 es.hideout-lastation.com
es.hideout-lastation.com
Parallax Scrolling Made Easy con StickyStack.js
Los efectos paralelos captan la atención rápidamente. Estos efectos mantienen ciertos fondos a la vista mientras se desplaza hacia abajo en la página. Encontrará el desplazamiento de paralaje en muchos sitios web y temas de WordPress, y son una gran parte del diseño web moderno.
También puede crear un estilo de paralaje único utilizando el complemento StickyStack.js . Se basa en jQuery y mantiene cada sección de página principal pegada en la parte superior a medida que te desplazas hacia abajo.
Esto crea la ilusión de un sitio web en capas donde cada página "se acumula" encima de la otra. Es realmente genial y bastante fácil de configurar por su cuenta.
Si bien es bastante fácil de configurar, requiere cierta comprensión del desarrollo frontend.
Primero debe crear secciones de página individuales dentro del contenedor principal. De esta forma, tendrá todo incluido en el HTML, de modo que pueda orientar todo con la función StickyStack jQuery.
También viene con algunas opciones donde puedes personalizar el contenedor principal, los elementos que se deben apilar y una posible sombra de cuadro si te gusta ese efecto.
Aquí hay un fragmento de código de muestra de la página de GitHub:
$ ('. main-content-wrapper'). stickyStack ({containerElement: '.main-content-wrapper', stackingElement: 'sección', boxShadow: '0 -3px 20px rgba (0, 0, 0, 0.25)' }); Si bien esto no se ha actualizado en unos dos años, sigue siendo un complemento muy confiable. Funcionó en todos los navegadores que probé (Chrome, Safari y Firefox) con soporte para todas las versiones de jQuery .
Además, el archivo minificado tiene solo 2 KB, que es un tamaño decente para un complemento.
Para obtener más información, visite el repositorio principal y vea lo que StickyStack puede ofrecer. Creo que funciona mejor en sitios web de una sola página o páginas de inicio con grandes fondos de pantalla completa .
También puede ver una demostración en vivo en CodePen si quiere ver cómo se ve en un sitio en vivo.

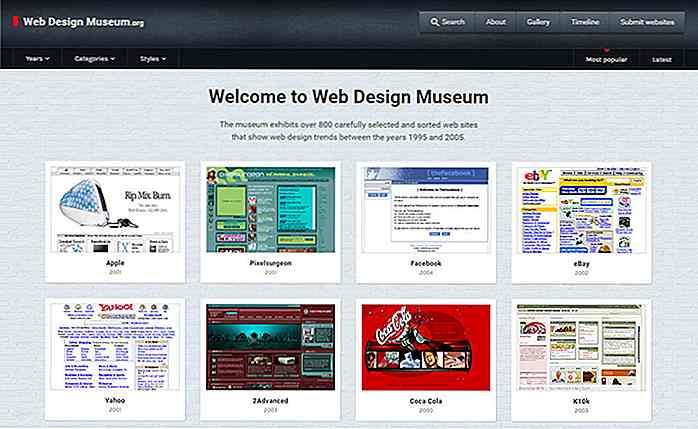
Cómo probar navegación web con clasificación de tarjetas y pruebas de árbol
Sitios web, aplicaciones, software, cualquier producto con un menú necesita una forma de moverse. Si bien su navegación puede ser divertida, creativa o, a veces, poco ortodoxa, siempre debe ser funcional primero. Al analizar las pruebas de usabilidad para la arquitectura de la información, a menudo escuchará sobre las dos pruebas más efectivas: clasificación de tarjetas y pruebas de árboles.Ambas

12 sitios para crear personajes de dibujos animados de ti mismo
Si no se siente cómodo usando fotos reales para representarse a sí mismo en cualquier avatares y perfiles en línea, ¿por qué no crear un personaje de dibujos animados de usted? Definitivamente será divertido y exclusivo para los demás cuando te representes de forma caricaturesca en tus perfiles en línea .Gracias



![Top 5 software de grabación de pantalla gratis para Windows [revisado]](http://hideout-lastation.com/img/tech-design-tips/745/top-5-free-screen-recording-software.jpg)