es.hideout-lastation.com
es.hideout-lastation.com
CSSMatic: herramienta de automatización que simplifica CSS para diseñadores web
CSS es un lenguaje de hojas de estilo muy poderoso que le permite controlar el aspecto de un sitio. Proporciona eficiencia en diseño y actualizaciones. Pero la codificación desde cero siempre es difícil . Afortunadamente, puedes encontrar muchos pequeños ayudantes que generalmente cubren algunas características para facilitar la codificación de CSS.
Hoy, quiero presentarles a CSSMatic, un servicio completo que puede automatizar la creación de algunas características de CSS3.
Desarrollado por Alejandro Sánchez Blanes (fundador de Freepik) y Joaquín Cuenca (Panoramio) CSSMatic le permite generar códigos complejos y complicados que generalmente se escriben manualmente. Veremos las cuatro cosas que CSSMatic puede ayudar a automatizar para nosotros: Degradados, Radio de borde, Textura de ruido y Sombra de caja.
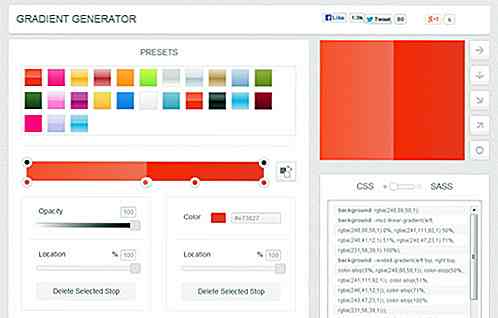
1. Generador de gradiente
Gradient Generator es la herramienta más compleja, completa y probablemente la más utilizada en CSSMatic. Se utiliza para generar múltiples degradados de color, desde varios preajustes disponibles o completamente desde cero, hablando de eso, puede que le interesen los siguientes tutoriales sobre cómo:
- Crear degradados lineales con CSS3
- Cree degradados circulares y elípticos con CSS3
- Crear degradados repetidos con CSS3
Personalizando su degradado
Para la opción de entrada, hay 26 preajustes listos para usar. Cuando haga clic en cualquiera de esos ajustes preestablecidos, se cargará automáticamente en el deslizador de color y la vista previa. Su gradiente personalizado se almacena como un nuevo ajuste preestablecido una vez que lo guarde.


Debajo de los ajustes preestablecidos, puede encontrar un control deslizante de color con varias paradas de control. Haga clic en cualquiera de esos puntos para activar un control deslizante para cambiar la opacidad. Haga clic en cualquier borde superior libre para crear un nuevo punto de detención. Los puntos de detención negros, arriba, manipulan la opacidad y la ubicación del degradado . Los puntos inferiores se usan para alterar el color y la ubicación del degradado .

(Tenga en cuenta que también hay controles deslizantes estáticos para que pueda cambiar la opacidad y la ubicación debajo del control deslizante).
Al hacer clic en cualquiera de los puntos de parada, se mostrará un cuadro de diálogo. Aquí, puede cambiar el color primero o secundario usando estos puntos o incluso agregar otro color o dos. Para agregar un color, haga clic en el borde inferior y aparecerá un nuevo punto de detención.

En el control deslizante de color, puede ver un botón de colores invertidos, que se puede usar para intercambiar el primer y segundo color del degradado.

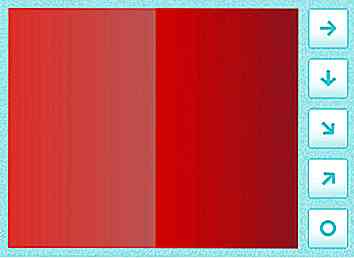
La dirección del degradado viene también en varias preferencias: de izquierda a derecha, de arriba a abajo, diagonalmente hacia arriba, diagonalmente hacia abajo y en dirección circular.

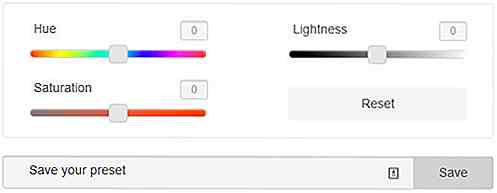
También hay configuraciones para cambiar el tono, la saturación o la claridad a través del control deslizante o ingresando el valor exacto. Un botón de reinicio le permite comenzar desde cero. Una vez que haya terminado de personalizar el degradado como lo desea, puede guardarlo como un ajuste preestablecido.

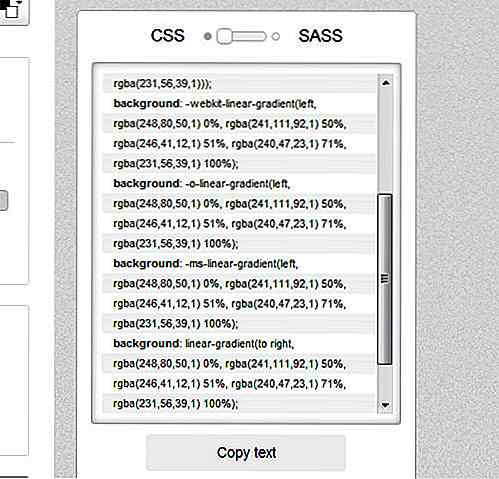
Salida de gradiente
Con CSSMatic, puede elegir cómo se generará el gradiente en el código: ya sea en CSS o SASS. Hay varios formatos de color que puede cambiar para el código generado, como por ejemplo: hex, hsl, hsla, rgb y rgba . hsla y rgba hacen uso del canal alfa.

Si activa la opción Comentarios, agregará algunos comentarios al código que indica qué navegador admite el degradado.

Para que el gradiente funcione bien en IE9, hay disponible una instrucción para alternar para la opción de Soporte de IE9. La instrucción le pedirá que agregue la clase "degradado" a todos sus elementos relevantes y lo siguiente anulará su regla HTML.
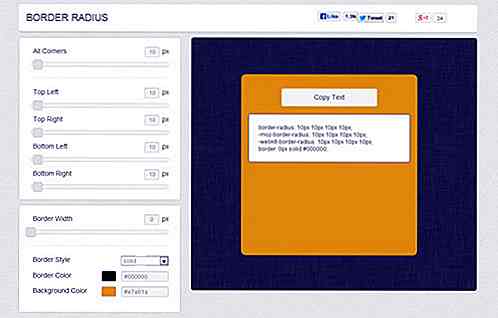
2. Radio de la frontera
La segunda característica es el radio de borde que le permite manipular las esquinas de una forma fácilmente. Puede usar el control deslizante o ingresar un valor. El valor de 0px denota un cuadrado. Mientras más alto sea el px, más circular se obtienen las esquinas. Las esquinas se pueden modificar todas a la vez (Todas las esquinas) o una esquina a la vez.

Si desea agregar borde, simplemente defina el ancho del borde o arrastre la barra . El borde viene en varios estilos que incluyen: Sólido, Punteado, Discontinuo, Doble, Surco, Cresta, Recuadro, Comienzo, Heredar, Oculto o Ninguno. El borde y el color de fondo también se pueden cambiar con facilidad.

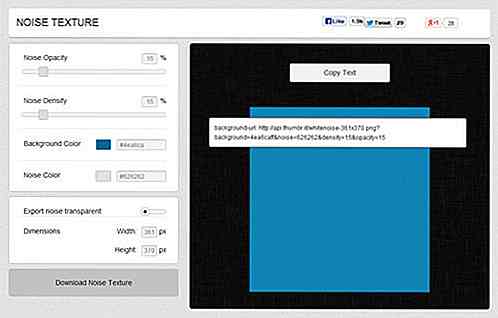
3. Textura de ruido
Noise Texture te ayuda a crear un patrón de ruido para tus diseños web. Puede controlar la opacidad del ruido, la densidad y el color de fondo y ruido. Alternar la opción "Exportar ruido transparente" hará que el fondo de ruido sea transparente.

Si desea descargar el ruido como una imagen, presione el botón Descargar Textura de Ruido . También puede especificar el tamaño de imagen que desea antes de descargarlo.
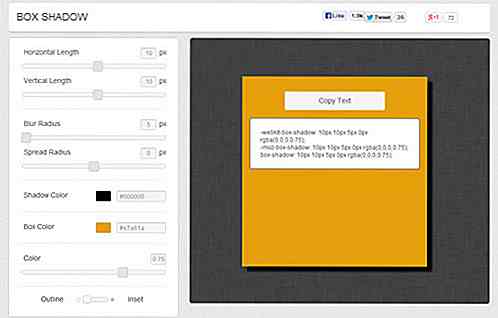
4. Caja Sombra
La última herramienta es Box Shadow . Para cambiar la dirección del desenfoque a horizontal o vertical, puede usar los controles deslizantes en la barra lateral izquierda. La densidad y el tamaño del desenfoque están controlados por las herramientas Difuminar y Difuminar radio . Puedes elegir el color de la caja y su sombra.

Para cambiar la transparencia o el canal alfa de la sombra fácilmente, use el control deslizante Color. Y si desea hacer la inserción de la sombra o el contorno, simplemente alternar la herramienta más inferior.
Para Border Radius, Noise Texture y Box Shadow, una vez que haya creado el resultado final que desea, copie el código para su uso.
Pensamiento final
CSSMatic es una buena aplicación que ahorra tiempo y hace que tu trabajo sea un poco más fácil cuando se trata de codificar en CSS. También es una herramienta que funciona bien para usted, ya sea que sea nuevo en CSS o esté familiarizado con él. Hasta ahora, CSSMatic carece de documentación e instrucciones, especialmente el Generador de gradiente. La primera vez que te tropieces con ella, es posible que necesites jugar con las herramientas para resolverlas. Háganos saber si le gusta.

Facebook en el lugar de trabajo: Boon or Bane?
¿Cuántos de nosotros tuvimos el momento en el que estaba jugando clandestinamente cierto juego en el escritorio de su lugar de trabajo, solo para presionar de forma refleja el botón Alt + Tab en la primera pista de su jefe? Si eres más lento por uno o dos segundos, tu jefe te atrapó y te dio una buena conferencia ética de trabajo.Bueno

Tingle.js - Una secuencia de comandos de ventana Modal de JS gratuita para minimalistas
Las ventanas modales han reemplazado rápidamente el cuadro de alerta predeterminado del navegador. Los modales bien diseñados son más compatibles con una gran experiencia de usuario y las ventanas modales vienen con muchos diseños y efectos personalizados .Es posible construir estilos modales de CSS puro, pero a menudo carecen de un cierto je ne sais quoi que encontrará en los scripts de JS.Y un