 es.hideout-lastation.com
es.hideout-lastation.com
Conceptos de desarrollo web que todos los diseñadores web deberían entender
Hay mucho que decir sobre la división encontrada entre diseñadores y desarrolladores . De acuerdo, hay muchos híbridos de diseñador / desarrollador que pueden entender ambas caras de la moneda, pero son pocos y distantes.
Los proyectos creativos prosperan en la comunicación adecuada . Sin embargo, esto puede ser difícil cuando los diseñadores y desarrolladores no están seguros de cómo hablar entre ellos . No creo que los diseñadores necesiten saber cómo escribir el JavaScript correcto, ni los desarrolladores deben dominar la selección de tipografía. Pero hay algunos temas fundamentales que creo que van en ambos sentidos.
Los siguientes temas son mi opinión personal sobre las ideas vitales de desarrollo web que todos los diseñadores deben entender . Como diseñador / desarrollador, sé lo confuso que puede ser estudiar ambas áreas. Pero siempre vale la pena el esfuerzo de aprender porque una comprensión clara mejora la comunicación y hace que un diseñador sea mucho más valioso para un equipo creativo.
Comportamiento de código frontend
A menudo se piensa que los diseñadores web tienen habilidades frontend junto con sus talentos de diseño. Este es un tema muy debatido, sobre todo porque no hay una respuesta correcta .
Los diseñadores deben hacer lo que les resulte cómodo . Si eso significa solo hacer un trabajo de diseño visual, entonces que así sea. Sin embargo, una breve comprensión de las tecnologías frontend puede hacer que el mismo diseñador sea más intuitivo al crear activos para los desarrolladores.
Creo que cada diseñador debería al menos comprender los tres lenguajes fundamentales del desarrollo frontend (HTML, CSS y JS) junto con la forma en que se utilizan. Por ejemplo, la mayoría de los menús desplegables dependen de JavaScript, pero también hay alternativas de CSS.
Cuando un diseñador crea un menú desplegable, puede pensar en la complejidad de implementarlo a través del código . Un diseñador que entiende qué elementos requieren JavaScript puede estar mejor preparado para comprender lo que le piden a los desarrolladores que creen.
Esto es posible sin aprender a escribir una sola línea de código .
CSS está hecho para darle estilo al sitio web . Es principalmente estático aparte de la animación CSS, y CSS crea la mayoría de las imágenes en una página. La mayoría de las características dinámicas se crean con JavaScript.
Si puedes entender esta división, respirarás un esfuerzo consciente en el trabajo de diseño. También obligará a los diseñadores de movimiento de UX a considerar cuánto trabajo entra en la animación de una interfaz.
Técnicas de respuesta
Todo diseñador web debería conocer al menos el término diseño receptivo . Esto permite que los sitios web se adapten a diferentes tamaños de pantalla, a cada uno de los cuales pertenece un diseño diferente. Las dimensiones del dispositivo cuando se aplica un nuevo diseño se definen mediante puntos de interrupción, agregados en (uno de) los archivos CSS.
Los puntos de interrupción están especificados por un cierto ancho de píxel (y / o altura a veces), ya sea mínimo o máximo, en el que el diseño se adapta para ajustarse a ese tamaño de pantalla. Por lo tanto, un diseño receptivo se verá diferente en un monitor 1080px que en un teléfono inteligente 320px.
Para ver cómo funcionan los puntos de interrupción en sitios reales, consulte el sitio web de Consultas de medios.
 Su trabajo como diseñador es considerar cómo cada punto de quiebre podría influir en la maqueta . Se le puede asignar el diseño de varias composiciones, cada una de las cuales se ajustará en diferentes dimensiones de pantalla .
Su trabajo como diseñador es considerar cómo cada punto de quiebre podría influir en la maqueta . Se le puede asignar el diseño de varias composiciones, cada una de las cuales se ajustará en diferentes dimensiones de pantalla .Una vez que haya entendido que un punto de interrupción de CSS define las condiciones cuando cambia el diseño, le resultará mucho más fácil entregar estos activos al equipo de desarrollo.
Pensar en modular con diseños
Los desarrolladores siempre quieren reutilizar el código tanto como sea posible, ya que este enfoque hace que el desarrollo sea menos detallado y reduce el tamaño de los archivos ; de hecho, es una técnica de optimización de código importante.
El diseño modular describe un método para crear sitios web a partir de "módulos" que pueden reutilizarse a lo largo del tiempo . Piense en botones, entradas de formularios, estilos de encabezado o bloques de letras con estilos elegantes.
Si diseña elementos de forma modular, es más fácil para los desarrolladores codificar el diseño con clases de CSS reutilizables . Siempre es una buena idea pensar dónde puede reutilizar razonablemente los mismos colores, texturas y elementos de página, sin embargo, debe ser inteligente para no dañar la estética general .
Es incluso mejor si anota qué elementos ha copiado en diferentes maquetas, para que los desarrolladores puedan marcar estas partes del sitio con código repetido, lo que hace que el desarrollo sea más rápido y sencillo.
El diseño modular se relaciona con el diseño atómico, ambos enfoques están más bien orientados hacia los desarrolladores. Sin embargo, la visualización puede ayudarlo a comprender cómo funciona el código, por lo que si está luchando por visualizar el diseño modular, consulte esta publicación para ver algunos ejemplos.
Comprender Retina Images & SVG
Por lo general, es tarea del diseñador preparar imágenes, capturar cualquier fotografía necesaria y diseñar íconos desde cero. Esto significa que los diseñadores son los únicos responsables de entregar los recursos visuales que los desarrolladores eventualmente codifican en el diseño. Es por eso que es importante comprender los tamaños de retina y pasar los activos respaldados por retina a los desarrolladores junto con la (s) maqueta (s) final (es).
Recomiendo encarecidamente esta publicación de Smashing Magazine si desea obtener más información sobre los flujos de trabajo de diseño de Retina. Retinizar Es una colección gratuita de acciones de Photoshop que puede crear automáticamente versiones retina de sus activos.
 La mayoría de los diseñadores ya saben que son compatibles con las imágenes @ 2x, pero los nuevos dispositivos iPhone 6+ tienen resoluciones @ 3x . Sin embargo, algunos proyectos no se molestan con tamaños de imagen de @ 3x, así que hable con el líder de su proyecto antes de finalizar cualquier activo.
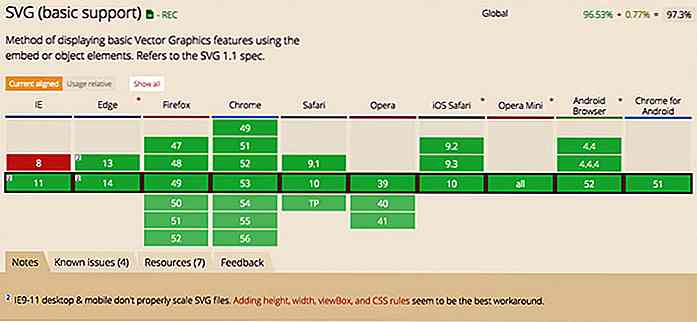
La mayoría de los diseñadores ya saben que son compatibles con las imágenes @ 2x, pero los nuevos dispositivos iPhone 6+ tienen resoluciones @ 3x . Sin embargo, algunos proyectos no se molestan con tamaños de imagen de @ 3x, así que hable con el líder de su proyecto antes de finalizar cualquier activo.Una última cosa a considerar es el avance de SVG en la web. Todos los navegadores modernos son compatibles con SVG, que es un formato de imagen basado en vectores . Esto significa que los iconos de SVG se escalarán automáticamente sin ninguna pérdida de calidad, por lo que no necesita activos de retina para gráficos SVG.
 Sin embargo, no todos los equipos creativos están dispuestos a usar SVG para diseño web. Son compatibles con los navegadores, pero en algunos casos también pueden ser difíciles de implementar. Esta es la razón por la cual la comunicación es vital para una relación exitosa entre diseñador y desarrollador.
Sin embargo, no todos los equipos creativos están dispuestos a usar SVG para diseño web. Son compatibles con los navegadores, pero en algunos casos también pueden ser difíciles de implementar. Esta es la razón por la cual la comunicación es vital para una relación exitosa entre diseñador y desarrollador.Discuta los pros y los contras del uso de gráficos vectoriales y decida lo que funcione mejor para cada proyecto. Con solo comprender estas funciones, podrá comunicarse con los desarrolladores de forma clara e incluso ayudarlos a codificar el diseño para obtener soporte de Retina.
Comprenda la accesibilidad
La mejora progresiva y la degradación elegante son dos formas diferentes de manejar el mismo problema: accesibilidad. No todos los usuarios estarán en dispositivos ni ejecutando navegadores compatibles con el 100% de las funciones dinámicas de un sitio web.
Estos usuarios aún deberían obtener una experiencia que funcione, y esto debe manejarse con la codificación adecuada. Algunos lectores de pantalla pueden ignorar todos los códigos JavaScript y CSS, pero el sitio web aún necesita funcionar .
Hace poco publiqué una publicación sobre la mejora progresiva en detalle, ya que es mi método de desarrollo preferido. La mejora progresiva comienza con funciones muy básicas, luego funciona con funciones más "avanzadas".
La degradación elegante es el enfoque opuesto donde todas las características principales se diseñan primero, luego el desarrollador decide cómo manejar estas características si el usuario no admite JavaScript o CSS.
Es poco probable que se le pida a un diseñador que haga prototipos para cualquiera de estas situaciones. Pero es importante que los diseñadores comprendan estos términos y lo que significan, porque sí afectan el proceso de desarrollo . Esto es especialmente cierto para proyectos donde la accesibilidad es una gran preocupación.
Para concluir
Hay algunos temas que omití porque los considero opcionales. El control de versiones, el manejo de errores y las animaciones de JavaScript son algunos temas más complejos en los que los diseñadores pueden querer profundizar.
Pero, sinceramente, los puntos tratados en esta publicación ayudarán más que a los diseñadores a comprender los requisitos de un equipo de desarrollo. Con sólo rozar la superficie del desarrollo web, obtendrá información que lo ayudará a comunicar ideas y simpatizar con los problemas que se producen durante la producción.
Si busca más contenido relacionado, eche un vistazo a estas publicaciones:
- Cómo comunicarse de manera efectiva con los desarrolladores (smashingmagazine.com)
- Ayudar a los diseñadores y desarrolladores a aprender a entenderse (uie.com)
- Aprender a codificar le da ventajas como diseñador de experiencia de usuario (jessicaivins.net)
Feather Icons - A Beautiful, Minimalist and Free Icons Set
Si busca en la web encontrará toneladas de conjuntos de iconos gratuitos hechos a medida para la web. Estos son increíblemente útiles para todo tipo de sitios web porque los gráficos siempre arreglan un diseño.Es realmente difícil encontrar conjuntos de iconos gratuitos que coincidan con su diseño. Por l

15 idiomas de programación bizarros (y locos) que existen
Algunas personas dicen que aprender a programar es difícil, tedioso e insoportable. Es como aprender un nuevo idioma, solo para hablar con una máquina que necesita que se le diga en comandos muy específicos qué hacer y ejecutar. Por alguna razón, un grupo de personas parece pensar que la programación en sí misma no es lo suficientemente complicada, y así nació 'esolang'.Bienveni


![Cómo insertar ruta de archivo rápidamente en Sublime Text [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/905/how-insert-file-path-quickly-sublime-text.jpg)