es.hideout-lastation.com
es.hideout-lastation.com
Crear una cartera de Dribbble autónoma con Dribbbox
Dribbble es un sitio web popular en el ámbito del diseño donde puede compartir sus proyectos, diseños, maquetas e incluso regalos gratuitos. A cambio, recibirás comentarios y críticas de otros diseñadores, lo que es bueno para impulsar tu diseño al próximo nivel.
Si desea personalizar la forma en que muestra su cartera, puede visualizar las tomas bajo su propio dominio. Para ayudarte con eso, puedes probar Dribbbox.
Dribbbox es una biblioteca que nos ayuda a mostrar imágenes de Dribbble bajo nuestro propio dominio, sin problemas. Echemos un vistazo a cómo puede configurar Dribbbox para exhibir sus obras de arte.
Instalación Dribbbox
Supongo que tiene su dominio y una configuración de servidor; un alojamiento compartido debería funcionar bien. De lo contrario, puede ejecutar un servidor local si no tiene uno. Si necesita instrucciones sobre cómo configurar un servidor local con AMPPS, lea sobre esto aquí.
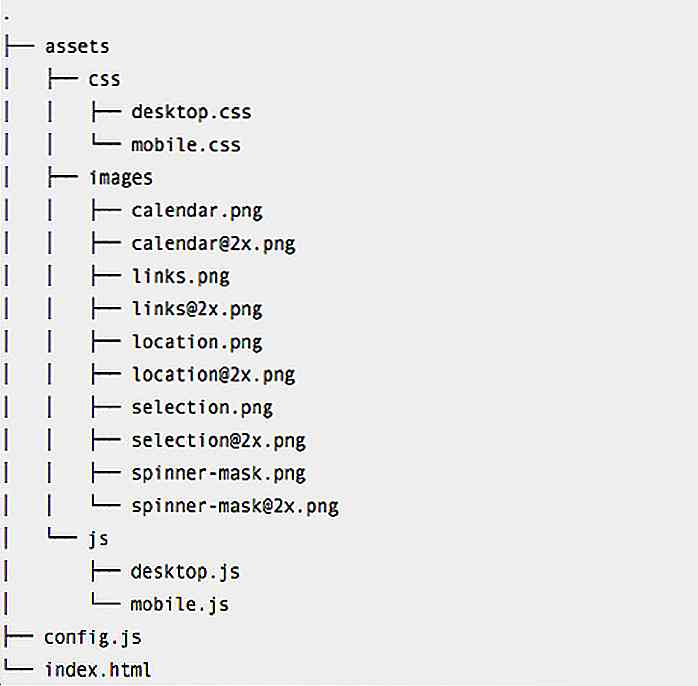
Descargue el paquete ZIP y cargue el contenido en el servidor. Incluye la carpeta index.html, config.js y assets.
 Abra config.js y especifique el nombre de usuario para recuperar su cartera de Dribbble.
Abra config.js y especifique el nombre de usuario para recuperar su cartera de Dribbble.En este caso, estoy usando la cartera de Thoriq Firdaus para la demostración. Así es como recuperas la cartera.
dribbbox.config = {dribbble_nombredeusuario: "tfirdaus", short_description: "Un diseñador de talla mundial wanna-be.", email_address: "[email protected]"} Guárdalo y actualiza la página.
 Es así de simple, ¿verdad?
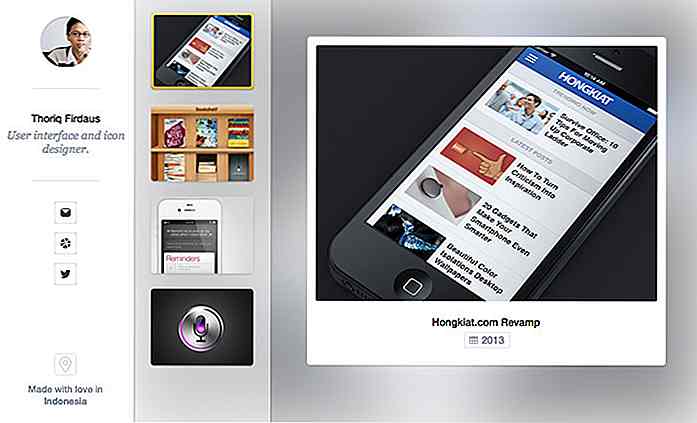
Es así de simple, ¿verdad?Su portafolio en Dribbbox
La configuración es simple. Tienes tres columnas. Sus datos de contacto están en el extremo izquierdo en una barra lateral estática. Sus disparos Dribbble están en la columna desplazable del medio, y en la derecha, es donde los espectadores pueden ver su proyecto a la vista, uno a la vez. La configuración es perfecta solo como pantalla, lo que significa que el público no podrá darle comentarios como "me gusta" o "me gusta". Tampoco podrán compartir tu trabajo.
Dribbbox ha sido optimizado para ver en dispositivos móviles. Cuando el sitio web se visualiza en un dispositivo móvil, el diseño y el HTML del árbol DOM se reconstruirán a través de mobile.js . Especifique el ancho de la ventana mobile.js la cual mobile.js debería tener lugar en index.html .
(function () {var s = document.createElement ("script") s.src = "assets / js /" + (matchMedia ("(max-width: 414px)") coincidencias? "mobile": "desktop" ) + ".js" document.head.appendChild (s)}) () Conclusión
Dribbbox es una útil biblioteca para mostrar tus fotos de Dribbble bajo tu propio nombre de dominio. Es muy intuitivo trabajar incluso si no conoce JavaScript; simplemente agregue su nombre de usuario y (opcionalmente) su dirección de correo electrónico, y ya está todo listo. Si no te gusta la presentación predeterminada, puedes personalizar aún más la apariencia a través de CSS.
Más sobre Hongkiat: aloje su sitio web estático en Dropbox con panqueque

Kit de inicio de CSS para desarrolladores - Shoelace.css
Los desarrolladores frontend necesitan todos los mejores recursos que puedan obtener. Por lo general, esto significa trabajar en la parte superior de un framework como Bootstrap porque viene empaquetado básicamente con todo.Sin embargo, hay muchas alternativas y Shoelace.css es uno de esos ejemplos con los que debe estar familiarizado.

8 complementos para convertir su sitio de WordPress a una aplicación móvil
Por cada publicación importante o empresa que ve en línea, puede encontrar una versión móvil del sitio. Ya sea una forma móvil receptiva de la versión de escritorio o una aplicación nativa, tener presencia móvil es un aspecto importante para muchos establecimientos que buscan tener una presencia en línea.De hecho