es.hideout-lastation.com
es.hideout-lastation.com
Cómo agregar miniaturas a categorías y etiquetas de WordPress
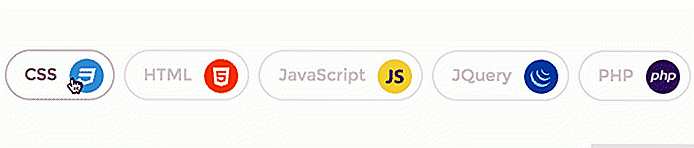
A veces, un sitio de WordPress se verá mucho mejor si pudiéramos mostrar una imagen al lado de categorías o etiquetas. Por ejemplo, podemos agregar una imagen sobre CSS en la categoría "CSS" o el logotipo de HTML5 en la categoría "HTML" (como se muestra a continuación).
De vuelta en la versión 2.9, WordPress agregó la capacidad de agregar una Miniatura de imagen (más tarde renombrada Imagen destacada ) para publicaciones, páginas y tipos de publicaciones personalizadas. Esta característica de Miniatura de imagen no cubre categoría, etiqueta y taxonomía personalizada, incluso para versiones posteriores (con la excepción de tal vez Taxonomía personalizada, posiblemente en WordPress 4.4).
Gracias a este consejo de WordPress y al complemento Miniatura de Taxonomía, podemos hacerlo a nuestras categorías y etiquetas de publicación. Vamos a ver cómo se puede hacer esto con unas pocas líneas de código.
Empezando
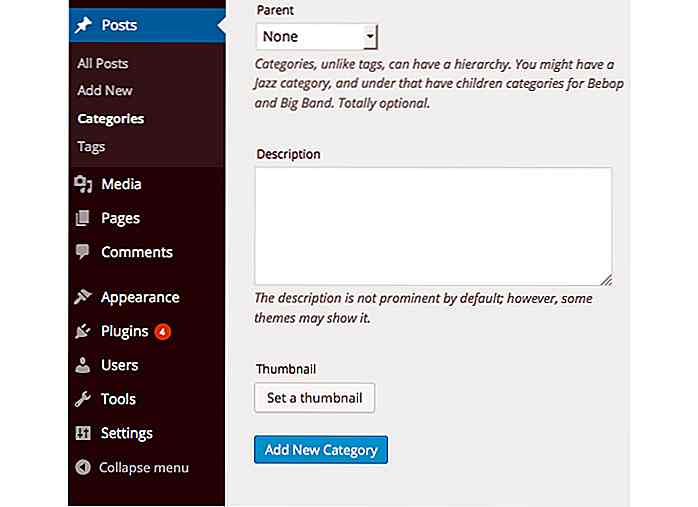
Para empezar, implementa este complemento en tu sitio de WordPress. Puede instalar el complemento a través de Complementos> Agregar nuevo o mediante FTP. Una vez que haya activado el complemento, vaya a Publicar> Categorías . Ahora, debería poder encontrar el botón " Establecer una miniatura ".
 Al hacer clic en este botón, se mostrará el Administrador de medios de WordPress . Aquí puede seleccionar la imagen que ha subido previamente como imagen de categoría o puede cargar su imagen, personalizarla y finalmente seleccionarla como la miniatura de la imagen de la categoría (o la etiqueta).
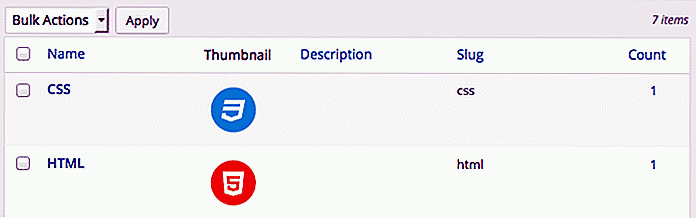
Al hacer clic en este botón, se mostrará el Administrador de medios de WordPress . Aquí puede seleccionar la imagen que ha subido previamente como imagen de categoría o puede cargar su imagen, personalizarla y finalmente seleccionarla como la miniatura de la imagen de la categoría (o la etiqueta).La imagen se mostrará en la tabla Categoría, lo que le permite ver qué categoría tiene una categoría de imagen adjunta.
 Las etiquetas de plantilla
Las etiquetas de plantilla Este complemento viene con algunas etiquetas de plantilla prácticas para recuperar imágenes similares a las etiquetas de la plantilla Publicar miniatura. De esta forma, podemos recuperar la miniatura del término fácilmente.
- get_term_thumbnail_id ($ term_taxonomy_id) : para obtener el ID de miniatura del término Taxonomía.
- has_term_thumbnail ($ term_taxonomy_id) : para verificar si el término Taxonomy tiene miniatura o no.
- get_term_thumbnail ($ term_taxonomy_id, $ size = 'post-thumbnail', $ attr = ") : para recuperar la miniatura del término Taxonomía.
Como puede ver arriba, estas funciones requieren la identificación de taxonomía, la categoría, la etiqueta o la identificación de taxonomía personalizada, que puede recuperar utilizando la función term_taxonomy_id . El complemento viene con algunas funciones más, como establecer y eliminar la miniatura, pero estas son suficientes por ahora.
Cómo mostrar miniaturas
Obtener lista de términos
Primero usamos la función get_terms() para obtener listas de términos de la taxonomía especificada. En este caso, obtendremos los términos de la categoría de publicaciones.
'nombre', 'orden' => 'ASC', 'hide_empty' => true, 'exclude' => matriz (), 'exclude_tree' => matriz (), 'incluir' => matriz (), 'número' => '', 'fields' => 'all', 'slug' => '', 'parent' => '', 'hierarchical' => true, 'child_of' => 0, 'childless' => false, 'get' => '', 'name__like' => '', 'description__like' => '', 'pad_counts' => falso, 'offset' => '', 'search' => '', 'cache_domain '=>' core ', ); $ terms = get_terms ($ taxonomy, $ args); ?>
El resultado es una matriz que contiene información de cada término, incluidos term_id, name, slug, term_group, term_taxonomy_id, description, etc. Ahora, necesitamos mostrar el name del término dentro de las listas mediante el ciclo foreach, de la siguiente manera.
'. $ taxonomía. ':'; eco '
- '; foreach ($ términos como $ término) {echo $ term-> name; } eco '
El resultado se ve así:
 Aquí tenemos CSS, HTML, JavaScript, jQuery y PHP. Hemos adjuntado la imagen respectiva (logotipo o icono) para cada uno de estos términos . Ahora, necesitamos saber cómo mostrarlos.
Aquí tenemos CSS, HTML, JavaScript, jQuery y PHP. Hemos adjuntado la imagen respectiva (logotipo o icono) para cada uno de estos términos . Ahora, necesitamos saber cómo mostrarlos.Mostrar las miniaturas
Para mostrar la miniatura de la imagen, foreach bucle foreach, como en nuestro código anterior.
get_term_thumbnail() etiqueta de plantilla, get_term_thumbnail(), para obtener la miniatura y también agregamos un enlace a la página de archivo del término.
if (! empty ($ terms) &&! is_wp_error ($ terms)) {echo ' - '; foreach ($ términos como $ término) {echo '
- '. $ term-> nombre. get_term_thumbnail ($ term-> term_taxonomy_id, $ size = 'category-thumb', $ attr = ''). ' '; } eco '
Y el resultado (después del CSS agregado) es el siguiente:
 El complemento tiene opciones para elegir recuperar todos los términos o solo términos con miniaturas. Para hacer esto, use el parámetro a continuación en la función
El complemento tiene opciones para elegir recuperar todos los términos o solo términos con miniaturas. Para hacer esto, use el parámetro a continuación en la función get_terms() : $ taxonomy = 'categoría'; $ args = array ('with_thumbnail' => true, // true = recupera los términos que tienen miniatura, false = recupera todos los términos); $ terms = get_terms ($ taxonomy, $ args); Aplicar a otra taxonomía
Como se mencionó, puede aplicar este complemento no solo a las categorías sino también a otras taxonomías, como las etiquetas, la categoría de enlace y la taxonomía personalizada . Este complemento es útil para habilitar la miniatura de la imagen en cualquier taxonomía como en Publicaciones y Página.

Crear gráficos de aspecto profesional La forma más fácil con Canva
Tener gráficos bonitos es una de las mejores maneras de atraer lectores a tu blog o sitio web. Pero proponer gráficos de calidad profesional es más fácil decirlo que hacerlo. El software de diseño gráfico suele ser costoso, complicado o ambos, y si ya está ocupado trabajando en su blog, probablemente no tendrá tiempo de aprender cómo usar algo como Adobe Photoshop.Bueno, n

20 regalos increíbles para los amantes del café
Para la mayoría de nosotros atrapados en viajes largos o en cargas de trabajo abrumadoras en el trabajo, necesitamos nuestra (s) taza (s) de café diarias. No nos preguntes por qué, simplemente lo hacemos; ninguna otra bebida de catalizador nos da tanta motivación como una taza de café. Mientras que otros beben café como bebida acompañante para su comida, algunos de nosotros disfrutamos del aroma, sabor y exclusividad que nos brinda una taza de café.Si eres