es.hideout-lastation.com
es.hideout-lastation.com
Introducción a MathML - El lenguaje de marcado para matemáticas
MathML es un lenguaje de marcado que se puede usar para mostrar notaciones matemáticas . Puede usar etiquetas MathML directamente desde HTML5. Es útil para cuando desea mostrar más que simples anotaciones de Matemáticas en sus páginas web, y es bastante fácil de usar debido a su simplicidad y semejanza con HTML .
MathML tiene dos tipos de marcado; presentación (para el diseño) y contenido (para el significado). Dado que solo el marcado de presentación es compatible con navegadores, es el único tipo de marcado que se puede usar con HTML. También puede usar CSS y JavaScript como lo haría en HTML.
Echemos un vistazo a MathML.
Comprender MathML
Hay una lista de elementos MathML presentes en el sitio web de Mozilla Developer. También he enumerado los elementos utilizados en los ejemplos al final de esta publicación para una referencia rápida.
El elemento de nivel superior en MathML es el
Aquí hay algunos ejemplos simples.
Cómo mostrar el superíndice y el subíndice
los
norte 7
 Cómo mostrar fracciones
Cómo mostrar fracciones 7 26
 Cómo mostrar los enteros de raíz
Cómo mostrar los enteros de raíz Aquí hay un ejemplo más simple para mostrar enteros raíz.
- 6785
 Para solo raíz cuadrada, hay
Para solo raíz cuadrada, hay Ahora pasemos a las notaciones más complejas, la matriz.
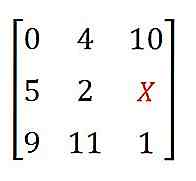
Cómo mostrar una matriz
Para construir una matriz, necesitaremos tener una estructura de tabla para filas y columnas. Para esto, usamos
Aparte de eso, usaremos el [ y ] alrededor de la matriz, y finalmente ponerlos dentro del
Aquí está el resultado final:
[ 0 4 10 5 2 X 9 11 1 ]
Además, agreguemos un poco de CSS para que esa 'X' se destaque en la matriz.
mi {color: rojo; }  Cómo mostrar ecuaciones integrales
Cómo mostrar ecuaciones integrales A continuación se muestra un ejemplo de un tipo básico de ecuación integral. los
 Al igual que HTML, MathML también tiene caracteres y entidades, uno de los cuales se usa en el ejemplo para mostrar el símbolo phi griego. A continuación, le mostramos cómo mostrar la ecuación integral anterior:
Al igual que HTML, MathML también tiene caracteres y entidades, uno de los cuales se usa en el ejemplo para mostrar el símbolo phi griego. A continuación, le mostramos cómo mostrar la ecuación integral anterior:F ( X ) = ∫ un segundo K ( X , t ) φ ( t ) re t
Para obtener una lista de las entidades de caracteres de MathML, haga clic aquí para encontrarlas en el sitio web de W3C.
Atributos de MathML
Además de los atributos que son los mismos que los de HTML (como id ), MathML también tiene un conjunto de sus propios atributos. El sitio del Desarrollador de Mozilla tiene una colección de atributos MathML para su referencia. Para los retrocesos, puede usar la biblioteca de JavaScript MathJax. Si necesita más herramientas, consulte este enlace aquí.
Me voy con este codepen que contiene todos los ejemplos anteriores, para su fácil referencia.
Lista de referencias de elementos MathML
| Elementos | Definición |
| Elemento MathML de nivel superior | |
| Muestra identificadores (variables, constantes, nombres de funciones) | |
| Muestra un literal numérico | |
| Muestra al operador | |
| Muestra cadena literal | |
| Adjunta un superíndice a una base | |
| Adjunta un subíndice a una base | |
| Usado para mostrar fracciones | |
| Muestra radicales con índices | |
| Muestra la raíz cuadrada | |
| Muestra una tabla o matriz | |
| Fila de | |
| Columna en | |
| Sub expresiones de grupos | |
| Utilizado para agregar superíndice, subíndice, presupercript y presubscript |

10 diseños únicos de naipes que preferirías conservar que jugar
De acuerdo con Wikipedia, los juegos de cartas han existido desde hace más de 1.100 años. Han cambiado considerablemente desde entonces. Se han creado diferentes variaciones de mazos, pero lo que reconocemos como un "mazo de cartas regular" no ha cambiado mucho por un tiempo. ¡Al menos eso es lo que podrías pensar! Ha

10 métodos de estudio efectivos para potenciar tu mente
Todo el mundo odia las pruebas, rayar eso, todo el mundo odia estudiar para las pruebas . Al tratar de justificar que había estudiado lo que se enseñó durante todo el semestre (o año), justificado por ese último examen final, a veces todo sale mal. La mente en blanco, los recuerdos parciales y los fenómenos de la punta de la lengua, o la congelación en el momento más crucial, son los que más temen los estudiantes. Si esto

![50 Tutoriales de botones CSS3 para diseñadores [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)