es.hideout-lastation.com
es.hideout-lastation.com
Nuevos recursos para desarrolladores web - enero de 2017
Esta serie ha recorrido un largo camino a través del cual hemos sido testigos de cómo las herramientas de desarrollo web van y vienen ; una vez que brillan, unos meses más tarde quedan obsoletos con otras herramientas más recientes. No obstante, tenemos algunas herramientas nuevas en la lista para que nuestros desarrolladores exploren este mes, que incluyen bibliotecas de JavaScript, un complemento de Sketch para el diseño de IU receptivo y un par de marcos de CSS.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
escribí
Una biblioteca de JavaScript que le permite presentar los efectos de tipeo de una lista de texto ; un tipo de efecto que quizás hayas visto en la web últimamente. Esta biblioteca de JavaScript es fácil de implementar con un puñado de opciones para personalizar el efecto . Puede instalar esta biblioteca a través de NPM o cargarla a través del CDN en https://unpkg.com/[email protected] .
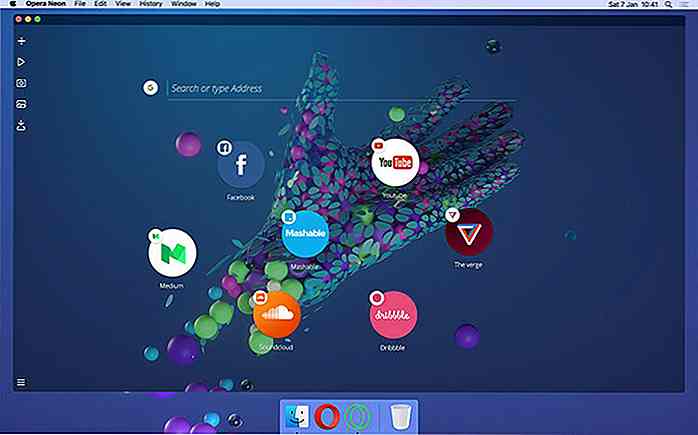
 Opera Neon
Opera Neon Opera solía ser el primero en introducir un navegador basado en pestañas, y desde entonces tenemos navegadores con las llamadas pestañas y marcado rápido . Opera lanzó recientemente su nueva iniciativa, llamada Opera Neon. Un nuevo navegador con una interfaz más fresca, como el llamado omnibox, modo de pantalla dividida y hermosas selecciones de fondo de pantalla . Entonces, ¿puede Opera Neon cambiar el espacio del navegador una vez más? Esto tendremos que ver.
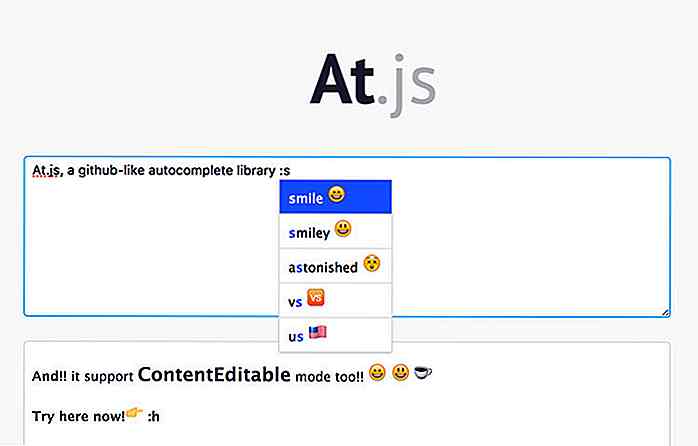
 At.js
At.js At.js es una biblioteca de JavaScript que te permite agregar emoticones, mencionar amigos o etiquetar ; algo como lo hemos visto en Slack, Twitter y Facebook. Este complemento requiere jQuery, que le permite trabajar en Internet Explorer 7 y quizás en Internet Explore 6 también . ¡Fantástico!
 Lanzamiento
Lanzamiento Release hace que la creación de una nueva versión de un software en Github sea más eficiente. Una nueva versión suele ir acompañada de un registro de cambios, y este módulo le permite rellenar automáticamente el registro de cambios derivado de los mensajes de confirmación de Git.
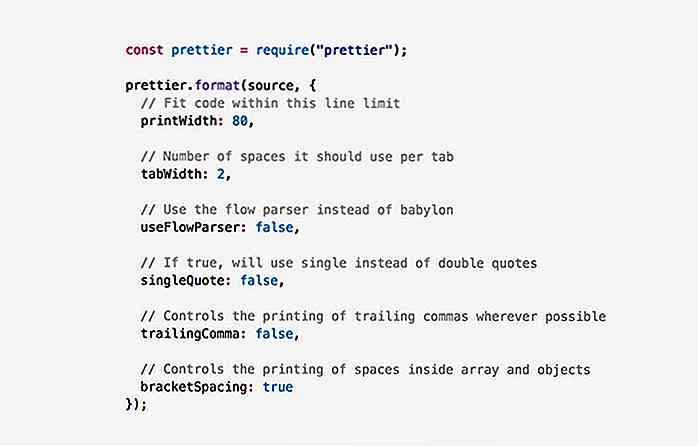
 Más bonito
Más bonito Un embellecedor JavaScript que garantiza que nuestro código JavaScript esté formateado de manera consistente . Es compatible con ES2017 y JSX.
 Ayu
Ayu Ayu es el tema de Sublime Text con un atractivo fresco y moderno . Viene con 2 tonos oscuros y claros. Ayu significa bello en Indonesia, y por así decirlo; hace que la interfaz de usuario Sublime Text sea más hermosa .
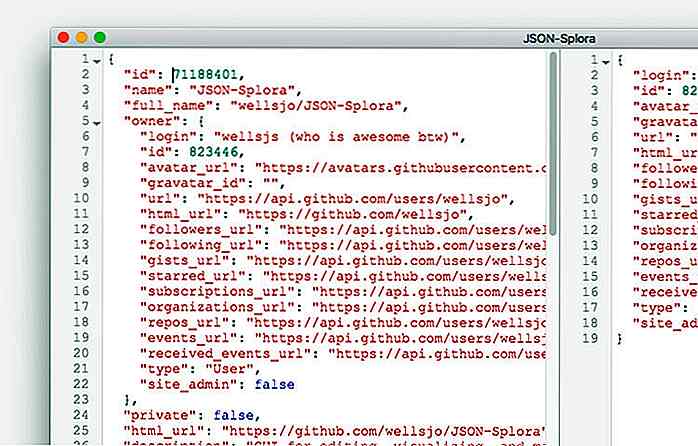
 JSON Splora
JSON Splora Una aplicación liviana para editar y visualizar datos JSON . La aplicación compatible con Windows, Linux y MacOS.
 Zoom
Zoom Un JavaScript para ampliar la imagen con gracia. Optimizado para dispositivos móviles, funciona bien en la pantalla de alta definición, y es fácilmente personalizable .
 Ramme
Ramme Ramme es un cliente de escritorio de Instagram . Aunque no es oficial, pero tal vez puedas aprender un par de cosas nuevas del código fuente .
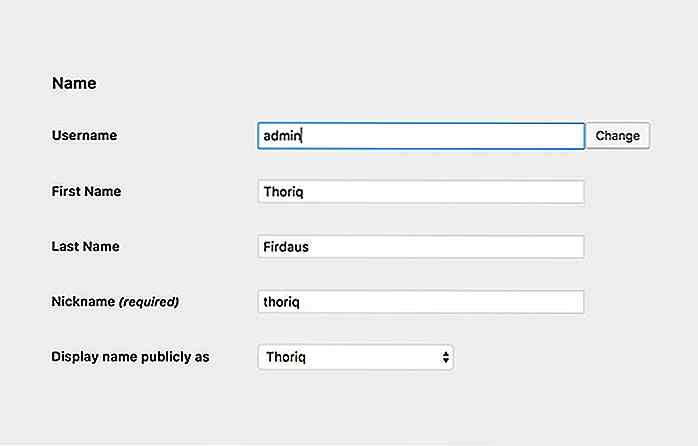
 Cambie el nombre de usuario
Cambie el nombre de usuario Un complemento de WordPress que una vez activado, agrega un enlace de "cambio" junto a la entrada de nombre de usuario y le permite cambiar el nombre de usuario .
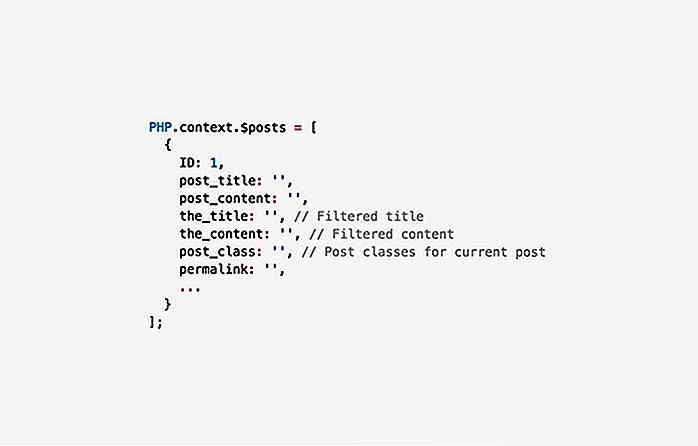
 NodeifyWP
NodeifyWP NodeifyWP es un plugin de WordPress bastante único. Le permite usar WordPress como de costumbre y luego generar el contenido utilizando un módulo Node.js. Todavía no he probado este complemento en ningún proyecto. Pero la presentación que vi en WordCamp Denpasar 2016, este plugin parece muy prometedor para modernizar el desarrollo de WordPress .
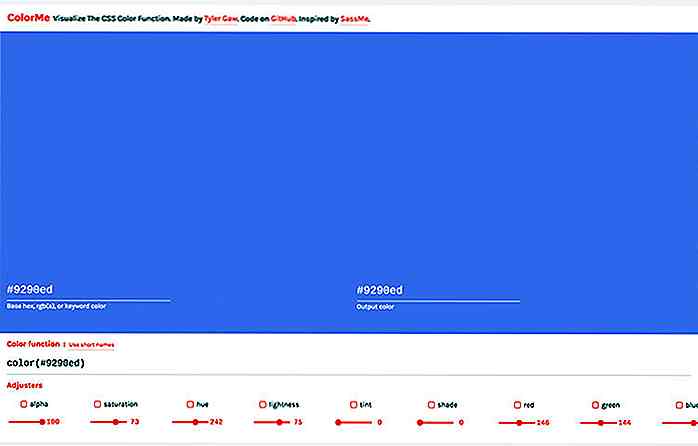
 Pintame
Pintame ColorMe es bastante diferente a otras aplicaciones de generador de color que he visto antes. Además de generar códigos de color, la aplicación también da control sobre el ajuste del brillo del color, la sombra, el tono, la saturación, el contraste, etc.
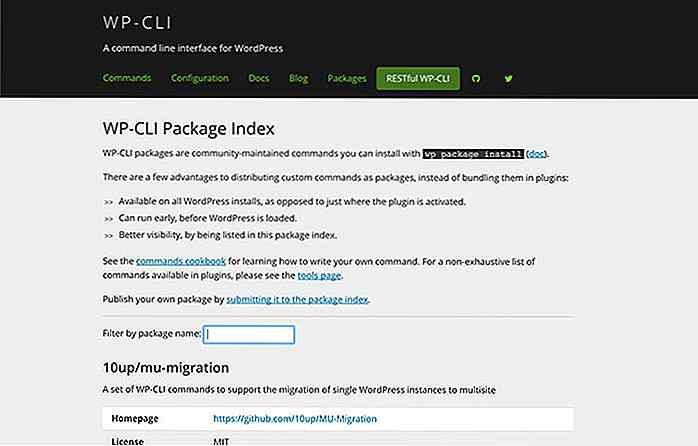
 Paquetes de WP-CLI
Paquetes de WP-CLI Una colección de extensiones de WP-CLI que agrega líneas de comando y parámetros adicionales para realizar tareas adicionales, como una para desplegar WordPress en un servidor remoto, migrar un sitio de WordPress, eliminar cachés y mucho más.
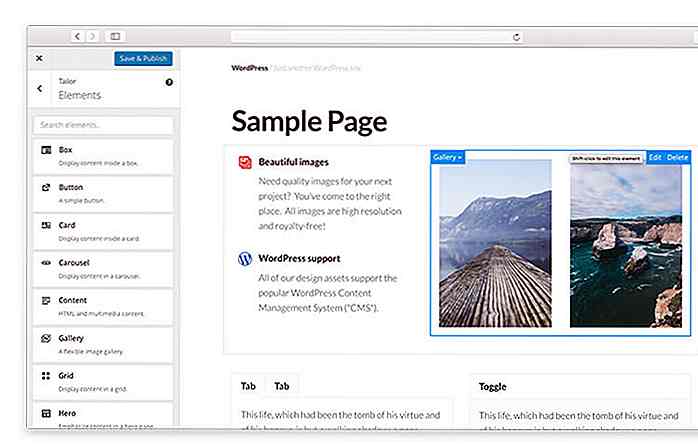
 Desarrollador de página a medida
Desarrollador de página a medida Un complemento de WordPress que le permite crear contenido no lineal con una interfaz de arrastrar y soltar . El complemento es extensible para que un nuevo componente agregue un tipo de contenido único. Proporciona WP-API para administrar estos contenidos también . Tailor Page Builder es de lejos el mejor complemento en esta categoría.
 XVG
XVG XVG es una extensión de Chrome que muestra esquemas gráficos SVG y anclas que pueden ayudarte a depurar fácilmente los objetos SVG.
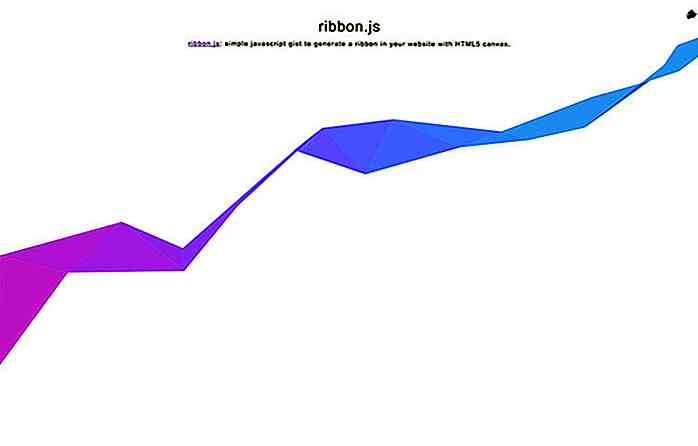
 RibbonJS
RibbonJS RibbonJS es una biblioteca de JavaScript que le permite generar cintas decorativas en su sitio web, como puede ver en la siguiente captura de pantalla. Tiene solo 1kb de tamaño y es fácil de personalizar .
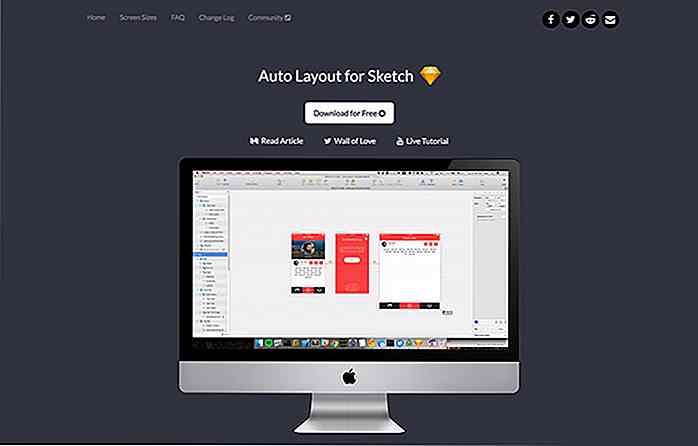
 Diseño automático
Diseño automático Auto-Layout es un complemento de Sketch que proporciona una cantidad de tamaños de pantalla predefinidos para probar el diseño de su IU . Por lo tanto, puede asegurarse de que el diseño se ve igualmente bien si se lo ve en el iPhone 5, iPhone 6, etc. El complemento también le permite definir tamaños personalizados en caso de que no esté disponible en el ajuste preestablecido . Vea cómo el plugin en acción en este video.
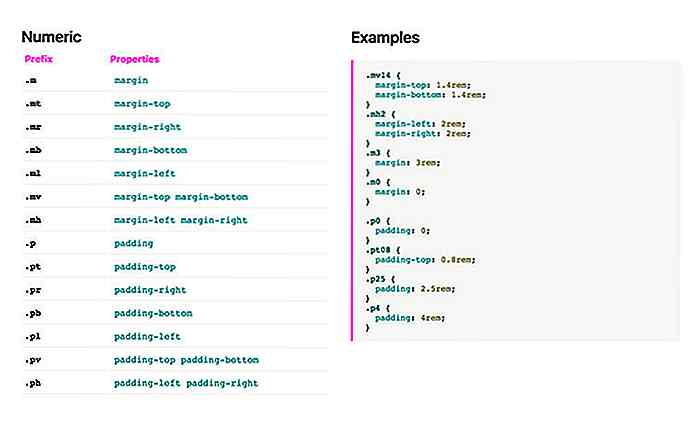
 Funcssions
Funcssions Funcssion es una colección de clases de CSS que sigue el principio de Pure Function. Cada clase de CSS define un solo propósito de diseño. Este Marco de CSS actualmente es un trabajo en progreso con más características para presentar en el futuro, como cuadrículas sensibles, botones, etc.
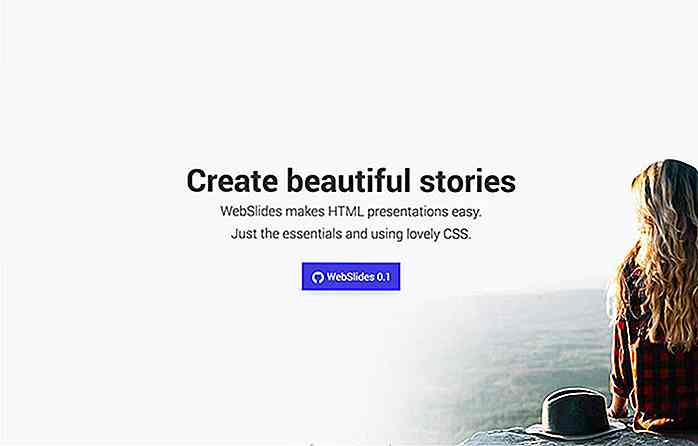
 Webslides
Webslides Un marco ligero y fácil de usar para construir diapositivas de presentación utilizando solo HTML y CSS. Webslides actualmente ofrece un par de plantillas de diapositivas agradables donde puede comenzar su presentación de diapositivas de inmediato .
 Diseño web resiliente
Diseño web resiliente Resilient Web Design es un libro en línea. Este libro no es nada técnico, sino que abarca historias, principios e inventos que dan forma a la Web tal como la conocemos en el mundo de hoy. Creo que es una gran lectura para el fin de semana.


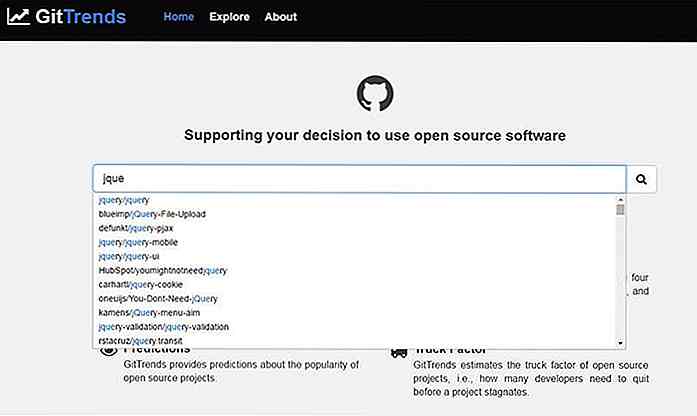
Explore proyectos de código abierto con GitTrends
Decenas de nuevos proyectos de código abierto se publican en GitHub todos los días. Con los años, esto creó una gran biblioteca de proyectos y puede ser difícil examinar todo .¡Pero la nueva aplicación web gratuita, GitTrends, hace que la búsqueda de proyectos sea fácil y divertida!Puede buscar términos relacionados con bibliotecas como jQuery, React o cualquier cosa similar. GitTrend

Desarrolladores web: 10 mejores canales de podcast que necesita para suscribirse a
El desarrollo web es una industria rápida en constante cambio. Para mantenerse al tanto, debe mantenerse constantemente informado con lo último y mejor, y una de las mejores maneras de hacerlo es suscribirse a un podcast . Podcast o Podcasting es un medio fascinante para obtener información y noticias, especialmente en momentos como cuando vas a la oficina o tienes una carrera en el gimnasio.Al