es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear campos personalizados de WordPress La manera fácil
WordPress proporciona los campos esenciales que nos permiten publicar publicaciones y páginas. Algunos de estos campos incluyen el Editor de contenido, Opciones de categoría, Etiquetas e Imagen destacada .
Estos campos, sin embargo, no son suficientes para acomodar ciertos casos. Supongamos que crea un sitio de la Lista de libros que mostrará el autor del libro, el número de ISBN y el editor. Necesitará algunos campos adicionales para ingresar la información adicional .
Afortunadamente, WordPress ahora es bastante extenso, le brinda a los desarrolladores la capacidad de crear campos personalizados para satisfacer las necesidades de cualquier sitio web . Estos campos personalizados pueden ser una entrada de texto general, un área de texto, una opción desplegable, un selector de color, calendario e incluso un cargador de imágenes. En este tutorial, le mostramos cómo crear campos personalizados de WordPress de la manera más fácil . Empecemos.
Campos personalizados avanzados
Para darle un ejemplo real, intentemos construir un sitio de listado de libros. Para crear nuestros campos personalizados fácilmente, utilizaremos un complemento llamado Advanced Custom Fields de Elliot Condon. Con él, no necesitaremos tocar el código demasiado para crear los campos personalizados. Sin embargo, se requiere alguna edición a nivel de código en los archivos de tema para mostrar los datos que hemos ingresado en los campos.
Una vez que lo hemos instalado, agrega un nuevo menú lateral llamado Campos personalizados . Vaya a este menú, haga clic en el botón Agregar nuevo y nombre el Grupo de campos. Por ejemplo, "Configuraciones personalizadas" (ver plano).

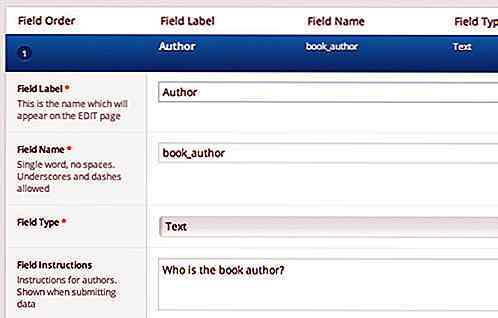
Haga clic en + Agregar campo para crear un nuevo campo personalizado, y nombramos la etiqueta del campo como Autor . Debajo, establezca el Nombre del campo simplemente como book_author, que usaremos para llamar o mostrar los datos de Book Author. También puede establecer la Instrucción de campo y el Texto de marcador de posición, pero son opcionales.

Entonces, podemos crear un conjunto de otros campos como en Longitud de la página, el Editor y el Idioma del libro.

A continuación, debemos asignar el grupo de campo para mostrarlo en un tipo de mensaje en particular. Puede asignarlo con Publicar, Página, Plantilla de página, Adjunto o establecer reglas que impliquen varios Tipos de publicaciones. En el siguiente ejemplo, me gustaría mostrar los campos a Tipo de publicación de libro, que puede crear fácilmente por su cuenta con esta práctica herramienta, GenerateWP.

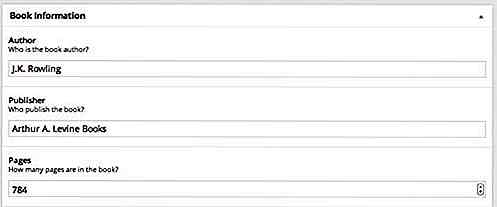
Luego nos dirigimos a nuestra pantalla de edición de tipo de publicación de libro y la llenamos.

Mostrando los datos
Antes de continuar, dado que asignamos los campos a Tipo de entrada personalizado, necesitamos crear un nuevo archivo para mostrar el contenido llamado single-book.php ( single-book.php un vistazo a esta página para referencia). También pondremos nuestros códigos en este archivo.
Una vez que se hayan completado todos nuestros campos personalizados, los the_field() en el front-end utilizando la the_field() seguida del nombre del campo. Por ejemplo, este código a continuación muestra los datos del campo Libro de Autor que hemos creado arriba.
the_field ('book_author') Es realmente así de fácil. Además, si desea asegurarse de que solo se muestre cuando los datos estén presentes, puede ajustar el código con una instrucción condicional. Por ejemplo:
if (! empty (the_field ('book_author'))): the_field ('book_author'); terminara si; Y a continuación encontrará todos los códigos que ponemos en single-book.php para mostrar nuestro libro.
'; the_post_thumbnail ('book-thumbnail'); } eco ' '; ?>Detalles del libro
- Autor:
- Editor:
- Longitud:
- Idioma:
- ISBN / ASIN:
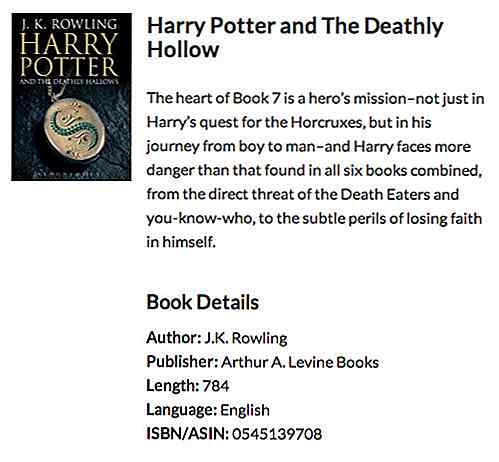
Con un poco de estilo con CSS, podemos lograr el siguiente resultado ordenado y sutil.

Pensamiento final
En este tutorial, le mostramos el ejemplo básico de usar el plugin Campos avanzados personalizados para crear su propio conjunto de nuevos campos de texto y asignarlos a un Tipo de publicación personalizado fácilmente.
Además de eso, este complemento proporciona una serie de campos personalizados para mejorar nuestro sitio web, incluidos WYSIWYG Editor, TextArea, Dropdown, User List Options, Google Maps y muchos más. Puedes explorar más el plugin y ver qué cosas interesantes puedes inventar.

20 aplicaciones de teléfonos Android rooteados que debes saber
Android usa el término Root o SuperUser para privilegios de administrador elevados. Muchos usuarios enrutan sus dispositivos Android pero no están seguros de cómo proceder una vez que se ha completado el enrutamiento. Afortunadamente, hay varias aplicaciones de Android que utilizan privilegios de root para hacer mucho más.Las

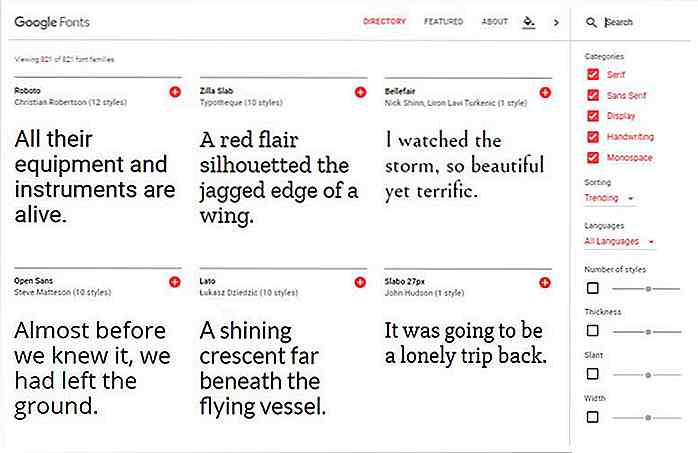
21 fuentes más visitadas sitio gratis
En la industria del diseño, siempre hay una fiebre del oro por una buena fuente que puede agregar impacto a los diseños. Como diseñador, yo también estoy siempre buscando nuevas fuentes gratuitas para agregar a mi colección de fuentes. Y para eso, me dirijo a algunos de los mejores sitios web para fuentes gratuitas .En e