es.hideout-lastation.com
es.hideout-lastation.com
Google Fonts no funciona en China - Cómo solucionarlo
La razón por la que estamos usando la API de Google para servir bibliotecas como jQuery y Web Fonts es que funciona rápido a través de las infraestructuras confiables de Google. Se usa en casi todas partes, y tanto que algunos usuarios ya pueden tener el caché almacenado en su navegador, lo que hace que las bibliotecas se carguen aún más rápido.
Desafortunadamente, ese no es el caso en China. El gobierno de China cerró el acceso a muchos de los servicios de Google, incluida la API de Google en 2014. Es probable que su sitio web aparezca parcialmente roto en China porque las fuentes jQuery y web alojadas en Google son inaccesibles.
En esta publicación, vamos a ver cómo pasar por alto la Gran Muralla "digital" de China, para que nuestro sitio web funcione como se ve fuera de China. Utilizaremos una biblioteca de fuentes alternativa que refleje las fuentes y bibliotecas de Google, pero primero necesitaremos tomar algunas medidas para identificar a los usuarios que provienen de China.
Identificación de la ubicación del usuario
Para empezar, necesitaremos encontrar de dónde es nuestro visitante y para hacerlo, utilizaremos esta API de WIPMania que permite la recuperación de la geolocalización de un visitante, incluido el nombre de su país:
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', function (data) {swal ('Usted es de', data.address.country);}); Usamos jQuery $.getJSON para llamar a la API. Luego pasamos data.address.country que debe indicarnos de dónde es el visitante. Aquí hay una demostración.
Proporcionar fuente de fuente web alternativa
Ahora que podemos recuperar la ubicación de nuestros visitantes, vamos a reemplazar las fuentes de Google con las bibliotecas de Useso, un servicio de CDN que refleja las fuentes y las bibliotecas de la API de Google, para servir a los visitantes de China.
En esta etapa, todavía tenemos nuestros estilos de fuente apuntando a la API de Google:
Reemplazaremos el href dentro del elemento de link con una función de JavaScript.
función replaceGoogleCDN () {$ ('link'). each (function () {var $ intial = $ (this) .attr ('href'), $ replace = $ intial.replace ('// fonts.googleapis.com / ', ' //fonts.useso.com/ '); $ (this) .attr (' href ', $ replace);}); } Esta función reemplaza cada enlace para hacer referencia a //fonts.useso.com/ en lugar de señalar a la dirección API de Google, //fonts.googleapis.com/ .
La función se ejecutará solo cuando el visitante sea de CN, el código de país internacional de China.
$ .getJSON ('http://api.wipmania.com/jsonp?callback=?', function (data) {if (data.address.country_code == 'CN') {replaceGoogleCDN ();}}); Estamos todos listos. Ahora, los visitantes de China recibirán fuentes a través de //fonts.useso.com/ que no está bloqueado por el gobierno chino.

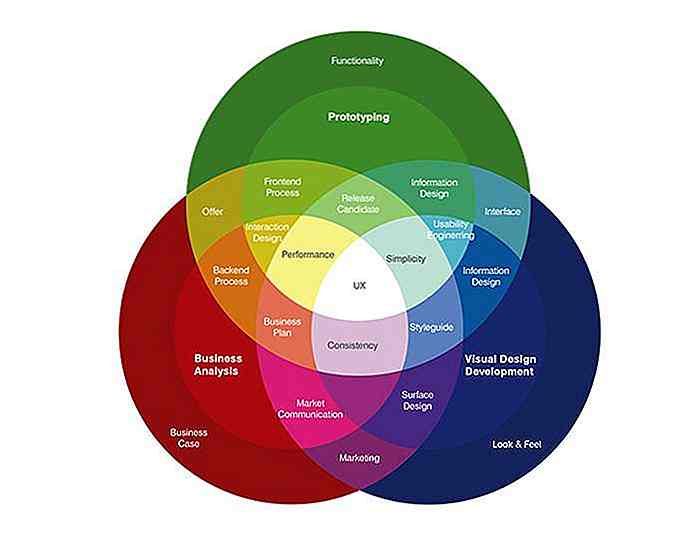
UX in a Nutshell y qué hacen los diseñadores de experiencia de usuario
El contexto de nuestras interacciones en línea ha cambiado drásticamente últimamente, y en los últimos años nos hemos encontrado con un cambio significativo en el campo de la tecnología; La edad de la información ha sido reemplazada por la edad de la experiencia .En términos de desarrollo web, la manifestación más notable de este cambio es la aparición de un nuevo diseño de experiencia de usuario de campo (UX) .El diseño d
![Por qué debería evitarse el exceso de trabajo a los 25 años [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)
Por qué debería evitarse el exceso de trabajo a los 25 años [Op-Ed]
A juzgar por todos los mensajes que lees en las redes sociales, soy un milenio o, en otras palabras, estoy en el rango de 18 a 34 años cuando se escribió esta publicación. Escribí una publicación sobre tener 25 años y un exceso de trabajo, blandiendo consejos que creo que beneficiarían a los compañeros de la generación del milenio que pueden estar en camino hacia donde estoy ahora.La idea