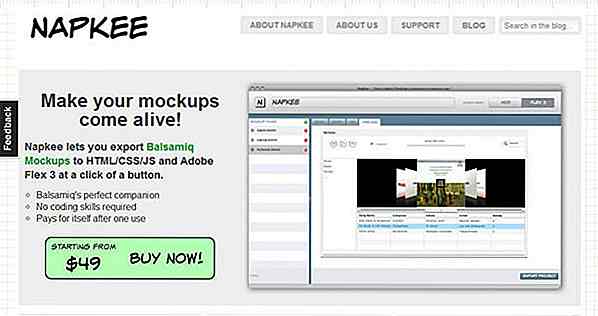
 Napkee
Napkee Napkee trabaja junto con las maquetas Balsamiq para permitirle exportar sus diseños más rápido a HTML o Flex. Si eres un fan de Balsamiq, es realmente una herramienta extremadamente útil. ($ 49 - $ 79)
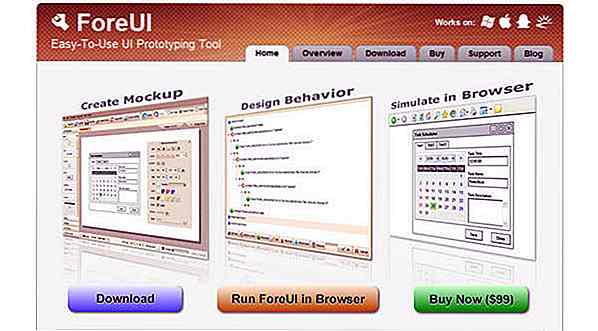
 ForeUI
ForeUI ForeUI te permite ensamblar maquetas rápidamente y convertirlas en simulaciones en vivo que puedes publicar en la web. Es una forma rápida y fácil para que usted o sus usuarios se hagan una idea de cómo podría ser su sitio en vivo. ($ 99 +)
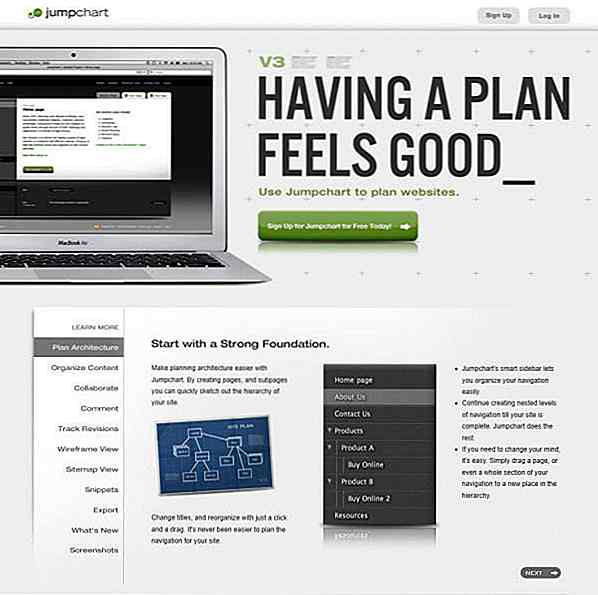
 Jumpchart
Jumpchart Jumpchart es una aplicación muy bonita que no solo te permite armar wireframes y prototipos, sino que también te permite exportarlos a HTML, y si pagas uno de los planes superiores, también será compatible con la exportación de WordPress. (Gratis - $ 50 / mes)
 Protoshare
Protoshare Protoshare te permite colaborar con clientes, crear prototipos interactivos más rápido y tiene una buena interfaz de arrastrar y soltar. Algunos clientes de renombre también, si eso es lo que te atrae. ($ 29 - $ 179 / mes)
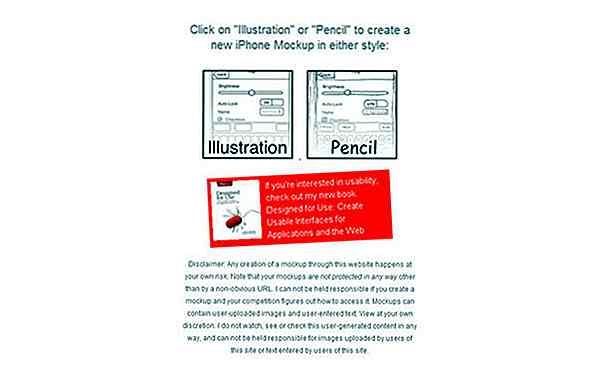
 iPhoneMockup
iPhoneMockup Esta es una herramienta gratuita y muy simple para crear un wireframes rápido de iPhone. Si tienes una idea sobre en qué te gustaría trabajar o algo que te gustaría imaginar, esta es la herramienta para ti. ¡Intentalo! (Gratis)
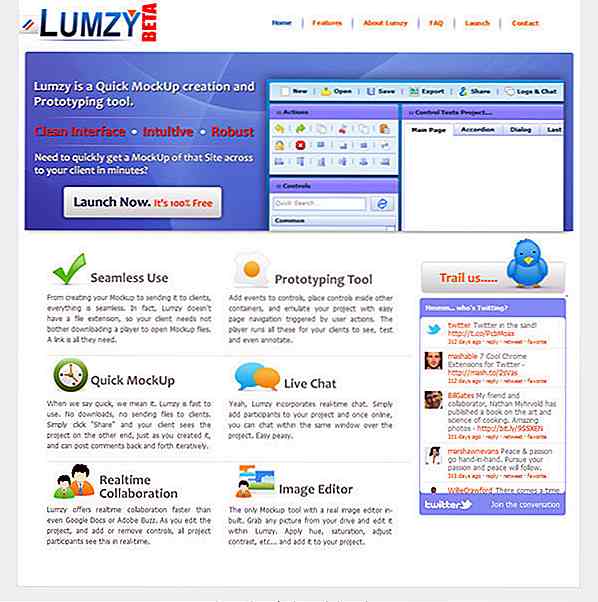
 Lumzy
Lumzy Aunque Lumzy no parece haber sido actualizado por un tiempo, vale la pena mencionarlo como una alternativa gratuita. Te permite hacer maquetas, generar prototipos y tiene varias funciones de colaboración diferentes. (Gratis)
 Pidoco
Pidoco Pidoco le permite crear wireframes, prototipos, colaborar con los clientes e incluso tener algunas funcionalidades básicas de prueba de usabilidad integradas. ($ 9 - $ 99 / mes)
 ¿Y ahora que?
¿Y ahora que? Con suerte, te sientes inspirado después de leer esta publicación, y tienes una idea de cómo el wireframing y la creación de prototipos te pueden ayudar. Una vez que haya creado sus diseños, puede continuar y probarlos con todas las herramientas de usabilidad que hemos presentado.
Si desea obtener un poco más de información sobre wireframing y prototyping, hemos incluido algunos enlaces útiles a continuación.
- Una guía para wireframing (papermashup.com)
- Estructura metálica del sitio web (Wikipedia)
- Cómo desarrollar un prototipo efectivo (newfangled.com)
¿Tienes alguna otra aplicación que recomiendas? Cual es tu herramienta favorita? Asegúrese de informarnos en los comentarios a continuación.

Envíe archivos grandes gratis con Filemail
Filemail es una aplicación que le permite enviar cualquier archivo a cualquier persona (por correo electrónico) de forma rápida y sencilla. Hasta donde yo sé, Filemail es la forma más simple de compartir archivos. Confía en mí, ni siquiera necesitas registrarte para usarlo . Simplemente envíe y comparta todos los archivos que desee, ya que de todos modos es (casi) ilimitado.En una

Precios de iPhone 8 e iPhone 8 Plus en Malasia: es oficial
Los fanáticos del iPhone de Malasia se regocijan, el último teléfono inteligente de Apple, el iPhone 8 y el iPhone 8 Plus, finalmente llega a nuestras costas.Con una fecha de lanzamiento oficial del 20 de octubre, las empresas de telecomunicaciones locales han comenzado sus campañas de pedidos anticipados para los nuevos teléfonos de Apple, ofreciendo a los que quieren una oportunidad de obtener los nuevos iPhones a un precio reducido.Para