es.hideout-lastation.com
es.hideout-lastation.com
Guía para principiantes para el desarrollo de iOS: Construyendo su primera aplicación - Parte II
En la primera parte de nuestro tutorial de iOS, lo guié por una visita guiada del desarrollo de la aplicación iPhone. Obtuvimos un vistazo más profundo a Xcode 4, y también tomamos un breve tutorial sobre la construcción de aplicaciones para iPhone. El tutorial para principiantes fue escrito para cualquiera que esté buscando entrar en la programación de aplicaciones de iOS.
Hoy abordaremos el segundo segmento del tema, donde crearemos una aplicación para iPhone totalmente funcional . La aplicación, con una navegación con pestañas, convertirá unidades de temperatura y unidades de distancia . No se preocupe si todavía es nuevo en Xcode. No lleva mucho tiempo adaptarse cómodamente a la interfaz. ¡Te explicaré cada paso en detalle para que no te pierdas tampoco!
Al final del tutorial obtendrá una aplicación que no se puede insertar en el iPhone, ya que necesitará que compre un programa de desarrollo, pero podemos ejecutarlo dentro del simulador de iOS en un sistema Mac OS X. He ofrecido los archivos del proyecto para su descarga, a los que también puede remitir cuando no esté seguro sobre algún paso. ¡Entonces quieres una aplicación, comencemos!
Nota: Necesitará una computadora con sistema operativo Macintosh (Mac OS) para la instalación de Xcode, el desarrollo de aplicaciones y el envío de aplicaciones, no hay manera de que pueda hacerlo legalmente en Windows.
Preconfiguración: instalación de paquetes de Xcode
Si aún no lo ha hecho, necesitará obtener Xcode 4 en su computadora. Debe usar Xcode 4 ya que este tutorial está escrito específicamente para Xcode 4. Si está ejecutando el último Mac OS X Lion, una simple búsqueda en App Store puede obtener todo lo que necesita. Xcode 4 incluye iOS SDK & Simulator para crear y ejecutar aplicaciones de iPhone directamente en tu Mac.

Si no puede encontrar el Xcode 4 en App Store, también puede intentar acceder a la página oficial de Xcode para descargar el software. De lo contrario, tendrá que encontrar el software en su cuenta de desarrollador, que puede registrar sin cargo en el sitio del Desarrollador de Apple.
También puede consultar en Google si le resulta difícil encontrar el software. Apple trata de mantener a sus desarrolladores más privatizados y refinados, por lo que puede ser difícil conseguir que todo se configure para comenzar a programar. Afortunadamente, Xcode es una instalación única que incluye todo el material de SDK que necesitará para el desarrollo de aplicaciones de iPhone.
Una vez completada la instalación, abre tu nuevo software y construyamos esta aplicación para iPhone.
1. Creando tu nuevo proyecto
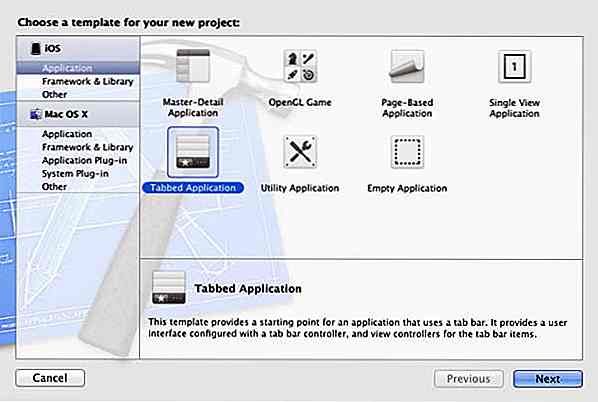
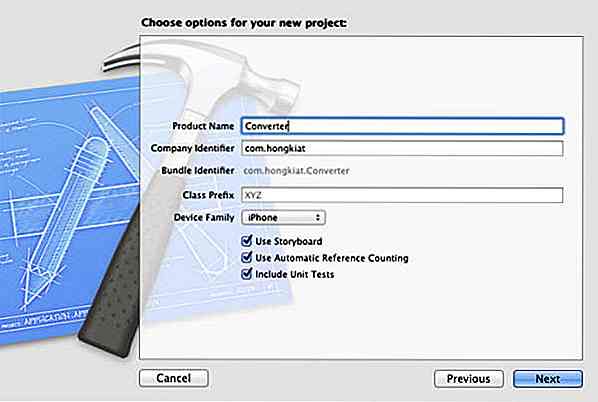
Abra Xcode 4 y debería obtener una pantalla de inicio con algunas opciones predeterminadas. De la lista, seleccione "Crear un nuevo proyecto de Xcode" para abrir la ventana principal. Aquí tienes la opción de seleccionar con qué nueva plantilla comenzar. Vamos a usar la aplicación de pestañas .

Presiona "Siguiente" y debes ingresar un nombre para tu proyecto . He elegido Convertidor . Luego debe ingresar el Identificador de la compañía, como com.hongkiat, que se utiliza para ordenar los directorios internos de compilación de su aplicación. Asegúrese de seleccionar "iPhone" de la familia de dispositivos, y se verifican todas las opciones a continuación . Pulse Siguiente y seleccione una ubicación para crear todos los archivos del proyecto.

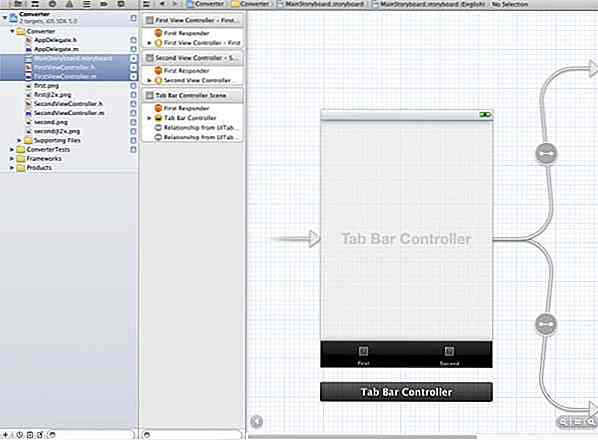
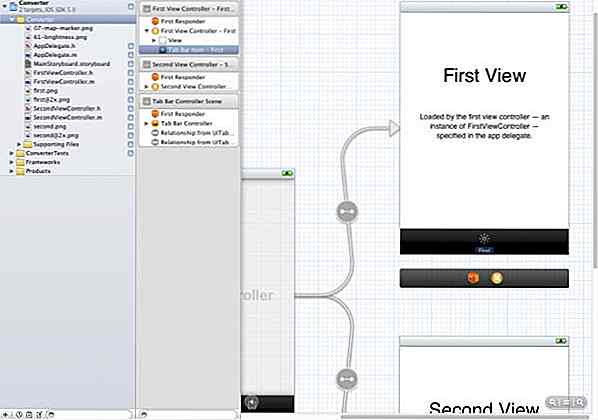
En el panel izquierdo, verá Project Navigator con un conjunto de archivos completamente nuevo. Haga clic en el archivo "Convertidor" para ver todos los archivos dentro. Al lado del Navegador del proyecto se llama Estructura del documento . Recuerde estos nombres ya que los vamos a utilizar a lo largo de todo el tutorial.

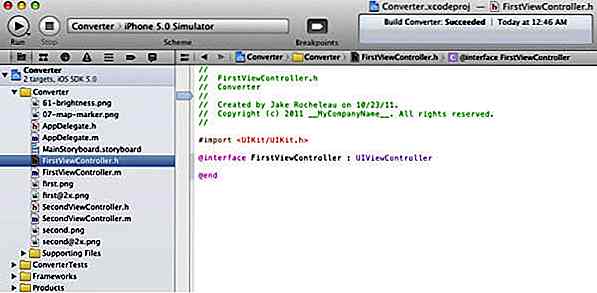
Debería notar 3 archivos muy importantes: MainStoryboard.storyboard, FirstViewController.hy FirstViewController.m . Los archivos .h y .m se utilizan para el encabezado y el código de implementación, que básicamente conecta la programación de back-end con nuestros botones frontales y campos de texto. Debería ver los archivos coincidentes, SecondViewController.hy SecondViewController.m para Second View también.
El archivo del guión gráfico era originalmente un archivo .xib ( plumilla pronunciada) que se transfirió desde Interface Builder. La versión más reciente de Xcode 4.2 en realidad vincula esta funcionalidad a un tipo de diagrama de flujo para facilitar la edición. Al crear un proyecto nuevo, puede anular la selección de la opción del guión gráfico y tendrá archivos .xib individuales para cada vista. Si se siente más cómodo con el viejo sistema de archivos, puede usarlo, pero para este tutorial debe seguir el método del guión gráfico .
2. Iconos de barra de pestañas personalizadas
Comenzaremos por construir los componentes de la interfaz primero y luego pasaremos a la programación de Objective-C. Para empezar, reemplacemos el texto de la etiqueta con iconos en la barra de pestañas . En primer lugar, diríjase y descargue el icono de Glyphish establecido en el escritorio . Ofrecen un conjunto profesional con iconos 2X para la pantalla retina del iPhone 4, pero podemos trabajar con los iconos estándar gratuitos para este tutorial.

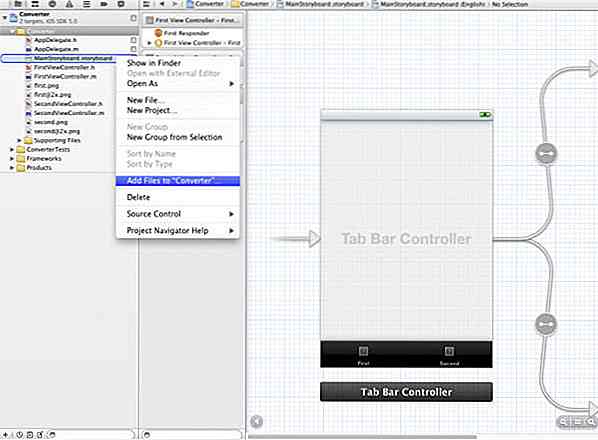
De vuelta en Xcode, en su Project Navigator, haga clic con el botón derecho en la primera carpeta amarilla que contiene sus vistas principales y seleccione "Agregar archivos al grupo ..." . El grupo debe estar titulado de acuerdo con el nombre de su proyecto, en este caso se trata de un convertidor .

Se abrirá una nueva ventana para seleccionar archivos para agregar a Xcode. Elija el archivo del icono de Glyphish ubicado en el escritorio (o en cualquier lugar donde lo haya guardado) y dentro del archivo de iconos, elija 61-brightness.png . Haga clic en "Agregar" para que se importen a su directorio de proyecto. Repita el mismo proceso para agregar 07-map-marker.png en el directorio del proyecto.

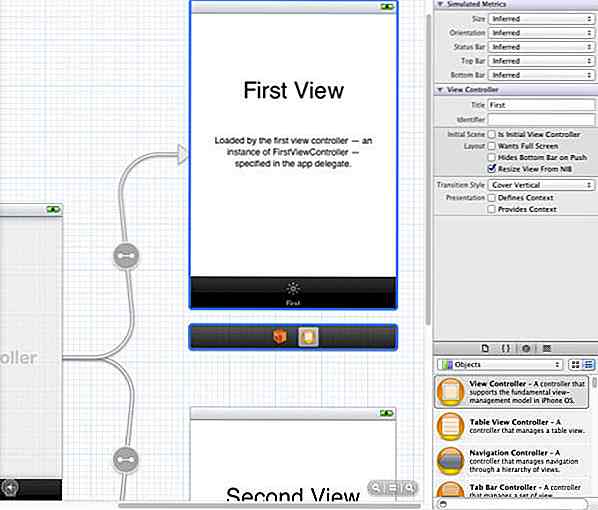
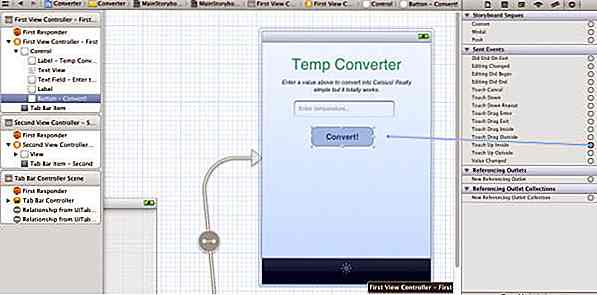
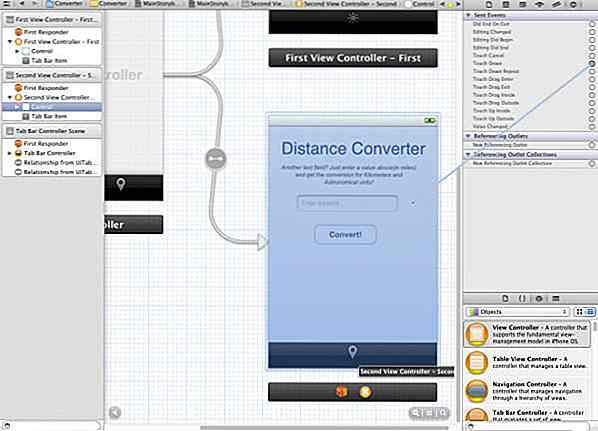
Ahora, seleccione MainStoryboard.storyboard para abrir el editor visual en el centro del software. A la izquierda, verá que existe un nuevo menú en el lado derecho del Navegador de proyectos, llamado Esbozo del documento . Esta es una lista documentada de todos los elementos, páginas, vistas y navegación en su aplicación.

Antes de agregar los íconos, solo necesitamos otro menú llamado Utilidades . El panel de Utilidades está habilitado por defecto, pero también puede habilitar las Utilidades seleccionando Ver> Utilidades> Mostrar Utilidades en la barra de menú superior del software.

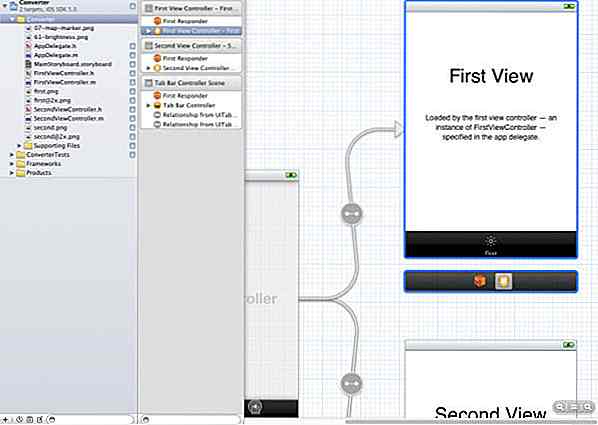
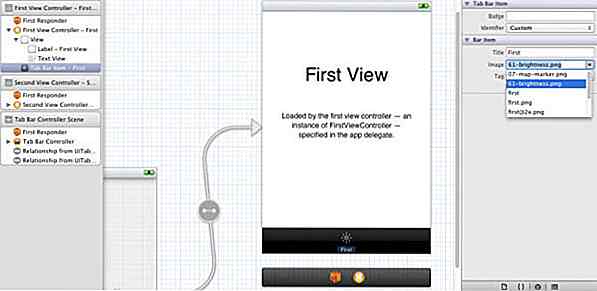
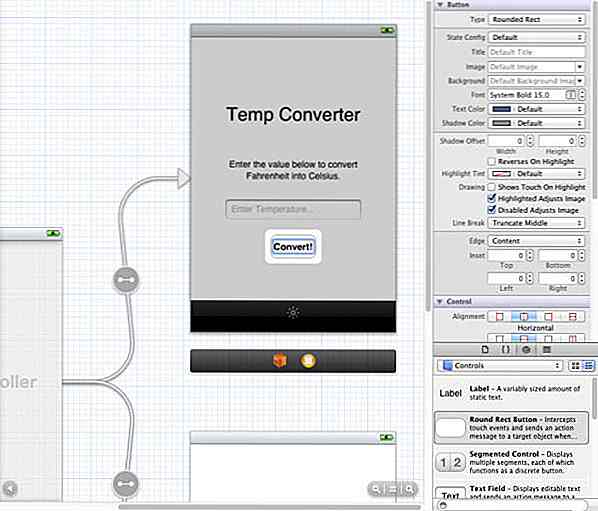
De vuelta en el contorno del documento, observará cómo la Primera vista y la Segunda vista tienen su cuadro de escena y su controlador. Haga clic en la flecha izquierda de First View Controller - Primero para mostrar más elementos y debe ver el elemento de la barra de pestañas . Haga clic para seleccionarlo, y si no puede ver nada, intente desplazarse hacia la derecha en el visor del guión gráfico. Todas las ediciones de las pestañas se realizarán en el Inspector de atributos, que puede mostrar seleccionando Ver> Utilidades> Mostrar inspector de atributos .

Ahora mira el panel de Utilidades en el lado derecho del editor, y verás la propiedad Título e Imagen debajo del Ítem de la Barra de pestañas. Haga clic en la flecha hacia abajo de la opción Imagen, luego seleccione 61-brillo.png, el icono se asignará al elemento Barra de pestañas de la Primera Vista. También puede eliminar el título del elemento de la barra de pestañas para que no haya texto debajo del ícono.
Para la segunda vista, puede volver al contorno del documento y hacer clic en la flecha hacia abajo del controlador de segunda vista: segundo para mostrar el elemento de la barra de pestañas: segundo. Haga clic en "Elemento de la barra de pestañas - Segundo" y mire el panel de Utilidades en el lado derecho del editor para la propiedad Título e Imagen en el Elemento de la barra de pestañas. Haga clic en la flecha hacia abajo de la opción Imagen, luego seleccione 07-map-marker.png, el icono se asignará al elemento de la barra de pestañas de la segunda vista. Quite el título del elemento de la barra de pestañas.
3. Diseñar vistas con objetos
Hemos terminado de importar y configurar las imágenes, ahora vamos a diseñar las vistas. Básicamente, diseñaremos la Primera Vista, luego copiaremos todos los elementos de la Primera Vista y los pegaremos en la Segunda Vista, con algunos cambios adicionales para la Segunda Vista más adelante.

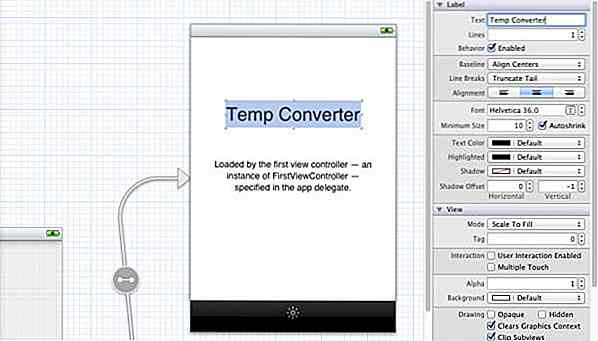
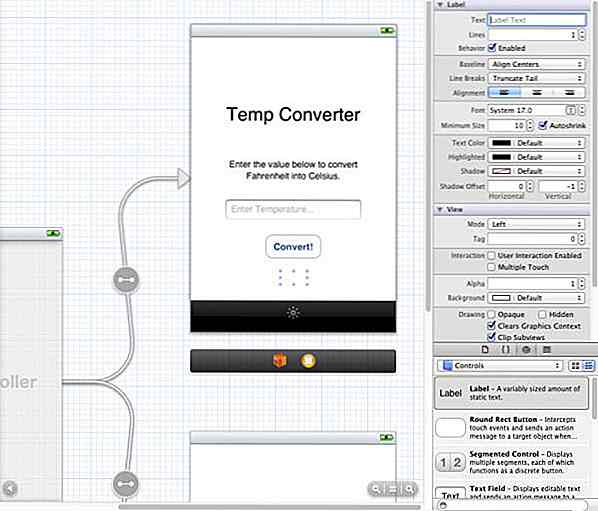
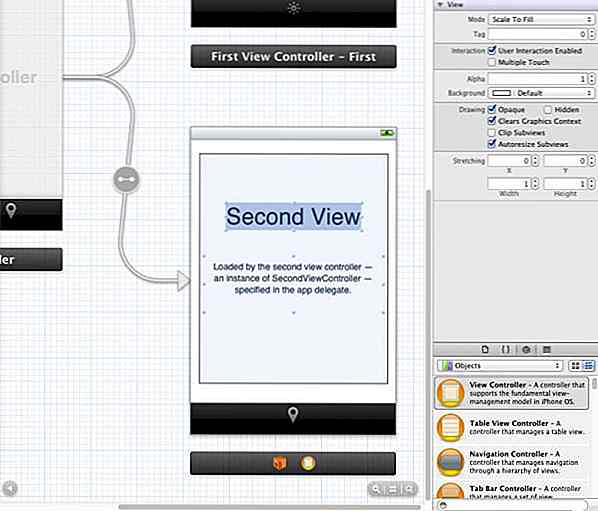
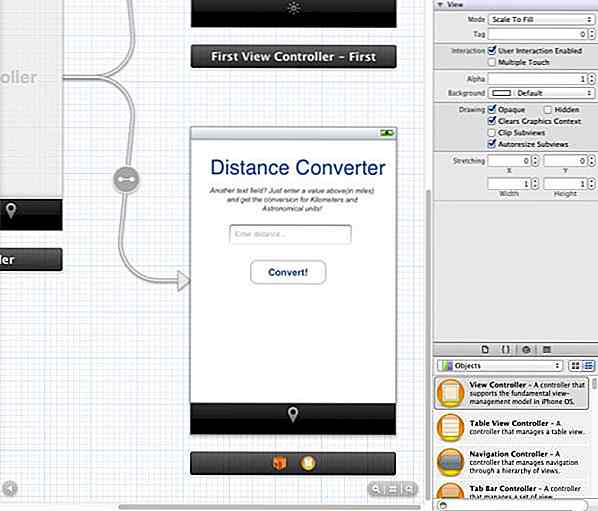
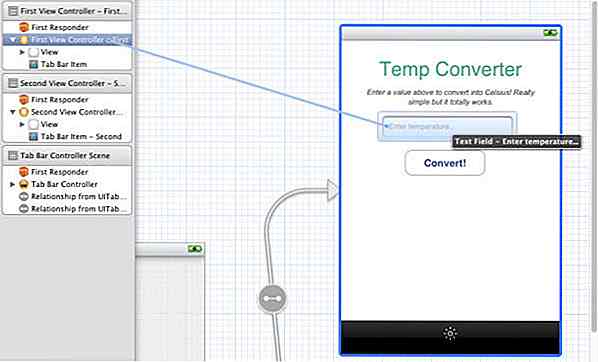
Para cada vista predeterminada, se nos da un encabezado de texto básico y un objeto de descripción . Haga doble clic en el texto "First View" del First View Controller en el editor visual y cámbielo a "Temp Converter" . Repita el proceso para el Controlador de segunda vista, pero cambie el nombre a "Convertidor de distancia". Puede seleccionar el texto y pasar a su Inspector de Atributos en el panel de Utilidades para cambiar la fuente, el color, el tamaño, etc.

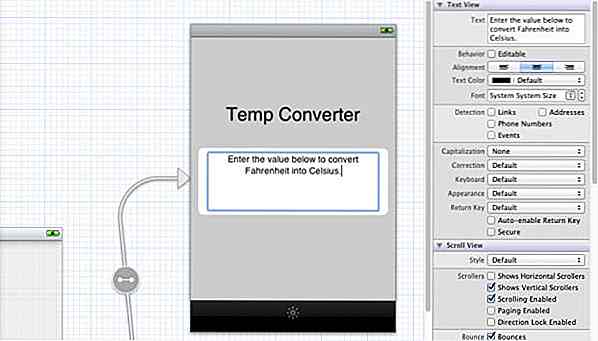
Para el objeto de descripción debajo del encabezado de texto de First View Controller, puede hacer doble clic en el texto de la descripción y darle una descripción básica de lo que haremos en cada vista, como " Ingrese el valor a continuación para convertir Fahrenheit en Celsius ". Puede repetir el proceso para dar una descripción básica del objeto de descripción del controlador de segunda vista, pero cambie la descripción a " Ingrese el valor a continuación para convertir millas en kilómetros y unidades astronómicas".

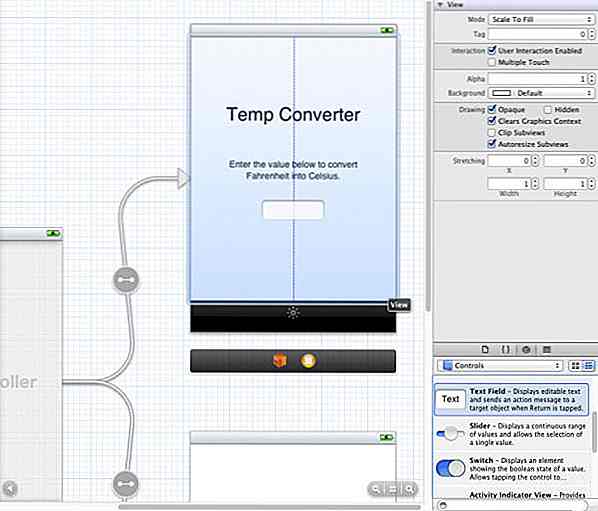
Ahora necesitamos crear un campo de texto para la entrada de valor. En la parte inferior del panel Utilidades ubicado en el lado derecho del software, debería ver la biblioteca Objetos, que también se puede habilitar seleccionando Ver> Utilidades> Mostrar biblioteca de objetos . En su menú desplegable, elija Controles y seleccione un Campo de texto, luego arrástrelo al Primer controlador de vista .

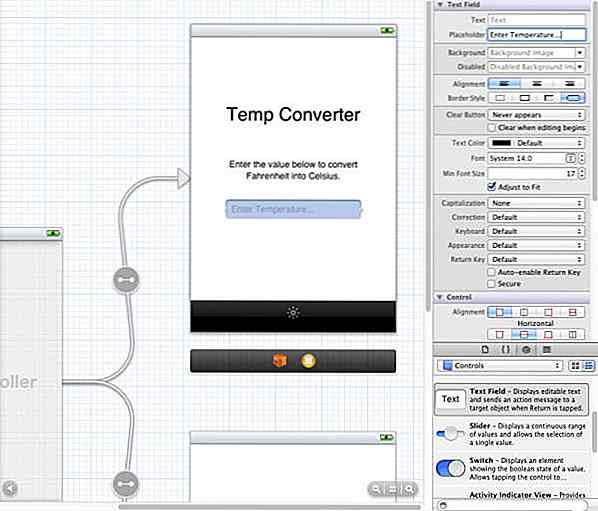
Desplácese por el campo de texto para centrarlo y haga clic para cambiar el tamaño del cuadro al tamaño que prefiera . Si nos fijamos en nuestro inspector de Atributos en el panel de Utilidades también puede cambiar el color del texto del campo de entrada. A continuación, agregue el texto "Introducir temperatura ..." en el campo Marcador de posición (no en el campo Texto) .

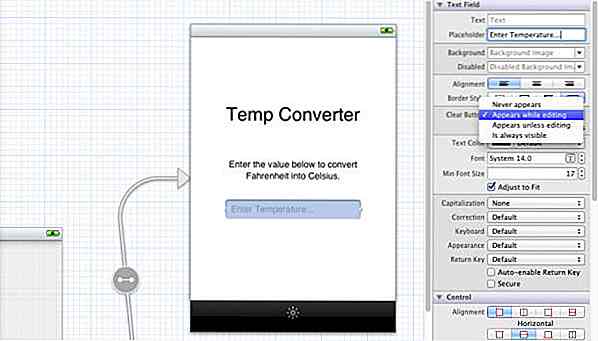
Ahora hagamos algunos ajustes adicionales para que la aplicación sea un poco más fácil de usar. Mire en el panel de Utilidades hasta que encuentre la propiedad, botón Borrar, luego cambie de "Nunca aparece" a "Aparece mientras se edita" . Esto le permite eliminar la entrada completa de una vez sin tocar el botón x varias veces.
A continuación, examine el panel de nuevo hasta que encuentre la propiedad Teclado con un menú desplegable. Cambié esto de "Predeterminado" a "Teclado numérico", por lo que la entrada se limitará solo a números enteros.

A continuación, crearemos un botón para poder hacer clic en él y convertir el valor. Arrastre un botón Round Rect desde la Biblioteca de objetos ubicada en la parte inferior del panel Utilities y colóquelo debajo del campo de texto . Haga doble clic para agregar el texto "Convertir" . De nuevo, pase algo de tiempo en el inspector de Atributos para darle un poco más de estilo al estilo, aunque se ve bien por defecto.

Solo tenemos que arrastrar el objeto Label de la Biblioteca de Objetos al First View Controller para manejar el texto de salida de las conversiones. Cuando arrastra la etiqueta a la vista, de forma predeterminada recibe un texto estático, como "Etiqueta". Debería eliminar el texto para que no se muestre nada cuando se inicie la aplicación. Cambie el tamaño del cuadro para hacerlo más ancho y colóquelo debajo del botón Convertir.

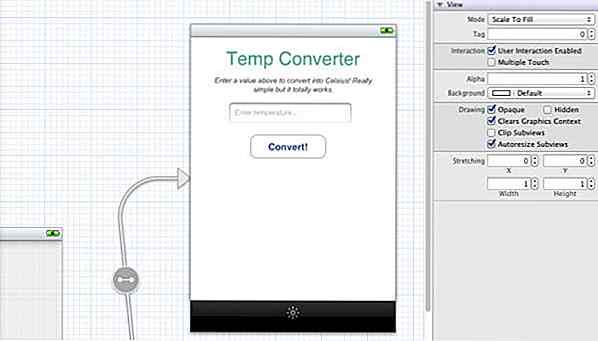
Antes de pasar al controlador de segunda vista, puede mejorar el diseño del controlador de primera vista . Se recomienda mejorar el diseño ahora para que luego, cuando dupliquemos los elementos del Controlador de primera vista al Controlador de segunda vista, no tengamos que volver a diseñar el Controlador de segunda vista nuevamente.
Ahora hagamos el mismo proceso para el controlador de Second View. Podemos ahorrar tiempo copiando todo desde la Primera Vista, pero también necesitamos cambiar ciertas cosas para que coincida con la función del Controlador de Segunda Vista.

Haga clic en la "Vista" del controlador de Second View en su contorno del documento, dentro de la vista de arrastre para seleccionar todos los elementos y eliminarlos . Esto solo debería eliminar un encabezado de texto y un objeto de descripción para que la segunda vista esté totalmente vacía. Ahora seleccione todos los elementos en la Primera Vista y presione cmd + c / cmd + v para copiar / pegar en la Segunda Vista vacía. A continuación se muestran los cambios de objetos requeridos en la Segunda Vista:
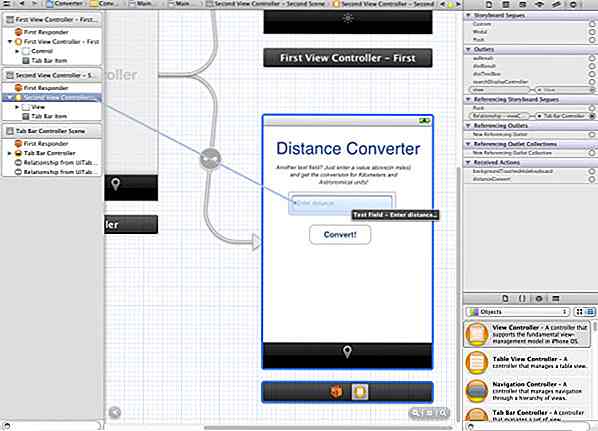
- Encabezado de texto: cambie a "Convertidor de distancia".
- Campo de texto: el marcador de posición indica "Introducir distancia ..." y establece la propiedad Teclado en "Panel numérico".
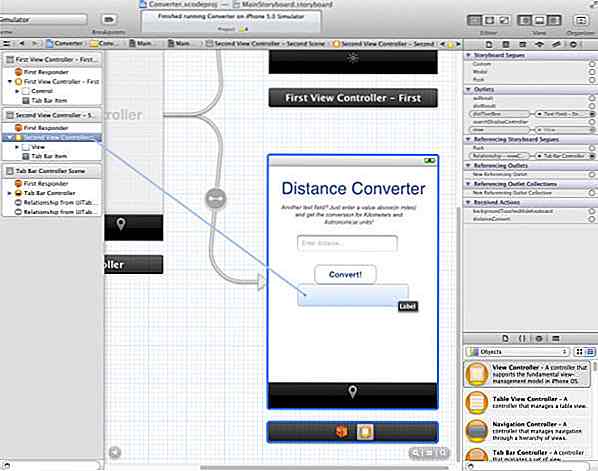
- Etiquetas: agregue 1 etiqueta más debajo de la etiqueta existente. La etiqueta superior mostrará el valor de Kilómetros, mientras que la etiqueta inferior mostrará el valor de Unidades Astronómicas.

Esto es lo que logrará al final, puede notar que el resultado de la Segunda Vista es casi idéntico a la Primera Vista.
4. Programación en la primera vista
¡Gráficos suficientes por ahora, pasemos a algunos programas! Podemos comenzar a construir la funcionalidad de back-end para nuestra primera vista más simple. Seleccione FirstViewController.h desde su navegador de proyectos.

Necesitamos actualizar el código para dar nombres de instancia para cada una de las funciones y propiedades que estamos usando. En primer lugar, verá el siguiente código en FirstViewController.h :
#importar@interface FirstViewController: UIViewController @end
Ahora reemplace el código de arriba con el siguiente código . La palabra clave @interface está creando una subclase de UIViewController, que es la vista predeterminada en cualquier aplicación de iOS.
#importar@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nonatomic, retener) IBOutlet UILabel * calcResult; @property (nonatomic, retener) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) remitente; - (IBAction) backgroundTouchedHideKeyboard: (id) remitente; @fin
Necesitamos declarar IBOutlets (Interface Builder Outlets) para cada uno de los elementos en nuestra aplicación. Esto es lo que @property está creando: una nueva salida para que Xcode se conecte a la interfaz. También definí dos acciones que, en términos simples, son bloques de código para ejecutar cada vez que se llaman.
Acerca de degreeConvert, tomará el valor en nuestro campo de texto y realizará conversiones de Fahrenheit a Celsius. De forma similar, backgroundTouchedHideKeyboard es una pequeña acción que añadiré para ocultar el teclado cuando el usuario toque cualquier parte del fondo.

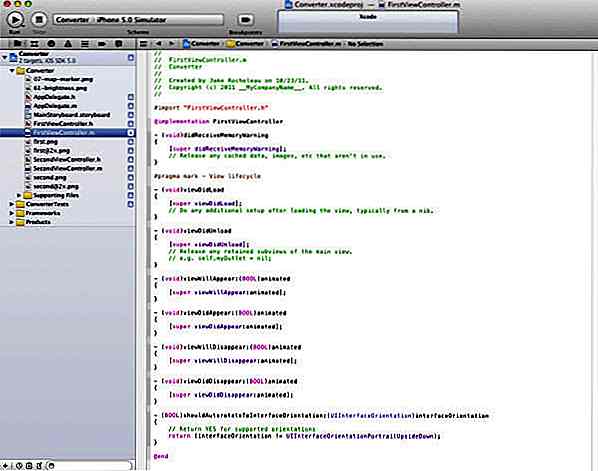
Ahora nos adentramos en las diferencias entre los archivos .h y .m . Hemos declarado todas estas funciones y variables, pero no hacen nada ni se conectan a nada en este momento. Necesitamos implementar la funcionalidad en nuestro FirstViewController.m . Guarde los cambios y haga clic para abrir FirstViewController.m en Project Navigator. Necesitamos crear una síntesis que acceda a los elementos en el encabezado de la Primera Vista. Esto se realiza con @synthesize, por lo que ahora nuestras acciones pueden manipular los diferentes objetos en la pantalla.
Agregue el @synthesize tempTextBox, calcResult; en FirstViewController.m, así que las primeras líneas se verán a continuación:
#import "FirstViewController.h" @implementation FirstViewController @synthesize tempTextBox, calcResult;
Esto se declara en el campo de texto único y la etiqueta de resultados, respectivamente. Para ir más allá, veamos las dos funciones que precribí. Si todavía eres nuevo en la sintaxis de Objective-C, puede parecer un poco funky. Pero te acostumbrarás a las estructuras a lo largo del tiempo y pegarás el código siguiente en el archivo .
- (void) degreeConvert: (id) sender {double fahren = [tempTextBox.text doubleValue]; doble celsius = (fahren - 32) / 1.8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString alloc] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = convertResult; } - (void) backgroundTouchedHideKeyboard: (id) remitente {[tempTextBox resignFirstResponder]; } Primero tenemos degreeConvert que no toma ningún parámetro y devuelve vacío. Este es el método llamado cuando un usuario presiona el botón Convertir en la primera vista. Un fahren variable está configurado para extraer el valor de lo que haya ingresado el usuario. Entonces podemos calcular otra variable celsius con matemática básica.
Ahora [tempTextBox resignFirstResponder] está llamando a un método resignFirstResponder en nuestro teclado. Este código también se ve en la segunda función backgroundTouchedHideKeyboard . Básicamente oculta el teclado y anula la selección del campo de texto después de que el usuario toque el fondo o presione el botón Convertir.
El resto de nuestra función degreeConvert crea una nueva cadena (NSString) para almacenar la conversión Celsius y el uso de la sintaxis de puntos lo agrega a nuestro campo de etiqueta. Si tiene alguna familiaridad con la programación basada en C (Java, PHP, C # / C ++, Perl), algunos de estos términos deberían ser familiares.
Ahora, busca el código a continuación :
- (void) viewDidUnload {[super viewDidUnload]; // Libera cualquier subvista retenida de la vista principal. // eg self.myOutlet = nil; } Reemplace el código de arriba con el siguiente código :
- (void) viewDidUnload {[super viewDidUnload]; // Libera cualquier subvista retenida de la vista principal. // eg self.myOutlet = nil; self.tempTextBox = nil; self.calcResult = nil; } En la parte inferior de FirstViewController.m, realicé una recolección de basura para las variables que sintetizamos. Deberíamos lanzar todas las diferentes subvistas de la memoria, que incluyen nuestro campo de texto y etiqueta de salida. El recuento automático de referencias (ACR) desasignará automáticamente las variables de la memoria, lo que ahorrará mucho estrés en los proyectos de iOS.
5. Acciones de conexión y salidas
Este es el último paso para la Primera Vista y conectaremos nuestros elementos frontales con el código de back-end . Al construir aplicaciones para iOS, hay 3 segmentos principales para completar: agregar los elementos de la IU física, escribir el código del programa y, finalmente, conectar los dos juntos . ¡Este segmento cableará todos los componentes de nuestra Primera Vista para que funcione y funcione perfectamente!
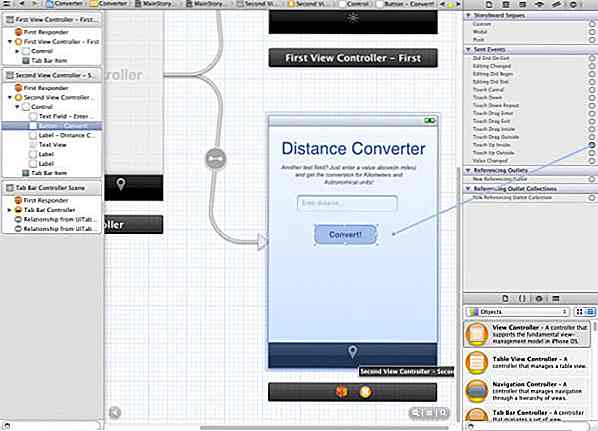
Guarde su FirstViewController.h y FirstViewController.m para asegurarse de que todo esté actualizado. Luego, haz clic en el guión gráfico y mira el contorno del documento . Allí notarás un orbe naranja que debería llamarse First View Controller - Primero .

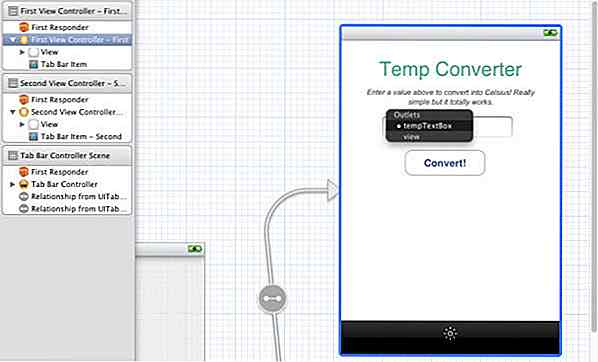
Haga clic en el orbe para seleccionarlo y aparecerá un contorno azul en su escena de Primera vista. Ahora presione Ctrl y haga clic en el Controlador de la primera vista: Primero, arrastre al campo de texto y suéltelo .

Después de la acción, aparecerá una lista de Outlets . Seleccione "tempTextBox" de la lista . Si la conexión es exitosa, el campo de texto parpadeará .

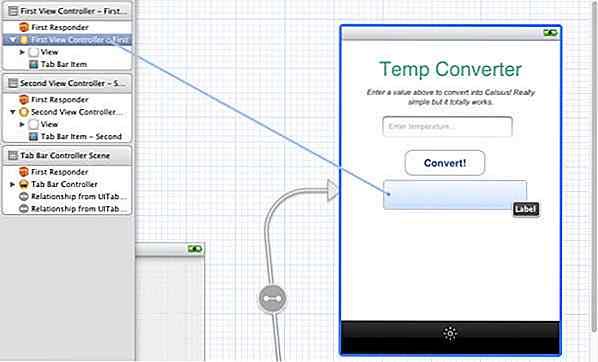
Ahora presione Ctrl y haga clic en el Controlador de la primera vista: primero, nuevamente para arrastrar al campo Etiqueta y seleccione "calcResult" . Ambos nuestros puntos de venta ahora están conectados a estas variables y solo necesitamos conectar las acciones.

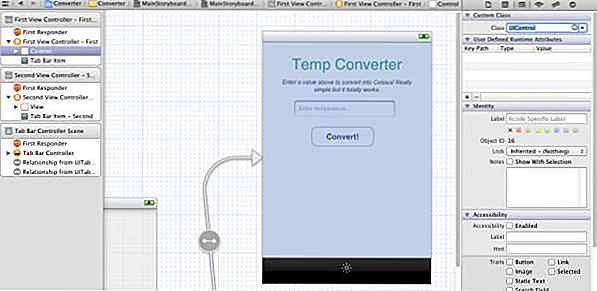
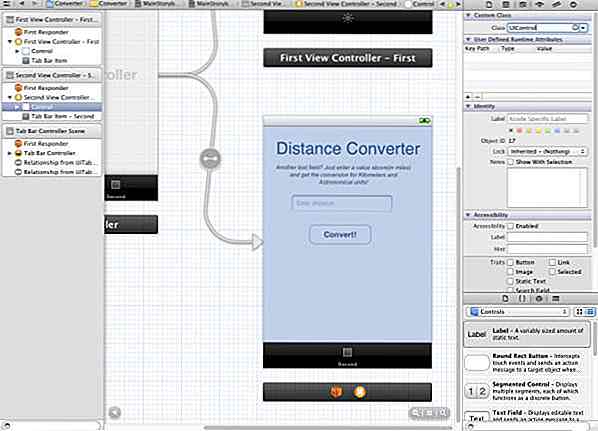
Haga clic en la flecha derecha del First View Controller - Primero y verá un componente llamado View - click para seleccionarlo . Abra su inspector de identidad en el panel Utilidades, que también puede habilitar moviéndolo a la barra de menú superior del software, y seleccione Ver> Utilidades> Mostrar inspector de identidad . En Clase personalizada, ingrese "UIControl" o selecciónelo en el menú desplegable.
Para que el teclado reconozca el fondo como un objeto tapchable, debe convertirse en un control. Ahora en el panel de Utilidades, active el inspector de Conexiones, vaya a la barra de menú superior del software y seleccione Ver> Utilidades> Mostrar Inspector de Conexiones .

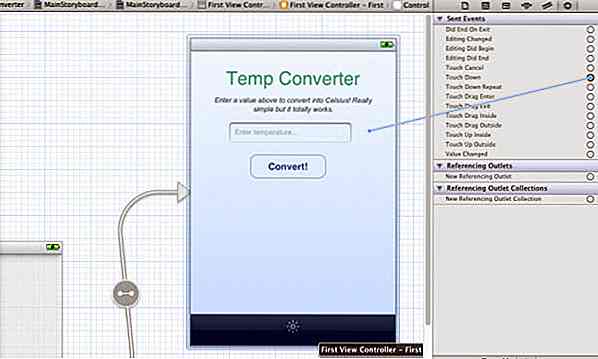
Así es como conectamos un evento de página (deslizar, tocar, mantener, etc.) en una sola llamada de función. Mire a través de la lista de eventos hasta que encuentre Touch Down . Haga clic en el pequeño círculo ubicado en el lado derecho del evento Touch Down, luego arrástrelo y suéltelo en el First View Controller . Se le darán 2 acciones para seleccionar: elija backgroundTouchedHideKeyboard y obtendrá un flash de confirmación.

Finalmente, haga clic para seleccionar el botón Convertir y asegúrese de que tenga un resaltado azul, similar a la captura de pantalla anterior pero sin seleccionar todo el Control de vista . En el inspector de conexiones, arrastre el círculo pequeño de Touch Up Inside y vuelva a colocarlo en el controlador de primera vista . Elija la función llamada degreeConvert, que solo se activará cuando el usuario toque el botón y lo suelte dentro de los límites establecidos.
6. Portar el código a la segunda vista
Ahora puede ser un buen momento para guardar su trabajo y compilar / compilar la aplicación hasta el momento. Si todo funciona sin problemas, debería poder ingresar algunos valores en el campo de texto y presionar convertir para ver el resultado en grados Celsius. Si obtiene algún error, intente descargar el proyecto de demostración en la última sección de este artículo para comparar las diferencias y corregir los errores.
Asumiré que ya ha creado el diseño para Second View en la sección anterior. En lugar de generar 1 conversión (Fahrenheit> Celsius), nuestra segunda vista generará 2 valores ( Millas> Kilómetros y Millas> Unidades astronómicas ). Así que todo lo que tenemos que hacer es migrar el código Objective-C desde First View y reorganizar todo para que funcione correctamente para nuestra Segunda Vista, luego terminar conectando el guión gráfico a nuestras nuevas acciones y puntos de venta.
Deberíamos comenzar con el código del encabezado y pasar a la implementación. A continuación agregué el código completo de mi archivo SecondViewController.h. Básicamente es un clon del encabezado del controlador de primera vista, pero con una propiedad adicional vinculada al segundo elemento UILabel.
De nuevo, debe buscar el siguiente código en SecondViewController.h :
#importar@interface SecondViewController: UIViewController @end
Reemplace el código de arriba con el siguiente código :
#importar@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, retener) IBOutlet UILabel * distResult; @property (no atómico, retener) IBOutlet UILabel * auResult; @property (no atómico, retener) IBOutlet UITextField * distTextBox; - (IBAction) distanciaConvertir: (id) remitente; - (IBAction) backgroundTouchedHideKeyboard: (id) remitente; @fin
Puedes notar que he cambiado todos los nombres de instancia para las acciones y puntos de venta . distTextBox ahora mantendrá nuestra entrada de texto para la distancia. distResult es la etiqueta de resultado de la 1ra distancia (kilómetros) y auResult tendrá nuestra segunda etiqueta de conversión. distanceConvert es la nueva acción que llamamos para convertir el valor numérico, y backgroundTouchedHideKeyboard sigue siendo el mismo.
Como antes, estamos usando la jerarquía MVC para separar las funciones de la aplicación (implementación) del controlador entre los objetos del guión gráfico. Si su SecondViewController.h tiene el mismo aspecto que el anterior, guarde los cambios y seleccione SecondViewController.m . Volveré a dividir mi código en dos partes.
El siguiente código es de la parte superior de mi SecondViewController.m. Este contiene la instrucción @synthesize para crear setters y getters para cada variable de instancia. Sé que este concepto de sintetizar variables de instancia puede ser muy confuso inicialmente. Recomiendo este hilo de StackOverflow que puede ayudar a aclarar las cosas.
Ahora, busque el siguiente código en SecondViewController.m :
#import "SecondViewController.h" @implementation SecondViewController
Reemplace el código de arriba con el siguiente código :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (void) distanciaConvert: (id) sender {double miles = [distTextBox.text doubleValue]; doble km = millas * 1.61; // multiplica millas por ~ 1.609 kilómetros doble au = millas / 92956000; // divide millas por 92, 956, 000 AU [distTextBox resignFirstResponder]; NSString * kiloResult = [[NSString alloc] initWithFormat: @ "Kilómetros:% f", km]; NSString * ausResult = [[NSString alloc] initWithFormat: @ "AUs:% f", au]; distResult.text = kiloResult; auResult.text = ausResult; } - (void) backgroundTouchedHideKeyboard: (id) sender {[distTextBox resignFirstResponder]; } Se llamará a la nueva acción distanceConvert una vez que el usuario toque el botón Convert. Las millas variables extraerán el número de distTextBox mientras km y au realizan algunas conversiones matemáticas básicas para lograr sus datos. Luego, utilizando 2 líneas, asignamos memoria para 2 objetos NSString que contienen la información de salida de kilómetro y AU. Usando la sintaxis de punto llamamos a la propiedad .text para cambiar el texto de UILabel.
Ahora, busca el código a continuación:
- (void) viewDidUnload {[super viewDidUnload]; // Libera cualquier subvista retenida de la vista principal. // eg self.myOutlet = nil; } Reemplace el código de arriba con el siguiente código :
- (void) viewDidUnload {[super viewDidUnload]; // Libera cualquier subvista retenida de la vista principal. // eg self.myOutlet = nil; self.distResult = nil; self.auResult = nil; self.distTextBox = nil; } Y ahora el último bit de código encontrado al final de SecondViewController.m. Se llama a viewDidUnload después de que nuestra vista finaliza la compilación y la visualización. Establecemos las tres propiedades sintetizadas anteriormente en nil (nulo en Objective-C) y liberamos su instancia de la memoria. La aplicación está casi completa después de que terminemos de conectar el guión gráfico a tomas de corriente y acciones.
7. Segundas conexiones de vista
El proceso de construcción de vistas es básicamente una repetición del paso 5, con pequeños pasos adicionales. Puede tratar esto como un ejercicio para fortalecer su memoria al conectar el guión gráfico a tomas de corriente y acciones, ya que pueden ser muy confusas en la mayoría de las ocasiones.
Nuevamente, guarde su SecondViewController.h y SecondViewController.m para asegurarse de que todo esté actualizado. Luego, haz clic en el guión gráfico y mira el contorno del documento . Allí notarás un orbe naranja que debería llamarse Second View Controller - Second .

Haga clic en el orbe para seleccionarlo y aparecerá un contorno azul en su escena de Segunda vista. Ahora presione Ctrl y haga clic en el Controlador de segunda vista: segundo para arrastrar al campo de texto, luego suéltelo .
Después de la acción, aparecerá una lista de Outlets . Seleccione "distTextBox" de la lista . Si la conexión es exitosa, el campo de texto parpadeará .

Ahora presione Ctrl y haga clic en el Controlador de segunda vista - Segundo nuevamente para arrastrar hacia el campo Etiqueta y seleccione "distResult" . Repita el proceso nuevamente para la 2da etiqueta ubicada debajo de la 1ra etiqueta, pero elija el "auResult" para ella. Ambos nuestros puntos de venta ahora están conectados a estas variables y solo necesitamos conectar las acciones.

Haga clic en la flecha derecha de Second View Controller - Second y verá un componente llamado View - click para seleccionarlo . Abra su inspector de identidad en el panel Utilidades, que también puede habilitar moviéndolo a la barra de menú superior del software, y seleccione Ver> Utilidades> Mostrar inspector de identidad . En Clase personalizada, ingrese "UIControl" o selecciónelo en el menú desplegable.
Para que el teclado reconozca el fondo como un objeto tapchable, debe convertirse en un control. Ahora en el panel de Utilidades, active el inspector de Conexiones, vaya a la barra de menú superior del software y seleccione Ver> Utilidades> Mostrar Inspector de Conexiones .

Así es como conectamos un evento de página (deslizar, tocar, mantener, etc.) en una sola llamada de función. Mire a través de la lista de eventos hasta que encuentre Touch Down . Haga clic en el pequeño círculo ubicado en el lado derecho del evento Touch Down, luego arrástrelo y suéltelo en el controlador de Second View . Se le darán 2 acciones para seleccionar: elija backgroundTouchedHideKeyboard y obtendrá un flash de confirmación.

Finalmente, haga clic para seleccionar el botón Convertir y asegúrese de que tenga un resaltado azul, similar a la captura de pantalla anterior pero sin seleccionar todo el Control de vista . En el inspector de conexiones, arrastre el círculo pequeño de Touch Up Inside y vuelva a colocarlo en el controlador de segunda vista . Elija la función llamada distanceConvert, que solo se activará cuando el usuario toque el botón y lo suelte dentro de los límites establecidos.
Compilar y ejecutar para ver si su aplicación tiene éxito en la compilación. Si no hay errores, todo debería funcionar correctamente. Ahora puede dedicar tiempo a mejorar el texto y el diseño, o quizás agregar un logotipo personalizado PNG.
Gracias por seguir el tutorial y felicidades, ¡acabas de crear tu primera aplicación iPhone que funciona!
Descargar Xcode Project
No se puede lograr cierto paso? Aquí está el archivo del resultado para que usted pruebe y compare la diferencia.
- Archivo de proyecto de tutorial de aplicación de iPhone
Ultimas palabras
Para finalizar, sería útil hacer una descripción general de los puntos clave en este tutorial. Comenzamos un nuevo proyecto de aplicación de iPhone Xcode con una navegación con pestañas . Esto incluye 2 UIViews a los que agregamos un campo de texto, un botón y etiquetas . Luego escribimos un código Objective-C para definir Variables de instancia (ivars) y Acciones (funciones) para procesar los números de las conversiones.
Después de todo esto, finalmente conectamos objetos para cada variable de instancia . Esto permite que el código de implementación de back-end de Objective-C apunte a un ID como tempTextBox y lo vincule a un objeto del guión gráfico .
Es de esperar que hayas digerido muchas de las palabras clave y técnicas para usar Xcode. Lo más probable es que no seas un experto en la creación de aplicaciones para iOS después de este tutorial. ¡De hecho, todavía puede estar profundamente confundido en muchos de estos temas! La programación de iOS se trata de práctica, así que no te sientas triste si no puedes entender todo de inmediato. Intente descargar el archivo del proyecto de demostración que proporcioné y mire para familiarizarse con este tutorial y con los proyectos de Xcode en general. Un último consejo: ¡ nunca te rindas!

30 adorables fondos de pantalla móviles de Halloween para descargar
¿Buscas fondos de pantalla de Halloween para atormentar tus pantallas a finales de octubre? Bueno, lástima porque solo tenemos adorables fondos de pantalla de Halloween para compartir con ustedes esta vez.Encuentra ghouls lindos, gatos negros, murciélagos de ojos grandes, telas de araña acogedoras, cráneos y esqueletos sonrientes, brujas, búhos, momias, monstruos y más. Decor

20 herramientas gratuitas de SEO que todo blogger debería saber
Además de un sitio web atractivo con contenido interesante y regularmente actualizado, SEO es esencial para los bloggers. Si bien es completamente posible hacer SEO por su cuenta, debido a la complejidad de las reglas de SEO, es mucho más eficiente recurrir a herramientas que están preparadas para ayudar a que su sitio tenga un rango más alto .Ya