es.hideout-lastation.com
es.hideout-lastation.com
Campos de entrada de tiempo personalizado con jQuery Timedropper
Algunos formularios web requieren entradas basadas en fechas y los complementos de selector de fechas pueden ayudar con eso. Pero, ¿qué pasa con las entradas de tiempo ?
Con el complemento gratuito jQuery Timedropper, puede agregar selectores de tiempo personalizados para programar citas, programar llamadas telefónicas o prácticamente cualquier cosa que necesite.
Es increíblemente simple y solo necesita la biblioteca jQuery para comenzar. Una vez que haya instalado esa biblioteca, puede agregar los archivos JS / CSS de Timedropper y dejar que se ejecuten. ¡Eso es!
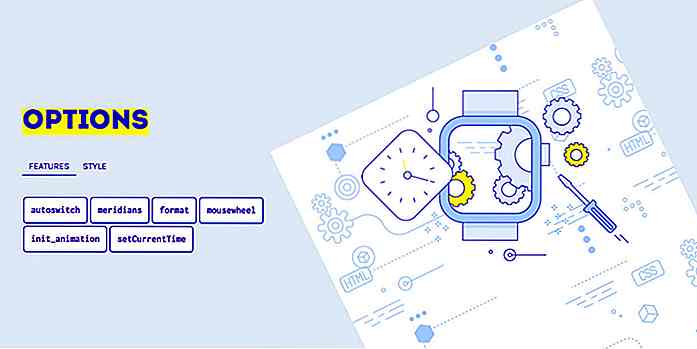
 Cada campo de entrada debe estar dirigido por un selector jQuery que luego agrega el campo de entrada Timedropper. Esto tiene opciones que puede agregar con características adicionales (opcionales):
Cada campo de entrada debe estar dirigido por un selector jQuery que luego agrega el campo de entrada Timedropper. Esto tiene opciones que puede agregar con características adicionales (opcionales):- Autoswitch : cambia automáticamente la hora / minuto cuando se activa
- Meridianos : configure un reloj de 12 horas en lugar de un reloj de 24 horas
- Formato : establece cómo aparecen las horas y los minutos (el estilo predeterminado es 1:22 p. M.)
- Rueda del mouse : permite el cambio de tiempo según el desplazamiento de la rueda
- Init_animation : activa los efectos de animación de desvanecimiento
- setCurrentTime - agrega automáticamente la hora actual al valor del campo
Si eres aún más atrevido, puedes cambiar el estilo usando algunos temas preenvasados, o incluso crear uno propio desde cero.
En un mar de plugins de jQuery, Timedropper es las rodillas de la abeja. Realmente ofrece una interfaz única para que cualquier aplicación seleccione una hora independientemente del dispositivo.
Naturalmente, es sensible a los dispositivos móviles, por lo que también funciona en teléfonos inteligentes y tabletas. Sin embargo, no me gusta la falta de soporte num pad . Esa parece ser la forma obvia de ingresar un tiempo, por lo que sin esa característica, puede sentirse limitante.
Aún así, para una interfaz única y una configuración simple, recomiendo Timedropper para cualquiera que esté dispuesto a darle una oportunidad.
Puedes encontrar todo el código fuente gratis en GitHub y encontrarás una demo increíblemente simple en este bolígrafo, incluida a continuación.
Si tiene otros pensamientos o sugerencias, siéntase libre de compartir con el desarrollador en Twitter @felice_gattuso.

Seis mejores prácticas de jQuery para un rendimiento mejorado
jQuery es una de las bibliotecas de JavaScript más populares en la actualidad. Su API es muy fácil de usar lo que lleva a una curva de aprendizaje no tan pronunciada. Muchos proyectos usan el código jQuery en lugar de usar directamente el JavaScript vanilla para incorporar funcionalidades dinámicas.Per

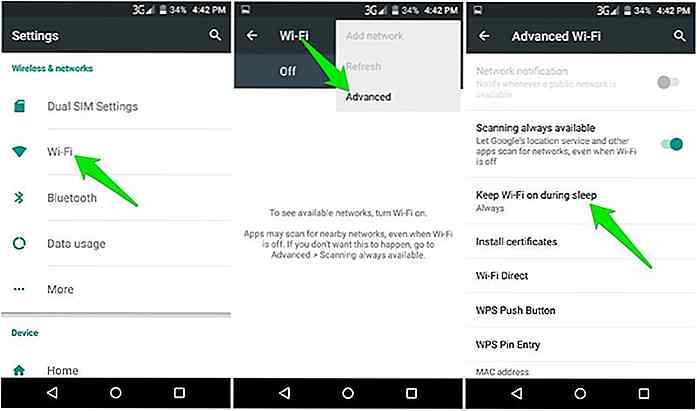
Cómo arreglar las notificaciones demoradas de Android
Recientemente, las notificaciones en mi teléfono Android se retrasaron hasta en 15 minutos, y algunas veces ni siquiera llegaron hasta que abrí la aplicación. Fue bastante frustrante y me perdí muchos mensajes urgentes. Sin embargo, resulta que fue principalmente una falla de mi parte . Mientras intentaba optimizar mi teléfono para un mejor rendimiento, cometí algunos errores en el proceso.Si ta