es.hideout-lastation.com
es.hideout-lastation.com
jQuery.mmenu - Crear menú deslizante con facilidad
Crear creativamente un menú diferente a veces es bastante difícil cuando no tienes ninguna buena idea o inspiración. Pero este tipo de problema se puede solucionar buscando en otro diseño de menú inspirador o con la ayuda de herramientas. En este sentido, jQuery.Mmenu es una herramienta muy útil.
jQuery.Mmenu es un plugin de jQuery fácil de usar para crear un menú deslizante de navegación en su sitio web. Este elegante menú creativo brindará una experiencia de usuario más agradable y sencilla.
Empezando
Para comenzar con jQuery.Mmenu, vaya a la página de descarga y el complemento se descargará automáticamente. En esta publicación, intentaremos crear un menú básico.
Al igual que otros complementos de jQuery, para utilizarlo debe incluir las dependencias necesarias en su sitio. Esos son jQuery, jquery.mmenu.js y jquery.mmenu.css . El fragmento es el siguiente:
.. ..
Y eso debería ser suficiente para crear un menú básico con todas las funcionalidades y el estilo . Para funciones más avanzadas y adicionales, debe incluir archivos JS y CSS adicionales .
Creando un menú
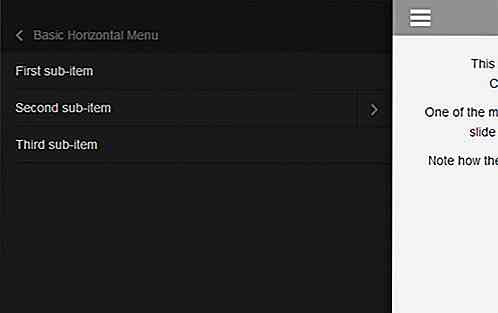
Vamos a crear el menú básico, ya que generalmente lo creas con nav, ul, li y a elements. En esta demostración, crearemos un menú horizontal que tiene tres submenús y también tres submenúes, como ese.
En el menú de arriba, hemos incluido el navegador con un id de menu que se usará como referencia de la función jQuery.mmenu. Luego llame al plugin con la función javascript e incluya la identificación como tal.
En la etiqueta LI, puede ver una clase llamada Selected, esta clase es útil para hacer el menú seleccionado por defecto en la inicialización. También puede agregar su propia clase (por ejemplo, "activo"), pero asegúrese de incluirla en la sección de configuración, como tal.
Este complemento ha agregado automáticamente los enlaces de cierre y apertura del submenú, por lo que no es necesario crearlos. Nuestro menú debería verse así.

Conclusión
jQuery.mmenu le ofrece una gran solución para crear diferentes menús lo más fácil posible. Incluso puede crear otros elementos interactivos con este complemento; por ejemplo, puede crear una información de herramientas deslizante y una barra de notificaciones para el sitio móvil.
jQuery.Mmenu se puede personalizar también para su uso anticipado. Por ejemplo, puede crear una lista de contactos similar a la de un dispositivo móvil en su sitio combinando su tema sextenstensión, complemento (etiquetas, contadores, encabezado, dragOpen y campo de búsqueda) y posicionamiento.

Error menor, catástrofe grave: GitLab se desconecta por un día
GitLab, una startup que es una alternativa al popular GitHub, ha tenido un día bastante difícil, ya que un error humano provocó que todo el sitio web cayera durante todo un día .El problema de GitLab comenzó cuando el sitio web experimentaba problemas de carga y estabilidad . El sitio web se desconectó para rectificar los problemas. Sin

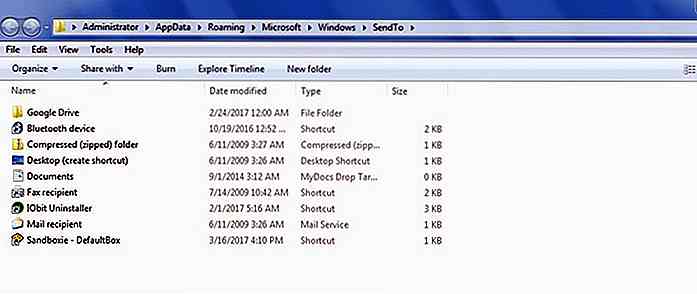
Cómo personalizar el menú contextual "Enviar a" de Windows 10
La opción "Enviar a" en el menú contextual de Windows es asombrosamente útil, pero también es una de las características más infravaloradas. Voy a culpar a sus entradas por defecto cojo por recibir el hombro frío.Pero, ¿qué pasa si puede personalizar la opción "Enviar a" del menú contextual, podría ayudarle a enviar fácilmente cualquier archivo a su ubicación deseada con un solo clic, o incluso abrir archivos en un programa respectivo sin forzarlo a saltar entre diferentes lugares.Por lo tanto,