es.hideout-lastation.com
es.hideout-lastation.com
Animate.css - Biblioteca CSS3 para crear animaciones fácilmente
CSS ha mejorado con muchas características que hacen que el desarrollo web sea mucho más interesante y desafiante. Una de estas características es efectos de animación CSS3 . Antes de CSS3, para crear una animación solo puedes trabajar con Javascript. Pero ahora puedes crearlo fácilmente con CSS3.
Le guiamos con un buen tutorial de creación de Bounce Effect con CSS3 previamente, y en este post le presentaré una biblioteca impresionante que hará que la creación de animación con CSS3 sea aún más fácil: Animate.css .
Animate.css es una colección de biblioteca lista para usar de efectos de animación CSS3 . Esta biblioteca le proporciona más de 50 efectos de animación diferentes que funcionan consistentemente en la mayoría de los navegadores con soporte CSS3.
A continuación, puede aplicar la animación en su texto, imagen, formulario, etc. También hay muchos sitios geniales usando esta biblioteca; Tridiv, el mejor editor 3D de CSS en la web, es uno de ellos.
Empezando
Con Animate.css, todo lo que tienes que hacer es incluir las clases apropiadas con tus elementos . Para comenzar, primero incluya el archivo animate.css en la cabeza . Puede descargar la biblioteca completa de la página del repositorio de Github.
De forma predeterminada, Animate.css se animará solo una vez en la primera carga de la página . Luego permanecerá estático. Para poder controlar la animación, vamos a necesitar un poco de Javascript. En este aspecto, incluiremos un jQuery en el proyecto, como tal.
... ...
Marcado HTML
Para aplicar la animación, debe agregar la clase .animated al elemento que desea animar, junto con el nombre de la animación.
Este texto animará.
¡Eso es! La animación solo se implementará en la carga de la página, por lo que también es posible que necesite usar Javascript para aplicar la animación a un activador de evento. El .option también se puede personalizar para satisfacer sus necesidades.
Opciones adicionales de CSS
La animación que hemos definido anteriormente se repetirá solo una vez y en una duración predefinida y el tiempo de retraso también. Si necesita más bucles o una duración o tiempo de demora diferente, aquí le mostramos cómo personalizar esto.
Para permitir que la animación se repita varias veces o incluso infinitamente, puede usar el atributo de animation-iteration-count . Asegúrese de incluir también los prefijos de proveedor aplicables como webkit, moz, etc. Para que sea infinito, agregue infinite como valor.
Si necesita que se repita solo varias veces, simplemente ingrese el valor con la cantidad de ciclos que desea.
-vendor-animation-iteration-count: infinito |;
Para personalizar la duración, el atributo apropiado para usar es animation-duration ; y es animation-delay para el control de la demora. El siguiente es un código de opción de muestra.
.option {-webkit-animation-duration: 3s; -webkit-animation-delay: 2s; -webkit-animation-iteration-count: 5; } Control de Javascript
Para obtener más control sobre el estado de la animación, necesitamos un poco de ayuda de Javascript. Digamos que queremos un enlace de texto para activar una animación con un clic. En primer lugar, necesitamos agregar una referencia al enlace, como tal.
Este texto animará.
Para usar la función de click, incluya la referencia de enlace en ella.
Con Javascript, puede definir el nombre de la animación. Utilizaremos un enfoque creando una función animate y nombrando la animación junto con la clase de elemento (en el código anterior, hemos agregado el atributo de demo ).
Y al código Javascript le gustará lo siguiente.
El efecto de animación, de hecho, es una de las mejores maneras de hacer que su sitio sea más atractivo, pero recuerde no exagerar.

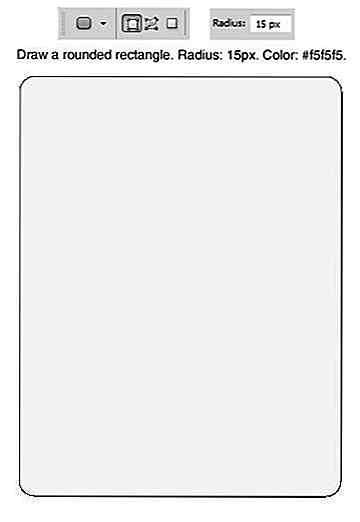
Dibujo Realista iPad2 - Tutorial de Photoshop
¡Ipad 2! Muchos lo aman, muchos lo quieren, pero no muchos pueden dibujarlo. Sorprendentemente, dibujarlo y su cubierta inteligente no es nada difícil. En este tutorial voy a mostrarte cómo crear un iPad 2 completo con su cubierta inteligente, exactamente igual al resultado a continuación:Usaremos muchos estilos de capas y dibujos vectoriales, y puede ser algo de pasión completar este elegante producto. ¡Em

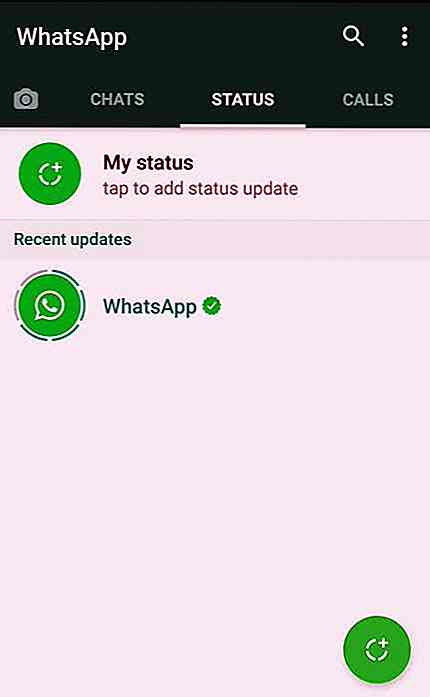
Estado de WhatsApp: una función inspirada en Snapchat
Últimamente, Facebook ha introducido varias funciones, inspiradas por otros servicios de redes sociales. Ahora, la compañía ha decidido implementar algunas mejoras importantes en la función de estado de WhatsApp, dándole características que recuerdan a la función de "Historias" de Snapchat .Al rec