es.hideout-lastation.com
es.hideout-lastation.com
Patrones Flexbox: la mejor biblioteca de códigos CSS Flexbox
La propiedad más reciente de flexbox de CSS ha cambiado radicalmente la forma en que los desarrolladores crean interfaces. Ya no hay más carrozas ni hacks de CSS para que los diseños se alineen perfectamente. No se preocupe más por las técnicas de respuesta personalizada para el manejo de diseños de columnas múltiples.
Pero a pesar de que Flexbox resuelve muchos problemas, también es complicado de aprender. Para ayudarlo a comenzar, hay una nueva biblioteca en línea llamada Flexbox Patterns que cataloga muchos elementos de flexbox diferentes en una ubicación central.

Esta biblioteca es completamente gratuita y está abierta en GitHub. Todos los ejemplos se pueden descargar localmente a través de NPM o a través de GitHub . Pero también puede navegar por los ejemplos a través del sitio web para copiar y pegar códigos según sea necesario.
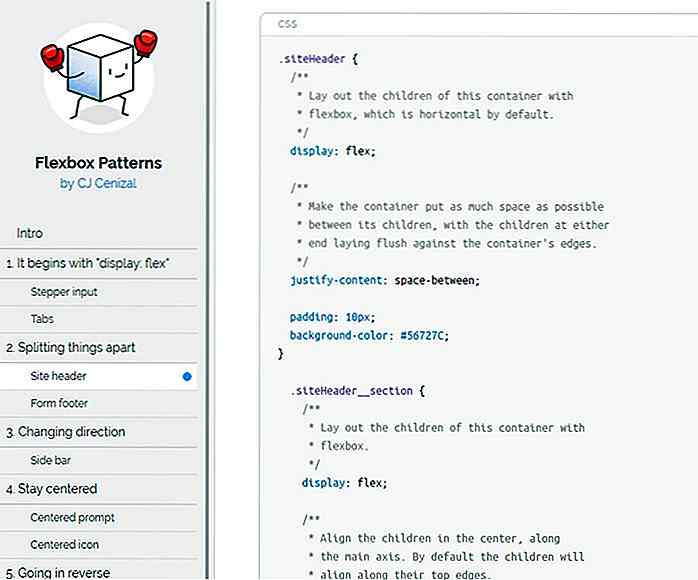
Cada patrón tiene su propia página con una breve descripción y ejemplos de código. Puede literalmente copiar y pegar los códigos en su proyecto web existente, aunque se recomienda que primero aprenda un poco sobre lo que hace el código y por qué lo está usando.
Tomemos como ejemplo la demostración de la barra de encabezado del sitio usando flexbox para alinear todos los elementos en una barra de navegación superior lado a lado.

Por lo general, esto requeriría flotadores y una clase clearfix para alinear todo correctamente.
Con flexbox puede mantener todo en un contenedor usando la pantalla: propiedad flex . De esta forma, puede definir cómo los elementos deberían interactuar entre sí y cómo debería funcionar el flexbox en pantallas más pequeñas .
Los patrones se actualizan constantemente y la biblioteca actual se enfoca en los elementos más comunes como pestañas, barras laterales y centrado vertical u horizontal.
Si eres nuevo en flexbox, definitivamente echa un vistazo a Flexbox Patterns. El sitio no le enseñará todos los conceptos básicos de flexbox, pero le ofrecerá ejemplos del mundo real con los que puede jugar para sus propios proyectos web.

5 características de Facebook que probablemente no sepa
El año pasado, Facebook lanzó Nearby Friends que te dice dónde está la ubicación de tu amigo y, recientemente, Facebook te permite realizar pagos a través de Facebook Messenger. ¿Pero sabías que Facebook mantiene un archivo de todo lo que has puesto en la red social, incluso cosas que has eliminado antes? ¿Te gu

¿Qué es rel = "noopener" en WordPress y cómo quitarlo?
Si se actualizó a la versión de WordPress 4.7.4 o posterior, entonces debe haber notado una nueva etiqueta rel="noopener" junto con la etiqueta target="_blank" en el editor de HTML. La etiqueta se agrega automáticamente a todos los enlaces internos y externos cuando los abre en una nueva pestaña.Al


![Sincronizar diapositivas de presentación basadas en web con Impress.js e Impressr [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/317/synchronize-web-based-presentation-slides-with-impress.jpg)