es.hideout-lastation.com
es.hideout-lastation.com
Crear un servidor local accesible desde una dirección pública
He estado desarrollando sitios web durante la mayor parte de los últimos 10 años y uno de mis problemas más importantes fue siempre el desarrollo local y la sincronización de sitios locales para realizar pruebas en vivo. Usar un entorno local es excelente porque es rápido, pero no se puede ver desde lejos y la transferencia en alguna parte significa operación de base de datos, cambio de nombre de tablas, valores, etc.
En este artículo, le mostraré una manera fácil de ejecutar un servidor local al que puede acceder desde su teléfono y otros dispositivos móviles de forma nativa, y también transmitirlo por Internet, lo que significa compartir su trabajo con los clientes, sin dejar de lado el buen ol ' localhost.
Usar Vagrant para crear un entorno local
Hace poco escribí un artículo aquí en Hongkiat sobre el uso de Vagrant, así que solo repasaré los conceptos básicos aquí. Para obtener más información, ¡eche un vistazo al artículo!
Para comenzar, tendrá que tomar e instalar VirtualBox y Vagrant. Ambos son gratuitos y se utilizan para crear una máquina virtual que ejecutará su servidor.
Ahora, cree una carpeta para almacenar sus sitios web. Usemos un directorio llamado "Sitios web" dentro de nuestro directorio principal de usuarios. Eso sería /Users/[username]/Websites en OS X y C:/Users/[username]/Websites en Windows.
Crea una nueva carpeta llamada wordpress . Aquí es donde crearé la máquina virtual. La idea es que cada carpeta dentro de los Websites aloje una máquina virtual separada. Si bien puedes poner tantos sitios web en una máquina virtual como quieras, me gusta agruparlos por plataformas, por ejemplo: WordPress, Laravel, Custom
Para los fines de este tutorial, crearé un sitio web de WordPress.
Dentro de la carpeta de WordPress necesitaremos crear dos archivos, Vagrantfile e install.sh . Estos se usarán para configurar nuestras máquinas virtuales. Jeffrey Way ha creado dos excelentes archivos de inicio; puedes tomar sus archivos Vagrantfile e install.sh.
Luego, usando la terminal, navega al directorio de WordPress y escribe vagrant up . Esto llevará un tiempo, ya que la caja necesita ser descargada y luego instalada. Toma una taza de café y echa un vistazo a esta publicación en 50 consejos de WordPress mientras esperas.
Una vez que se complete el proceso, debe poder ir a 192.168.33.21 y ver una página servida correctamente. Su carpeta de contenido debe ser la carpeta html dentro del directorio de WordPress. Ahora puede comenzar a agregar archivos, instalar WordPress o cualquier otra cosa que desee.
No olvide leer la guía Vagrant completa para obtener más información sobre cómo crear hosts virtuales, mapear dominios como mytest.dev etc.
Apertura de sitios locales en la misma red usando Gulp
Al construir un sitio, debe pensar en la capacidad de respuesta. Las pantallas pequeñas se pueden emular hasta cierto punto al reducir la ventana del navegador, pero no es la misma experiencia, especialmente si se arrojan pantallas de retina en la mezcla.
Idealmente, querrás abrir tu sitio web local en tus dispositivos móviles. Esto no es demasiado difícil de hacer, siempre que sus dispositivos estén en la misma red.
Para hacer esto, utilizaremos Gulp y Browsersync. Gulp es una herramienta para la automatización del desarrollo, Browsersync es una gran herramienta que no solo puede crear un servidor local, sino sincronizar el desplazamiento, los clics, las formas y más en todos los dispositivos.
Instalación de Gulp
Instalar Gulp es muy fácil. Dirígete a la página de Introducción para las instrucciones. Un requisito previo es NPM (Node Package Manager). La forma más fácil de obtener esto es instalar el nodo por sí mismo. Dirígete al sitio web de Node para obtener instrucciones.
Una vez que haya usado el npm install --global gulp para instalar gulp globalmente, debe agregarlo a su proyecto. La forma de hacerlo es ejecutar npm install --save-dev gulp en la carpeta raíz de su proyecto, luego agregue un archivo gulpfile.js allí.
Por el momento agreguemos una sola línea de código dentro de ese archivo que indica que vamos a usar Gulp.
var gulp = require ('gulp'); Si le interesan todas las cosas interesantes que Gulp puede hacer, como concatenar scripts, compilar Sass y LESS, optimizar imágenes, etc., lea nuestra Guía para Gulp. En este artículo, nos centraremos en la creación de un servidor.
Usando Browsersync
Browsersync tiene una extensión Gulp que podemos instalar en dos pasos. Primero, use npm para descargarlo, luego lo agregamos a nuestro Gulpfile.
Emita el npm install browser-sync gulp --save-dev en la raíz del proyecto en la terminal; esto descargará la extensión. Luego, abre el Gulpfile y agrega la siguiente línea:
var browserSync = require ('browser-sync'). create (); Esto le permite a Gulp saber que usaremos Browsersync. A continuación, definiremos una tarea que controla cómo funcionará Browsersync.
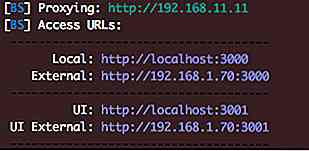
gulp.task ('browser-sync', function () {browserSync.init ({proxy: "192.168.33.21"});}); Una vez agregado, puede escribir gulp browser-sync en la terminal para iniciar un servidor. Debería ver algo como la imagen de abajo.
 Aquí hay cuatro URL separadas, esto es lo que significan:
Aquí hay cuatro URL separadas, esto es lo que significan:- Local : la URL local es donde puede llegar al servidor en la máquina donde lo está ejecutando. En nuestros casos puede usar
192.168.33.21o puede usar el proporcionado por Borwsersync. - Externo : esta es la URL que puede usar en cualquier dispositivo conectado a la red para llegar al sitio web. Funcionará en su máquina local, su teléfono, tableta, etc.
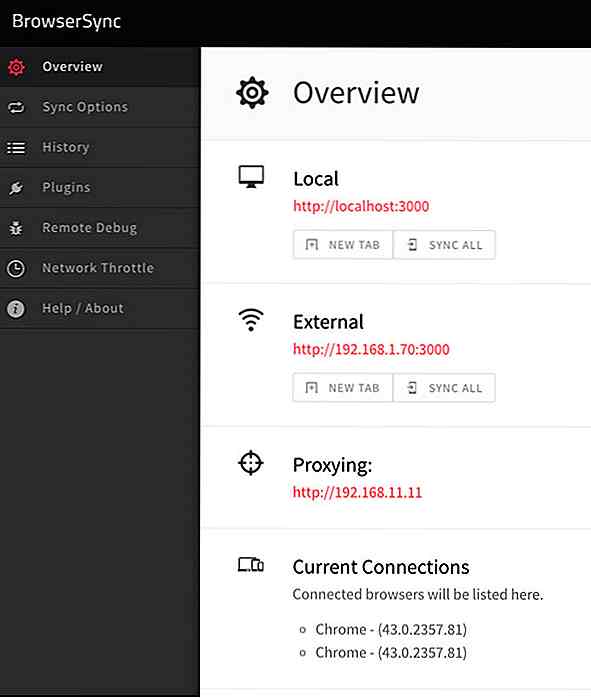
- IU : esta URL apunta a las opciones para el servidor que se está ejecutando actualmente. Puede ver las conexiones, configurar la aceleración de la red, ver el historial o las opciones de sincronización.
- Interfaz de usuario externa : es lo mismo que la interfaz de usuario, pero accesible desde cualquier dispositivo en la red.
 ¿Por qué utilizar Browsersync?
¿Por qué utilizar Browsersync? Ahora que hemos terminado con esta fase, es posible que estés pensando: ¿por qué utilizar Browsersync en absoluto? También se puede acceder a la URL 192.168.33.21 desde cualquier dispositivo. Mientras esto sea así, necesitarás instalar WordPress en esta URL.
Usualmente uso hosts virtuales y tengo dominios como wordpress.local o myproject.dev. Estos se resuelven localmente, por lo que no puede visitar wordpress.local en su teléfono móvil y ver el mismo resultado que en su computadora local.
Hasta ahora todo bien, ahora tenemos un sitio de prueba al que se puede acceder desde cualquier dispositivo en la red. Ahora es el momento de pasar a ser global y transmitir nuestro trabajo a través de Internet.
Usando ngrok para compartir nuestro localhost
ngrok es una herramienta que puede usar para crear túneles seguros en su servidor local. Si te registras (aún gratis), obtienes túneles protegidos con contraseña, TCP y múltiples túneles simultáneos.
Instalando ngrok
Vaya a la página de descarga de ngrok y obtenga la versión que necesita. Puede ejecutarlo desde la carpeta en la que se encuentra o moverlo a una ubicación que le permita ejecutarlo desde cualquier lugar. En Mac / Linux puede ejecutar el siguiente comando:
sudo mv ngrok / usr / local / bin / ngrok
Si obtiene un error que esta ubicación no existe, simplemente cree las carpetas que faltan.
Usando ngrok
Afortunadamente, esta parte es extremadamente simple. Una vez que esté ejecutando su servidor a través de Gulp, eche un vistazo al puerto que está utilizando. En el ejemplo anterior, el servidor local se está ejecutando en http://localhost:3000 que significa que está utilizando el puerto 3000. En una nueva pestaña de terminal, ejecute el siguiente comando:
ngrok http 3000
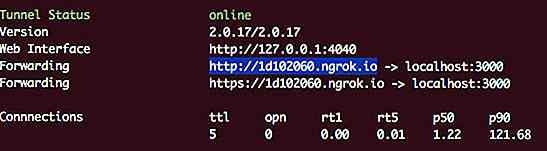
Esto creará un túnel accesible para su servidor local, el resultado debería ser algo como esto:
 La URL que ve junto a "Reenvío" es lo que puede usar para acceder a su sitio web desde cualquier lugar.
La URL que ve junto a "Reenvío" es lo que puede usar para acceder a su sitio web desde cualquier lugar.Conclusión
Al final del día, ahora podemos hacer tres cosas:
- Ver y trabajar en nuestro proyecto localmente
- Vea nuestro sitio web a través de cualquier dispositivo en la red
- Permita que otros vean nuestro trabajo en cualquier lugar con un simple enlace
Esto le permitirá concentrarse en el desarrollo en lugar de competir para mantener sincronizados los servidores locales y de prueba, la migración de bases de datos y otras tareas preocupantes.
Si tiene un método diferente para trabajar localmente y compartir el resultado, ¡háganoslo saber!

Toque Emulación de evento con Chrome
La pantalla táctil con funciones multitáctiles ha revolucionado los dispositivos móviles como el teléfono inteligente y la tableta, por lo que es una opción práctica agregar capacidad multitáctil a nuestro sitio web. El problema que enfrentamos con esto es que estamos desarrollando sitios web en un escritorio tradicional que no tiene capacidad de pantalla táctil. Entonc

10 cosas que debe saber antes de comprar una impresora 3D
Así que ha decidido comprarse una impresora 3D después de enterarse de las cosas increíbles que puede construir. Desea comenzar a imprimir sus propios modelos de una funda de teléfono personalizada, materiales de cosplay, figurillas, instrumentos musicales: las posibilidades son infinitas. Mantenga sus caballos, hay algunas cosas que necesita saber antes de sumergirse en el mundo de la impresión 3D .Actu