es.hideout-lastation.com
es.hideout-lastation.com
Comenzando con AngularJS
De vez en cuando surge una nueva herramienta y justo cuando apareció de repente, se filtra al olvido. No AngularJS sin embargo. Si bien ha existido desde 2009 desde su creación por Misko Hevery, AngularJS ha estado llamando mucho la atención en los últimos meses .
La gente está hablando de eso, los desarrolladores lo han estado integrando en sus trabajos, y los autores han estado escribiendo sobre él y ganando mucho dinero. Entonces, ¿qué es AngularJS y por qué debes saltar sobre él ? ¿Cambia la vida? ¡Seguro que lo es! Déjame decirte por qué.
Nota: Recomiendo encarecidamente que se sienta cómodo con JavaScript primero antes de profundizar en AngularJS. Si no está familiarizado con MVC y DOM, le sugiero que lea más sobre ellos antes de seguir adelante, de lo contrario podría confundirse con la mayoría de las terminologías utilizadas en este artículo.
¿Qué es AngularJS?
AngularJS no es solo otro framework de JavaScript. Claro, tenemos Backbone, Ember y el jQuery más popular, pero AngularJS es diferente en muchos sentidos.
Enlace de datos y construido para aplicaciones de una sola página (SPA)
En primer lugar, AngularJS es un marco de enlace de datos creado específicamente para SPA . Lo que significa que puede crear fácilmente una aplicación sin usar otras bibliotecas, ya que ya tiene todo lo que necesitará. También mantiene la sincronización para el modelo y la vista.
La belleza de construir un SPA es que imita una experiencia de escritorio en la que la página sigue siendo la misma en todas partes, con solo las vistas que se cambian junto con la URL: AngularJS maneja el enrutamiento y las vistas. Es más rápido y más suave de esta manera. Es como si acabara de abrir una aplicación de escritorio y tener todo lo que necesita allí.
Otra cosa es que a diferencia de otros SPA, el historial del navegador se mantiene . Por ejemplo, si desea hacer clic en el botón Atrás para volver a la vista anterior, AngularJS lo llevará de regreso a la vista anterior. La mayoría de los SPA no funcionan de esta manera.
Implementación Modelo-Vista-Controlador Hecho Correcto
AngularJS implementa MVC de una manera hermosa. La mayoría de los marcos que usan MVC requieren que separe su aplicación en módulos y luego escriba el código que los conectará entre sí . Si bien el razonamiento detrás de esto es hacer que el código funcione de manera más flexible y reutilizable, esto lleva a muchos horrores de codificación, especialmente para desarrolladores perezosos (o somnolientos). AngularJS maneja esto maravillosamente simplemente requiriendo que usted divida su aplicación en diferentes módulos . Luego se encarga del resto.
Animación
Por supuesto, una aplicación de una sola página no puede verse bien sin las animaciones apropiadas. Como se mencionó anteriormente, AngularJS es un marco rico en características que tiene todas las cosas que necesitará para crear aplicaciones genéricas. Como tal, proporciona una manera fácil de presentar animaciones en cada vista de la misma manera que jQuery.
Aquí hay un buen ejemplo de cómo AngularJS maneja las animaciones.
Pero esa es solo la superficie de AngularJS. Aquí hay más de lo que puede hacer:
- Validación de datos
- Inyección de dependencia
- Manejar la lógica personalizada
- Directivas de elementos múltiples
- Compartir datos entre los controladores
- Mejorar HTML
- Manipulación DOM con la ayuda de jQlite (incorporado)
- AJAX
- Enrutamiento
- Pruebas
- y muchos más
Una comparación
Ahora, echemos un vistazo a cómo funciona AngularJS comparándolo con el JavaScript y jQuery normales.
Vanilla JavaScript
Sin usar ninguna biblioteca JavaScript, así es como se ve cuando visualiza los datos que ingresa en tiempo real.
Vanilla JavaScript Nombre:
Su nombre es
JQuery
Con jQuery, mostrar los datos que ingresa se vuelve mucho más simple ya que la mayor parte del vaivén es manejado por jQuery. Por lo tanto, lo que le permite escribir menos código.
Nombre:
Su nombre es
AngularJS
AngularJS lleva todo a un nivel superior. No solo es ligero el marco, la forma en que escribes tu HTML también es más fácil .
Nombre:
Tu nombre es {{nombre}}
Como se demostró anteriormente, la belleza de AngularJS radica en hacer que escriba menos código mientras mantiene la integridad de su aplicación . Hay poco avance y retroceso en el código, ya que AngularJS hace la mayor parte de los módulos encadenados. Otra cosa notable es que no tiene que manipular los controladores para realizar cambios en la vista .
Limitaciones de AngularJS
AngularJS no es todo sol y arco iris. Si pretende crear una aplicación que realice cálculos simples (una calculadora, un juego de acertijos, animaciones, formas dinámicas y similares), AngularJS es el marco que está buscando.
Sin embargo, si está creando una aplicación grande e intensa como una herramienta de administración, es posible que desee desviarse de AngularJS ya que no está desarrollado para eso, o al menos utilizar otros marcos en conjunto.
AngularJS está diseñado para el prototipado rápido, específicamente para aplicaciones genéricas, pero hay instancias en las que puede usarlo para crear aplicaciones de escalas más grandes, pero aún debe ganar popularidad.
Recursos de AngularJS
Aprenda los fundamentos de AngularJS en CodeSchool. Es un curso gratuito patrocinado por Google. Enseña uno cómo AngularJS se puede usar desde muchos ángulos diferentes . No olvides visitar el canal de YouTube de AngularJS, donde los propios desarrolladores publican tutoriales y actualizaciones de noticias.
Pero si eres más un desarrollador de documentación, tal vez quieras consultar la documentación de la API de AngularJS. Para las personas que son competentes en JavaScript, esta documentación debería ser lo suficientemente fácil de pasar.
No es necesario reinventar la rueda, ya que hay muchos módulos que puede usar y mejorar en el repositorio de ngmodules.org.
Si tiene los fondos y se toma en serio el aprendizaje de AngularJS, le recomiendo consultar AngularCourse.com con su curso de video en HD de 7 horas que lo ayudará a construir un producto de la vida real.
¿Eres un redditor? Si es así, puede consultar / r / angularjs para la discusión y el apoyo de la comunidad .
AngularJS en acción
ngSweetAlert
Es un reemplazo muy dulce para la "alerta" monótona de JavaScript.

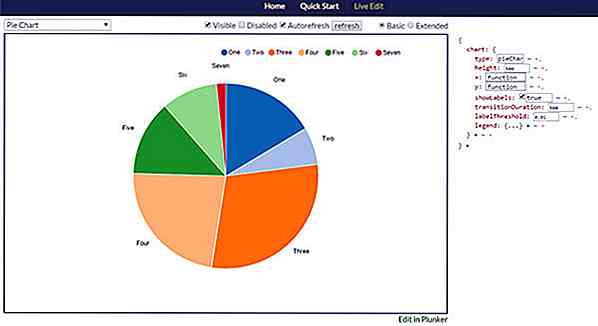
Gráficos angulares-nvD3
Como se mencionó anteriormente, puede usar AngularJS para cálculos simples a intermedios. Usando Angular-nvD3, puede personalizar sus gráficos de acuerdo a sus necesidades.

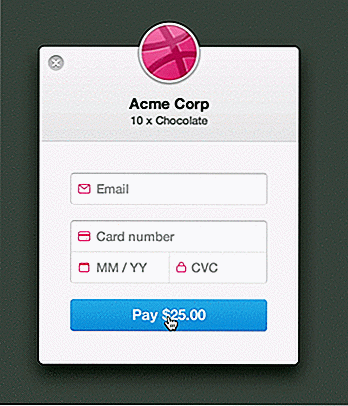
Shaking Formulario de acceso
Incluso puede darle más sabor a sus formularios mientras tiene validación. ¡No olvides echarle un vistazo al tutorial!

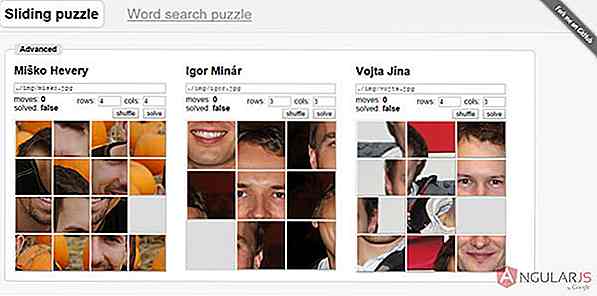
AngularJS Sliding and Word Search Puzzle
Este simple rompecabezas muestra cuán flexible y simple es AngularJS. No te olvides de bifurcarlo en GitHub también.

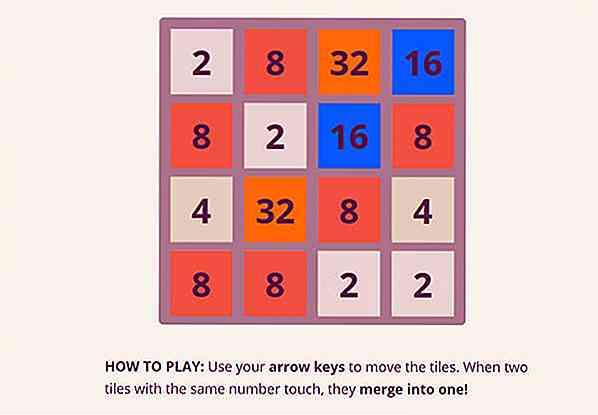
2048 Juego
¿Recuerdas este juego? Es 2048 y el número no se puede ver porque no quiero volver a ser adicto. El juego ha sido rehecho usando AngularJS. ¿Cuan genial es eso? ¡Mira el tutorial y aprende por ti mismo!

Conclusión
AngularJS es un poderoso marco que puede ayudar a los desarrolladores a agilizar el desarrollo de aplicaciones web . El uso de AngularJS se está volviendo cada vez más popular a medida que pasan los días, y recomiendo encarecidamente la tendencia ya que existe una comunidad dinámica y útil esperando que te unas.

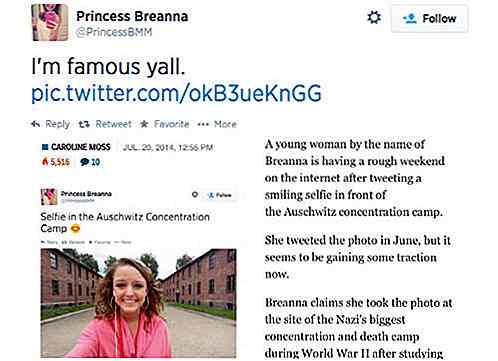
Las 15 mejores selfies dignas de noticias que debes saber
La palabra 'selfie' es tan popular en estos días que incluso hay canciones al respecto. Después de todo, fue declarado por Oxford Dictionaries como su palabra internacional del año en 2013. Tanto si los amas como si los odias, los selfies probablemente estarán disponibles por un tiempo.Incluso hay muchos selfies que están llegando a los titulares de las noticias por una razón u otra. Aquí

10 herramientas para enseñar a los niños Los fundamentos de la programación
Vivimos en una era digital donde los gadgets de las computadoras, los teléfonos inteligentes y las tabletas se han convertido en una parte esencial de nuestras vidas. Incluso los niños de hoy recogen un iPad y descubren aplicaciones como la forma en que un pez se lleva al agua . Con los niños cada vez más conocedores de la tecnología a medida que pasa el tiempo, no hay ninguna razón por la cual no puedan aprender los principios básicos de su tecnología favorita. Así es