es.hideout-lastation.com
es.hideout-lastation.com
Genere plantillas de tema de WordPress con componentes Underscores
Es posible que ya conozcas los subrayados, a menudo abreviados como _s, que es un tema de inicio popular para WordPress. Este es un gran proyecto mantenido por Automattic que es la compañía que opera WordPress.
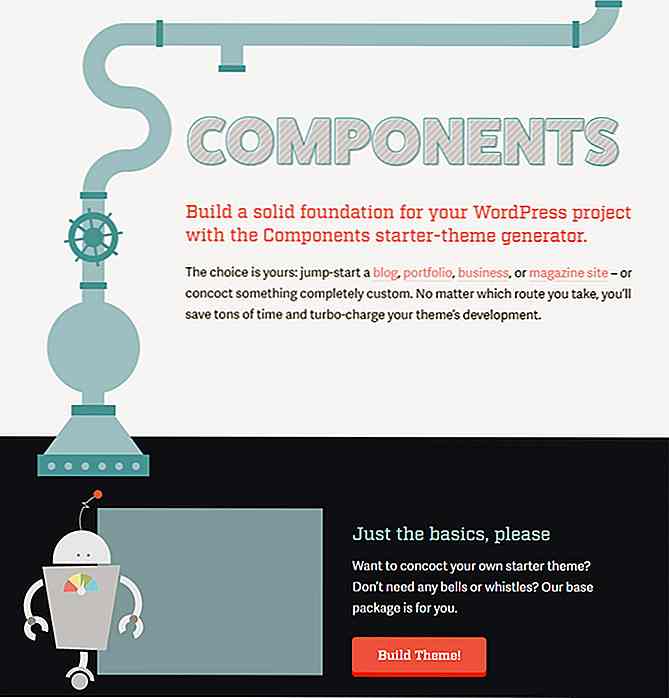
Recientemente crearon otra herramienta llamada Componentes. Este es un generador gratuito de temas en línea basado en WordPress con planos personalizados para portfolios, sitios comerciales y diferentes temas de blog, desde blogs estándar hasta revistas .

Los componentes son completamente gratuitos y es uno de los generadores más poderosos en la web. ¿Por qué comenzar un nuevo tema desde cero cuando puede trabajar con el marco comprobado de Underscores?
Cada tema viene con un diseño receptivo, menús preconstruidos y código Sass junto con CSS sin formato .
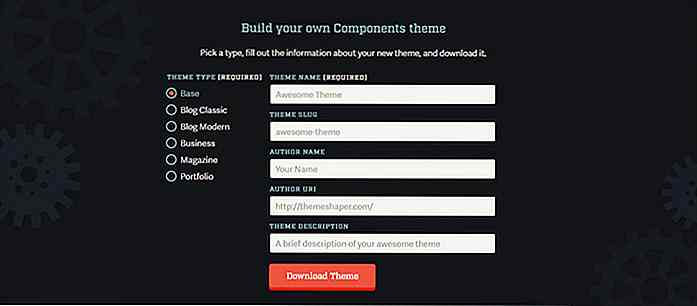
Solo necesita seleccionar la plantilla que desea y darle un nombre (por ejemplo, "Mi tema"). Otra información opcional puede incluir el slug del tema, el nombre del autor / URI y una breve descripción del tema.
Pero con solo un nombre de tema puede descargar un paquete completo con un tema básico de Underscores WP listo para funcionar.

Naturalmente, puedes personalizar todos estos temas a tu gusto y son muy fáciles de usar.
Algunos desarrolladores pueden preferir trabajar con su propia base de código en lugar de depender de la de otra persona. Pero si necesita obtener un proyecto en línea rápidamente, no hay mejor forma de moverse que con un anteproyecto .
También puede encontrar todos los componentes del código fuente en GitHub junto con los temas individuales ubicados por ellos mismos. Si desea un modelo de tema aprobado por WordPress, el generador de componentes es un excelente lugar para comenzar.

La guía definitiva de las pseudo-clases de CSS
Si usted es un principiante o un experimentado desarrollador de CSS, probablemente haya oído hablar de pseudo-clases . La pseudo-clase más conocida es probablemente :hover, que nos permite aplicarle un estilo a un elemento cuando está en estado de desplazamiento, es decir, cuando un dispositivo puntero, como un mouse, apunta hacia él.Sig

5 herramientas analíticas para una mejor comercialización de Twitter
Las redes sociales son un método útil para que cualquier persona pueda llevar el marketing a un nivel superior. Twitter es una opción si quieres hacer esto, pero a veces puede ser un poco complicado tratar de descubrir qué funciona y qué no. Recientemente, Twitter lanzó Twitter Analytics para ayudarnos con ese pequeño problema.Tiene