es.hideout-lastation.com
es.hideout-lastation.com
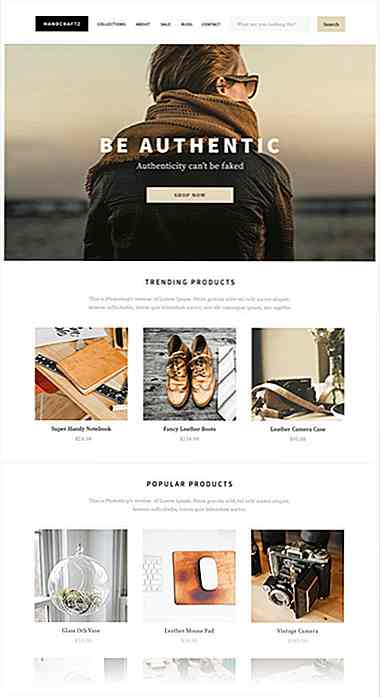
Cree Lightbox de página completa receptiva y hermosa con BaguetteBox.js
Hay docenas de complementos de lightbox y todos son geniales por diferentes razones . Algunos funcionan mejor en sitios de cartera, mientras que otros son mejores para diseños receptivos.
Pero, uno de mis nuevos plugins favoritos para usar es baguetteBox.js, creado por el desarrollador de JavaScript Marek Grzybek.
Por supuesto, este plugin es totalmente gratuito y de código abierto en GitHub si quieres profundizar en el código manualmente.
La biblioteca no tiene dependencias, por lo que puede ejecutarla sin jQuery, Zepto o cualquier otra cosa. Es una biblioteca de JavaScript pura con una configuración realmente simple .
Está diseñado para funcionar perfectamente en dispositivos móviles, por lo que puede admitir golpes y toques, junto con el comportamiento predeterminado en computadoras de escritorio y portátiles. Es una de las pocas galerías de pantalla completa que admiten interacciones móviles, junto con un efecto modal completo .
Mira la página de demostración para verla en vivo en acción. Tiene una galería con todas las funciones, junto con la línea de código necesaria para que funcione :
baguetteBox.run ('. baguetteBoxOne'); Por lo tanto, esto se dirige a un elemento contenedor con la clase .baguetteBoxOne y toda la galería funciona a partir de eso.
Puede configurar opciones personalizadas si desea elementos como subtítulos, estilos de botones, funciones de precarga y métodos de devolución de llamada para eventos onclick / onchange. Todas estas opciones están bien documentadas en GitHub si quieres bucear.
 Pero, realmente no se necesita mucho para ir más allá de un elemento contenedor y algunos elementos básicos de la imagen.
Pero, realmente no se necesita mucho para ir más allá de un elemento contenedor y algunos elementos básicos de la imagen.Usted tiene control total sobre las animaciones, los tamaños de imagen, los efectos de deslizamiento y el contenido de la galería, como títulos / subtítulos. Esto requiere JavaScript, por lo que no tiene una alternativa pura de CSS a la modal. Pero, como la mayoría de los navegadores admiten JavaScript, no debería ser un problema.
Para obtener más información, visite la página principal de baguetteBox.js y también puede compartir sus ideas con el creador en Twitter @feimosi.

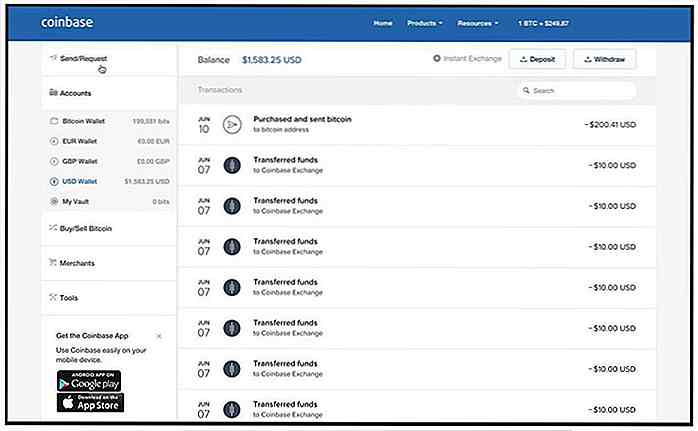
Los 10 principales intercambios de Ethereum para comprar y vender ETH
Ethereum es una de las criptomonedas que más crece en los últimos tiempos. Y si está deseoso de invertir en la primera red de computación punto a punto del mundo, entonces no es el único. Cualquiera que entienda la tecnología detrás de Ethereum y la interrupción que pueda traer en el futuro, quiere invertir o ya ha invertido en ella.Como pu

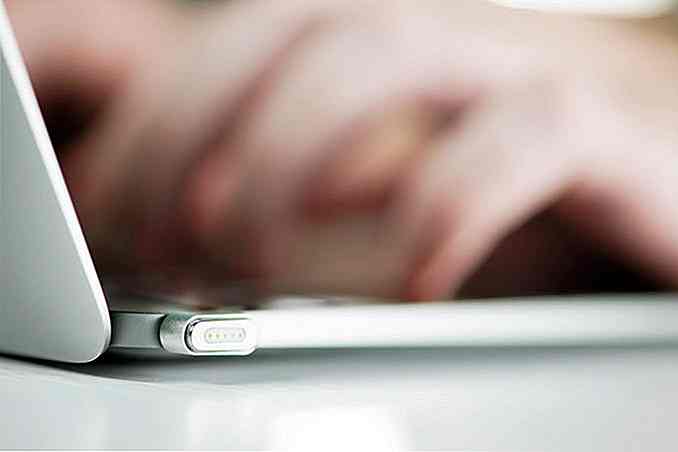
Snapnator devuelve el MagSafe al MacBook Pro
La "valiente" decisión de Apple de eliminar el puerto MagSafe en la nueva MacBook Pro ha sido bastante controvertida entre los puristas de Mac. Para aquellos que buscan una alternativa al MagSafe, el Snapnator tal vez sea exactamente lo que necesita.Snapnator es un conector de alimentación magnético que funciona no solo en la MacBook Pro, sino también en otros dispositivos USB tipo C, como computadoras portátiles y teléfonos inteligentes.Este