es.hideout-lastation.com
es.hideout-lastation.com
Diseño de diseño intensivo de contenido: consejos y ejemplos
Para crear diseños completos para la web se requiere habilidad y mucha dedicación. Los diseñadores web realizan un trabajo donde más no pueden hacer, y de una manera muy sofisticada. A medida que las páginas web han evolucionado, hemos visto la necesidad de ocupar más espacio y tener más contenido que nunca . Si ya entiende cómo diseñar un sitio web, eso es una gran ventaja para comprender mejor estos métodos. Las características principales de un sitio web rara vez cambian. Sin embargo, con un contenido de página más que el promedio, entran en juego otros factores, como el espacio en blanco, la tipografía, el posicionamiento de los elementos, entre otros.
Vamos a entrar en detalles para cubrir algunos consejos importantes para crear diseños intensivos de contenido. Estos pueden variar desde aplicaciones de redes sociales, grandes empresas y sitios web corporativos, o cualquier cosa en el medio. Es importante preguntarse " ¿qué estoy tratando de lograr con este diseño? " Cuando diseña páginas, ya que le ayudará a prever una perspectiva más amplia.
Páginas web personalizadas
No importa cuán experimentado sea el diseño web práctico, es cierto que todos tuvimos que comenzar en alguna parte. Diseñar páginas web personalizadas generalmente es el primer paso hacia una carrera en programación web antes de aplicar especificaciones convencionales.

Siempre recomiendo crear una pequeña lista de elementos de página que se consideran instalados en la plantilla. Una vez que estén todos escritos, será más fácil descartar las malas ideas o retomar gemas olvidadas u olvidadas. Esto también allana el camino para una fácil planificación para aliviar el estrés en el camino.
Diseño de estructura metálica
Para el sitio web genérico de 5 páginas, a menudo verá repetir los mismos elementos. Un logotipo de esquina superior, enlaces de navegación de cabecera, área de contenido principal posiblemente dividida con una barra lateral y otras funcionalidades (inicio de sesión, cuadro de búsqueda, etc.).
Considere un buen punto de partida para crear diseños de página detallados. A muchos diseñadores les resulta útil bosquejar posibles diseños de estructura metálica para descartar los defectos no tan evidentes. Esto no requiere ningún papel elegante e incluso se puede hacer en un cuaderno gobernado deteriorado. El propósito de un wireframe es dar una idea aproximada de hacia dónde debe dirigirse el diseño del sitio con espacio para completar los detalles más adelante.

Con diseños pesados de contenido, se debe tener en cuenta cuánto contendrá la plataforma. Crear un diseño de 2-3 columnas cerrado para alojar más de 100 páginas de contenido largo e intrincado no dejará mucho espacio para respirar espacio. Al esbozar y planear con anticipación puede controlar la cantidad de espacio amplio para el contenido de la página. Esto no solo encapsula las áreas de texto o de bloques, sino que también trata con imágenes y videos.
Brillante espacio en blanco
El espaciado blanco es posiblemente el factor más importante que debe tenerse en cuenta en el diseño de distribución de contenido intensivo. El contenido del sitio web lo gobierna, más que cualquier sitio web regular. Si los lectores no pueden entender el contenido porque no hay espacio para digerir sus palabras, el tráfico será irregular y desagradable.
Los párrafos y los encabezados de página son un excelente lugar para comenzar con las personalizaciones. Al usar las propiedades CSS, debería poder manipular los márgenes externos y el relleno de cada elemento de texto de la línea de bloques. Estos incluyen todos los encabezados 1-6, párrafos, blockquotes, listas, texto preformateado y algunos elementos menores.

Si desea mantener la atención de su lector, es importante aplicar el espacio debajo de los elementos de texto principales. Los párrafos y los encabezados más pequeños funcionan mejor con márgenes inferiores de 15px-25px en su lugar. Para elementos de página más grandes, como h1 o h2, considere 35px + (esto también dependerá del tamaño de su fuente). Los espacios entre elementos verticales son importantes para el desplazamiento y el escaneo "a simple vista". Sin embargo , la altura de línea es otra propiedad de CSS importante que influye en el espaciado entre líneas en un elemento de texto. Los párrafos deben tener un valor de altura de línea mucho más grande en comparación con el tamaño de fuente, por lo que hay mucho relleno adicional entre las líneas.
Considera los estilos dinámicos
Además del espaciado, la tipografía digital debe manipularse de forma que salte de la página. Con cientos de millones de sitios web en el mundo de hoy, es común ver el mismo tipo de fuente en cualquier lugar.

Si está diseñando un diseño para un sitio web repleto de contenido, el resultado se verá como una plantilla blanda para el final. Hay muchas propiedades para jugar con estilos tipográficos avanzados. Sombras de texto, menos / más espaciado entre letras, plataformas de fondo, iconos ... la lista es interminable.
Verdaderamente eres el diseñador y tu palabra final es la ley. Diseñar un diseño no es comparable a una carretera de un solo carril sin cambio de tendencia. Durante el proceso, puede regresar y cambiar estilos, manipular elementos nuevos o destruir un concepto por completo. ¡Considere otros consejos de CSS útiles y juegue para ver qué le queda mejor!
Utilizar menús desplegables
Con tanto contenido, es poco probable que todos sus enlaces encajen en una sola página. Hay muchas opciones sobre cómo manejar una sobrecarga de páginas. Colocar enlaces adicionales en bloques de barra lateral o coser en columnas en el pie de página del sitio son dos opciones útiles.

La opción más conveniente y práctica es crear un esquema de navegación desplegable con categorías principales y subcategorías. También hay muchos scripts de código abierto que ofrecen subcategorías si tiene temas intensamente detallados.
Posiblemente, la estrategia más rápida y menos frustrante es comenzar con un marco de JavaScript. Algunos de los más populares incluyen jQuery, MooTools o posiblemente Prototype. Todas estas bibliotecas ofrecen documentación y muchas tienen scripts gratuitos del menú desplegable disponibles.
Vistas de contenido del plan
En la práctica, es mucho más difícil crear un área corporal simplista para albergar todo el contenido que contiene su sitio web promedio. Con el cambio de los estándares del navegador y el soporte móvil semi-shoddy, no es de extrañar que veamos tales sitios web de contenido intensivo derribados. Sea sensible a cada estilo de página web en pantalla. Algunos contendrán imágenes múltiples, otros pueden contener un gráfico o video principal o ningún gráfico en absoluto. Después de que haya terminado de codificar el diseño final, cree varias páginas HTML para albergar diferentes vistas.

Todos tendrán el mismo marcado interno excepto por los contenidos dentro del área de contenido principal. Cada vista de página individual se puede manipular y proporciona información sobre un producto terminado. Cambie esto para incluir todas las vistas principales que cree que serán necesarias con cada página. Otros ejemplos de elementos de página podrían incluir cuadros de comentarios, videos o galerías integradas, o enlaces de páginas divididas.
Plan Estrategias a fondo
En verdad, no es del todo difícil crear un diseño web potente. Muchos diseñadores quedan atrapados con pequeños detalles, como cómo plantar elementos de bloque o hipervínculos de color. Estos detalles son importantes ya que envían un mensaje de marca, incluso desde elementos más pequeños, el mensaje debe coincidir con la totalidad de la página. Planifique mentalmente las etapas de su diseño para descubrir cómo es el mejor enfoque para cada obstáculo. Si está trabajando con un cliente, sería bueno discutir qué tipo de contenido estará llenando páginas de antemano. Esto le da la oportunidad de planear con anticipación y elaborar estrategias para el mejor enfoque para un diseño general.
Otro tema especialmente divertido reside en el diseño móvil. Este nuevo mercado está experimentando una enorme expansión no solo en teléfonos inteligentes, sino también en poderosas Tablet PC. Esto significa que los usuarios pueden estar accediendo a su diseño desde una pantalla móvil: asegúrese de que el contenido no se desborde y se presente de forma ordenada.
7 Ejemplos de sitios web de contenido pesado
A continuación se muestran algunas capturas de pantalla de ejemplo de sitios web populares con contenido pesado. Estas son en su mayoría marcas conocidas tanto en mercados físicos como digitales. Vea algunas de las ideas a continuación para encontrar inspiración en sus propios proyectos. También puede compartir otros diseños de contenido web pesado en la sección de comentarios.
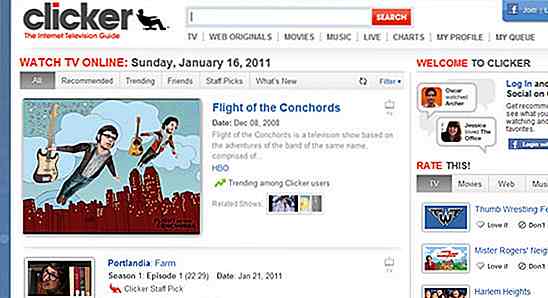
Taconeador
Clicker es una nueva aplicación de redes sociales para amantes de la televisión y el cine. Puede registrarse para obtener una cuenta nueva y encontrar algunos de sus programas de televisión clásicos favoritos, archivados por temporada y lista de episodios. ¡Podría comparar el sitio con IMDB con menos información y más contenido de video!

Futuro del diseño web
Future of Web Design 2011 lanzará cosas en Londres esta próxima primavera. Consulte la página de inicio para obtener más información y un excelente ejemplo de diseño de diseño basado en texto. Todos los detalles se comparten genuinamente y ofrecen oradores, horarios, talleres, patrocinadores y mucho más.

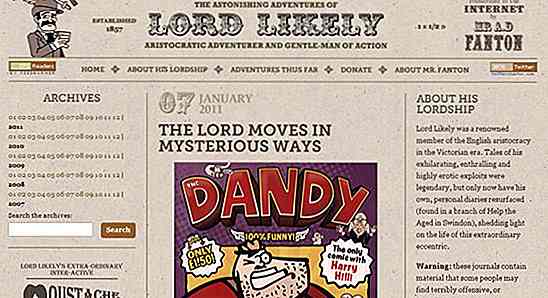
Señor Probable
En este diseño cómico, el personaje principal Lord Likely ha sido "dibujado con dibujos" y perforado en una ilustración. El sitio está dividido en 3 columnas con cada nuevo contenido deportivo, anuncios, enlaces de fuentes y archivos. El diseño en sí es muy retro y una versión inteligente de los diseños de ilustración.

Microsoft
La mayoría de los entusiastas de la tecnología están familiarizados con Microsoft. De hecho, la mayoría de las personas que entienden lo que es una computadora pueden darle incluso una breve descripción de Microsoft y Bill Gates. Su página de inicio contiene contenido para docenas de paquetes de software, actualizaciones de noticias, comunicados de prensa e información para desarrolladores. Un poco más abajo en la página puede ver un menú de pestañas verticales con cambio de contenido dinámico.

Search Engine Land
Search Engine Land es una popular revista web que se centra en los motores de búsqueda y el marketing en Internet. Con frecuencia se actualizan con mensajes de calidad increíble y conducen a cientos de miles de personas a su sitio todos los días. La página principal se divide en 3 columnas utilizadas para contener cada módulo de contenido y publicidad.

La casa Blanca
El diseño de la Casa Blanca de los Estados Unidos se ve muy limpio y profesional. Hay mucha información sobre el cronograma del presidente y otros eventos políticos importantes. Un truco para aliviar el espacio de la página ha sido la adición de un pequeño control deslizante de contenido hacia el título de la página. Esto es ideal para mostrar 3-4 grandes titulares de noticias justo cuando sus visitantes llegan a la página.

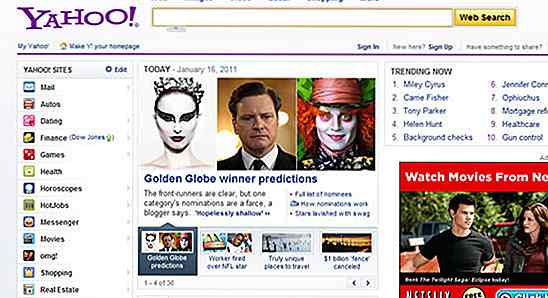
Yahoo Portal
En cuanto a los grandes sitios web de contenido, vaya a Yahoo! debe tender hacia el pico Yahoo! ofrece cientos de servicios a sus clientes, incluidos correo web, noticias, videos e incluso búsqueda web. ¡Mira algunos de los Y! enlaces del portal desde la barra lateral para ver cómo se comparan sus plantillas.

Conclusión
Estos son solo algunos de los puntos clave y pasos para construir diseños concretos que exigen contenido. Las páginas web con grandes depósitos de contenido a menudo se consideran una carga que contiene forraje SEO y nada de valor real. El diseño lo es todo, ya que es la primera impresión que recibe un usuario de cada sitio web. Con grandes volúmenes de contenido, esto puede convertirse en un desastre con el desorden y las generalizaciones. Nunca dejes de practicar y con solo unos pocos proyectos obtendrás un dominio para imaginar diseños de contenido intensivo.

La actualización de Chrome 55 promete un aumento de la memoria
Según todas las cuentas, Google Chrome es un navegador bastante bueno. Desafortunadamente, Chrome se ha visto obstaculizado por problemas de administración de memoria desde que se lanzó por primera vez. Todo está listo para cambiar con la próxima actualización de Chrome 55 que tiene como objetivo mejorar el motor de JavaScript del navegador, lo que lleva a una mejora en el rendimiento del navegador. La p

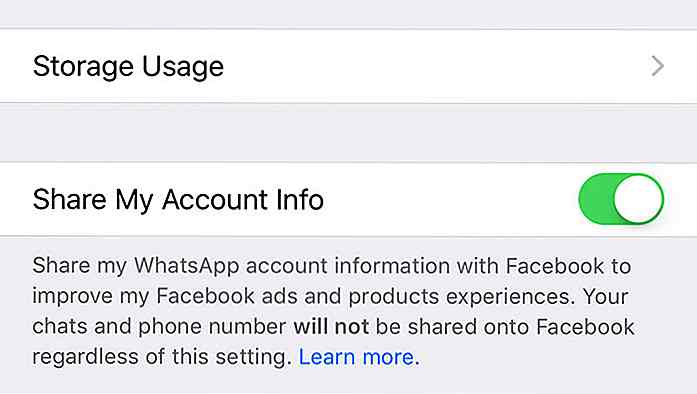
Cómo inhabilitar el uso compartido de datos de WhatsApp
Si no lo ha escuchado, WhatsApp ha renovado sus Términos de Servicio y Política de Privacidad y junto con esa actualización está el anuncio de que WhatsApp compartirá algunos de sus datos de cuenta de WhatsApp con Facebook. Esto es lo que necesita saber sobre este movimiento y qué puede hacer al respecto . ¿Qué