es.hideout-lastation.com
es.hideout-lastation.com
Google Polymer: cómo cambiará la forma en que se crean las aplicaciones web
Junto con Google Photos, Google también ha reconstruido Polymer desde cero, abordando la mejora y la eficiencia del rendimiento. Piense en Polymer como un SDK (Kit de desarrollo de software) para la Web, que hace que el desarrollo de aplicaciones web sea mucho más rápido utilizando un nuevo estándar llamado Web Components.
Los componentes web nos permiten crear elementos y etiquetas personalizadas para nuestros sitios web . En esta publicación veremos cómo los elementos personalizados en Google Polymer pueden ayudar a ayudar al desarrollo de aplicaciones web. Además, también veremos algunas demostraciones sobre cómo estos elementos personalizados pueden ponerse a trabajar.
Acerca de los componentes web
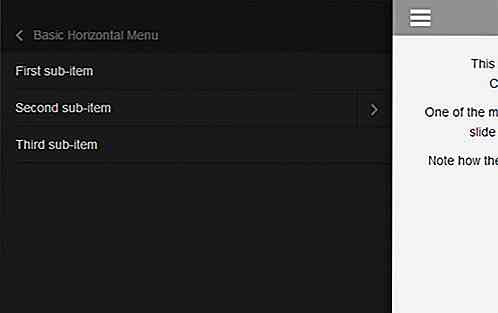
La mejor manera de entender cómo funciona Web Components es mirando los elementos estándar actuales como
El jugador de control de la interfaz de usuario se oculta debajo de Shadow Roots, también conocido como Shadow DOM . Para ver Shadow DOM, inicie Chrome DevTools > haga clic en el icono de Cog > seleccione la opción Mostrar el agente de usuario shadow DOM opción.
En la siguiente captura de pantalla, puede encontrar una pila de
 Hoy, con Web Components, podemos nombrar nuestros propios elementos también. Podemos construir un elemento como,
Hoy, con Web Components, podemos nombrar nuestros propios elementos también. Podemos construir un elemento como, Además, estos elementos personalizados también pueden tener un par de atributos personalizados aceptados. Con respecto a la username que se utilizará para especificar el nombre de usuario de Twitter.
Elementos personalizados en polímero
El polímero viene con un conjunto de elementos que representan (casi) todas las necesidades de aplicaciones web. Google divide estos elementos en grupos: elementos de hierro, elementos de papel, componentes web de Google, elementos de oro, elementos de neón, elementos de platino y moléculas.
1. Elementos de hierro
Iron Elements es una colección de elementos básicos. Estos elementos básicos son los que normalmente usamos para construir una página web, como una entrada, formulario e imagen. La diferencia es que Polymer agrega algunos poderes extra a estos elementos.
Todos los elementos en este grupo tienen prefijo de iron-, por ejemplo preload, fade y placeholder :
El ejemplo anterior mostrará primero el marcador de posición de la imagen y luego se desvanecerá en la imagen real en el src ya que está completamente cargado, realizando un efecto de carga suave de la imagen .
2. Elementos de papel
The Paper Elements es un grupo de elementos de diseño de materiales. Material Design es el lenguaje de diseño de Google para hacer que la interfaz de usuario y la experiencia en todas las plataformas de Google, tanto la Web como las aplicaciones de Android sean más consistentes visualmente. Algunos elementos que son exclusivos del diseño de materiales son el botón de acción de papel y flotante (FAB).
Papel
El papel es la metáfora de Google para el medio que subyace en el contenido . Para agregar un papel con Polymer, usamos el
elevationpara levantar el papel, por lo tanto, agregar una sombra para reforzar la elevaciónanimatedaplicará animación como cambio de elevación de papel.
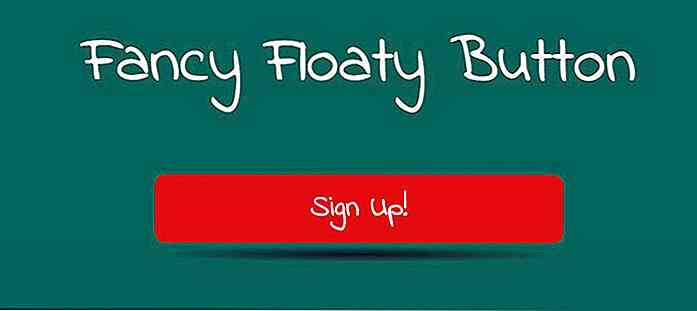
Botón de acción flotante (FAB)
El botón de acción flotante (FAB) es un botón circular con un ícono, flotando en la pantalla, generalmente con un color sobresaliente. Google sugiere que este botón tenga una función de acceso frecuente. Aquí hay un ejemplo:
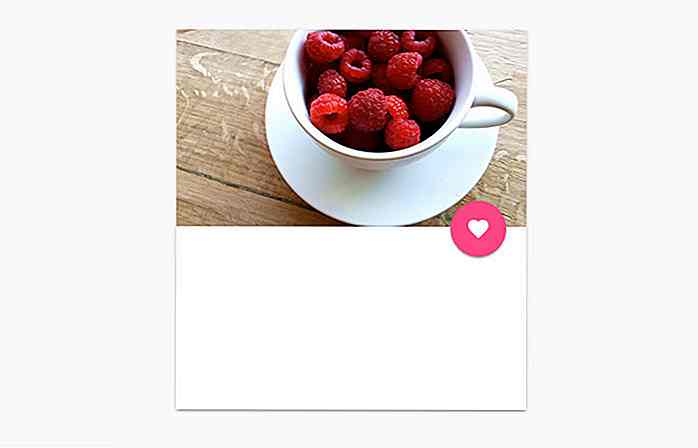
El siguiente fragmento de código agrega un material de papel con una imagen y un FAB.
Tendremos el siguiente resultado:
 Tenemos una foto con un botón de "corazón" flotando encima. Haga clic en Me gusta para la foto, y el botón emite un efecto dominó para confirmar el clic.
Tenemos una foto con un botón de "corazón" flotando encima. Haga clic en Me gusta para la foto, y el botón emite un efecto dominó para confirmar el clic.- Ver la demostración de papel
3. Google Web Components
Los componentes web de Google son elementos especiales que hacen frente a las API y servicios de Google, como Google Maps, Youtube y Google Feed, por nombrar algunos. Los elementos de este grupo interactúan con los servicios de Google a solo unas líneas de distancia .
El siguiente es un ejemplo para mostrar un mapa de Google usando el
Esto es Googleplex
Como puedes arriba, el latitude y la longitude para especificar la ubicación en el mapa. También podemos anidar
- Ver la demostración del mapa
¿Quieres mostrar un video de Youtube? puedes usar el
Del mismo modo, personalizamos la salida a través de los atributos.
- Ver la demostración de Youtube
4. Elementos de oro
Los Gold Elements son los elementos diseñados específicamente para aplicaciones de comercio electrónico . Aquí encontrará elementos para mostrar la tarjeta de crédito, el correo electrónico, el teléfono y la entrada ZIP, que han sido equipados con validación de formatos para garantizar la entrada de datos y la seguridad. Aquí hay un ejemplo para agregar la entrada de la tarjeta de crédito Visa.
5. Otros elementos
Los elementos restantes incluyen elementos de Neon para animación y efectos especiales, elementos Platinum para notificaciones fuera de línea y push y, por último, Moléculas, envoltorios para bibliotecas de terceros.
Nota del editor: En el momento de escribir este artículo, los elementos de neón, los elementos de platino y las moléculas todavía no están disponibles.
Polímero integrador
¿Desea usar Polymer en su desarrollo web? A continuación, le mostramos cómo instalarlo e integrarlo en sus páginas web. Como la mayoría de los elementos de Polymer dependen uno del otro, la mejor manera de instalar Polymer es a través de Bower.
Bower es un administrador de dependencias de proyecto que facilita la instalación de scripts o estilos necesarios para ejecutar el proyecto. Echa un vistazo a nuestra publicación anterior sobre cómo instalar, actualizar y eliminar bibliotecas web fácilmente con Bower.
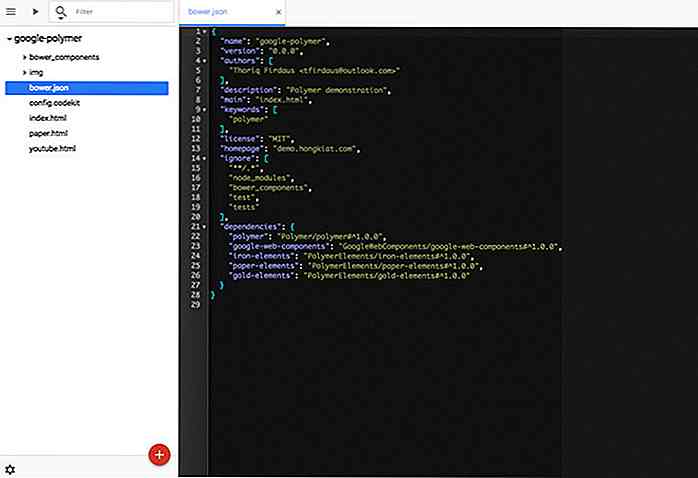
Para integrar Polymer, inicie Terminal y navegue hasta el directorio de su proyecto, suponiendo que haya creado uno. Luego ejecute el comando bower bower init para iniciar el archivo bower.json en su proyecto que se utilizará para registrar las dependencias del proyecto. Abra bower.json y agregue las siguientes líneas.
"dependencias": {"polímero": "Polímero / polímero # ^ 1.0.0", "google-web-components": "GoogleWebComponents / google-web-components # ^ 1.0.0", "iron-elements": " PolymerElements / iron-elements # ^ 1.0.0 ", " elementos de papel ":" PolymerElements / paper-elements # ^ 1.0.0 ", " gold-elements ":" PolymerElements / gold-elements # ^ 1.0.0 "} Esta configuración asume que vamos a usar todos los elementos de cada grupo. Puede eliminar lo que no necesita de la lista de dependencia. A medida que se establecen las dependencias, ejecute el comando bower install para instalar las dependencias en la lista.
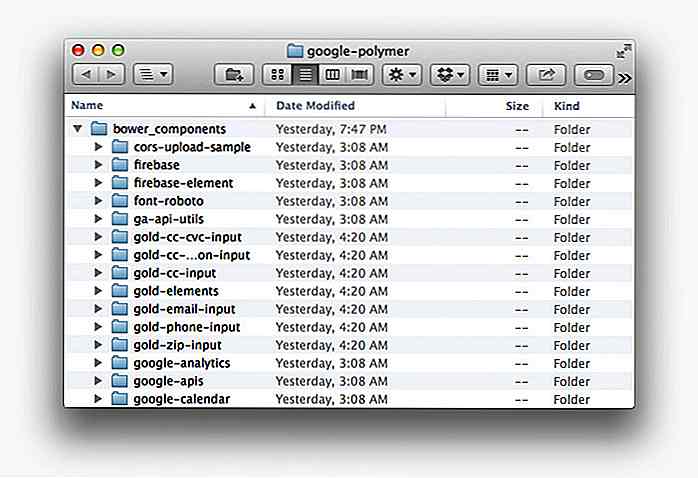
 Este proceso puede llevar un tiempo ya que implica obtener una gran cantidad de archivos de los repositorios. Una vez hecho esto, debe encontrarlos guardados en la carpeta bower_components .
Este proceso puede llevar un tiempo ya que implica obtener una gran cantidad de archivos de los repositorios. Una vez hecho esto, debe encontrarlos guardados en la carpeta bower_components . Abra el archivo HTML en el que desea utilizar los componentes de Polymer. Dentro del encabezado del documento, vincule el WebComponents.js, que es el polyfill para navegadores que aún no son compatibles con WebComponents, e importe los archivos del componente mediante HTML Import.
Abra el archivo HTML en el que desea utilizar los componentes de Polymer. Dentro del encabezado del documento, vincule el WebComponents.js, que es el polyfill para navegadores que aún no son compatibles con WebComponents, e importe los archivos del componente mediante HTML Import.Aquí hay un ejemplo:
Esta configuración nos permitirá usar el
Vitrinas
Estas son algunas de las aplicaciones web que ya usan Google Polymer.
Google usó Google Polymer en la página web de Google IO 2015; Google Fi, el servicio inalámbrico de Google para operadores y proveedores en sociedad; y Google Music.
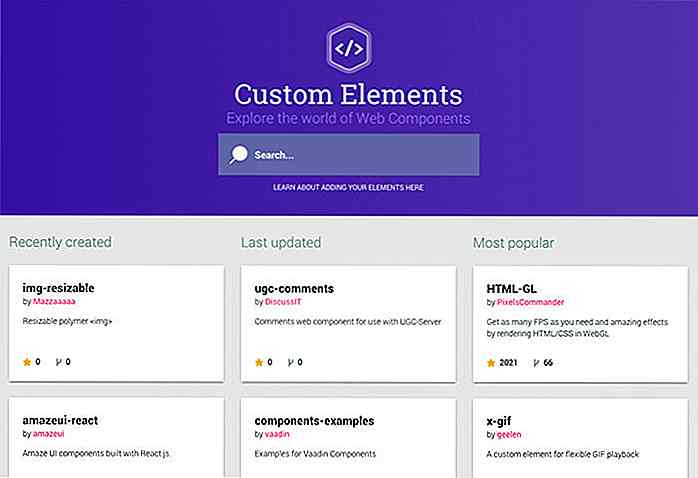
Elementos personalizados
CustomElements es un concentrador donde puede encontrar elementos personalizados creados con Web Components. Hace uso del elemento Papel para contener y crear la lista. También proporciona una ruta conveniente para instalar estos elementos a través de Bower y NPM.
 Editor de Chrome Dev
Editor de Chrome Dev Una aplicación de Chrome para edición de código que funciona sorprendentemente bien. Esta aplicación utiliza el botón FAB, el menú Papel y los elementos del diálogo Papel en la interfaz de usuario.
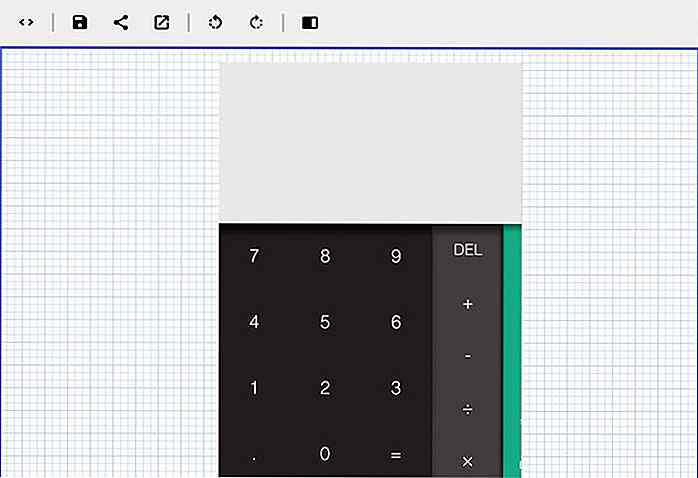
 Diseñador de polímeros
Diseñador de polímeros Una herramienta para crear aplicaciones web con elementos de polímero usando una interfaz de arrastrar y soltar.
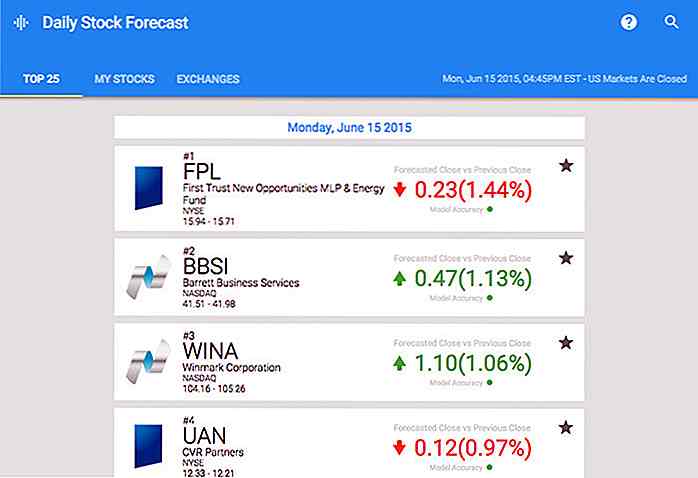
 Pronóstico diario de stock
Pronóstico diario de stock Un informe y pronóstico de la bolsa de valores construido completamente con elementos de polímero.
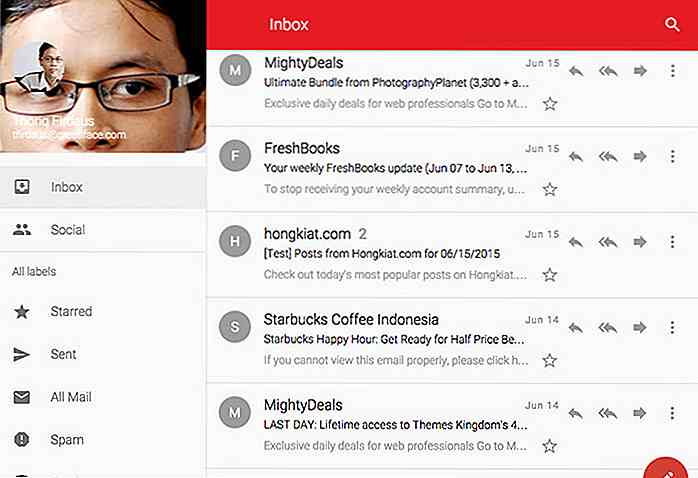
 Correo de polímero
Correo de polímero Una aplicación cliente de correo electrónico para Gmail. Se ve bien y fluido, aunque lamentablemente, no está funcionando completamente.
 Pensamientos finales
Pensamientos finales El polímero tiene un alcance enorme y puede llevarte un tiempo acostumbrarte a todos los elementos personalizados, así como a su API. No obstante, Web Components and Polymer ciertamente influirá en la forma en que creamos las aplicaciones web. Mantente al frente de la multitud leyendo más acerca de los componentes web: las referencias se encuentran a continuación.
- Ver demostración
- Descargar Fuente
Referencias útiles
- El estado de los componentes web
- Una introducción detallada a los elementos personalizados
- Blog oficial de Google Polymer

10 adquisiciones más costosas en la historia reciente de la tecnología
Existen muchas razones por las que suceden adquisiciones tecnológicas : adquirir talento, desconectar a un competidor en ascenso, obtener acceso y propiedad a patentes, equipos, tecnologías, etc., y, al menos, es una gran fuente de información para los medios. Estas adquisiciones suelen tener un alto precio, pero la verdad es que no todas tienen un buen ROI .A

30 plantillas gratis y hermosas de currículum para descargar
Probablemente hayas visto los currículos llamativos y de aspecto profesional que los diseñadores web talentosos han estado diseñando y exhibiendo en línea. Si no lo has hecho, no es demasiado tarde para ver esta colección de currículos creativos.Hacer un currículum impresionantemente diseñado desde cero puede ser un desafío, especialmente si no tiene un diseño para ganarse la vida. Pero si