es.hideout-lastation.com
es.hideout-lastation.com
Crear hilanderas y cargadores de un solo elemento con CSSPIN
Puede crear cosas increíbles con CSS3, desde campos de entrada personalizados hasta desplegables e incluso gráficos vectoriales . Estas técnicas están superando rápidamente a JavaScript, lo que facilita a los desarrolladores crear mejores experiencias de usuario.
Una de las cosas más complicadas de construir es una animación de carga de giro, pero la animación moderna de CSS incluso hace que sea bastante simple.
Para ahorrar tiempo construyendo desde cero, puede usar una biblioteca como CSSPIN con toneladas de rotuladores personalizados predefinidos . Todas estas animaciones son gratuitas para clonar y totalmente de código abierto, por lo que tiene acceso completo para editar el código como lo desee.
Configurar una ruleta con esta biblioteca es muy sencillo. Simplemente copie la biblioteca CSS en su página, luego agregue los elementos HTML personalizados donde quiera que aparezcan.
Estos rotadores personalizados usan solo un elemento HTML para crear el efecto de animación. Esto es enorme porque el efecto gráfico y de animación se representa puramente a través de clases de CSS .
Y, como tiene acceso al código fuente, puede reemplazar formas, colores, tamaños y velocidades de animación para que se adapte mejor a sus proyectos.
Simplemente tenga en cuenta que el código utiliza la sintaxis LESS, por lo que deberá familiarizarse con ese lenguaje de preprocesamiento para realizar ediciones importantes.
Sin embargo, puede encontrar muchos ejemplos simples de CSS en la página de demostración principal, junto con instrucciones simples en la página de GitHub.
Si está familiarizado con npm o Bower estos son métodos alternativos para instalar la biblioteca.
No importa cómo lo instales, esta es una gran biblioteca de animación CSS para trabajar. Está destinado a ser totalmente modular con espacio suficiente para nuevos spinners, nuevas animaciones y personalizaciones de otros desarrolladores.
Para obtener más información y navegar por toda la documentación, consulte el repositorio de CSSPIN en GitHub . El creador también hizo un pequeño video de configuración que puedes ver a continuación.

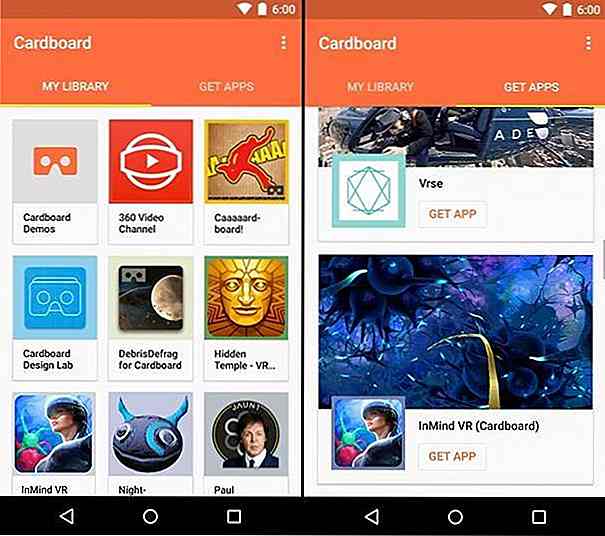
10 aplicaciones de Android VR para experimentar la realidad virtual - Lo mejor de
La realidad virtual es una experiencia en sí misma donde lo virtual se vuelve real. Por ejemplo, con la realidad virtual, puedes experimentar películas en lugar de solo mirarlas. Con la creciente popularidad de la realidad virtual, diferentes fabricantes han lanzado auriculares VR en el mercado, cada uno con sus propias características especiales.Si

Reforzar la seguridad de WordPress: 25 complementos esenciales + sugerencias
Si está ejecutando un sitio web impulsado por WordPress, su seguridad debería ser su principal preocupación. En la mayoría de los casos, los blogs de WordPress se ven comprometidos porque sus archivos centrales y / o complementos están desactualizados; los archivos desactualizados son trazables y es una invitación abierta a los piratas informáticos.¿Cómo