es.hideout-lastation.com
es.hideout-lastation.com
Cree animaciones llamativas e interactivas fácilmente con Animatron
A la gente le gusta mover objetos más que simples estáticos. Es por eso que los videos y la animación son un gran éxito . Si comparas los dos, la animación es más efectiva con un objeto móvil simple: es liviano tanto en tamaño como en ancho de banda .
En el diseño web, crear una animación muy simple es realmente fácil. Hay muchos complementos útiles que puedes usar. Pero esos son solo para los básicos y no son adecuados si quieres un video animado con muchos marcos. Aquí es donde entra Animatron. Es una aplicación web gratuita y fácil de usar, destinada a simplificar el proceso de animación .
Animatron le ofrece muchas funciones y no necesita soporte de terceros, no requiere complementos, descargas ni programación. Es compatible con muchos navegadores también. Cuando haya terminado con la edición, puede publicarla como un video, gif o en HTML5 para integrarla en su sitio.
Empezando
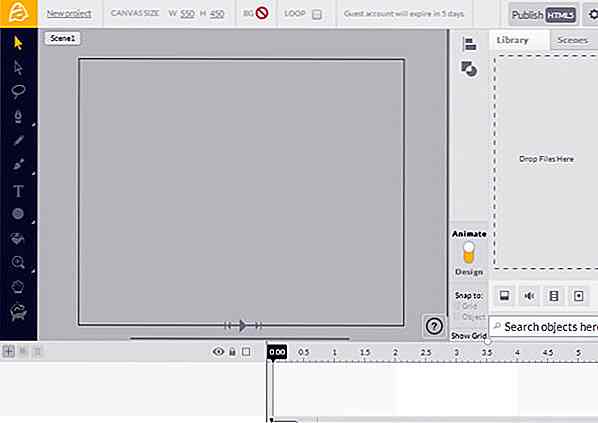
Para comenzar con Animatron, simplemente vaya a la página del editor. Este es su espacio de trabajo y donde tiene lugar todo el proceso de creación de la animación.

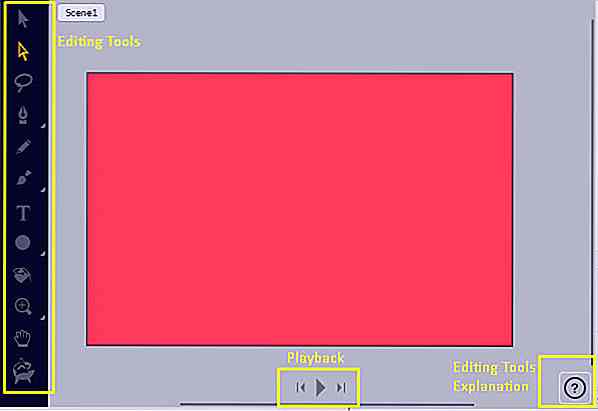
El espacio de trabajo de Animatron y el proceso detrás de él funciona de manera muy similar a otras herramientas de edición de flash / video. En la parte inferior, puede encontrar el control de marco y tiempo . Aquí es donde controlará todo el comportamiento de la animación, desde el fotograma clave hasta la gestión de audio.
También hay control de objetos a la izquierda para bloquear o hacer que un objeto sea invisible, además de otras características. Tómese el tiempo para probarlos.

En la barra lateral izquierda, hay herramientas de edición como Selección, Lazo, Lápiz, Fuente, Pincel, Forma, Zoom y más.
Los controles de reproducción están justo debajo del lienzo. Para obtener más información, haga clic en el signo de interrogación a la derecha de los controles de reproducción.

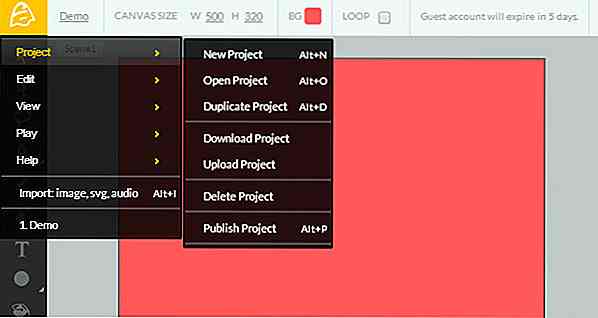
En la parte superior izquierda de la página, hay un menú disponible para más opciones de proyecto (nuevo, duplicado, eliminar, etc.). También puedes importar contenido aquí. Es compatible con imágenes, audio y archivos SVG.
¿Quieres moverte más rápido? Simplemente vaya a Ayuda> Mostrar accesos directos y mueva los atajos de teclado.

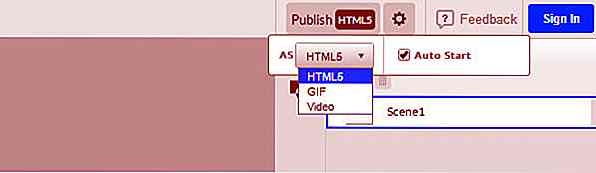
Para publicar las opciones se encuentran en la esquina superior derecha de la página. Puede publicar su animación como HTML5, gif o video (pero debe registrarse primero).

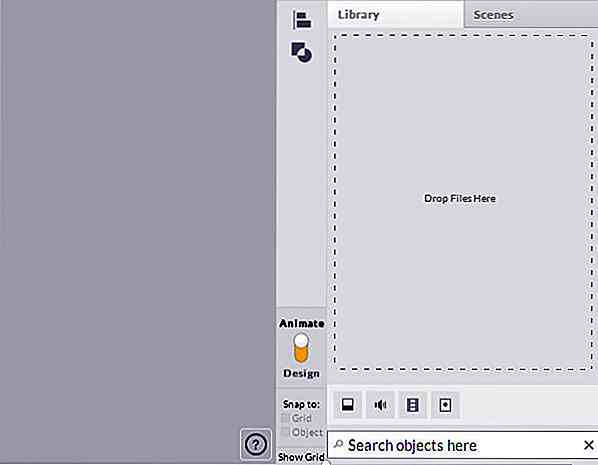
En el panel derecho, verá características adicionales como gestión de objetos, controlador de escena, selector de modo de edición y más.

Tutoriales en vídeo
La mayor parte del proceso de creación de animación dependerá del controlador de cuadro. Obtenga una idea de lo que puede hacer con los videos tutoriales disponibles en el blog de Animatron y en este enlace de tutorial. Encontrarás videos tutoriales de nivel básico a avanzado y actualizaciones de información sobre Animatron.
Pensamientos finales
A pesar de que Animatron no cuesta nada y no requiere habilidades expertas, deberá tener buenas habilidades de diseño y preparación para crear animaciones increíbles. Una buena noticia es que Animatron admite la colaboración en línea. Todo lo que necesita hacer es enviar el enlace de su proyecto a su socio, entonces ambos pueden trabajar juntos en el mismo proyecto.

Hermosos logotipos de tipografía para su inspiración
Un logotipo es una parte esencial de la identidad corporativa. sin embargo, es increíblemente desafiante crear un logotipo simple pero fácil de recordar. Volver a lo básico y usar nada más que un tipo de letra para crear un logotipo puede ser la solución brillante que está buscando. Un uso inteligente de los colores, la disposición de las letras y algunos elementos de diseño seleccionados pueden crear un logotipo creativo adecuado para las masas. En res

React.js: 14 herramientas y recursos para desarrolladores web
La popularidad de React.js ha estado creciendo rápidamente desde que Facebook lanzó por primera vez la biblioteca en 2013. Es el quinto proyecto de código abierto con más estrellas en Github, y los anuncios de trabajo para los desarrolladores de React también están en gran aumento. React es un marco de JavaScript liviano para construir interfaces de usuario ; los ejemplos más destacados son Facebook e Instagram.React