es.hideout-lastation.com
es.hideout-lastation.com
5 consejos para reforzar la seguridad de inicio de sesión de WordPress
No importa el tamaño de su sitio web, perder los datos de su sitio o no poder acceder a su propio sitio web puede ser una experiencia desgarradora. WordPress, que impulsa más del 25% de la Web, es uno de los sitios web más específicos para los piratas informáticos.
En nuestras publicaciones anteriores, le mostramos una serie de consejos y trucos que ya cubrieron casi todo para proteger su sitio web de WordPress . Aún así, siempre hay margen de mejora. En esta publicación veremos algunos consejos más para ayudarlo a hacer que su sitio de WordPress sea más difícil de violar.
1. Contraseña de Brypti Hashing
WordPress se inició en 2003 cuando PHP y la Web en general todavía estaban en sus comienzos. Facebook aún no existía, PHP ni siquiera tenía una arquitectura OOP (programación orientada a objetos) incorporada; por lo tanto, WordPress heredó legados que ya no son ideales en la actualidad, incluida la forma de encriptar la contraseña.
WordPress hasta el día de hoy todavía usa hash MD5. Básicamente, lo que hace es convertir su contraseña 123456 en algo como e10adc3949ba59abbe56e057f20f883e .
Sin embargo, dado que las computadoras ahora son más sofisticadas que hace 10 años, esta contraseña hash ahora se puede revertir fácilmente en su forma desnuda casi al instante.
PHP tiene cifrado nativo desde 5.5 y si su WordPress se ejecuta en PHP5.5 o superior, existe un práctico complemento llamado wp-password-bcrypt que le permite adoptar esta utilidad nativa en PHP.
Instale y active el complemento a través de Composer o de MU-Plugins. Vuelva a guardar su contraseña y ya está todo listo.
2. Habilite WordPress.com Protect
La fuerza bruta es un intento de piratería común en el que los atacantes intentan iniciar sesión en su sitio web adivinando numerosas contraseñas posibles, generalmente palabras encontradas en el diccionario. Esta es la razón por la cual debe establecer una contraseña difícil de adivinar.
Automattic, la gente detrás de WordPress.com, ha adquirido uno de los complementos de WordPress más populares que pueden contrarrestar los ataques de fuerza bruta. Se llama BruteProtect y está integrado con Jetpack.
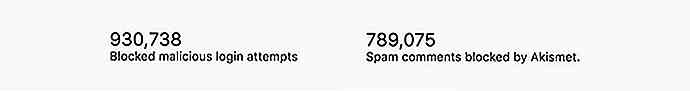
Según nuestra experiencia, nos ha ayudado tremendamente a combatir ataques de fuerza bruta más de un millón de veces.
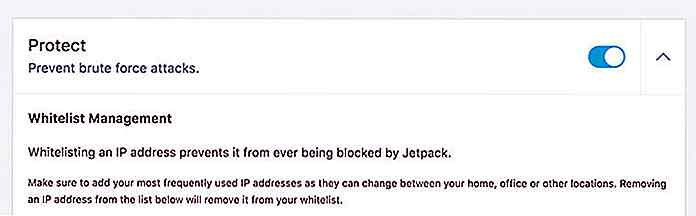
 Para obtenerlo, debe instalar la última versión de Jetpack y conectar su sitio web a WordPress.com. Luego habilite el módulo "Proteger" y haga una lista blanca de su propia dirección IP también.
Para obtenerlo, debe instalar la última versión de Jetpack y conectar su sitio web a WordPress.com. Luego habilite el módulo "Proteger" y haga una lista blanca de su propia dirección IP también. Ahora deberías sentirte un poco más seguro.
Ahora deberías sentirte un poco más seguro.3. Ocultar su URL de inicio de sesión
WordPress es muy conocido por la página de inicio de sesión, wp-login.php . Por lo tanto, los hackers saben qué página exacta dirigir sus ataques de fuerza bruta. Puede hacer que sea más difícil para ellos al disfrazar su URL de inicio de sesión de WordPress .
Afortunadamente, hay algunos complementos que proporcionan esta utilidad:
- Seguridad iThemes
- WPS Ocultar inicio de sesión
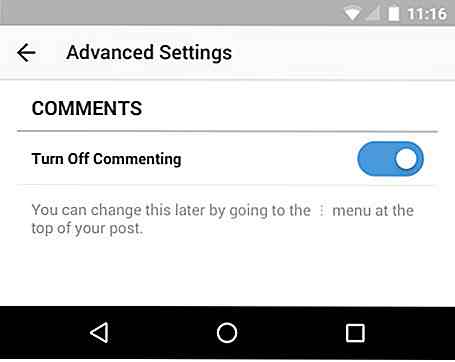
 4. Desactivar "Olvidé mi contraseña"
4. Desactivar "Olvidé mi contraseña" La herramienta "Olvidar contraseña" en el formulario de inicio de sesión es una forma de atacar a los atacantes, quienes generalmente pasan por una inyección SQL para obtener sus credenciales de inicio de sesión. Si solo hay unas pocas personas que tienen acceso al área de administración, es mejor apagarlo.
Para hacerlo, cree una nueva carga de archivo; asígnele el nombre forget-password.php .
Primero cambiamos la URL de la contraseña perdida:
function lostpassword_url () {return site_url ('wp-login.php'); } add_filter ('lostpassword_url', 'lostpassword_url'); Eliminar el enlace. Desafortunadamente, WordPress no proporciona un gancho adecuado para hacer esto cuidadosamente a través de una función add_filter . Por lo tanto, lo hacemos con JavaScript en su lugar.
función lostpassword_elem ($ page) {?> Por último, redirigimos la URL "Contraseña perdida" a la pantalla de inicio de sesión.
function lostpassword_redirect () {if (isset ($ _GET ['action'])) {if (in_array ($ _GET ['action'], array ('lostpassword', 'retrievepassword'))) {wp_redirect ('/ wp- login.php ', 301); salida; }}} add_action ('init', 'lostpassword_redirect'); 5. Habilite HTTPS
HTTPS brinda a su sitio una capa adicional de seguridad con la transmisión de datos. También puede darle un impulso en el ranking de búsqueda de Google. Y ahora puede obtener un certificado HTTPS válido de forma gratuita a través de la iniciativa comunitaria Let's Encrypt.
Para los sitios web de WordPress, puede obtener fácilmente un certificado Let's Encrypt con WP Encrypt. Por lo tanto, no hay ninguna razón por la que no deba implementar HTTPS en su sitio web hoy.
 Terminando
Terminando Solo quiero dejarles el recordatorio de que, a pesar de todos estos intentos, nuestros sitios web aún podrían estar sujetos a ataques, piratería informática y ser atacados por piratas informáticos a través de medios que escapan a nuestra comprensión. Incluso las grandes empresas como Dropbox y LinkedIn han sido víctimas de amenazas de seguridad.
Como último recurso, recuerde realizar regularmente copias de seguridad de los archivos y la base de datos de su sitio web cada vez que pueda.

15 Oficina molesta Jargons que escuchas
Trabaja en el mundo corporativo el tiempo suficiente y finalmente te darás cuenta de parte de la jerga que muchas personas usan para transmitir sus ideas . Tales palabras se usan comúnmente para endulzar ciertos aspectos del trabajo, o incluso se usan para crear una falsa sensación de optimismo en aquellos que acaban de comenzar su carrera.Re

Toque Emulación de evento con Chrome
La pantalla táctil con funciones multitáctiles ha revolucionado los dispositivos móviles como el teléfono inteligente y la tableta, por lo que es una opción práctica agregar capacidad multitáctil a nuestro sitio web. El problema que enfrentamos con esto es que estamos desarrollando sitios web en un escritorio tradicional que no tiene capacidad de pantalla táctil. Entonc
 Terminando
Terminando