es.hideout-lastation.com
es.hideout-lastation.com
Responsive Headers & Logos - Consejos y trampas
El concepto de diseño web receptivo ha penetrado en la web y se ha convertido en un elemento básico para los desarrolladores de frontend. No se puede negar el valor del diseño receptivo en el mundo moderno, pero hay algunas dificultades para comprender completamente cómo diseñar diseños receptivos correctamente.
El tema podría extenderse debido a que hay tantas áreas únicas de un sitio web, pero concentrarse en elementos individuales puede ayudarlo a comprender mejor los objetivos de un usuario, y cómo esos objetivos pueden lograrse con un diseño receptivo.
Me gustaría cubrir consejos de diseño para encabezados, logotipos y menús de navegación, ya que pertenecen al diseño receptivo. Tome estas sugerencias a medida que se aplican a su propio trabajo y asegúrese de diseñar sus interfaces con el comportamiento del usuario en mente.
Barras de navegación más finas
En pantallas grandes, es normal tener encabezados grandes, tal vez incluso encabezados sobredimensionados con niveles de enlace de niveles múltiples. Pero las pantallas más pequeñas no tienen el mismo espacio y deben restringirse según sea necesario.
Dado que las aplicaciones móviles nativas suelen tener encabezados fijos, esta es una práctica común en el diseño receptivo también. Un encabezado fijo también debería reducirse cuando se usa en dispositivos más pequeños: esto deja más espacio para el contenido, pero aún así le da a los lectores acceso directo al encabezado y a la navegación.
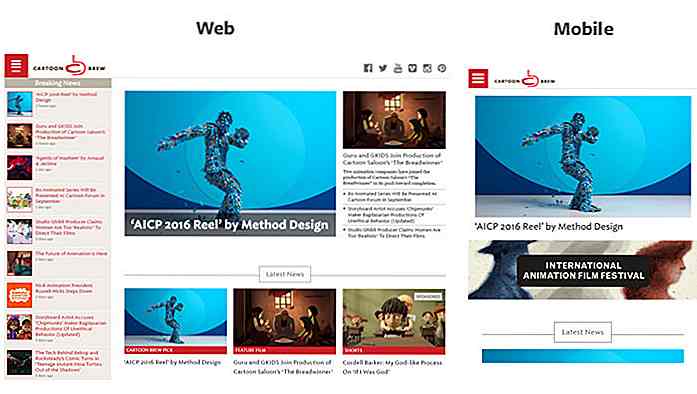
Tomemos como ejemplo el diseño Cartoon Brew en un monitor de tamaño completo y en un dispositivo móvil.
 En el punto de interrupción de 600 px, la navegación se reduce a casi la mitad de su altura en la página. Esto hace que tanto el logotipo como el menú de navegación cliqueable sean más pequeños, pero son mucho más proporcionales al espacio de pantalla relativo.
En el punto de interrupción de 600 px, la navegación se reduce a casi la mitad de su altura en la página. Esto hace que tanto el logotipo como el menú de navegación cliqueable sean más pequeños, pero son mucho más proporcionales al espacio de pantalla relativo.Tenga en cuenta también que Cartoon Brew tiene un cuadro desplegable como menú receptivo en la pantalla del dispositivo móvil. Esto significa que superpone el contenido en la página cuando se abre, por lo que es importante dejar suficiente espacio para esto.
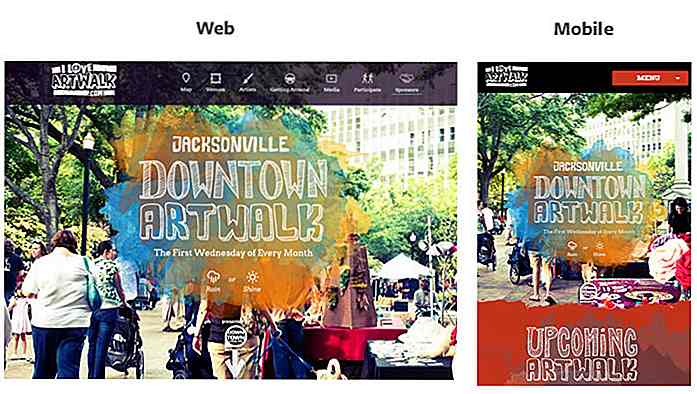
Un ejemplo similar se puede encontrar en el sitio web de Jacksonville Art Walk. La barra de navegación superior permanece fija mientras se desplaza, pero se reduce en dispositivos más pequeños . Esto es mejor para un diseño receptivo porque la barra de navegación más delgada deja más espacio para el contenido en una pantalla móvil más pequeña.
 Cada enlace en la barra de navegación tiene un icono relacionado adjunto al enlace de texto. Esto se ve muy bien en un monitor de pantalla ancha, pero es demasiado detallado para pantallas más pequeñas.
Cada enlace en la barra de navegación tiene un icono relacionado adjunto al enlace de texto. Esto se ve muy bien en un monitor de pantalla ancha, pero es demasiado detallado para pantallas más pequeñas.La navegación de Art Walk cambia a un menú desplegable con enlaces fijos alrededor del punto de interrupción de 770px. Los íconos están ocultos en el menú desplegable porque serían demasiado pequeños y demasiado estrechos en dispositivos más pequeños.
Cuando diseñe un encabezado receptivo, siempre tenga en cuenta el espacio total de la pantalla mientras diseña la barra de navegación. Si no desea que el encabezado permanezca fijo, está totalmente bien, pero aún puede que desee reducirlo un poco para ahorrar espacio en la parte superior de la página.
Iconify The Logo
La mayoría de los logos incorporan texto y un icono o gráfico para representar la marca. Esto significa que siempre puede iconificar (sí, es una palabra real) este tipo de logotipos hasta un símbolo de su versión completa.
Esta es una técnica poderosa para encabezados receptivos porque no siempre hay espacio suficiente para un logotipo completo. Perderá parte del brillo y el glamour de un logotipo de tamaño completo, pero ese es el precio que debería pagar por un diseño limpio y receptivo.
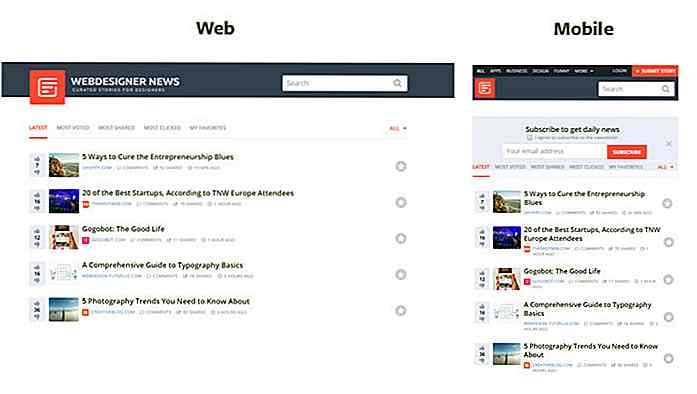
Vea el logotipo de Web Designer News y vea cómo cambia a medida que cambia el tamaño del navegador.
 Tal vez no todos reconocerán ese ícono cuando visiten el sitio por primera vez, pero gracias al reconocimiento de patrones este no es un gran problema.
Tal vez no todos reconocerán ese ícono cuando visiten el sitio por primera vez, pero gracias al reconocimiento de patrones este no es un gran problema.La gente ha estado en Internet el tiempo suficiente para saber que la esquina superior izquierda de la página suele estar reservada para un logotipo. Este pequeño ícono rosa también se usa en el favicón, por lo que es fácil sacar algunas conclusiones sin excavar demasiado en el sitio.
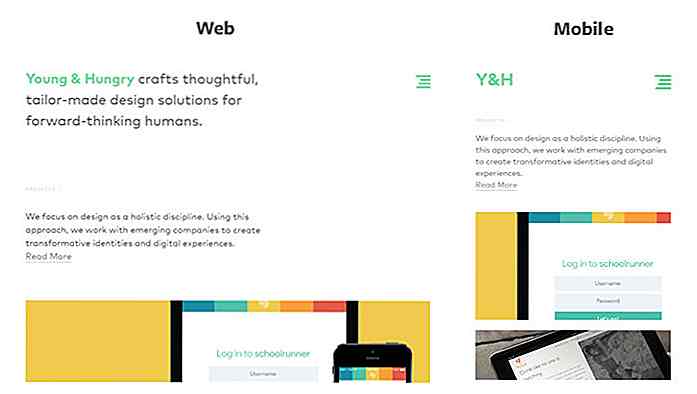
No siempre necesita confiar en los gráficos para esta técnica de logotipo condensado. El encabezado de Young And Hungry usa texto verde brillante para el logotipo que finalmente se condensa al texto "Y & H".
 Es posible que esto no funcione para todos los sitios si la marca no es fácil de reconocer como letras sueltas. Pero demuestra que los logos se pueden simplificar tanto en gráficos como en texto, y que ambas variantes ocupan menos espacio en pantallas más pequeñas.
Es posible que esto no funcione para todos los sitios si la marca no es fácil de reconocer como letras sueltas. Pero demuestra que los logos se pueden simplificar tanto en gráficos como en texto, y que ambas variantes ocupan menos espacio en pantallas más pequeñas.Manejo de fondos de pantalla completa
Muchas páginas de destino utilizan fondos de pantalla completa para llamar más la atención. Esta es una técnica poderosa, pero a menudo funciona mejor en monitores grandes.
Entonces, ¿cómo manejas esto en una pantalla más pequeña? En general, los diseñadores eliminan la imagen de fondo más allá de un punto de quiebre determinado o la imagen en sí se reajusta para que quepa en la ventana.
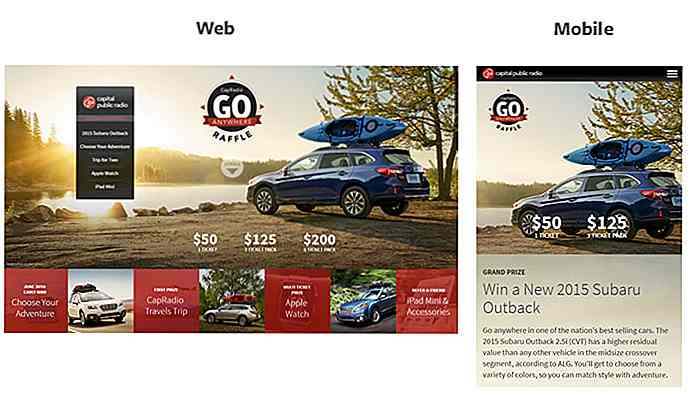
Cap Radio Raffle usa esta técnica en su página de inicio. La imagen de fondo mantiene el punto focal a la vista en todo momento, sin importar cuánto se cambie el tamaño de la pantalla.
 Este tipo de solución generalmente requiere un poco de posicionamiento de CSS, pero es muy simple cuando lo dominas. Simplemente mantenga el punto focal a la vista en todo momento y cambie el tamaño del contenedor de la imagen para que se ajuste en proporción con el dispositivo.
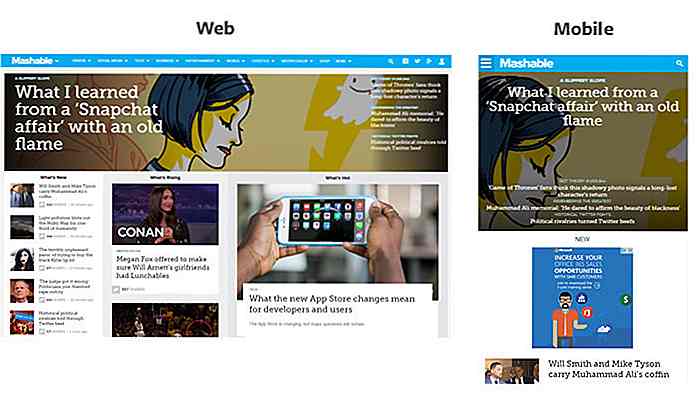
Este tipo de solución generalmente requiere un poco de posicionamiento de CSS, pero es muy simple cuando lo dominas. Simplemente mantenga el punto focal a la vista en todo momento y cambie el tamaño del contenedor de la imagen para que se ajuste en proporción con el dispositivo.Además de los fondos grandes por razones estéticas, también puede usar imágenes grandes para el contenido de la página. La página de inicio de Mashable usa un fondo de imagen destacado para la historia principal que abarca todo el diseño.
 Su diseño receptivo comprime la imagen manteniendo un punto focal central . Es difícil hacer esto porque esa imagen destacada cambia cuando la historia cambia, por lo que las fotos deben ser cuidadosamente seleccionadas. La solución de Mashable sigue siendo un excelente método para manejar fotos de pantalla completa para blogs y diseños de revistas cuando se diseñan correctamente.
Su diseño receptivo comprime la imagen manteniendo un punto focal central . Es difícil hacer esto porque esa imagen destacada cambia cuando la historia cambia, por lo que las fotos deben ser cuidadosamente seleccionadas. La solución de Mashable sigue siendo un excelente método para manejar fotos de pantalla completa para blogs y diseños de revistas cuando se diseñan correctamente.Simplifique la navegación
Cuando realice renovaciones para pantallas más pequeñas, mantenga tantos enlaces como sea posible en la navegación y haga que sea fácilmente accesible . Esto significa que es posible que necesite deshacerse de algunos enlaces si tiene menús desplegables de varios niveles.
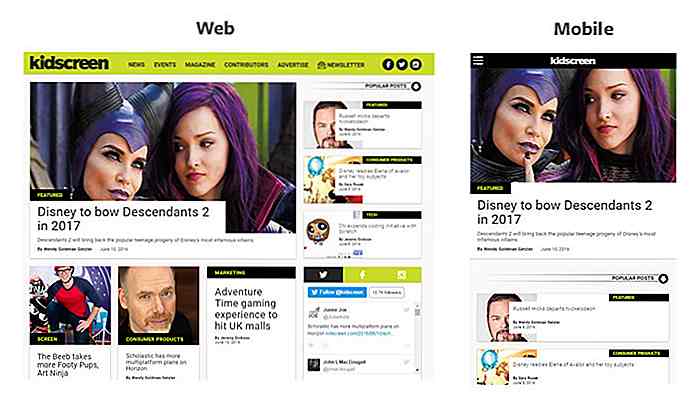
Aunque si tienes la estrategia correcta, aún es posible mantener todos los desplegables desplegables. Por ejemplo, Kidscreen utiliza un menú desplegable con pequeños iconos de flecha que indican sublinks en el menú de respuesta.
 Mucha gente discute contra el menú de hamburguesas, pero he llegado a aceptarlo como un elemento necesario para los menús de navegación largos. Simplemente funciona y ha sido ampliamente entendido por la mayoría de los usuarios de teléfonos inteligentes como "el botón de menú".
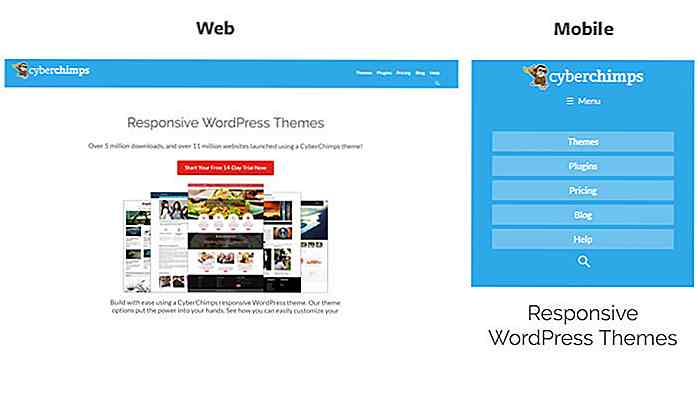
Mucha gente discute contra el menú de hamburguesas, pero he llegado a aceptarlo como un elemento necesario para los menús de navegación largos. Simplemente funciona y ha sido ampliamente entendido por la mayoría de los usuarios de teléfonos inteligentes como "el botón de menú".De hecho, sería difícil encontrar un sitio receptivo que no dependa del menú de hamburguesas de tres barras. CyberChimps es un gran ejemplo que utiliza un menú desplegable vertical en lugar de un menú deslizante.
 La estructura de navegación de CyberChimps se reorganiza para deslizarse hacia abajo en la parte superior de la página. El menú cae desde arriba con elementos de bloque grandes para enlaces .
La estructura de navegación de CyberChimps se reorganiza para deslizarse hacia abajo en la parte superior de la página. El menú cae desde arriba con elementos de bloque grandes para enlaces .Con más área para hacer clic y texto de enlace más grande, el proceso de navegación de páginas se vuelve mucho más simple. Intente seguir esta filosofía con todo su encabezado receptivo, y sus diseños mejorarán drásticamente.
Construye tu propio
Con estos consejos a su disposición, no debería ser difícil crear encabezados responsivos utilizables. Si bien hay muchas herramientas para ayudarlo, la única forma de comprender realmente es a través de la práctica.
¡Así que toma estas técnicas contigo y comienza a construir sitios web! También he enumerado un puñado de recursos adicionales para encabezados receptivos que puede consultar a continuación.
- Crear un menú de navegación sensible a CSS básico móvil (teamtreehouse.com)
- Mejores prácticas para el encabezado del sitio web receptivo (ux.stackexchange.com)
- ¿Cómo puedo hacer que mi imagen de encabezado responda adecuadamente? (stackoverflow.com)

Enfrentamiento Cloud Storage: iCloud vs Google Drive vs OneDrive vs Dropbox
Los servicios de almacenamiento en la nube se han vuelto bastante útiles en los últimos tiempos. La capacidad de guardar sus archivos en la nube y recuperarlos en cualquier lugar y en cualquier momento da a los usuarios un grado de flexibilidad que se consideró imposible hace años.Para aquellos que no están muy seguros de qué almacenamiento en la nube es adecuado para ellos, voy a desglosar las ofertas gratuitas de los cuatro grandes servicios de almacenamiento en la nube:Google Drive,Microsoft OneDrive,Dropbox y,Apple iCloud Drive .Sin m

Cualquiera puede construir una aplicación (o Bots) fácilmente con este nuevo sitio de codificación
¿Alguna vez has querido aprender a codificar, pero crees que la barrera de entrada es demasiado intimidante? Si es así, entonces es posible que desee retirar Glitch, un sitio web cuyo objetivo declarado es proporcionar una comunidad amigable donde construirás la aplicación de tus sueños .Creado por Fog Creek Software, la compañía responsable de servicios como Trello, Glitch es un sitio de codificación impulsado principalmente por la comunidad. La car