es.hideout-lastation.com
es.hideout-lastation.com
5 elementos HTML que quizás no sepas cómo usar
Familiar pero desconocido, o totalmente nuevo, sucede que nos perdemos partes de la sintaxis HTML que puede llegar a ser un conocimiento importante que podemos darle un buen uso . Por eso, ya sean las nuevas características de HTML o sus aplicaciones menos conocidas que aún no han entrado en su radar, las cubrimos bastante a menudo en este sitio.
En la publicación de hoy, analizaremos cinco elementos HTML, algunos de los cuales puede usar con frecuencia, pero probablemente no en todo su potencial .
1.
los elemento tiene una función similar a los atributos data-* . Se puede utilizar para proporcionar datos legibles por máquina para un contenido fácil de usar. El atributo de value de este elemento lleva la información agregada.
Los tres volúmenes de la novela El señor de los anillos son: La comunidad del anillo , Las dos torres y El retorno del Rey .
ISBN de los libros mencionados en esta página:
En el HTML anterior, el ISBN de cada libro se agrega en el atributo de value del elemento que encierra el título del libro. En el mercado del libro, el ISBN se usa para identificar un libro de forma única.
const ISBNListBlank = document.querySelector ('# ISBNListBlank') const dataElements = document.querySelectorAll ('data'); const ary = []; dataElements.forEach ((dataElement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') Para mostrarte cómo extraer el valores en JavaScript, la secuencia de comandos anterior extrae los ISBN de la etiquetar y mostrarlos, junto con los títulos de los libros, en un lugar designado en la página.
 2.
2. Lo más probable es que ya esté familiarizado con el elemento, sin embargo, no es solo para casillas de verificación . También puede controlar otros elementos etiquetables, realizando sus acciones del mismo modo que realiza las acciones de las casillas de verificación.
Solo debe usar el mismo valor para el atributo id del elemento HTML que desea controlar y for atributo for de la etiqueta correspondiente.
Al hacer clic en el texto de, se activará el evento de click y se mostrará el mensaje de alerta dado.
3.
Este elemento se usa principalmente para idiomas de Asia oriental, sin embargo, este no es el único caso de uso. El propósito de es simplemente agregar anotaciones o pronunciaciones para textos, y también puedes hacer eso con contenido en inglés.
El elemento encierra dos subelementos principales, a saber
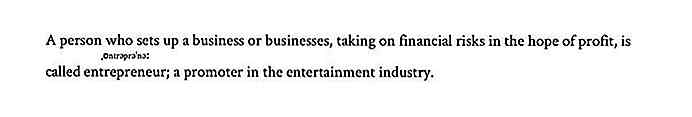
Una persona que establece un negocio o empresas, asumiendo riesgos financieros con la esperanza de obtener ganancias, se llama
empresario à <Έ ‰ Â'ntrà ‰  ™ prà    à à <Ânà     à à ; un promotor en la industria del entretenimiento.
La pronunciación de la palabra "emprendedor" se agrega usando el elemento dentro del párrafo . La palabra misma está envuelta en el
Así es como se ve la salida:
 4.
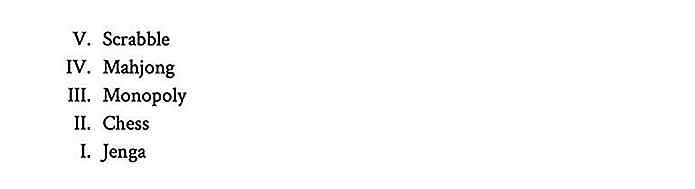
4. - Escarbar
- Dominó chino
- Monopolio
- Ajedrez
- Jenga
los
- elemento para listas ordenadas es otro elemento con el que puede estar familiarizado. Crea una lista que tiene elementos numerados, a diferencia de una lista desordenada creada con
- .
Es posible que haya sabido sobre el pedido, pero ¿sabía que el orden se puede revertir ? En lugar de un orden de incremento, la numeración decreciente también puede ser realizada por
- , usando el atributo
reversed .El atributo reversed invierte la numeración, mientras que el atributo type determina el tipo de numeración . La capital I denota la numeración romana de capital.
Así es como se ve en la pantalla:
 5.
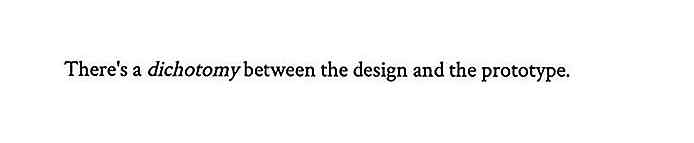
5. El elemento está destinado a envolver un término que está definido por el texto que lo rodea . El texto incluido en la etiqueta está diseñado por navegadores con cursivas, lo que significa que este es el término que se define.
Puede agregar la definición del término dentro del valor de su atributo de title, que es útil para definir palabras que no están necesariamente definidas por el texto que lo rodea .
El elemento funciona de forma similar a lo que muestra el significado de una abreviatura dada en su atributo de title cuando el usuario se desplaza sobre el elemento.
Hay una dicotomía entre el diseño y el prototipo.
Este es su estilo de navegador predeterminado, sin embargo, en un sitio de producción, es posible que desee utilizar un estilo diferente:
 Tomando el cursor sobre la palabra definida, la página mostrará la definición agregada en el atributo del
Tomando el cursor sobre la palabra definida, la página mostrará la definición agregada en el atributo del title .

Manipulación de fotos de agua: 28 increíbles obras de agua
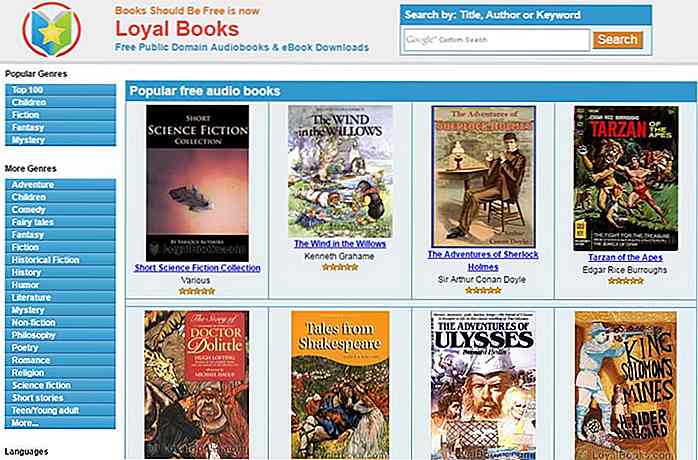
¿Cuántas veces mirarías seriamente al agua? Como humano que habita en la madre Tierra, vemos el agua en todas partes. Es uno de los activos más importantes para mantenernos vivos, sin embargo, parece tan común que lo tratamos como algo transparente, hasta que un artista inusual se dio cuenta de la belleza del agua y la convirtió en una inmensa obra de arte visual.En es

Diseño de prototipos: 5 aplicaciones que lo hacen mejor que Photoshop
Photoshop es una herramienta popular entre los diseñadores y sus extensiones como CSS3P y FontAwesomePS lo convierten en una buena herramienta para crear prototipos de diseño web. Sin embargo, en realidad no fue creado para este propósito y a medida que las tendencias actuales avanzan con un diseño receptivo, preprocesadores CSS, marcos CSS y gráficos independientes de resolución (SVG), Photoshop se está volviendo menos relevante para el diseño web.No se p