es.hideout-lastation.com
es.hideout-lastation.com
Generar botón de conmutación Pure CSS3 con On / Off FlipSwitch Generator
Si estás cansado de usar botones para activar o desactivar algo, tal vez puedas encontrar un soplo de aire fresco en un interruptor. Con la muy buena mejora del desarrollo web en la actualidad, la creación del interruptor de encendido / apagado, como lo que se ve en un sistema operativo móvil es muy fácil. Solo necesitas la herramienta adecuada para ello.
Presentamos la aplicación web On / Off FlipSwitch Generator que te ayudará a crear fácilmente cualquier estilo de sistema operativo móvil para tu botón personalizado de encendido / apagado. El botón también es compatible con la mayoría de los navegadores web modernos: Chrome, Firefox, Safari, Opera, IE9, Android e iOS también.
Empezando
Encendido / Apagado FlipSwitch Generator tiene una interfaz bastante simple e intuitiva. También hay disponible una vista previa en vivo para mostrar el estilo del resultado a medida que cambia las entradas disponibles. Vamos a ver.

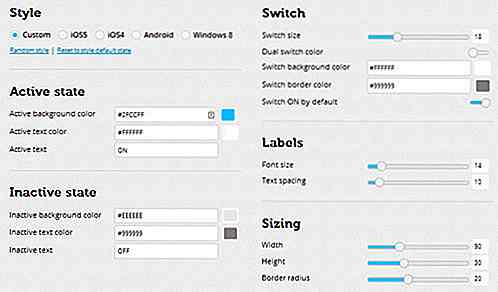
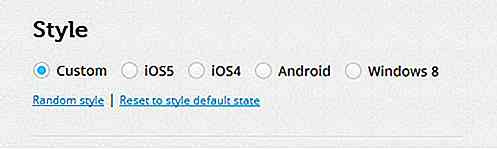
Como puede ver en la siguiente captura de pantalla, On / Off FlipSwitch Generator ofrece 6 opciones de entrada principales: estilo, estado activo, estado inactivo, interruptor, etiquetas y tamaño.

En la sección Estilo, puede elegir qué tipo de estilo de botón desea de iOS4 / 5, Android y Windows 8. La opción Personalizado le permitirá construir el botón desde cero.

A continuación, hay dos enlaces útiles: el estilo aleatorio se usa para generar un botón aleatorio. Mientras que Restablecer a estado predeterminado se usa para restablecer todos los cambios que ha realizado desde otra entrada.
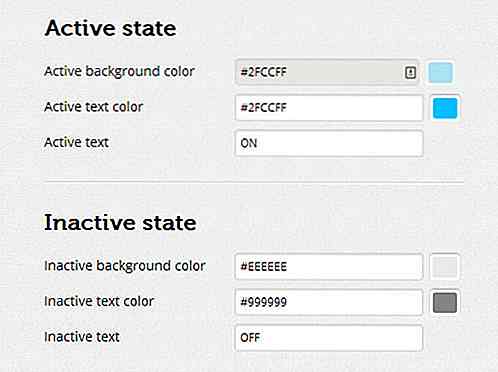
Debajo, tiene el aspecto de su botón en estado activo y estado inactivo . En las secciones, jugarás con el color de fondo, el color del texto y la etiqueta de texto del botón. Puede cambiar la etiqueta de texto de ENCENDIDO y APAGADO a algo completamente diferente, como Silenciar o Activar.

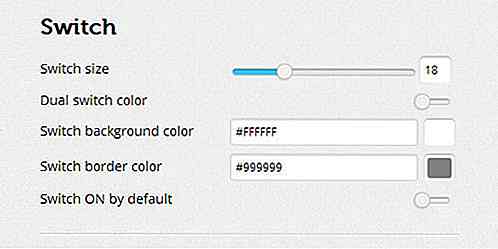
La entrada del interruptor lo ayuda a manipular el estilo del conmutador. Aquí puede ajustar el tamaño del interruptor, el fondo del interruptor y los colores del borde, y la posición predeterminada del interruptor. Para el color de cambio dual, puede elegir el color del interruptor para cambiar, en posiciones separadas volteadas.

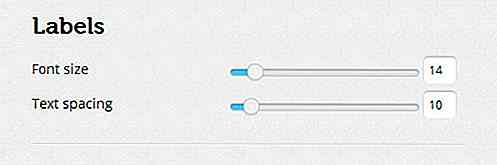
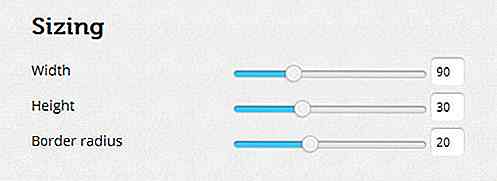
También está disponible para personalización el estilo de etiqueta: tamaño de fuente y espaciado de texto; y el tamaño del botón: ancho, alto y radio del borde.


Obtener su botón
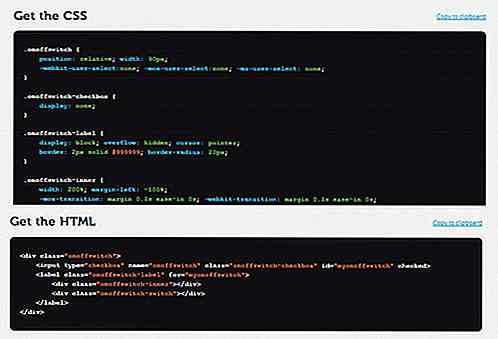
Feliz con el estilo que has creado? Ahora, tomemos los códigos para que pueda aplicar a su sitio o producto. Desplácese hacia abajo para ver los códigos resultantes del botón que creó. Los códigos se proporcionan en CSS y HTML, simplemente pulse el enlace Copiar al portapapeles para copiar el contenido y usar el botón.

Habilitar el soporte de IE8
En la página, se menciona que IE6-8 no admite el cambio generado en la página. Sin embargo, hay una solución con un pequeño código de JavaScript (traído a usted por uno de los On / Off FlipSwitch Generator team, anna.mi).
Para habilitar el soporte en IE8 Todo lo que necesita hacer es agregar un pequeño código CSS que cambiará el estado del botón basado en la clase .onoffswitch-checked como tal.
.onoffswitch-checked .onoffswitch-inner {margin-left: 0; } .onoffswitch-checked .onoffswitch-switch {derecha: 0px; } Luego, para alternar la clase .onoffswitch-checked cuando esté marcada, agregue el siguiente .onoffswitch-checked JavaScript a su página:
Si se selecciona la opción "Activar por defecto", no olvide incluir también la clase .onoffswitch-checked en su html como tal
Pensamiento final
Verifique esto y avísenos si el generador de flipswitch funciona sin errores. Solo podemos ejecutar tantas combinaciones, pero al final del día, si la codificación está más allá de sus capacidades, tal vez comience con esta práctica herramienta antes de llevar las cosas al siguiente nivel. Háganos saber lo que piensas.

Los usuarios de Apple deben tener cuidado: este malware usa MS Word para infectar macOS
Los ataques basados en macro derivados de documentos maliciosos de Microsoft Word han existido desde hace un tiempo, ya que todavía se considera una de las formas más efectivas de comprometer una máquina con Windows . Ahora, parece que esta forma de ataque está llegando a la Mac también.Los investigadores de seguridad han logrado identificar tal ataque en un dispositivo Mac por medio de un archivo de Word titulado "Aliados de los EE. UU. Y R

20+ Arte de acaparamiento de construcciones que tienes que ver
Las vallas de construcción son tablas grandes que se construyen por un período de tiempo temporal, para proteger las renovaciones que están sucediendo detrás del acaparamiento. Estas juntas eventualmente serán derribadas para develar la tienda o el nuevo edificio una vez que esté listo para ser abierto al público. Hasta