es.hideout-lastation.com
es.hideout-lastation.com
Rough.js realiza gráficos dibujados a mano con Canvas y SVG
Es sorprendente ver cuán lejos ha llegado la web con elementos dinámicos como los SVG en el navegador . Puede diseñar todo, desde animaciones personalizadas hasta juegos HTML5 con las bibliotecas adecuadas.
Una de las bibliotecas más nuevas que vale la pena probar es Rough.js . Es un script de generación de gráficos gratuito actualmente en beta que funciona en lienzo y elementos SVG .
Puede construir iconos personalizados, gráficos de barras, prácticamente todo lo que desee en código. Y, el resultado final adquiere una hermosa sensación dibujada a mano .
Al escribir estas líneas, Rough.js aún está en la versión 1.0 beta, por lo que puede no estar listo para un sitio web de producción en vivo . Pero es una prueba de que los estándares web están progresando rápidamente y estamos entrando en una era en la que este tipo de cosas es posible.
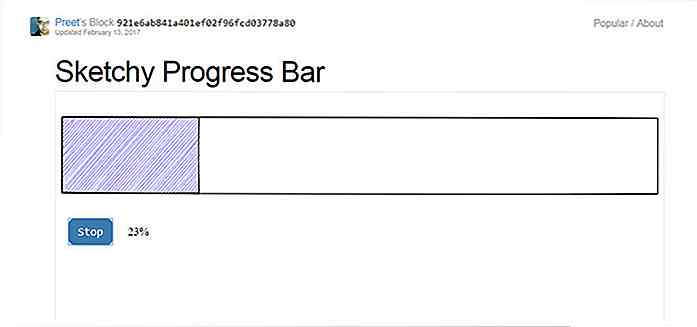
Tomemos como ejemplo esta barra de progreso generada a través de Rough.js. Si hace clic en el botón "Inicio", notará que ejecuta una animación personalizada que realmente parece dibujada a mano . Está utilizando líneas SVG con patrones predefinidos para crear un efecto tambaleante que se ve realmente natural.
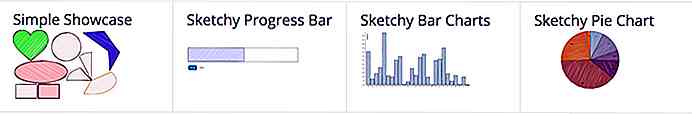
 En la página principal de GitHub, encontrarás una sección que enumera muchos ejemplos de Rough.js en acción .
En la página principal de GitHub, encontrarás una sección que enumera muchos ejemplos de Rough.js en acción .Todos estos vienen con ejemplos de código y deberían ser muy fáciles de modificar para cualquier sitio web . Todo lo que necesita es el archivo de script Rough.js y algo de paciencia para meterse con el JavaScript.
 Aquí hay un fragmento de muestra que demuestra cómo crear un rectángulo en el código :
Aquí hay un fragmento de muestra que demuestra cómo crear un rectángulo en el código : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, ancho, altura Bastante simple una vez que entiendes el código, pero probablemente no sea el guión más intuitivo para principiantes.
Si desea más fragmentos de código y ejemplos de demos, consulte la página principal de Rough.js . Es el lugar perfecto para comenzar a aprender y para encontrar fragmentos de código que puede volver a trabajar.
Además, si tiene preguntas o sugerencias para funciones adicionales, puede enviar un mensaje al creador de Rough.js en Twitter @preetster.

Cómo publicar en varios idiomas en una página de Facebook
Una página de Facebook es una forma rápida pero eficaz de llegar rápidamente a audiencias globales. Es por eso que las marcas, los productos, las empresas y los servicios tienen sus propias páginas de Facebook configuradas, generalmente en su lengua materna o en la lingua franca de la región en la que se encuentran. Sin

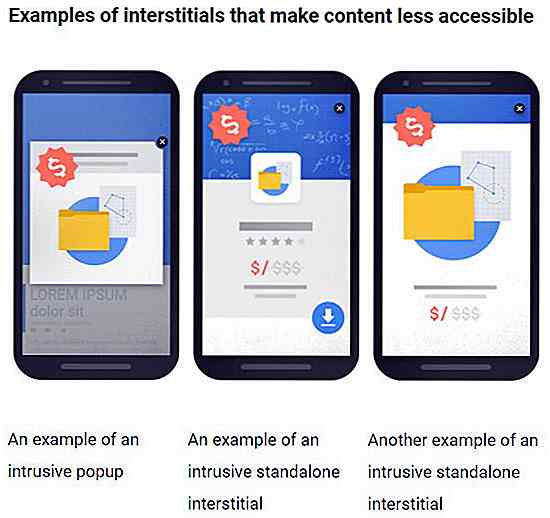
Google comenzará a penalizar a los sitios web móviles con ventanas emergentes molestas
Los anuncios publicitarios pueden ser molestos ya que ocupan toda la página, restringen el acceso a los contenidos del sitio web y vienen con una pequeña caja que se supone que debe cerrarla, pero generalmente hace que los usuarios activen accidentalmente el anuncio. Afortunadamente, Google ha mencionado que comenzará a castigar a los sitios web móviles que implemente tales intersticiales como parte de su pivote hacia el mercado móvil.A pa