es.hideout-lastation.com
es.hideout-lastation.com
Formateo de números con Accounting.js
Mientras que en la Web utilizamos números para mostrar mensajes no leídos, comentarios, Me gusta, tweets y muchos otros conteos de artículos, cuando se trata de formatear números para usar en un banco o institución financiera, mostrar un número puede requerir algunas soluciones.
Si necesita números para que aparezcan en formato de moneda o se dividan con comas o puntos decimales, le encantará usar Accounting.js, una biblioteca de JavaScript para el formato Money and Currency.
En este artículo, le mostraremos algunas de sus funcionalidades básicas, luego lo utilizaremos en un ejemplo real para mostrar cómo funciona. Empecemos.
Empezando
Accounting.js es una biblioteca de JavaScript sin dependencias. No necesita jQuery para usarlo; puede funcionar solo. Descargue el código fuente del repositorio Github, colóquelo en un directorio apropiado y vincule el archivo en el documento HTML.
Formateo Básico
Accounting.js ofrece algunos métodos para formatear números. Y el primero que vamos a ver es formatMoney() . Este método es la función básica para convertir números en moneda. Para usarlo, cada método se inicializa mediante la accounting y luego sigue el nombre del método. Por ejemplo:
accounting.formatMoney (2000000);
En la configuración predeterminada, Accounting.js mostrará el ejemplo anterior con el símbolo de dólar, separe cada tres dígitos con una coma y use un punto decimal para separar dólares de centavos.
$ 2, 000, 000.00
Algunos países usan diferentes separadores por cada tres dígitos (miles) y decimales. Accounting.js es completamente localizable. Si el resultado predeterminado no es la forma en que se muestra su moneda local, puede realizar cambios con Opciones .
A continuación, tomamos alemán como un ejemplo, que utiliza separadores de punto para miles y coma para decimal:
accounting.formatMoney (2000000, {symbol: "€", miles: ".", decimal: ", ", }); Esto dará como resultado:
€ 2.000.000, 00
Si desea formatear el número sin el símbolo de moneda, puede usar el método formatNumber() .
Número de redondeo
Las monedas pueden tener decimales. Pero generalmente los redondeamos hacia arriba o hacia abajo al valor más cercano para que el número sea más simple de recordar o adivinar. En Accounting.js, podemos usar .toFixed() para hacerlo. Este ejemplo muestra cómo eliminamos los dígitos decimales y los redondeamos a la décima más cercana:
accounting.toFixed (102.58, 0);
El resultado es:
103
Construyendo un convertidor de moneda simple
En esta sección, utilizaremos las funciones mencionadas anteriormente para crear un convertidor de divisas . No construiremos un convertidor extenso, solo uno simple para ilustrar lo que Accounting.js puede hacer.
En el ejercicio, convertiremos USD a 2 monedas, a saber, KRW (Won coreano) y JPY (Yen japonés).
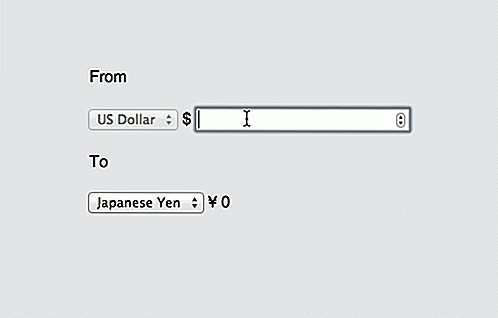
Vamos a diseñar la estructura del documento de la siguiente manera:
De
psA
₩ 0
Como podemos ver arriba, tenemos dos filas de div . La primera fila contiene una opción desplegable que está configurada en USD y está deshabilitada para que el usuario no pueda seleccionar la otra opción. Esta fila también contiene un campo de entrada de tipo de number donde ingresaremos la cantidad de USD a convertir.
En la segunda fila, también tenemos una opción desplegable que contiene dos opciones de moneda: Won coreano y Yen japonés. Cada opción tiene un atributo de value y un atributo de data-symbol para almacenar el símbolo de moneda. Usamos un elemento span para generar el resultado convertido.
Tipo de cambio
En el momento de escribir este artículo, 1 USD equivale a KRW1077.80 y JPY102.24. Podemos recuperar estos valores de la tasa de cambio en tiempo real a partir del tipo de cambio abierto. Pero, por ahora, simplemente ponemos el valor en una variable con el método .toFixed() para redondear el número:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077.80, 0),
Obtenga la Opción
A continuación, crearemos una nueva función para obtener el valor del value y el atributo de data-symbol de la opción desplegable. Los valores luego se almacenan en una Array .
var getCurrency = function (elem) {var $ curAbbr = elem.find (': selected'). val (), $ curSign = elem.find (': selected'). data ('symbol'); return {'symbol': $ curSign, 'value': $ curAbbr, }; }; La función de conversión
Queremos que la conversión ocurra en tiempo real . Significa que sucederá a medida que el usuario escriba en el campo de entrada o cambie de una moneda a otra.
Para lograr esta idea, asignaremos #output-currency así como #input-number con tres Eventos de JavaScript, a saber, change, keyup y keydown esta manera:
$ ('# output-currency, # input-number'). on ('cambio keyup keydown', función () {// las cosas} Luego, recuperaremos el valor de la opción desplegable, #output-currency, utilizando la función getCurrency que creamos anteriormente. Los valores están separados dentro de dos variables diferentes, a saber, $symbol y $val, de la siguiente manera.
var $ currency = getCurrency ($ ('# output-currency')), $ symbol = $ currency ['symbol'], $ val = $ currency ['value']; También necesitamos obtener el número del campo de entrada y el valor de la tasa de cambio actual que hemos establecido en las variables jpy y krw ; usando la función condicional podemos decidir qué tipo de cambio (krw o jpy) usar.
// obtener el número var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# input-number'). val (); Con ese número anterior, podemos calcular el resultado.
var $ getTotal = ($ getInput * mulitplyNum);
Pero, antes de mostrar el número, .formatMoney() en un formato adecuado usando el método .formatMoney() :
var number = accounting.formatMoney ($ getTotal, {symbol: $ symbol, precision: 0, thousand: ', '}); Y, por último, damos salida al número formateado final.
$ ('# output-number'). texto (número); Y terminamos. Puede ver la demostración en acción a continuación.

También puede probarlo usted mismo desde nuestra página de demostración.
- Ver demostración
- Descargar Fuente
Pensamiento final
Dar formato al número simple en moneda no es tan difícil como habrías pensado. Usando Accounting.js, esto se vuelve muy fácil. Y también le hemos mostrado cómo implementar las funciones para construir un convertidor de moneda funcional simple. Darle una oportunidad.

Aplicaciones web con HTML5-Powered: 19 Early Adopters
HTML5, que se rumorea como Flash Killer, es una nueva tecnología web que plantea una revolución liderada por Apple en el desarrollo de aplicaciones web. Contiene elemento canvas para imágenes y dibujos de animación, admite incrustación de audio y video e incluye una base de datos de almacenamiento para aplicaciones web fuera de línea. Lo m

10 razones por las que necesita la optimización de código
Mientras escribimos código, continuamente tomamos decisiones y elegimos entre soluciones que pueden parecer equivalentes al principio. Más tarde, generalmente resulta que algunas opciones resultan en un programa más eficiente que otras, por lo que surge una búsqueda de las mejores prácticas de codificación y técnicas de optimización, y comenzamos a ver todo el proceso de desarrollo como un problema de optimización para resolver .Aunque l