es.hideout-lastation.com
es.hideout-lastation.com
Dibujo Realista iPad2 - Tutorial de Photoshop
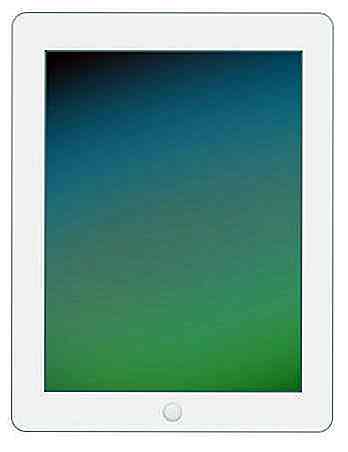
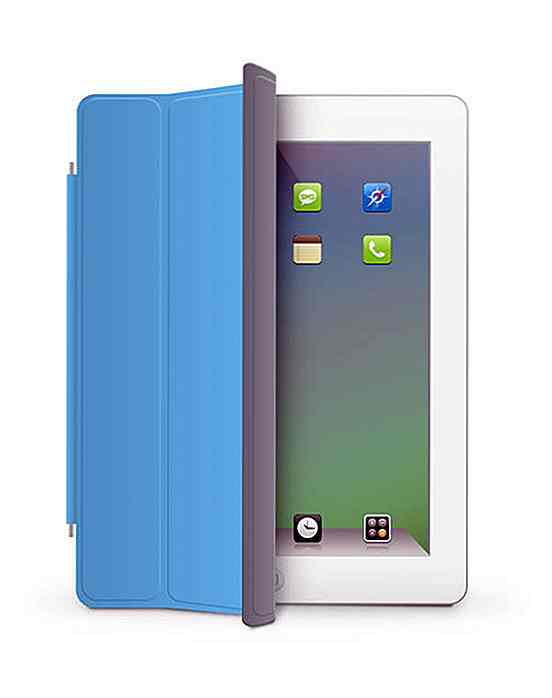
¡Ipad 2! Muchos lo aman, muchos lo quieren, pero no muchos pueden dibujarlo. Sorprendentemente, dibujarlo y su cubierta inteligente no es nada difícil. En este tutorial voy a mostrarte cómo crear un iPad 2 completo con su cubierta inteligente, exactamente igual al resultado a continuación:
Usaremos muchos estilos de capas y dibujos vectoriales, y puede ser algo de pasión completar este elegante producto. ¡Empecemos!
Paso 1: forma básica del iPad
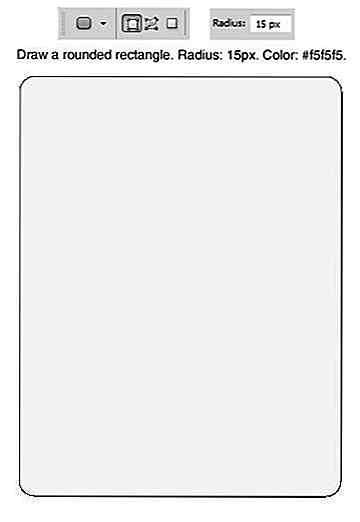
Comience por crear un nuevo archivo con un tamaño de 1500 × 800 px. Activar herramienta de rectángulo redondeado. Establezca su modo en forma con un radio de 15 px y color: # f5f5f5.

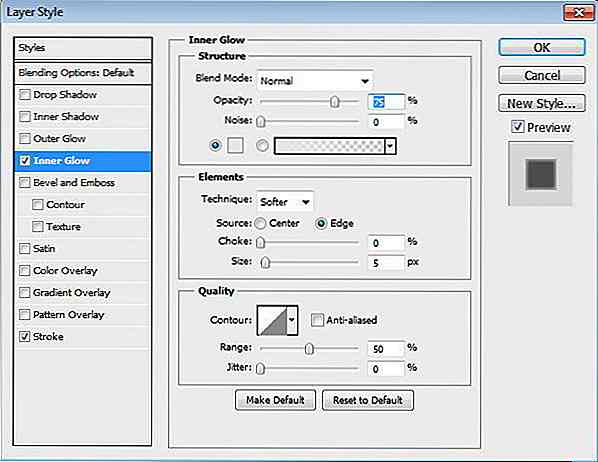
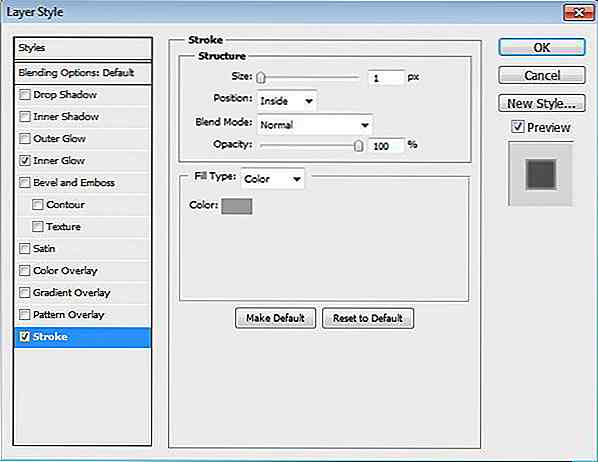
Agregue estilo de capa brillo interior y trazo .


Paso 2: pantalla
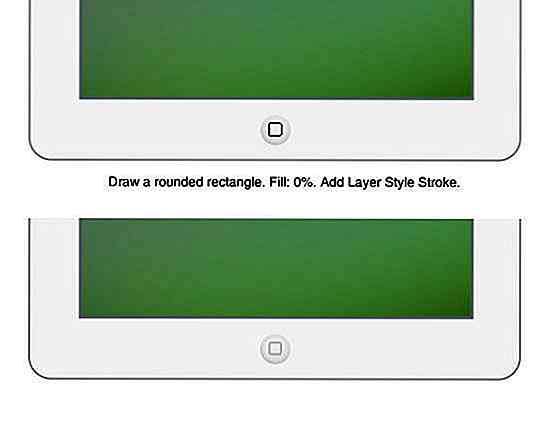
Dibuja un rectángulo dentro del iPad.

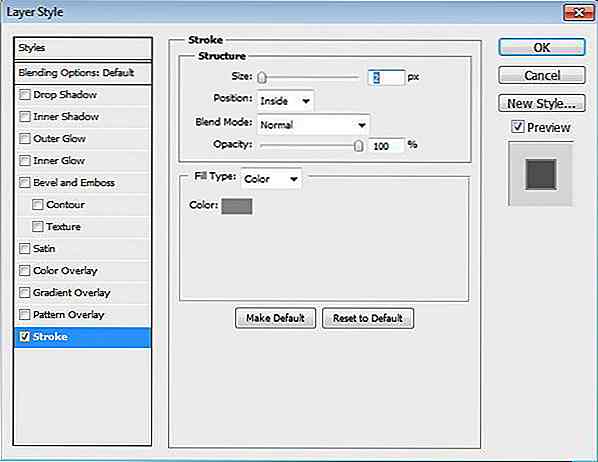
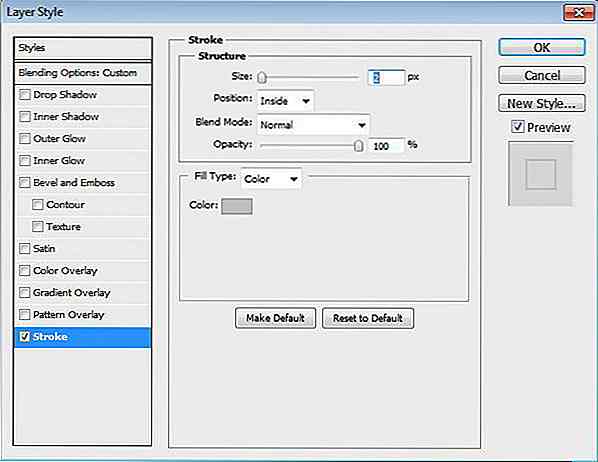
Añadir trazo de estilo de capa.


Paso 3
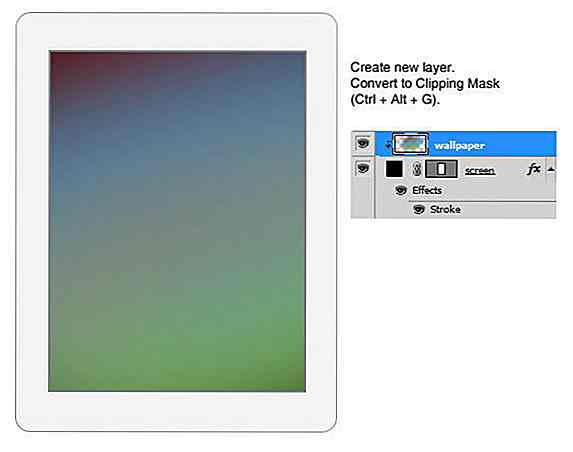
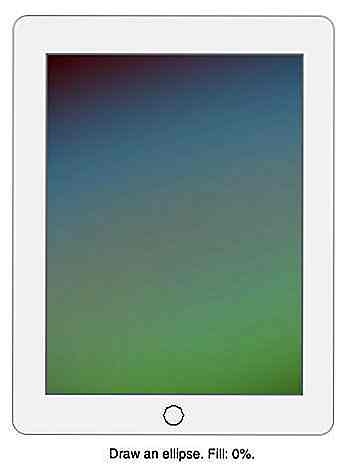
Vamos a crear una imagen simple para el contenido de la pantalla. Crea una nueva capa y asegúrate de que esté en la parte superior de la capa de la pantalla. Pinte algunos colores con un cepillo suave. Convierta la capa en la máscara de recorte presionando Ctrl / Cmd + Alt + G. Todo lo que pinta ahora está dentro de la pantalla.

Paso 4: Botón de inicio
Dibuja una elipse en la parte inferior del iPad. Establezca su relleno en 0%.

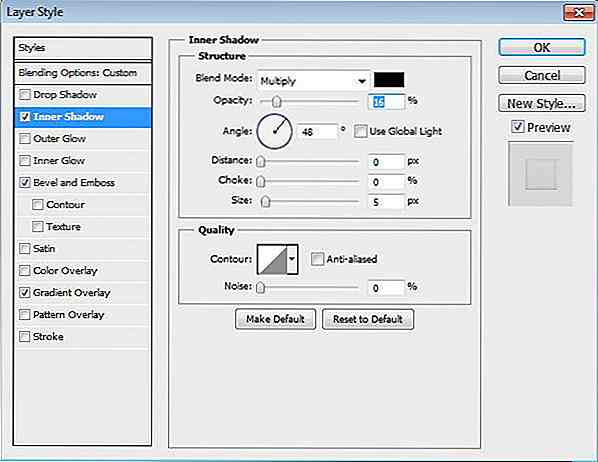
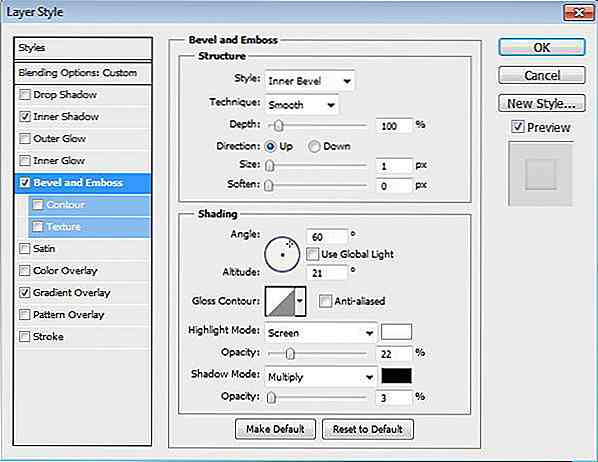
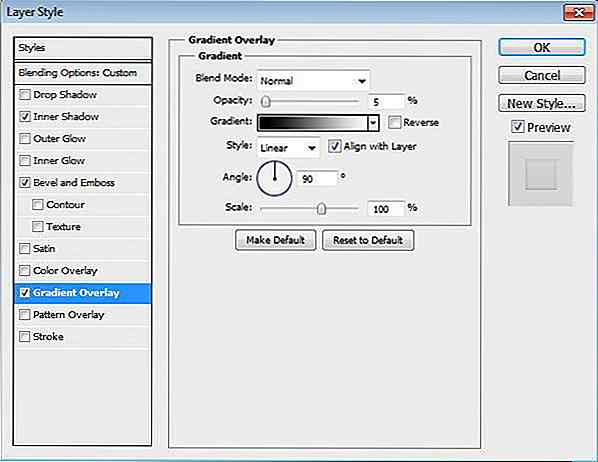
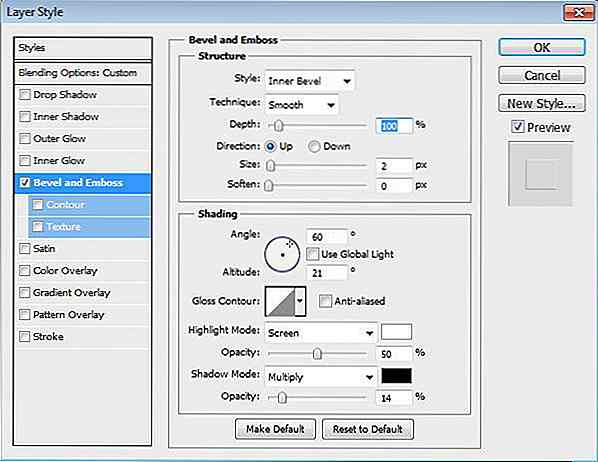
Añada sombras interiores, biseles y relieve, y superposición de degradado .




Paso 5
En el centro del botón, dibuja un rectángulo redondeado. Establezca su relleno en 0%. Añadir trazo de estilo de capa.


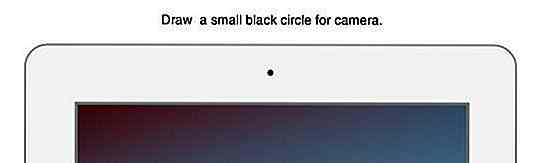
Paso 6: Cámara
Dibuja un pequeño negro en la parte superior del iPad para su cámara.

Paso 7: Dock
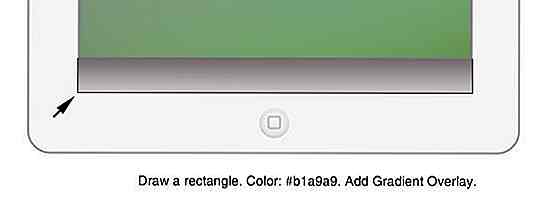
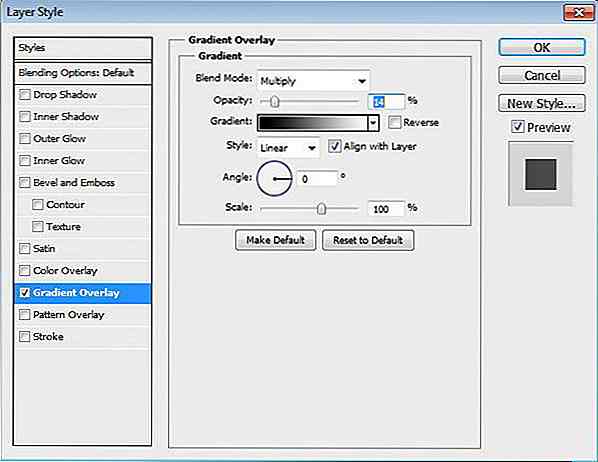
Dibuja un rectángulo que cubra en la parte inferior de la pantalla. Establezca su color en # b1a9a9. Agregar estilo de capa.


Paso 8
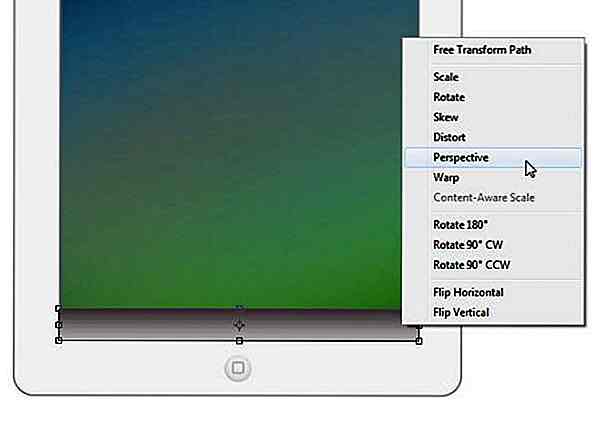
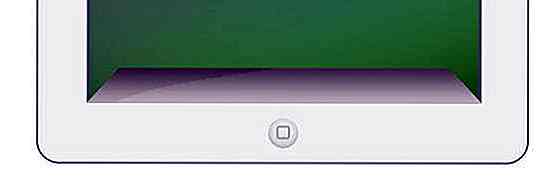
Presiona Ctrl / Cmd + T para realizar la transformación. Haga clic derecho y elija Perspectiva.

Paso 9
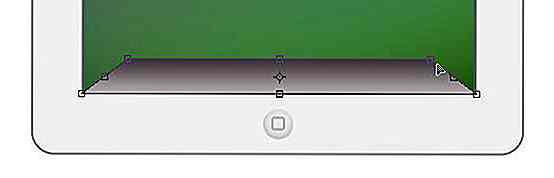
Tire de la esquina superior hacia adentro hasta que tengamos la forma de un muelle.

Paso 10
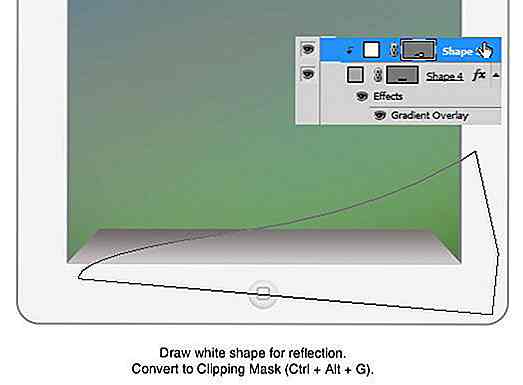
Dibuja la forma blanca como se ve a continuación. Presiona Ctrl / Cmd + Alt + G para convertirlo en Máscara de recorte. Reduzca su opacidad al 50%.

Esta forma se convertirá en un reflejo en el muelle.

Paso 11
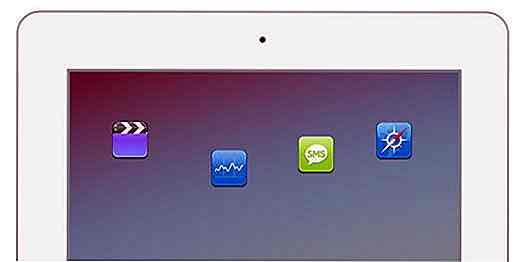
Coge un lindo conjunto de iconos de iPhone, Aquaticus de marcelomarfil. Coloque cuatro de ellos en la pantalla.

Paso 12
Coloque los íconos en un grupo llamado íconos . Seleccione todas las capas de iconos haciendo clic en el primer icono, luego Shift + clic en el último icono. Activar herramienta de movimiento. Desde la barra de opciones, haga clic en el icono Distribuir centro horizontal y Alinear centro vertical . Tendrás una buena alineación e iconos distribuidos en la pantalla.

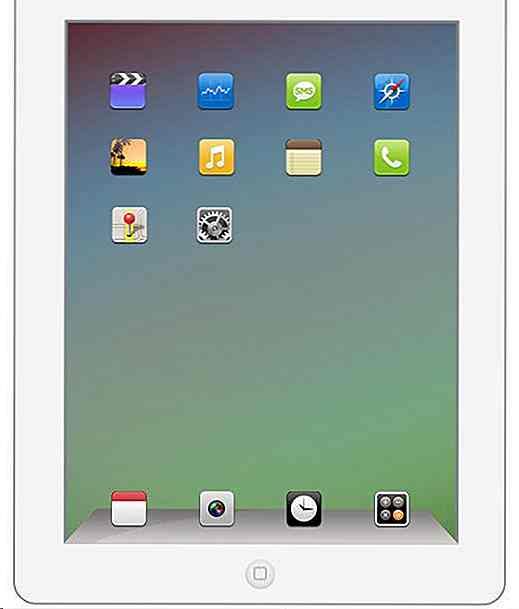
Paso 13
Repita el paso anterior para agregar más íconos en la pantalla y en el dock.

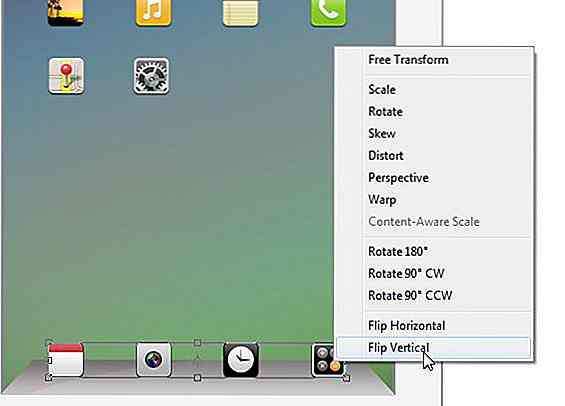
Paso 14
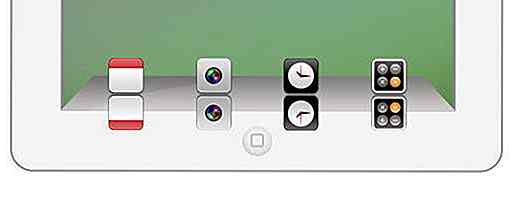
Seleccione capas de iconos en el muelle. Presiona Ctrl / Cmd + E para unirlas en una capa. Presiona Ctrl / Cmd + T para realizar la transformación. Haga clic derecho y elija Voltear verticalmente .


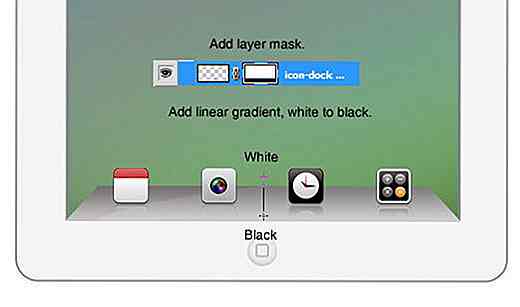
Paso 15
Añadir máscara de capa. Dibuja un degradado lineal de blanco a negro hasta que el reflejo se desvanezca.

Paso 16: Reflejo de pantalla
Utilice la herramienta de polígono de lazo para crear una selección triangular en la esquina superior derecha de la pantalla. Llene la selección con blanco.

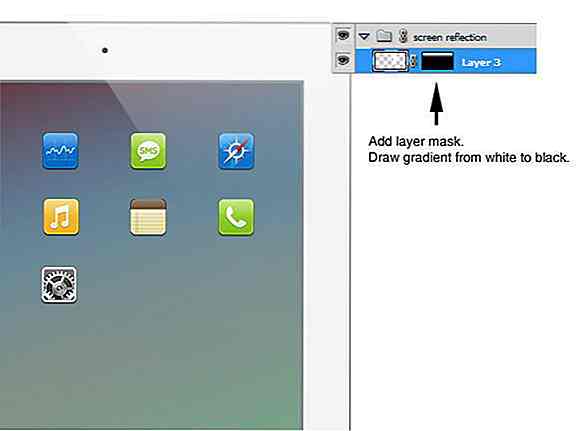
Paso 17
Añadir máscara de capa. Dibuja un degradado lineal de blanco a negro hasta que la imagen reflejada en la pantalla se desvanezca. Coloque la capa de reflexión en un grupo y asígnele el nombre Reflejo de pantalla .

Paso 18
Ctrl / Cmd + clic en la capa de iPad para crear una selección en función de su forma. Agrega máscara de capa en el grupo. De esta manera, la reflexión de la pantalla está dentro de la pantalla.

Paso 19: Smart Cover
Dibuja la siguiente forma. Use # 6cesado por su color.

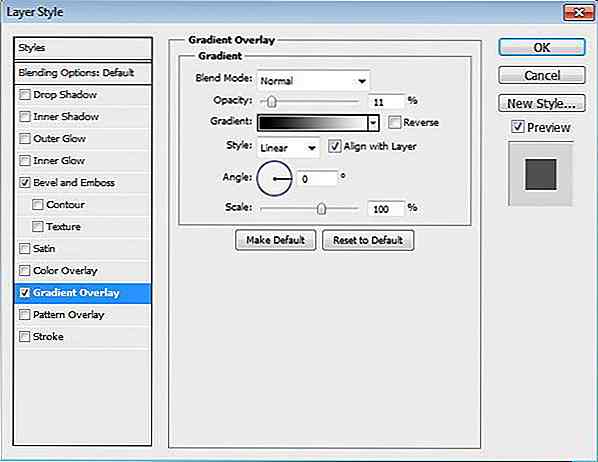
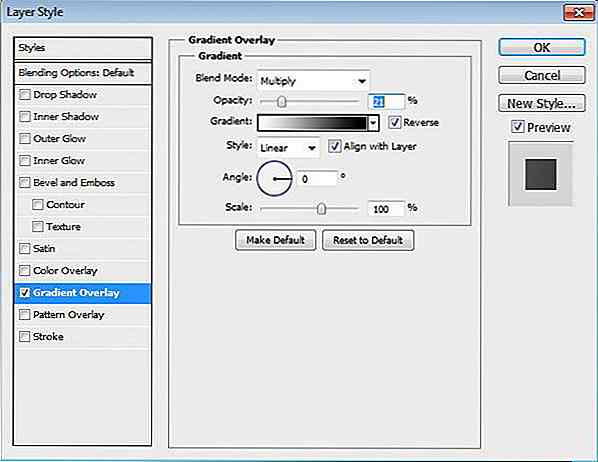
Agregar Superposición de degradado de estilos de capa.


Paso 20
Encima de la cubierta inteligente dibuje una forma de rectángulo redondeado y establezca su Relleno al 0%.

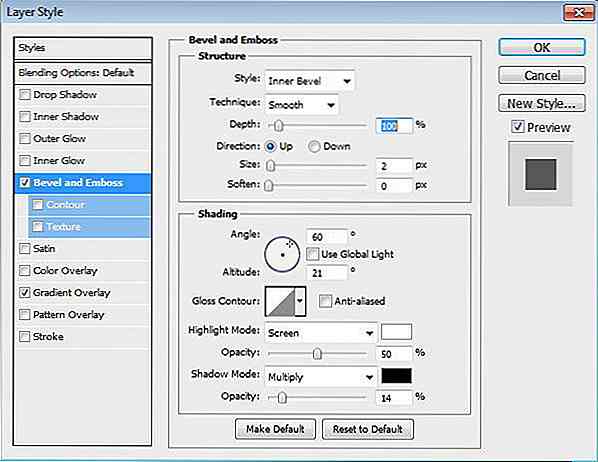
Agrega Bisel y Relieve .

Paso 21
Duplicar la forma.

Paso 22
Presiona Ctrl / Cmd + T para realizar la transformación. Haga clic derecho y elija Perspectiva. Tire de la esquina superior derecha hasta que la forma coincida con la perspectiva de la cubierta inteligente.

Paso 23
Dibuja un rectángulo redondeado con color: # 82858a. Realice una transformación de perspectiva nuevamente hasta que tengamos el lado externo de la cubierta inteligente.


Paso 24
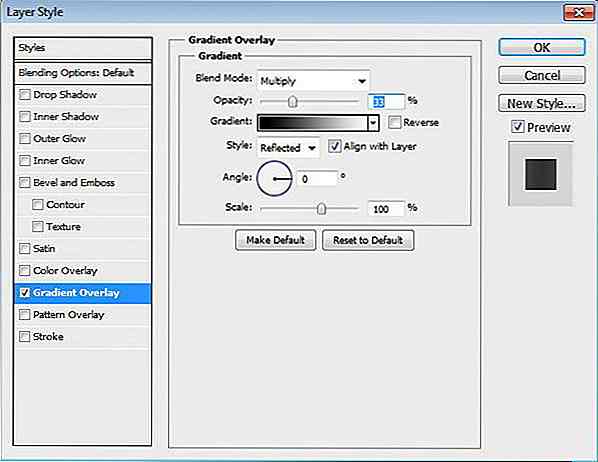
Añada estilos de capa Bisel y Relieve y Superposición de degradado .



Paso 26
Dibuja otro rectángulo redondeado y colócalo dentro de la forma que acabamos de crear.

Paso 27
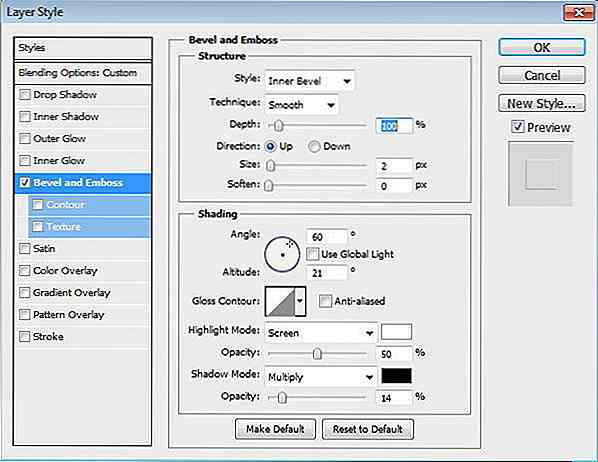
Añada estilo de capa, bisel y relieve y configure su relleno en 0%.

Paso 28
Presiona Ctrl / Cmd + Alt + G para convertir la forma en máscara de recorte y coloca el efecto dentro de la portada.

Paso 29: bisagras
Dibuja un rectángulo en el lado izquierdo de la cubierta. Establezca su color en # 6cesado.

Agregar Gradient Overlay .


Paso 30
Dibuje un rectángulo más pequeño detrás de la forma anterior con color: # e6e6e6.

Agregue Superposición de degradado de estilo de capa para agregar apariencias tridimensionales en la forma.


Paso 31: Sombra
Mantenga presionadas las teclas Ctrl / Cmd y haga clic en la capa de forma básica del iPad para crear una selección en función de su forma. Crea una nueva capa y colócala debajo de una cubierta inteligente. Pinte una sombra suave en la superficie de la pantalla con un cepillo grande y suave.

Paso 32
No elimine la selección. A continuación, dibuja una sombra suave con pincel de baja opacidad en el lado inferior del iPad. Esta será una sombra suave del piso.

Paso 33
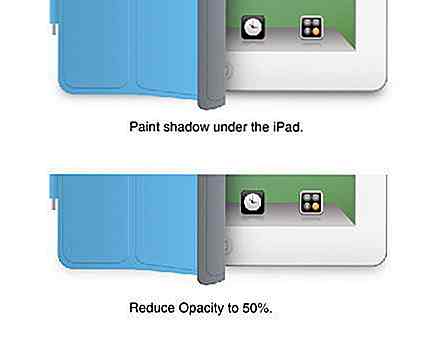
Crea una nueva capa y colócala debajo de todas las capas. Pinte una sombra más oscura debajo del iPad con un cepillo grande y suave. Reduzca su Opacidad al 50%.

Paso 34
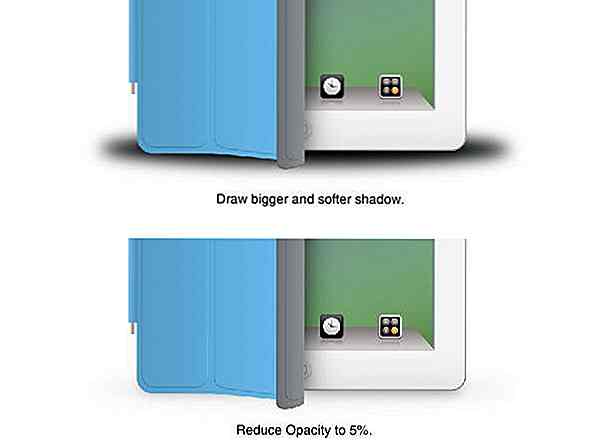
Dibuja una sombra más grande y más suave. Reduzca su opacidad al 5%.

Paso 35
Ahora, configure su pincel a un tamaño más pequeño, pero mantenga su dureza al 0% para mantener su suavidad. Dibuja una sombra más oscura justo debajo del iPad. Establezca su opacidad al 50%.

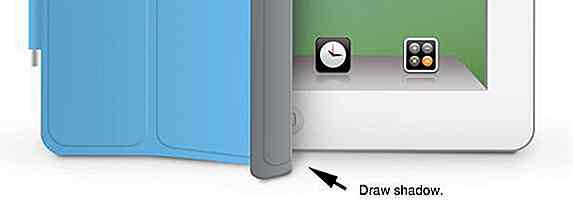
Paso 36
Acercar para ver la tapa inteligente más cerca. Dibuja una sombra oscura justo debajo de la cubierta inteligente.

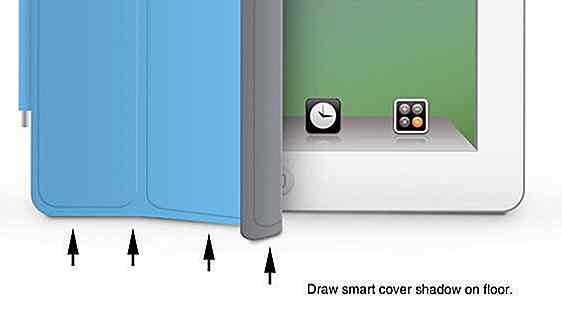
Paso 37
Dibuja sombra en el piso detrás de la cubierta inteligente.

Así es como se ve la sombra si escondemos la cubierta inteligente.

Paso 38: Resultado final
Este es el resultado de nuestro tutorial. Espero que aprendan nuevas técnicas y se diviertan siguiendo este tutorial. Gracias por leer. Si usted tiene alguna pregunta no dude en preguntar.

Descargar PSD
No se puede lograr cierto paso? Aquí está el archivo PSD del resultado para que lo pruebes y juegues.
- iPad 2 Tutorial Archivo PSD

Los 5 mejores emuladores de Android para su escritorio
Un emulador de Android te permite ejecutar Android en Windows, Mac o Linux . Esto le permite acceder a las funciones y aplicaciones de Android sin necesidad de comprar un dispositivo Android, lo cual es una gran noticia para las personas que realmente no desean comprar un nuevo dispositivo Android solo para probar la aplicación o cualquier otro producto que estén desarrollando.A

Cómo hacer un seguimiento masivo de todos en Twitter con un solo clic
La solución a una lista de seguimiento de Twitter hinchada generalmente implica que el usuario de Twitter revise la lista completa y las personas que dejan de seguirlas una a una. Si eso parece demasiado trabajo, hay una extensión para Chrome llamada Twitter Unfollow que agrega un botón "Mass Unfollow" a la página de Twitter.El