es.hideout-lastation.com
es.hideout-lastation.com
Brillantes ideas y tendencias para destacados widgets de publicaciones destacadas
Ejecutar una exitosa revista en línea requiere una audiencia sólida y mucha escritura de alta calidad. Pero el diseño de la revista también juega un factor crucial en la participación de los visitantes. Una técnica es crear un widget destacado de publicaciones en la parte superior de la página de inicio. Esto muestra los artículos populares más recientes para llevar a los lectores más allá del sitio.
En esta publicación, me gustaría cubrir las técnicas de diseño que se pueden utilizar para crear un widget de publicación destacado con éxito. Aunque este widget a menudo funciona mejor en un diseño de estilo de revista, también puede aplicarlo a blogs más pequeños o sitios web de contenido dinámico.
Contraste tipográfico
La mayoría de las publicaciones destacadas se basan en imágenes en miniatura para llamar la atención. Esto a menudo toma la forma de una imagen de fondo vinculada al título de cada artículo.
Esta técnica se ve fantástica, pero es difícil crear un contraste notable entre la tipografía y las imágenes dinámicas de fondo . Al estudiar otras revistas, puedes aprender técnicas sutiles para ayudar a mejorar la legibilidad.
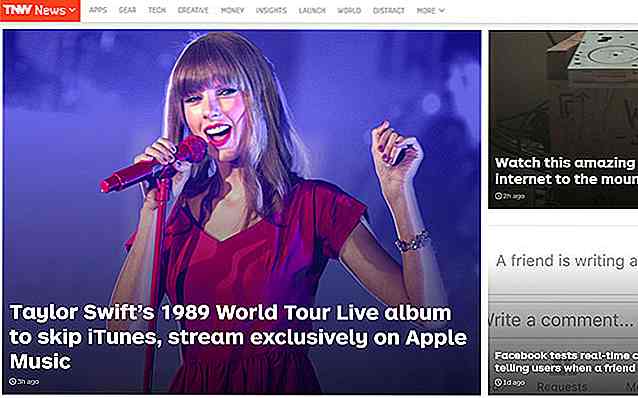
 Next Web es una gran revista en línea con un destacado widget de publicaciones en la página principal. Cada miniatura varía en tamaño, pero todas usan degradados oscuros para mejorar el contraste .
Next Web es una gran revista en línea con un destacado widget de publicaciones en la página principal. Cada miniatura varía en tamaño, pero todas usan degradados oscuros para mejorar el contraste .Los titulares de los artículos se colocan en la parte inferior de los bloques de miniaturas en la parte superior de los degradados oscuros. El texto claro es fácil de consumir sobre un fondo oscuro, pero tampoco cubre toda la imagen.
Los avances modernos en CSS3 permiten a los desarrolladores recrear estos efectos con facilidad. Los degradados fijos son perfectos si puede hacer que fluyan de forma natural sobre cada miniatura y aún mostrar lo suficiente de la imagen para llamar la atención.
 Una técnica ligeramente diferente se utiliza en la página de inicio de Tendencias digitales. Este widget de publicación utiliza fondos sólidos de alto contraste detrás del texto para que cada título sea nítido y vibrante.
Una técnica ligeramente diferente se utiliza en la página de inicio de Tendencias digitales. Este widget de publicación utiliza fondos sólidos de alto contraste detrás del texto para que cada título sea nítido y vibrante.La diferencia aquí es que cada color de fondo es 100% sólido. No puede ver la foto en miniatura completa, por lo que se pierden pequeñas porciones de la vista. Pero el texto es claramente legible, lo que puede ser igual de atractivo para los visitantes que aterrizan por primera vez en la página principal de Digital Trends.
Encontrar la cantidad correcta de contraste es complicado. Algunos sitios web como TechCrunch intentan colocar texto junto a la miniatura para eliminar por completo este problema.
Pero si le gusta el estilo de diseño del texto del título en la parte superior de una miniatura, querrá considerar cómo los factores de contraste en la ecuación .
Tamaños de imagen esporádica
El valor de un widget de publicación destacado es presentar contenido en la parte superior de la página. La asimetría es una excelente forma de atraer la atención hacia algo, y en este caso, el tamaño de las miniaturas asimétricas funciona muy bien.
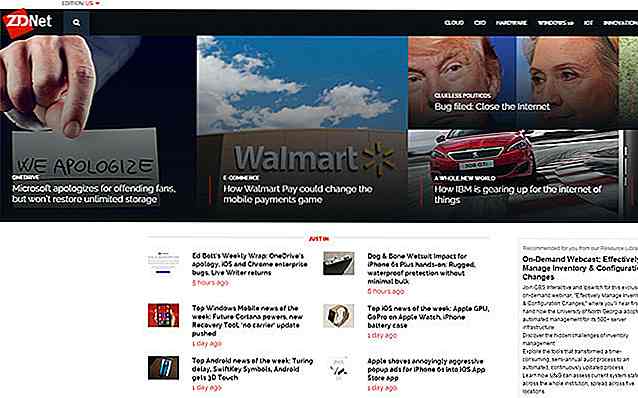
Tomemos como ejemplo la página de inicio de ZDNet. En su widget presentado, el artículo más grande en el lado izquierdo usa la imagen en miniatura más amplia para ocupar más espacio y con suerte llamar más la atención. Otras miniaturas destacadas se dividen en tamaños más pequeños con titulares más pequeños.
 Observe cómo esta estructura de cuadrícula guía naturalmente su mirada alrededor de la página. La mirada de cada visitante tiende a caer en un área particular, luego se mueve entre cada miniatura hasta que algo salta.
Observe cómo esta estructura de cuadrícula guía naturalmente su mirada alrededor de la página. La mirada de cada visitante tiende a caer en un área particular, luego se mueve entre cada miniatura hasta que algo salta.Además, ZDNet coloca un degradado oscuro encima de cada imagen en miniatura para crear un contraste tipográfico para un texto más legible. Fundamentalmente es uno de los mejores diseños de widgets destacados que he visto en mi vida.
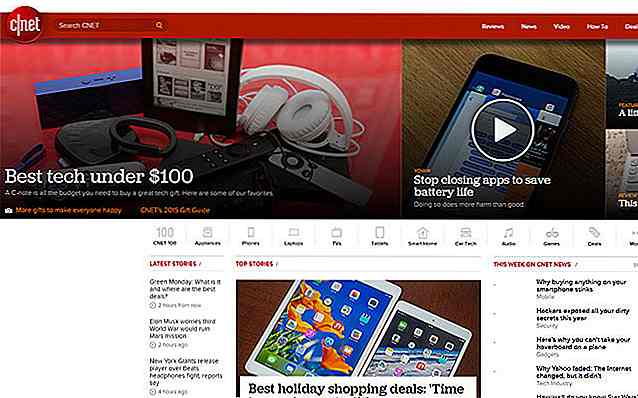
Un estilo de diseño muy similar se puede encontrar en la página principal de CNET. La miniatura más grande toma su lugar en el lado izquierdo ya que la mayoría de los visitantes lee de izquierda a derecha.
 Cuando diseñe su propio widget de publicación destacada, no se sienta obligado a seguir esta misma técnica. Puede ir con cualquier tamaño de miniatura, siempre que se integre cohesivamente y forme un diseño de cuadrícula unificado.
Cuando diseñe su propio widget de publicación destacada, no se sienta obligado a seguir esta misma técnica. Puede ir con cualquier tamaño de miniatura, siempre que se integre cohesivamente y forme un diseño de cuadrícula unificado.Estilos personalizados de miniaturas
Las opciones de diseño varían ampliamente de diseño a diseño, por lo que no hay una solución perfecta. Los widgets de publicación destacados son definitivamente más complejos de diseñar, por lo que requieren estudio y paciencia para adaptarse a un diseño personalizado.
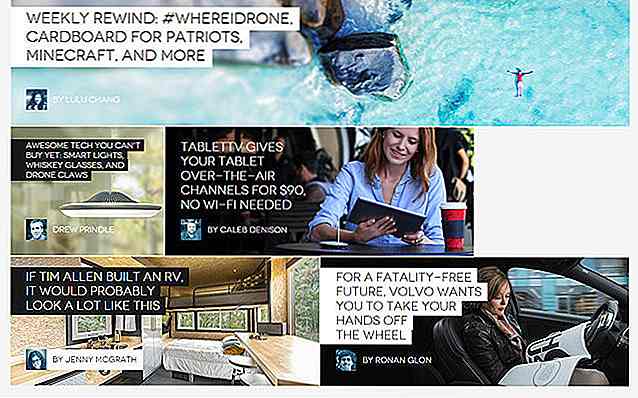
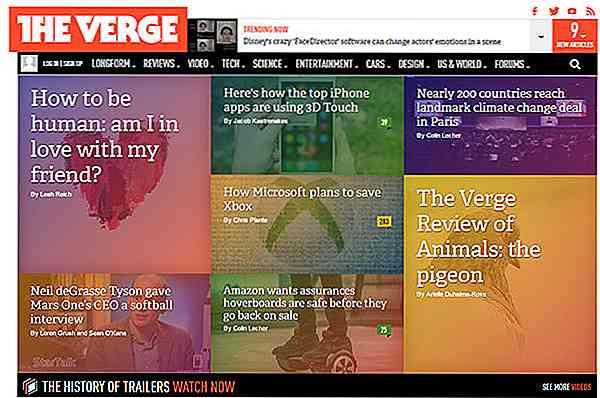
El estilo de cada miniatura afecta la apariencia de su widget para el público. Tomemos como ejemplo el estilo de widget presentado que se encuentra en The Verge.
 Cada miniatura tiene un degradado colorido en la parte superior de la foto. Esto aumenta el contraste y mejora la legibilidad, pero también agrega un cierto estilo al sitio web.
Cada miniatura tiene un degradado colorido en la parte superior de la foto. Esto aumenta el contraste y mejora la legibilidad, pero también agrega un cierto estilo al sitio web.Algunas personas no les gusta este estilo porque les resulta llamativo o poco atractivo. Pero también es bastante popular entre los lectores de Verge y otros diseñadores imitan este estilo.
Pero los colores y las técnicas de fantasía no son el único factor a considerar. Las cuadrículas y los tamaños de miniaturas también deben elegirse cuidadosamente, ya que ayudan a definir el estilo de widget de publicaciones destacadas.
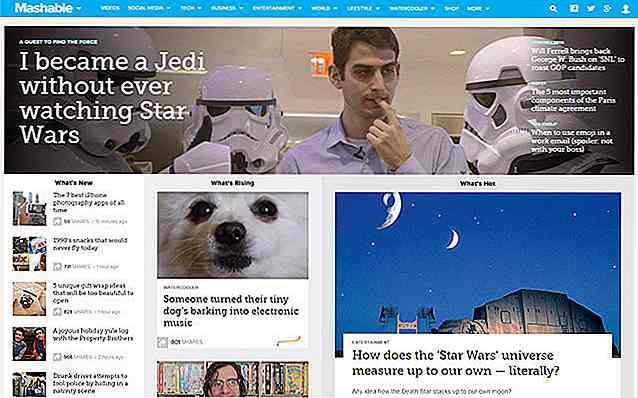
Quizás uno de los mejores ejemplos es el diseño de Mashable, que ha pasado por muchas fases a lo largo de los años. Ahora considerado como una fuente principal de noticias, Mashable trabaja para incluir una gran cantidad de publicaciones en la página de inicio para una fácil navegación.

Algunas publicaciones usan miniaturas cuadradas pequeñas mientras que su tabla de clasificación principal arregla una gran minúscula de tamaño completo para el artículo. Esto debe requerir un trabajo adicional del editor para garantizar que todas las publicaciones tengan sus fotos adecuadas con los tamaños correctos.
Pero justo después de aterrizar en el sitio notarás que emite una sensación de credibilidad . Este estilo se siente muy generalizado y puede ser utilizado por casi cualquier tipo de revista en línea para generar confianza con la base de lectores. ¡El único problema es escribir suficiente contenido para llenar la página!
Widgets de varios puestos
Algunos widgets de publicación destacados muestran artículos en una cuadrícula estática . Esta es a menudo la opción más popular porque se puede hacer receptiva y se combina muy bien con cualquier diseño.
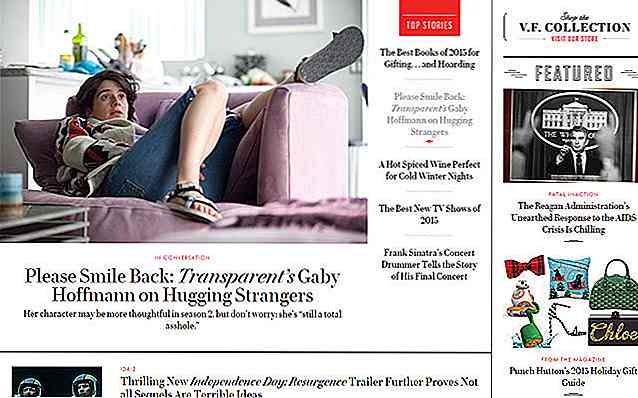
Otros widgets dependen de interacciones dinámicas como una presentación de diapositivas. Tomemos como ejemplo la página principal de Vanity Fair con su bloque de publicaciones destacadas en la parte superior de la página. Solo se muestra una publicación a la vez pero aparecen nuevos artículos cuando se pasa el cursor sobre un título en particular.
 La miniatura y el título se actualizan automáticamente con una simple interacción de desplazamiento. Una cosa a tener en cuenta es que esto puede ser muy confuso para los usuarios de Internet que no están familiarizados con esta técnica dinámica de vuelo estacionario.
La miniatura y el título se actualizan automáticamente con una simple interacción de desplazamiento. Una cosa a tener en cuenta es que esto puede ser muy confuso para los usuarios de Internet que no están familiarizados con esta técnica dinámica de vuelo estacionario.Pero en el lado positivo, esta técnica ahorrará espacio en la página al ocultar el exceso de contenido.
Intente no pensar en los widgets de publicación destacados como en blanco y negro. Son solo secciones de página que se utilizan para mostrar los artículos más interesantes o populares. La (s) técnica (s) por la (s) que realiza esta tarea siempre pueden estar abiertas para el debate.
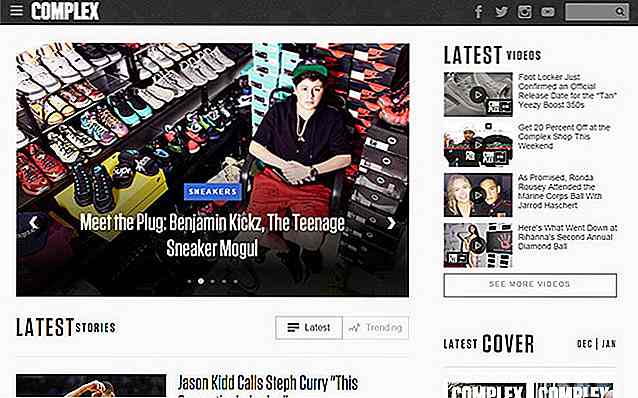
 La revista Complex usa una presentación de diapositivas completa para su widget presentado. Cada publicación tiene una miniatura destacada junto con el degradado inferior para el contraste tipográfico.
La revista Complex usa una presentación de diapositivas completa para su widget presentado. Cada publicación tiene una miniatura destacada junto con el degradado inferior para el contraste tipográfico.Pero en lugar de colocar cada miniatura una al lado de la otra, los artículos se transmiten dinámicamente a través de un cuadro de presentación de diapositivas. La navegación puede configurarse automáticamente o controlarse mediante enlaces de flecha. Este diseño ahorra mucho espacio y mantiene al usuario más dispuesto a interactuar con la página.
Envolver
No hay un diseño correcto o incorrecto cuando se trata de exhibiciones de publicaciones destacadas. Todos comparten muchos rasgos similares, pero cada revista utiliza su propio estilo para organizar el contenido presentado.
Espero que esta publicación ofrezca consejos prácticos para usar al diseñar tu propio widget de publicaciones destacadas. Si alguna vez se siente atascado, solo busque otras revistas en busca de inspiración. Encuentre los rasgos que le gusten y descubra cómo replicarlos para combinarlos con su propio diseño de revista.

La última actualización Beta de WhatsApp ahora es compatible con la transmisión de video
Aquellos que alguna vez han intentado ver un video en WhatsApp saben que es un problema ya que la aplicación requiere que descargue el video completo antes de poder verlo normalmente. Afortunadamente, es posible que este ya no sea el caso ya que la aplicación WhatsApp Beta recibió una actualización que le permite transmitir videos en lugar de descargarlos primero.Act

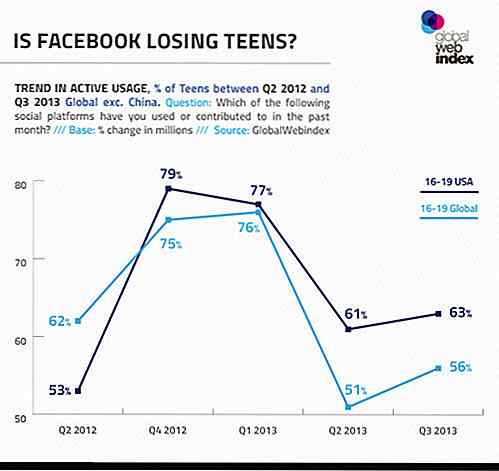
Adolescentes, Facebook y el futuro de las redes sociales
"Adolescentes dejando Facebook" ha sido un tema favorito de los medios tecnológicos desde hace un tiempo. De hecho, en 2010, Mashable publicó un artículo sobre adolescentes y "fatiga de Facebook" y el tema no ha estado lejos de los labios de los medios tecnológicos desde entonces. Má