es.hideout-lastation.com
es.hideout-lastation.com
Una mirada hacia: mejor tipografía para sitios web modernos
El texto digital se puede formatear en muchos sabores. Con el avance de las fuentes web y los scripts del navegador, hemos visto un nuevo código de proyecto para que lo utilicen los desarrolladores. Los diseñadores web también buscan la mejor estrategia para codificar sus sitios web y crear un estilo tipográfico uniforme entre todas sus páginas.
Muchos diseñadores web profesionales han escrito sobre el tema, incluidas funciones y servicios actualizados. Debe considerar cada página web como un documento singular que interrumpe el diseño de su diseño raíz. Según esta visión, es fácil ver cómo la tipografía puede fluir de página a página y ofrecer una salida única para la creatividad. Y esto se vuelve especialmente evidente creando clases únicas para sus párrafos y encabezados.
A continuación voy a entrar en algunas ideas fantásticas para los aspirantes a diseñadores de tipografía interesados en construir para la web. Los blogs, las redes sociales y las empresas siempre buscan actualizar su sitio web actual. Y los estilos CSS para la tipografía web proporcionan una excelente fuente para comenzar a actualizar sus páginas.
Diferencias en Internet de hoy
La web moderna ha avanzado de forma espectacular desde principios de 2000. Hay muchas características nuevas para que los diseñadores web creen fantásticos trabajos de diseño gráfico, logotipos, banners y prácticamente cualquier otra cosa. El lanzamiento de las especificaciones HTML5 y CSS3 también ha pasado factura a la antigua forma de crear fuentes web.
Ahora es completamente posible incluir sus propias fuentes con la propiedad CSS @font-face . Puede usar cualquier archivo TrueType (.ttf) o OpenType (.otf) y almacenar una copia localmente en su servidor. Luego, con algo de magia CSS3, incluye a la familia en cualquier lugar de tu página web.

Solo con esta técnica es posible ver cómo se ha desarrollado nuestra Internet moderna.
Y con jQuery creciendo en popularidad todos los días, no es sorprendente que podamos crear increíbles efectos de animación junto con fuentes personalizadas. Como alternativa al método anterior, el complemento TTFGen para jQuery le permite incluir cualquier fuente TrueType en su página web.

Este método es un poco más confiable ya que no necesita un navegador moderno que admita los estándares CSS3 para que funcione. Pero, por supuesto, los navegadores heredados como Internet Explorer 6 tendrán problemas para renderizar correctamente.
Pero, gracias a Dios, la mayoría de los usuarios han cambiado a un software de navegación más nuevo que sí lo hace. Y cuando se está desarrollando para la web, debe considerar exactamente para quién es su mercado. No puede complacer a todo el mundo todo el tiempo, pero puede intentar acercarse lo suficiente.
El propósito de la tipografía digital
Una especie de idea extraña a considerar, pero ¿cuál es el verdadero propósito del texto digital? Para transmitir información, compartir fuentes y ofrecer su opinión al mundo de los usuarios de Internet. El texto es la forma más simplista de los medios para compartir pensamientos e ideas . Pero también es muy complejo y contiene detalles importantes que las fotos / videos simplemente no pueden usar.
Es probable que los visitantes encuentren su sitio web basado en palabras clave en su texto o en sus encabezados; simplemente es otra razón para prestar especial atención a su copia web. Y una vez que haya ganado algo de atención en su sitio web, necesita mantener su concentración. Esto se hace más fácilmente con encabezados en negrita y texto de página espaciado uniformemente.

Si estás escribiendo un artículo o tutorial, entonces necesitas usar un lenguaje claro. Es igualmente importante cómo se ve el texto de su página y la calidad de su contenido. Cuanto más grande sea el texto, más fácil será leer y buscar palabras clave. Y dado que los párrafos contendrán la mayor parte de su contenido, debe dedicar mucho tiempo a crear prototipos para lograr el ajuste correcto. Los párrafos se utilizan para transmitir su mensaje en fragmentos del tamaño de un bit divididos en oraciones. Comprenda cómo escribe y planifique con anticipación para obtener un diseño de página apropiado.
Además, con el texto de su página viene contenido multimedia y contenido secundario. Si sus párrafos contienen información principal, tal vez tenga gráficos o imágenes para darle más sabor a la página. Estos acentos son el toque correcto para que los usuarios se muevan por su sitio.

Los videos y las imágenes pueden dividir su contenido y hacer que parezca que los lectores se mueven más rápido a través de su artículo. Pero use estos elementos con moderación y no permita que nada abrume su mensaje central. Los usuarios (la mayoría) van a su sitio para obtener información y no quieren demasiadas distracciones.
Todas las demás opciones de formato se usan para especificar funcionalidad o propósito. Por ejemplo, el texto del hipervínculo a menudo es un color diferente del resto para destacarse como "seleccionable". Puede trabajar con palabras en negrita o cursivas agregando énfasis en sus oraciones. Y el uso de blockquotes o texto preformateado puede ayudar a delinear declaraciones fundamentales o código web, respectivamente.
Encabezados de página web
Uno de los recursos más importantes para su tipografía web son las etiquetas de encabezado. Si no está familiarizado con los títulos de HTML van desde
a con el primero teniendo la mayor importancia y el último menos. Este marcado es útil para entender, ya que Google también clasifica su dominio y páginas web en función de la estructura del contenido. Por lo tanto, en última instancia, usted tiene el control sobre las palabras clave que usa y el nivel de encabezados que necesita.

Aunque la especificación estándar de HTML5 incluye hasta 6 estilos de encabezado diferentes, recomendaría usar entre 3-4. No es necesario incluirlos todos en sus páginas. Y también es muy poco probable que encuentre un uso para 6 encabezados diferentes. Cuando se siente por primera vez para crear sus estilos, intente dibujar algunos ejemplos de encabezados para ver lo que le gusta.
Photoshop es excelente para este escenario. También podría intentar codificar diferentes encabezados en HTML para ver cómo se ven en el navegador. Lo importante es trabajar con el flujo de su página y los encabezados de diseño de acuerdo con su rango.
Por ejemplo, tu
las etiquetas deben destacarse entre todos los encabezados de sus páginas. y son las etiquetas más populares y recomendadas por Google para rastrear el contenido de la página. El uso de efectos de diseño como fuente en negrita, subrayados, bordes discontinuos o diferentes colores ayudará a que sus títulos salgan de la página.
son las etiquetas más populares y recomendadas por Google para rastrear el contenido de la página. El uso de efectos de diseño como fuente en negrita, subrayados, bordes discontinuos o diferentes colores ayudará a que sus títulos salgan de la página.

El espaciado también es importante cuando se trata de encabezados, o cualquier parte de su contenido para ese asunto. Asegúrese de agregar márgenes adicionales entre los títulos y el área de contenido principal. Si ha creado una fuente lo suficientemente grande, cada encabezado debe destacarse como su propio bloque de núcleo. Este aspecto es ideal si desea captar la atención de sus lectores con un mensaje claro.
Construyendo hipervínculos únicos
Hay mucho que decir sobre el tema de enlaces de página. De una manera u otra, tendrá que usar hipervínculos en su código. Son extremadamente importantes como la interfaz de navegación principal entre las diferentes páginas de su sitio. También puede vincular a otros blogs o incluso a sus publicaciones de blog archivadas para referencia en una fecha posterior.
Debería elegir el texto de espera para su enlace con mucho cuidado. Este es el contenido específico que se verá acentuado por un estilo de enlace. Por ejemplo, "haga clic aquí" es muy popular y se usa para descargas directas la mayor parte del tiempo. Intente evitar este enfoque sistemático y, en su lugar, sea un poco creativo con el texto de su hipervínculo. Es mucho más probable que los visitantes hagan clic en un enlace si también pueden reconocer el contexto y quizás descubrir qué contendrá la nueva página.
Cuando vaya a personalizar sus enlaces, debe considerar lo siguiente: cómo se verían los cambios en la configuración de su página, en qué tipo de color de fondo está trabajando y de qué color es el texto para el contraste.

Los enlaces deben aparecer descaradamente fuera de la página como elementos que pueden hacer clic: después de todo, esa es su función. Esta es la razón por la que el viejo azul con efecto de texto subrayado funciona tan bien. Pero si encuentra que un color alternativo funciona mejor, debe probarlo. No hay una solución única para todos los diseños de enlaces. Solo navegue por la web un poco y seguramente creará algo excepcional.

Un punto de interés es algunas características que debe intentar evitar . Cosas como cambiar la familia de fuentes de texto o el tamaño de letra pueden ser muy molestas. Esto hará que el texto se distorsione y se mueva, lo que puede colocar el cursor del mouse fuera de la zona de enlace. De manera similar, debe evitar agregar márgenes / relleno extra a sus enlaces o efectos de desplazamiento. Estos funcionan mucho mejor cuando te mantienes simple. Un cambio de color o un subrayado agregado es muy útil para la experiencia del usuario.
Construcción de listas de estilo
Es probable que también deba trabajar con listas en algún momento. Se incluyen listas ordenadas y desordenadas en HTML. Estos son perfectos para ofrecer una pequeña colección de ideas, productos, personas o enlaces en línea en una cantidad muy pequeña de espacio. El estilo no es tan diferente de los párrafos o los títulos, tampoco.
Sus visitantes deben comprender inmediatamente que están viendo una lista de artículos. Mantenga cada elemento de la lista por separado y ubicado en una nueva línea en su página. Agregue algo de espacio extra entre ellos, si es posible. Esto dará un respiro y aparecerá como una buena separación para el texto del artículo. Si desea, incluso puede poner en negrita la fuente o las listas de sangría un poco para mantenerse alejado de los márgenes de diseño estándar.

Agregar características adicionales para ayudar a que su lista se destaque no es un requisito. Pero si disfrutas del estilo de diseño de bloques realmente tiene foco en tus listas. Podría intentar agregar un fondo claro o iconos. A List Apart tiene una gran reseña sobre las listas de domesticación, que creo que incluye algunas cositas de conocimiento muy poderosas. Pero si mantiene el contenido lineal de la página y usa los bloques de lista solo cuando sea necesario, no debería encontrarse con ningún retroceso en el diseño.
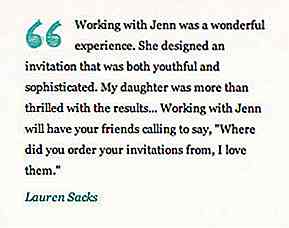
Cómo crear citas in-page
La apariencia de citas y citas es muy limitada actualmente. En la web inicial, no se veían muchos de estos elementos en uso. Quizás en editoriales, ensayos o documentos educativos. Pero HTML5 ciertamente ha actualizado las reglas un poco, lo que hace que citar blockquotes sea mucho más fácil.

El sitio web de HTML5 Doctor incluye un recurso fascinante para discutir este tema exacto. Discuten el uso del contenido dentro de las blockquotes como aspecto interno de la estructura del documento. Por lo tanto, puede incluir encabezados, párrafos e incluso listas y pies de página. El uso principal de un
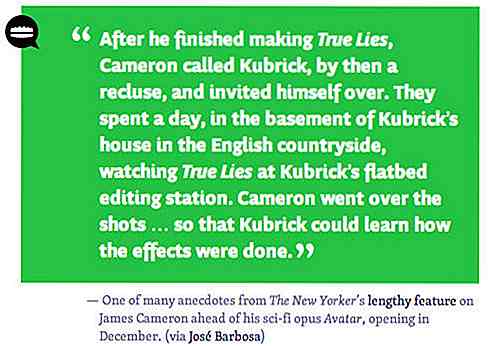
Diseñar su elemento blockquote estándar no requiere demasiada creatividad. El software del foro a menudo ha utilizado un gran sistema para presupuestos con un fondo en relieve y una división con sangría. También verá a menudo comillas usadas como una imagen de fondo clara para darle más vida al elemento de bloque.

Las citas se utilizan con frecuencia en páginas web para extraer contenido incluso del artículo actual y hacer que se destaque entre el resto del texto. Use este efecto para repetir información importante y profundizarla en el subconsciente de su lector.
Uso de Webfonts personalizadas
Es posible a través de la tecnología actual trabajar con fuentes no instaladas en la máquina de su visitante. Puede incluir algunas líneas de script para actualizar su sitio web y trabajar con casi cualquier tipo de fuente que desee. Hay algunos servicios en línea que le permiten hacer esto. El más popular es fácilmente Google Web Fonts a la que se accede a través de una cuenta gratuita de Google.
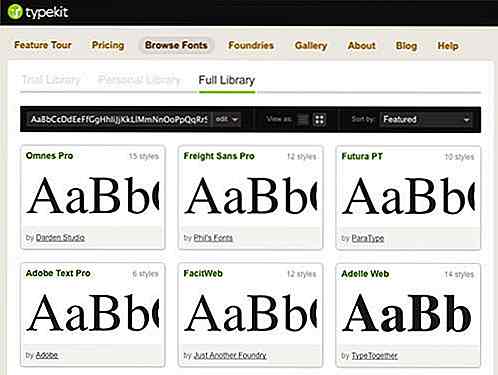
Como un tipo de kit alternativo es un competidor fantástico que ofrece un plan gratuito. Su página debe obtenerse en vistas de página de 25 mil accesos mensuales y solo tendrá acceso a su biblioteca de prueba de fuentes. El acceso más alto para los miembros es una biblioteca completa que costaría $ 49 / año en sitios web ilimitados.
Lo guiaré a través de una configuración rápida de ambos comenzando primero con Typekit.
Typekit
Para comenzar, primero registre su cuenta gratuita. Si está seguro de que desea gastar dinero, siéntase libre de registrarse en otro plan; sin embargo, para esta demostración, una cuenta gratuita es más que suficiente. Después de algunas páginas, se te indicará que ingreses el nombre y la URL de tu sitio.
Si desea iniciar su secuencia de comandos, ingrese la URL de su dominio raíz sin http:// . También puede ofrecer localhost si va a realizar pruebas en su máquina.

Una vez que todo esté configurado, se te redireccionará a una página donde podrás tomar el código web. Solo se requieren 2 líneas de JavaScript en el encabezado de su página. Cuando todo esté listo, acceda a la página de fuentes y comience a elegir su biblioteca. Cuando haces clic en una fuente, aparecerá una nueva ventana. Desde aquí es posible jugar e incluir opciones adicionales para su nueva familia de fuentes. Esto incluye opciones tales como negrita, oblicua, clara y muchas otras.
Para sus estilos CSS, Typekit creará automáticamente un selector. Por defecto, este es un tipo de clase que incluye el nombre de la fuente con el prefijo "tk-". Entonces, por ejemplo, usando Sovba, simplemente incluiría la clase tk-sovba en cualquier contenido de página. También se le permite agregar nuevos selectores específicos a la hoja de estilos de su página.
Todo lo que tienes que hacer ahora es incluir esta clase en algún lugar de tu página. Actualiza y asegúrate de haber borrado tu caché si nada aparece de inmediato. Sus servidores pueden tardar hasta 5-10 minutos en actualizar su lista también. Para todos los usuarios de WordPress, ofrecen un plugin de kit de texto gratuito que hace que incluir sus fuentes sea mucho más fácil.
Google Web Fonts
Web Fonts es otro gran servicio proporcionado por Google, el gigante de las búsquedas en Internet. Ofrecen una gran colección de fuentes en línea absolutamente gratis. Pero observe que su servicio se comporta ligeramente diferente a TypeKit, y en realidad funciona un poco más fácil.
Inicialmente se lo recibe con una pared de texto y muchas familias de fuentes diferentes. Primero debe elegir las fuentes que desea incluir en su sitio web y agregarlas a una sola colección. Sea conservador con sus elecciones, ya que requiere mucho ancho de banda y tiempo de carga para incluir cada recurso de los servidores de Google.

Intente limitarse a usar de 1 a 3 fuentes como máximo, 5 como máximo. Una vez que haya elegido sus fuentes, Google le ofrecerá 3 estilos diferentes de incrustación:
- CSS clásico,
@importCSS, y- JavaScript incluye
El @import funciona muy bien directamente dentro de su hoja de estilo principal. Esto también eliminará mucho espacio en tu encabezado, sobre todo porque la declaración de inclusión de Google se moverá a otra parte. No recomendaría el código JavaScript, ya que es muy largo y mucho más lento que el estilo CSS. Pero observe cómo Google no crea selectores y clases predeterminados para usted.
En su lugar, se le otorgan las fuentes como posibles propiedades para los atributos de su font-family . La mayoría de las veces puede incluir su fuente como está con comillas simples regulares.
Como ejemplo, la familia de fuentes Varela Round funcionaría como tal: font-family: 'Valera Round', Helvetica, Arial, sans-serif;
Esta es una razón particular por la que disfruto del servicio de Google sobre Typekit. No quiere decir que Typekit carece de opciones o tácticas de usabilidad. Pero Google tiene el poder de ofrecer muchas más caras tipográficas y usted puede elegir qué clases / identificaciones obtendrán para mostrarlas. Como desarrollador web, se le otorga más creatividad y movimiento fluido para construir como mejor le parezca.
Conclusión + Recursos
De los muchos temas que hemos tratado aquí, espero que haya algunos que despierten su interés. La tipografía de página web es una parte extremadamente importante para cualquier experiencia de usuario. Internet es una plataforma en crecimiento para construir aplicaciones web poderosas y comunicarse con cualquier persona en todo el mundo. Estos recursos no solo son gratuitos, sino que cuentan con amplios grupos de apoyo por parte de expertos en tecnología de todo el mundo.
Si está buscando contenido más profundo para cubrir, he compartido algunos de mis enlaces favoritos a continuación. Estos incluyen tutoriales y algunos artículos fantásticos que muestran el diseño de la interfaz relacionada con la tipografía. Y diseñar para la web crea una atmósfera completamente nueva para envolver a los usuarios en un diseño rico y creativo.
- Complementos de tipografía de WordPress para mejorar la legibilidad
- Guía rápida de tipografía
- Hermosas fuentes para títulos y titulares
- Diseño de lista de menú CSS
- Componer a un ritmo vertical
- 32 ejemplos inspiradores de diseño asombroso y tipografía
- Tipografía web personalizada fácil con Google Fonts API
- Texto de la técnica de grabado con CSS
- 10 principios para la tipografía web legible
- Diseño web Basix: por qué es importante la tipografía
- Showcase of Beautiful Typography in Web Design
- Tipografía web: servicios de inserción de fuentes
- 5 formas simples de mejorar la tipografía web
- Reemplazo dinámico de texto / imagen

30 carteras de diseño web que impresionan a los clientes
El tiempo de las carteras impresas tradicionales ya no existe. En la actualidad, varias tecnologías le permiten implementar en línea las ideas más alocadas, creativas y sobresalientes de su cartera de diseños. Desde incursionar con esquemas de colores atrevidos y efectos interactivos hasta utilizar fuentes inusuales o videos de pantalla completa, muchos diseñadores piensan mucho y se preocupan por crear una cartera que impresione .En e

10 kits y módulos de bricolaje para experimentar con electrónica
La electrónica "hágalo usted mismo" solía ser el dominio de los súper geek, pero en los últimos años las cosas realmente han cambiado. Las plataformas y computadoras como Arduino y Raspberry Pi han dado lugar a una cultura completamente nueva de fabricantes, y ahora es más fácil que nunca comenzar a experimentar, aprender y construir proyectos de electrónica para bricolaje . Desde l