es.hideout-lastation.com
es.hideout-lastation.com
10 razones por las que necesita la optimización de código
Mientras escribimos código, continuamente tomamos decisiones y elegimos entre soluciones que pueden parecer equivalentes al principio. Más tarde, generalmente resulta que algunas opciones resultan en un programa más eficiente que otras, por lo que surge una búsqueda de las mejores prácticas de codificación y técnicas de optimización, y comenzamos a ver todo el proceso de desarrollo como un problema de optimización para resolver .
Aunque los problemas de optimización no son los únicos con los que los desarrolladores se enfrentan regularmente, por ejemplo, hay problemas de decisión y de búsqueda, así que la optimización es probablemente la tarea que abarca las diferentes etapas del desarrollo web.
La optimización de código puede ocurrir en diferentes niveles, dependiendo de qué tan cerca esté la optimización que realicemos del código de máquina. En el desarrollo web solo podemos realizar optimizaciones de mayor nivel, ya que las optimizaciones de nivel de ensamblaje o de ejecución no son una opción para nosotros, pero aún tenemos muchas oportunidades.
Podemos optimizar nuestro código a nivel arquitectónico con patrones de diseño inteligente, a nivel de código fuente mediante la utilización de las mejores prácticas de codificación y el uso de herramientas apropiadas, y también podemos mejorar el rendimiento de nuestro equipo al introducir guías de estilo de codificación en nuestro flujo de trabajo .
Independientemente de la técnica que decidamos adoptar, existe una regla de oro que todo esfuerzo de optimización del código debe seguir: siempre debemos llevar a cabo la optimización de una manera que no cambie el significado del código .
Los beneficios de la optimización del código crecen en línea con el crecimiento de nuestro proyecto, y dado que incluso los proyectos inicialmente pequeños pueden volverse grandes con el tiempo, la adquisición de habilidades sólidas de optimización de código casi siempre tiene resultados positivos mensurables.
1. Base de código más limpia
A medida que un proyecto madura, y más y más desarrolladores comienzan a trabajar en él, tarde o temprano aparecen duplicaciones y superposiciones, y de repente nos damos cuenta de que apenas comprendemos lo que está sucediendo.
 No es una coincidencia que mantener el principio DRY (No repetir) en mente es una de las piedras angulares del desarrollo efectivo de software. Una base de código bien optimizada y cuidadosamente optimizada en la que podemos reutilizar los mismos elementos varias veces es siempre más elegante y ordenado, y por lo tanto es mucho más fácil de entender y trabajar.
No es una coincidencia que mantener el principio DRY (No repetir) en mente es una de las piedras angulares del desarrollo efectivo de software. Una base de código bien optimizada y cuidadosamente optimizada en la que podemos reutilizar los mismos elementos varias veces es siempre más elegante y ordenado, y por lo tanto es mucho más fácil de entender y trabajar.2. Mayor consistencia
La consistencia es como las tareas del hogar, cuando se cuida adecuadamente nadie lo nota, pero cuando se descuida, todo el lugar parece desordenado, y nos encontramos en el caos.
Lograr la consistencia completa es difícil, ya que garantizar la compatibilidad con versiones anteriores puede eventualmente obstaculizar la mejora, pero prestar atención al uso de pautas de código coherentes, API compatibles y estándares consistentes seguramente puede disminuir el dolor.
Mantener la consistencia del código en mente es especialmente importante cuando tenemos que tratar con código heredado, o en casos de proyectos más grandes que involucran a muchos desarrolladores .
3. Sitios más rápidos
Optimizar el código es similar a comprar un automóvil más rápido. Como resultado, nuestro código se ejecuta más rápidamente, y nuestro sitio o aplicación consume menos memoria que antes. Aunque el proceso de optimización puede requerir tiempo y dinero adicionales, el resultado es una mejor experiencia, no solo para los desarrolladores sino también para los usuarios finales.
 El código más rápido implica tiempos de carga de página más cortos, lo cual es un gran problema en los dos mundos de la optimización de motores de búsqueda y el marketing de conversión. La investigación dice que "casi la mitad de los usuarios de la web esperan que un sitio cargue en 2 segundos o menos, y tienden a abandonar un sitio que no está cargado en 3 segundos", por lo que la velocidad claramente no es un área que podamos ignorar sin problemas.
El código más rápido implica tiempos de carga de página más cortos, lo cual es un gran problema en los dos mundos de la optimización de motores de búsqueda y el marketing de conversión. La investigación dice que "casi la mitad de los usuarios de la web esperan que un sitio cargue en 2 segundos o menos, y tienden a abandonar un sitio que no está cargado en 3 segundos", por lo que la velocidad claramente no es un área que podamos ignorar sin problemas.4. Mejor legibilidad del código
La legibilidad es un aspecto importante de la mantenibilidad del código. El código desordenado con formato ad hoc es difícil de leer, por lo tanto, es difícil de entender, especialmente para los desarrolladores que son nuevos en un proyecto.
 Podemos protegernos del dolor de lidiar con código indescifrable si aplicamos ciertas técnicas de optimización de código, tales como:
Podemos protegernos del dolor de lidiar con código indescifrable si aplicamos ciertas técnicas de optimización de código, tales como:- utilizando convenciones de nombres coherentes con nombres significativos, como BEM
- formato coherente con utilización lógica de indentación, espacios en blanco y espaciado vertical
- evitando ruidos innecesarios, tales como comentarios obvios que se explican por sí mismos
Esta es la razón por la que los grandes proyectos, como WordPress, jQuery y Mootools, tienen guías de estilo de codificación claras que todo desarrollador involucrado debe seguir.
5. Refactorización más eficiente
Con frecuencia ocurre en el desarrollo web que heredamos el código de otra persona, y comprendemos rápidamente que está lejos de ser óptimo, ya sea en términos de estructura, rendimiento o capacidad de mantenimiento . Lo mismo puede suceder con nuestros proyectos anteriores que escribimos cuando teníamos mucha menos experiencia en programación.
En otros casos, los objetivos de un gran proyecto cambian con el tiempo, y tenemos que priorizar otras cosas en la aplicación que antes.
Hablamos de refactorización cuando cambiamos (limpiamos) el código existente para optimizarlo sin cambiar ninguna de sus funcionalidades. La refabricación debe realizarse con gran cuidado, ya que si se hace de forma incorrecta, podemos terminar fácilmente con una base de código que es incluso menos óptima que la original.
Afortunadamente, tenemos muchas técnicas bien probadas en nuestras manos que pueden hacer que la refactorización sea un proceso fluido.
6. Más depuración directa
La depuración ocupa una parte importante del flujo de trabajo de desarrollo web y, por lo general, es una tarea tediosa e incluso desalentadora. Ya es bastante difícil si tenemos que depurar nuestro propio código, pero es mucho peor cuando tenemos que encontrar los errores en el de otra persona, especialmente si se trata de algo así como un código spaghetti interminable que no usa más que funciones.
El diseño inteligente y los patrones arquitectónicos, como el uso de objetos y diferentes módulos, y las pautas claras de codificación pueden facilitar el proceso de depuración, incluso si es muy probable que todavía no sea nuestra tarea más querida.
7. Flujo de trabajo mejorado
Muchos proyectos de desarrollo web son administrados por equipos distribuidos, como comunidades de código abierto o equipos remotos. Una de las cosas más difíciles al administrar un flujo de trabajo de este tipo es encontrar una manera que haga que la comunicación sea lo suficientemente efectiva como para permitir que los miembros del equipo se entiendan fácilmente entre sí, y no tener que debatir constantemente los incumplimientos .
Las mejores prácticas y guías de estilo acordadas pueden salvar la brecha entre personas de diferentes orígenes, sin mencionar las dificultades de comunicación habituales entre los equipos de diseño y desarrollo en la mayoría de los proyectos web.
La optimización de código también es la optimización del flujo de trabajo, ya que si los miembros del equipo hablan un idioma común y comparten los mismos objetivos declarados, también podrán trabajar juntos sin mucha dificultad.
8. Mantenimiento de código más fácil
Aunque construir algo desde cero tiende a ser más divertido que mantener un código preexistente, a veces aún necesitamos realizar un mantenimiento continuo del código. Trabajar con sistemas ya existentes también puede brindarnos nuevos puntos de vista sobre la optimización del código, ya que es una experiencia diferente de las optimizaciones tempranas en un nuevo proyecto.
 En mantenimiento de software, ya estamos en una etapa donde podemos detectar problemas reales de rendimiento y eficiencia, y trabajar con usuarios reales en lugar de casos de uso hipotéticos.
En mantenimiento de software, ya estamos en una etapa donde podemos detectar problemas reales de rendimiento y eficiencia, y trabajar con usuarios reales en lugar de casos de uso hipotéticos.El mantenimiento de código suele tener poco respeto en los círculos de desarrolladores, pero aún puede ser una tarea gratificante si seguimos las mejores prácticas, como el uso de control de versiones confiable, administración de dependencias, plataformas de ensayo y prueba, y nos ocupamos adecuadamente de la documentación .
9. Desarrollo de funciones más rápido
La innovación constante es el núcleo de la permanencia relevante en nuestro campo, ya que si no mostramos algo nuevo a nuestros usuarios en un momento, podemos quedarnos atrás rápidamente. Ampliar un proyecto y agregarle nuevas funciones suele ser mucho más rápido si trabajamos con una base de código limpia y bien optimizada.
Además de los métodos de optimización de código ya discutidos, el desarrollo de características también puede ganar impulso si nos mantenemos al día con los métodos modernos de gestión de proyectos, por ejemplo, si usamos modelos iterativos de ciclo de vida en lugar del modelo de cascada tradicional.
10. Deuda técnica más pequeña
El término "deuda técnica" fue acuñado por Ward Cunningham, el programador que también desarrolló la primera wiki. Compara las consecuencias de nuestras malas decisiones de programación que se acumulan con el tiempo con la deuda financiera en la que las personas pagan intereses en el futuro para obtener dinero rápidamente en el presente.
Estas decisiones menos que óptimas generalmente se manifiestan en la forma de soluciones rápidas, copiar y pegar programación, codificación rigurosa, programación de culto de carga y otros antipatrones de codificación y hábitos de trabajo descuidados.
Básicamente es imposible evitar por completo la deuda técnica, ya que incluso las buenas decisiones pueden ser consecuencias menos deseadas en el futuro, pero si optimizamos diligentemente nuestro código, seguramente nos cargaremos con una deuda técnica mucho menor .

Guía definitiva para crear y publicar su primera aplicación de iPhone
¿Estás considerando hacer tu propia aplicación? Esto es lo que necesitas saber. Aprenda sobre el ecosistema de la aplicación, los lenguajes de programación, los conjuntos de herramientas y el tiempo y el esfuerzo involucrados. No le digamos lo que debe saber, sino más bien explicarle cómo puede empezar hoy a publicar una aplicación en App Store.Para su

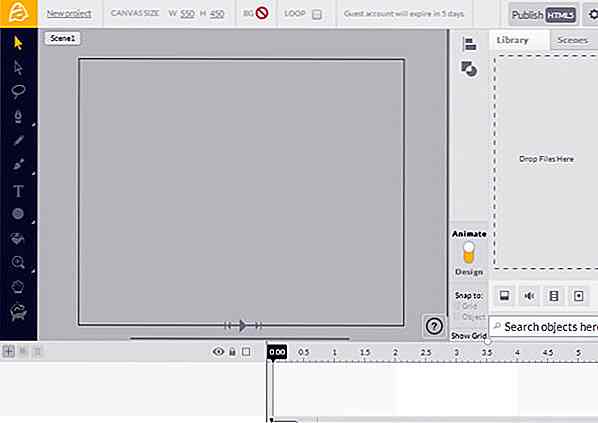
Cómo mostrar / actualizar "Me gusta Facebook" usando Node.js
Al calcular los códigos de muestra de la publicación anterior, es posible que tenga la sensación de cuál es el beneficio real de usar Node.js. En la publicación de hoy, presentamos un guión práctico que demuestra claramente el uso de Node.js en la programación basada en eventos.Vamos a crear un script simple que genere la cantidad de "me gusta de Facebook" de una página de Facebook en particular. Y ademá