es.hideout-lastation.com
es.hideout-lastation.com
5 AngularJS Frameworks para obtener aplicaciones y ejecutarlas rápidamente
Ahora que ya conoce bien los conceptos básicos, es hora de comenzar a construir su propia aplicación web con AngularJS . AngularJS hizo que la creación de una aplicación basada en Javascript sea más intuitiva usando lo que se llama directivas, que funciona mano a mano con sus marcas HTML.
Si la construcción de una aplicación web desde el suelo te parece abrumadora, no te preocupes. Algunos desarrolladores muy generosos han adaptado algunos framework frontend para soportar AngularJS . Al igual que un marco típico, vienen con componentes web preconstruidos. Estos hacen que usar el framework sea la herramienta perfecta para cualquiera que necesite una aplicación web que funcione rápidamente.
Aquí hay 5 marcos que puede utilizar para poner en marcha una aplicación basada en web con AngularJS.
1. Bootstrap AngularUI
AngularUI Bootstrap, como su nombre lo indica, está construido sobre uno de los frameworks front-end más populares, Bootstrap. Este marco contiene un conjunto de componentes de Bootstrap, como Carrusel, Alerta y Contraer, junto con algunas adiciones, como Clasificación y TimePicker.
Todos estos componentes han sido portados para usar las directivas AngularJS ( ng-repeat y ng-controller ) y elementos HTML personalizados. Por ejemplo, en lugar de usar un
2. Fundación angular
Otro marco popular que también se ha portado para usar AngularJS es Foundation, y simplemente se llama "Angular Foundation".
Del mismo modo, este marco ha modificado los componentes de la Fundación para adoptar la directiva AngularJS y los elementos HTML personalizados, de modo que ahora puede construir su aplicación web usando más slimming de elemento HTML denominado semánticamente
, y , en lugar de lo ambiguo . Aquí hay un ejemplo de cómo agregamos un componente de alerta con elelemento: {{alert.msg}} Si te gusta Foundation mejor que Bootstrap, entonces este es el marco para seguir. Descargue Angular Foundation en esta página, o manténgase actualizado con el desarrollo del proyecto a través del repositorio de Github.
3. Marco iónico
Ionic viene con un puñado de bloques de construcción sólidos que hacen que el desarrollo de aplicaciones móviles sea fácil y rápido. Cada componente en el marco Ionic está optimizado para la experiencia móvil, que básicamente depende del tacto y los gestos. Estos componentes de la interfaz de usuario también están compuestos por elementos HTML personalizados. Al implementar una navegación con pestañas, por ejemplo, usaría
: Para que sea aún más fácil y más rápido crear su aplicación, puede usar Ionic Creator, que le permite crear su aplicación arrastrando y soltando. Entonces, si el rendimiento y la velocidad son importantes para usted, Ionic es el mejor marco para hacerlo.
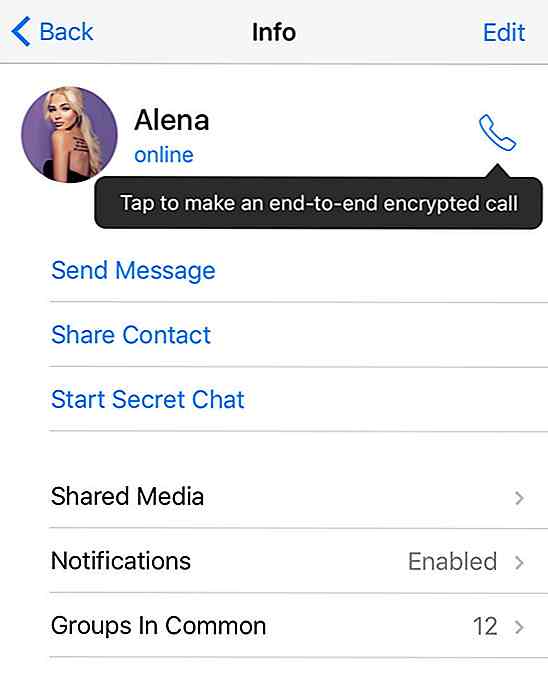
4. Interfaz de usuario angular móvil
La interfaz de usuario móvil angular es un marco de interfaz de usuario móvil que es una extensión del marco de Bootstrap, cuyo objetivo es crear aplicaciones móviles. Utiliza la mayoría de las sintaxis de Bootstrap 3 con algunos componentes móviles específicos añadidos, como conmutadores, superposiciones, barras laterales y áreas desplazables. Solo depende de AngularJS y puede traer fácilmente su aplicación web actual a la versión móvil agregando CSS proporcionado para que su contenido sea receptivo y táctil.
Descargue este marco aquí
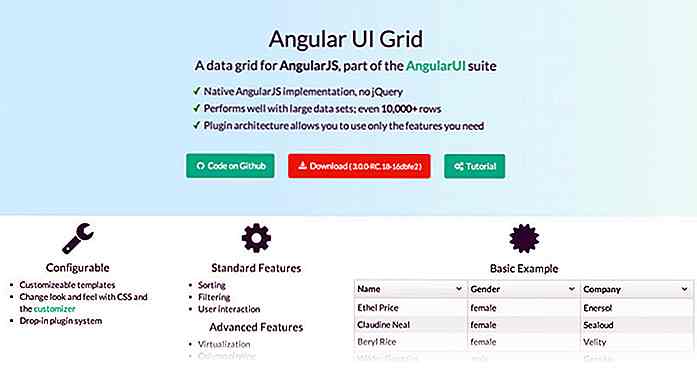
5. UI Grid
UI Grid es la mejor manera de trabajar una grilla o tabla con Angular. Tiene funciones completas para mostrar conjuntos de datos simples y también complejos y grandes en una grilla. UI Grid está diseñado para ejecutar funciones complejas solo cuando sea necesario, manteniendo el núcleo pequeño. Con UI Grid puede vincular celdas a propiedades / funciones complejas, ejecutar clasificación y filtrado de columnas, editar datos en su lugar y más. Para cambiar los estilos de la pantalla de cuadrícula de datos, use Personalizador.
Obtenga la última grilla de UI desde su página de inicio.

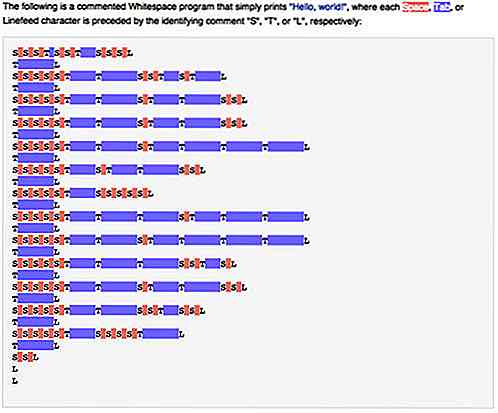
15 idiomas de programación bizarros (y locos) que existen
Algunas personas dicen que aprender a programar es difícil, tedioso e insoportable. Es como aprender un nuevo idioma, solo para hablar con una máquina que necesita que se le diga en comandos muy específicos qué hacer y ejecutar. Por alguna razón, un grupo de personas parece pensar que la programación en sí misma no es lo suficientemente complicada, y así nació 'esolang'.Bienveni

Tendencias molestas de diseño web que debe evitar (o hacer con moderación)
A la gente le encanta seguir las tendencias . Y no hay nada malo en eso. De hecho, para ser "cool" seguir las tendencias es imprescindible. Esto es muy importante para los diseñadores web a fin de mantenerse al día con la creciente competencia. Pero cuando se trata de seguir las tendencias, los diseñadores web a veces tienden a pensar demasiado o pasan por alto algunos de los detalles más importantes, especialmente para la usabilidad.En