es.hideout-lastation.com
es.hideout-lastation.com
Edite sus diseños de CSS en el navegador con CSS George
¿Alguna vez has querido realizar ediciones directas en tu navegador sin volver a cambiar a tus archivos CSS? Una solución es Chrome Developer Tools, pero algunos desarrolladores prefieren un flujo de trabajo más simple .
Ahí es donde entra en juego George George . Esta herramienta gratuita de edición en el navegador funciona sobre LESS y se inicia con un simple archivo de JavaScript .
La mayoría de los desarrolladores prefieren un editor basado en navegador ya que no todos usan el precompilador LESS. Pero CSS George se ejecuta en un entorno LESS que se puede instalar rápidamente a través de npm .
Si tiene npm instalado, puede ejecutar este código simple para agregar los archivos fuente a su proyecto actual:
npm install --save-dev css-george
O puede extraer el archivo George.js de GitHub donde está alojado junto con todos los demás archivos fuente. El proyecto completo es de código abierto y gratuito, por lo que puede descargar una copia completa de GitHub si no desea utilizar npm.
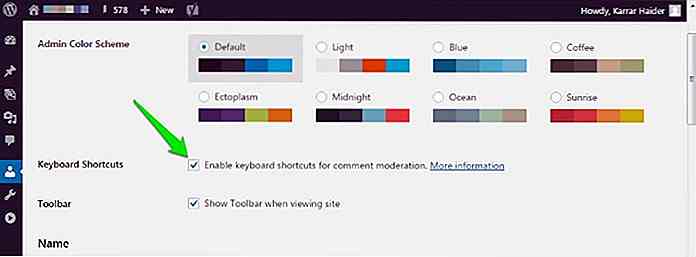
Con el archivo .js agregado al encabezado de su sitio, puede comenzar a ejecutar las funciones de George directamente desde el navegador. Para abrir la ventana del editor, haga clic en la tecla tilde a la que se puede acceder desde Shift + `ubicado en la esquina superior izquierda de la mayoría de los teclados. Debe aparecer una nueva ventana que se parece a esto:
 Desde esta pantalla, puede editar las variables LESS utilizadas para todo, desde colores hasta tamaños de fuente o familias de fuentes.
Desde esta pantalla, puede editar las variables LESS utilizadas para todo, desde colores hasta tamaños de fuente o familias de fuentes.Aquí es donde el complemento LESS se convierte en una necesidad porque tienes que decirle a CSS George qué variables incluir . Una vez que están configurados, puede simplemente abrir el editor del navegador CSS George e ir a la ciudad.
Espero que sea obvio que esta herramienta no debería incluirse en el tiempo de ejecución . A menos que desee específicamente que los visitantes editen el color y el estilo de la página, lo que generalmente no es una buena idea. Pero para las pruebas locales, CSS George es una herramienta excepcional que ofrece utilidad para todos los desarrolladores frontend.
Puede verlo en vivo en la página de demostración de CSS de George, o descargar una copia completa a través de npm o del repositorio de GitHub.

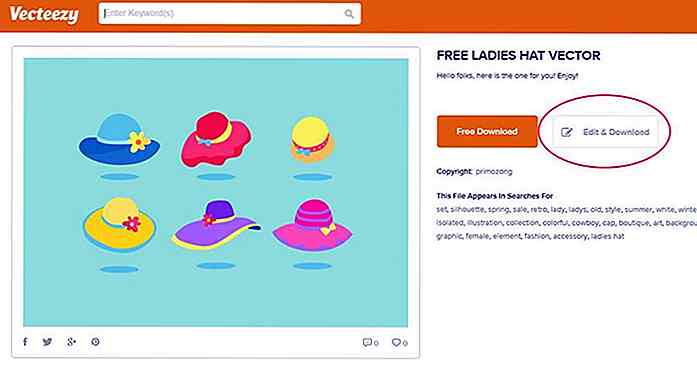
Vecteezy tiene un editor de vectores basado en el navegador bastante fresco y es gratuito
No hay escasez de sitios web de vectores gratuitos para ayudar a los diseñadores a encontrar gráficos escalables de calidad . Pero hay un recurso, Vecteezy, que simplemente dio un paso más con su propia herramienta de edición vectorial en el navegador .Con Vecteezy Editor, puede construir cualquier vector que desee directamente desde su navegador web, y lo mejor de todo es que es completamente gratis .No

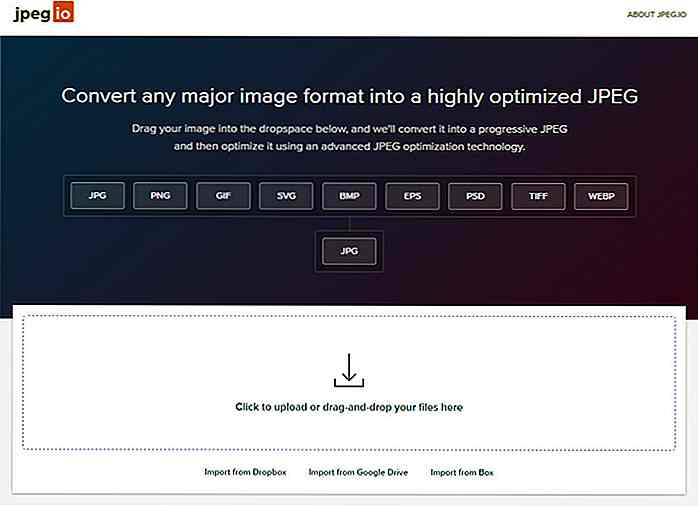
Minificar y optimizar cualquier formato de imagen a JPG en línea con Jpeg.io
La herramienta gratuita Jpeg.io permite a cualquier persona convertir sus imágenes existentes en archivos JPEG optimizados sin ningún software . Simplemente cargue sus imágenes y el sitio web hace todo por usted en el back-end.No puede ver el código fuente, pero la optimización está activada por Kraken . Se s