 es.hideout-lastation.com
es.hideout-lastation.com
Desarrolladores: por qué no debe omitir la documentación
En el ámbito del desarrollo de aplicaciones móviles, aplicaciones web, aplicaciones de escritorio o bibliotecas de JavaScript, la documentación juega un papel importante que podría determinar el éxito del desarrollo del software. Pero si alguna vez has hecho la documentación, estarías de acuerdo conmigo en que es prácticamente lo menos favorito para los desarrolladores.
A diferencia del código de escritura (que es lo que los desarrolladores se inscribieron para hacer), la documentación (que no tuvimos) tiene que ser fácilmente digerida por todos . Técnicamente, tenemos que traducir un lenguaje de máquina (código) a un lenguaje que sea comprensible para los humanos, que es más difícil de lo que parece.
Aunque puede ser una verdadera carga, escribir la documentación es importante y ofrecerá ventajas para sus usuarios, sus colegas y especialmente para usted.
Buena documentación ayuda a los usuarios
La documentación ayuda al lector a entender cómo funciona un código, obviamente. Pero muchos desarrolladores cometen el error de suponer que los usuarios del software serán competentes. Por lo tanto, la documentación puede ser un material delgado, omitiendo muchos de los elementos esenciales que debería haber contenido desde el principio. Si eres hábil en el lenguaje, puedes resolver las cosas por tu propia iniciativa; si no lo eres, entonces estás perdido.
La documentación destinada a los usuarios suele consistir en uso práctico o el "cómo hacerlo". La regla general al crear documentación para usuarios generales es que debe ser clara . El uso de palabras amigas de los humanos es preferible a los términos técnicos o la jerga. Los ejemplos de uso real también serán muy apreciados.
Un buen diseño también ayudaría realmente a los usuarios a escanear cada sección de la documentación sin fatigarse. Algunos buenos ejemplos (también conocidos como mis favoritos) son documentación para Bootstrap y los "Primeros pasos con WordPress" de WordPress.
También ayuda a otros desarrolladores
Cada desarrollador tendrá su propio estilo de codificación. Pero, cuando se trata de trabajar en equipo, a menudo tendremos que compartir códigos con los otros compañeros de equipo. Entonces, es esencial tener un consenso sobre un estándar para mantener a todos en la misma página. Una documentación correctamente escrita sería la referencia que el equipo necesita
Pero a diferencia de la documentación del usuario final, esta documentación generalmente describe procedimientos técnicos como la convención de denominación de código, que muestra cómo deben construirse páginas particulares y cómo funciona la API junto con los ejemplos de código. A menudo también tendríamos que escribir la documentación en línea con el código (conocido como los comentarios ) para describir lo que está haciendo el código.
Además, en el caso en que tenga nuevos miembros que se unan a su equipo más adelante, esta documentación podría ser una forma efectiva en el tiempo de capacitarlos, para que no tenga que darles un vistazo 1 por 1 al código.
Extrañamente, también ayuda al codificador
Lo curioso de la codificación es que a veces incluso los propios desarrolladores no comprenden el código que han escrito . Esto es particularmente cierto en los casos en que los códigos se han dejado intactos durante meses o incluso años.
Una repentina necesidad de revisar los códigos por una razón u otra dejaría a uno preguntándose qué estaba pasando en su mente cuando escribió estos códigos. No se sorprenda: he estado en esta situación antes. Esto es precisamente cuando deseaba haber documentado mi código correctamente .
Al documentar sus códigos, podrá llegar al final de sus códigos rápidamente y sin frustración, ahorrándole mucho tiempo que puede dedicar a obtener los cambios.
¿Qué hace para una buena documentación?
Hay varios factores para construir una buena pieza de documentación.
1. Nunca asumas
No asuma que sus usuarios saben lo que saben y lo que quieren saber. Siempre es mejor comenzar desde el principio, independientemente del nivel de competencia de los usuarios.
Si creó un complemento jQuery, por ejemplo, puede inspirarse en la documentación de SlickJS. Muestra cómo estructurar el HTML, dónde colocar el CSS y el JavaScript, cómo inicializar el plugin jQuery en su nivel más básico e incluso muestra el marcado final completo después de agregar todo esto, lo cual es obvio.

La conclusión es que la documentación está escrita con el proceso de pensamiento de un usuario, no un desarrollador. Acercarse a su propia documentación de esta manera le dará una mejor perspectiva para organizar su propia pieza.
2. Sigue el estándar
Al agregar documentación que coincida con el código, use el estándar esperado del idioma . Siempre es una buena idea describir cada función, las variables, así como el valor devuelto por la función. Aquí hay un ejemplo de buena documentación en línea para PHP.
/ ** * Agrega clases personalizadas a la matriz de clases corporales. * * @param array $ classes Clases para el elemento del cuerpo. * @return array * / function body_classes ($ classes) {// Agrega una clase de blog grupal a blogs con más de 1 autor publicado. if (is_multi_author ()) {$ classes [] = 'group-blog'; } devolver $ clases; } add_filter ('body_class', 'body_classes'); Las siguientes son algunas referencias para formatear la documentación en línea con las mejores prácticas en PHP, JavaScript y CSS:
- PHP : Estándar de documentación de PHP para WordPress
- JavaScript : useJSDoc
- CSS : CSSDoc
Si está utilizando SublimeText, le sugiero que instale DocBlockr, que completará hábilmente su código con la documentación en línea.
3. Elementos gráficos
Usa elementos gráficos, ellos hablan mejor que el texto. Estos medios son útiles, especialmente si crea software con interfaz gráfica. Puede agregar elementos señaladores como flechas, círculo o cualquier otra cosa que pueda ayudar a los usuarios a descubrir a dónde ir para realizar los pasos, sin adivinar .
El siguiente es un ejemplo de la aplicación Tower desde donde puedes inspirarte. Explican de manera eficiente cómo funciona el control de versiones de una manera agradable que lo hace más comprensible que usar líneas de comando de texto sin formato.
4. Seccionar
Puede considerar incluir algunas cosas en la documentación dentro de las listas y tablas con viñetas, ya que hace que el contenido más largo sea más fácil de escanear y leer para los usuarios.
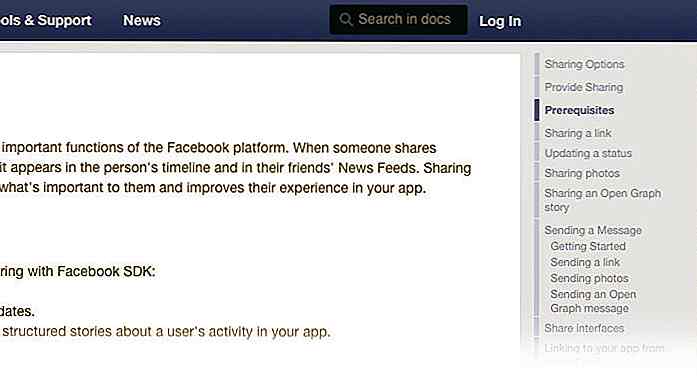
Agregue una tabla de contenido y divida la documentación en secciones de fácil digestión, pero manteniendo cada sección relevante con lo que viene a continuación. Mantenlo corto y directo . A continuación se muestra un ejemplo de documentación bien organizada en Facebook. La tabla de contenido nos lleva a donde queremos saltar con un clic.

5. Revisar y actualizar
Por último, revise la documentación en busca de errores y modifíquela cuando sea necesario o cuando haya cambios importantes en el producto, el software o la biblioteca. Su documentación no sería de utilidad para nadie si no se actualiza regularmente junto con su producto.

Introducción a MathML - El lenguaje de marcado para matemáticas
MathML es un lenguaje de marcado que se puede usar para mostrar notaciones matemáticas . Puede usar etiquetas MathML directamente desde HTML5. Es útil para cuando desea mostrar más que simples anotaciones de Matemáticas en sus páginas web, y es bastante fácil de usar debido a su simplicidad y semejanza con HTML .MathM

Tendencias molestas de diseño web que debe evitar (o hacer con moderación)
A la gente le encanta seguir las tendencias . Y no hay nada malo en eso. De hecho, para ser "cool" seguir las tendencias es imprescindible. Esto es muy importante para los diseñadores web a fin de mantenerse al día con la creciente competencia. Pero cuando se trata de seguir las tendencias, los diseñadores web a veces tienden a pensar demasiado o pasan por alto algunos de los detalles más importantes, especialmente para la usabilidad.En


