es.hideout-lastation.com
es.hideout-lastation.com
50 mejores tutoriales de Photoshop de la interfaz web
Photoshop es una gran herramienta para diseñar un sitio web, pero también es muy complicado. Siempre surgen nuevas tendencias y técnicas de diseño. Sin embargo, gracias a los diseñadores generosos que comparten sus técnicas en línea, puede actualizar fácilmente sus habilidades de Photoshop con algunos útiles tutoriales .
No importa si está buscando crear un sitio web de cartera, un tema corporativo, plantillas de páginas web o sitios web personales simples, siempre hay un tutorial de Photoshop con una guía paso a paso que le muestra cómo convertir un lienzo en blanco en un diseño completo.
Aquí hay un resumen de algunos de los mejores tutoriales de Photoshop relacionados con el diseño de la interfaz del sitio web .
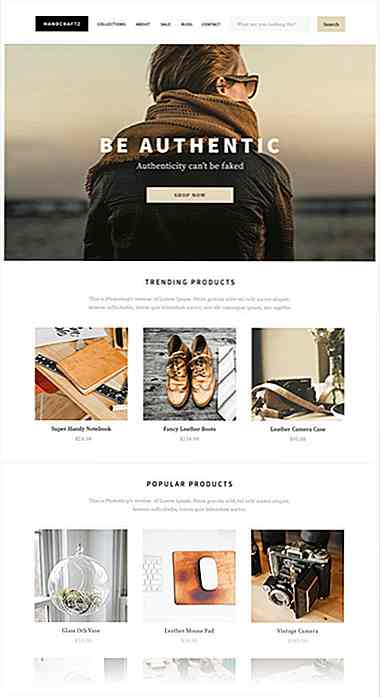
Tema de Shopify para artículos hechos a mano en Photoshop : en este tutorial creará un tema del sitio web de Shopify para artículos hechos a mano. Se centra en las fuentes y las opciones de color .
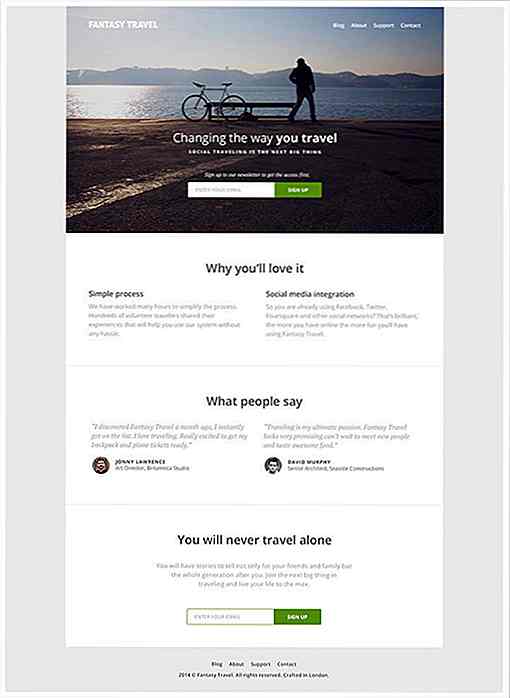
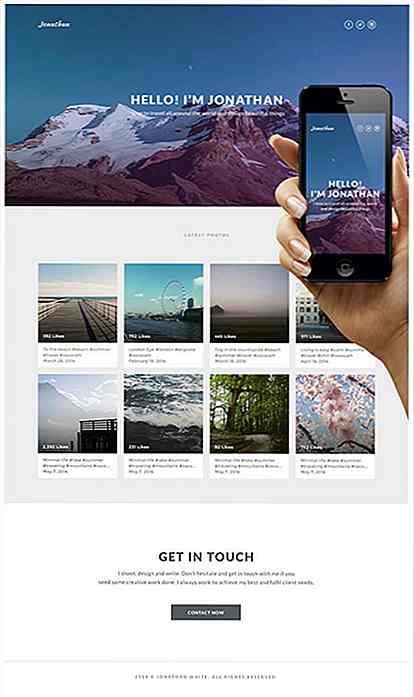
 Diseña una página de inicio de Travel Startup utilizando Photoshop : este artículo te guiará por el proceso de creación de un inicio de viaje rápido. Tiene un diseño profesional limpio y un montón de espacio negativo .
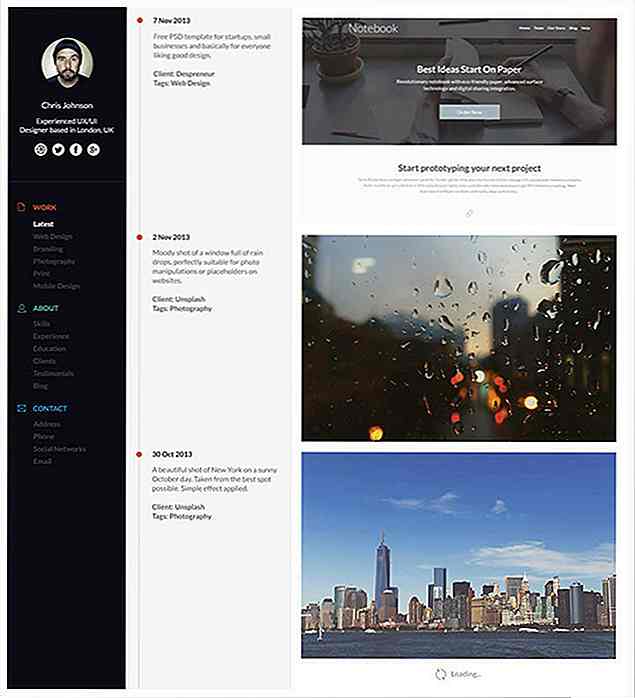
Diseña una página de inicio de Travel Startup utilizando Photoshop : este artículo te guiará por el proceso de creación de un inicio de viaje rápido. Tiene un diseño profesional limpio y un montón de espacio negativo . Elegante hoja de la cartera de línea de tiempo usando Photoshop : en este tutorial verás el proceso de creación de una cartera de línea de tiempo agradable para diseñadores, fotógrafos, ilustradores y otras creatividades.
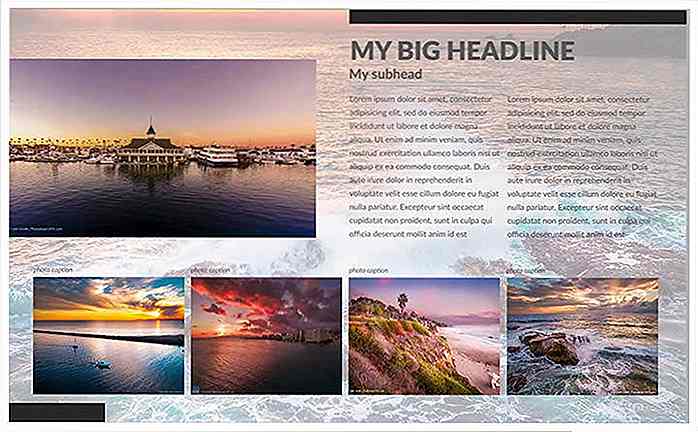
Elegante hoja de la cartera de línea de tiempo usando Photoshop : en este tutorial verás el proceso de creación de una cartera de línea de tiempo agradable para diseñadores, fotógrafos, ilustradores y otras creatividades. Cree un diseño de carpeta de estilo limpio : en este tutorial, verá cómo crear una bonita página de cartera con control deslizante de imagen en el encabezado, bloques de texto, barra lateral y menú .
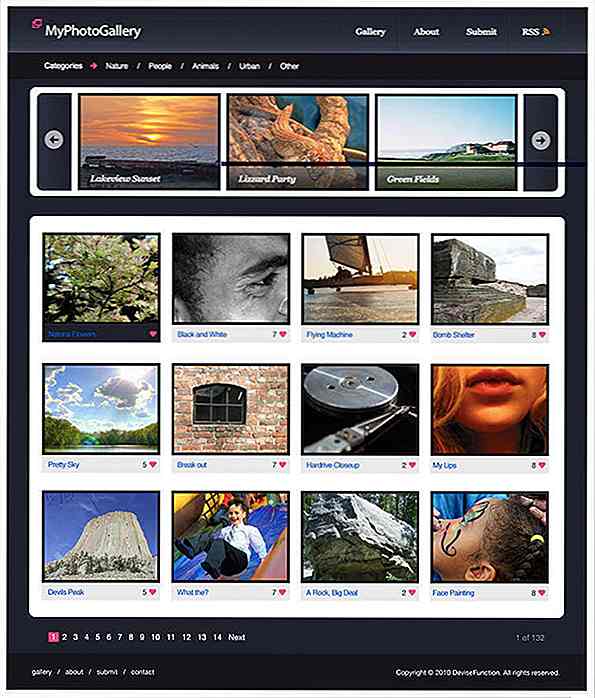
Cree un diseño de carpeta de estilo limpio : en este tutorial, verá cómo crear una bonita página de cartera con control deslizante de imagen en el encabezado, bloques de texto, barra lateral y menú . Galería de fotos Diseño del sitio web en Photoshop : esta guía le enseñará a crear un sitio web de galería con un esquema de color oscuro en Photoshop. Puede utilizar este tutorial como punto de partida para crear su propia cartera de diseño plano .
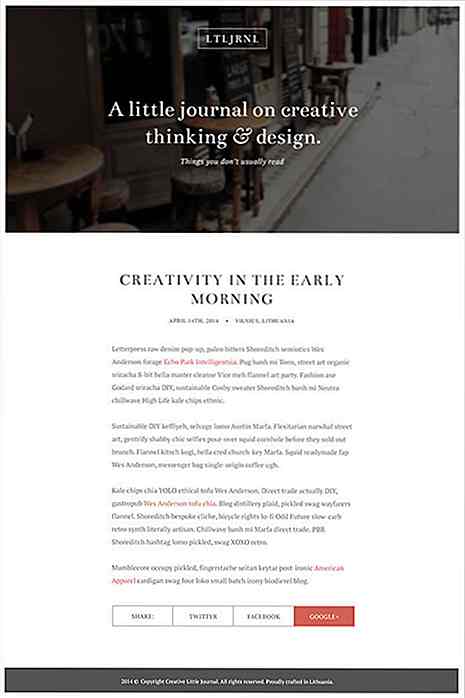
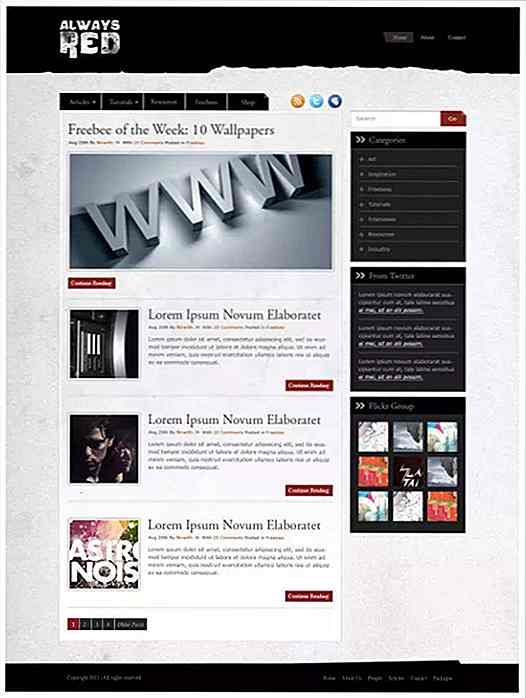
Galería de fotos Diseño del sitio web en Photoshop : esta guía le enseñará a crear un sitio web de galería con un esquema de color oscuro en Photoshop. Puede utilizar este tutorial como punto de partida para crear su propia cartera de diseño plano . Diseño de un elegante diseño de blog en Photoshop : en este tutorial verá el proceso de diseño de un diseño de diario limpio y minimalista en Photoshop con una imagen en negrita en el encabezado y una elegante tipografía .
Diseño de un elegante diseño de blog en Photoshop : en este tutorial verá el proceso de diseño de un diseño de diario limpio y minimalista en Photoshop con una imagen en negrita en el encabezado y una elegante tipografía . Cartera simple basada en Instagram en Photoshop : este es un tutorial de sitio web de portafolio inspirado en Instagram. Vas a usar imágenes atractivas, diseño limpio y hermosas fuentes .
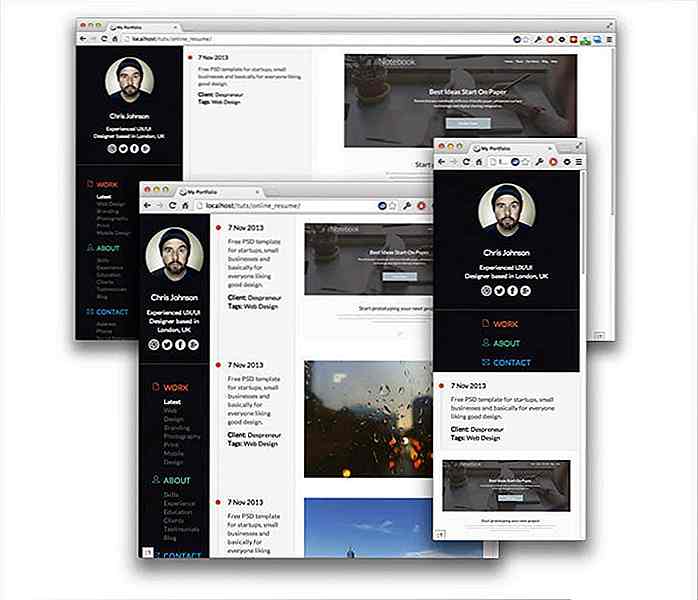
Cartera simple basada en Instagram en Photoshop : este es un tutorial de sitio web de portafolio inspirado en Instagram. Vas a usar imágenes atractivas, diseño limpio y hermosas fuentes . Construyendo la página de portafolio de la línea de tiempo receptiva - Aquí hay otro tutorial similar sobre la cartera de la línea de tiempo, pero esta vez tiene un diseño receptivo. Utilizará alguna tecnología sensible junto con animaciones CSS3, Sass y un poco de jQuery .
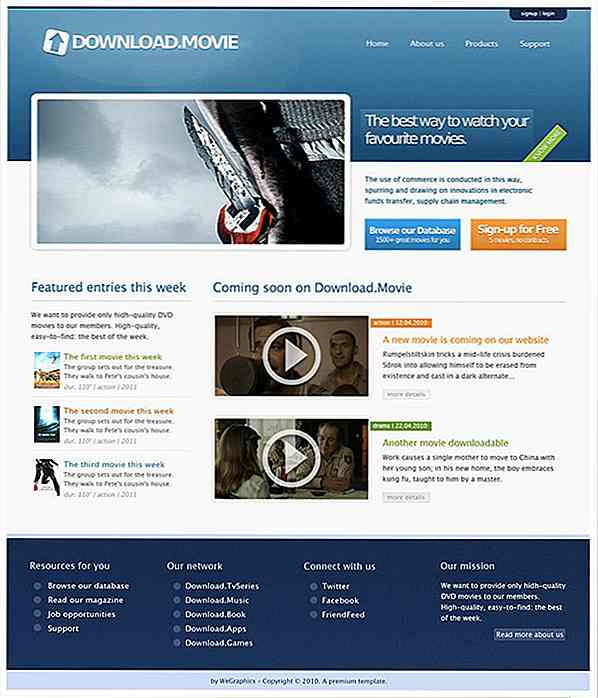
Construyendo la página de portafolio de la línea de tiempo receptiva - Aquí hay otro tutorial similar sobre la cartera de la línea de tiempo, pero esta vez tiene un diseño receptivo. Utilizará alguna tecnología sensible junto con animaciones CSS3, Sass y un poco de jQuery . Cree un diseño web profesional en Photoshop : en este tutorial de Photoshop, creará un diseño limpio y agradable desde cero. Utiliza deslizador de imagen, logotipo y bloques de texto .
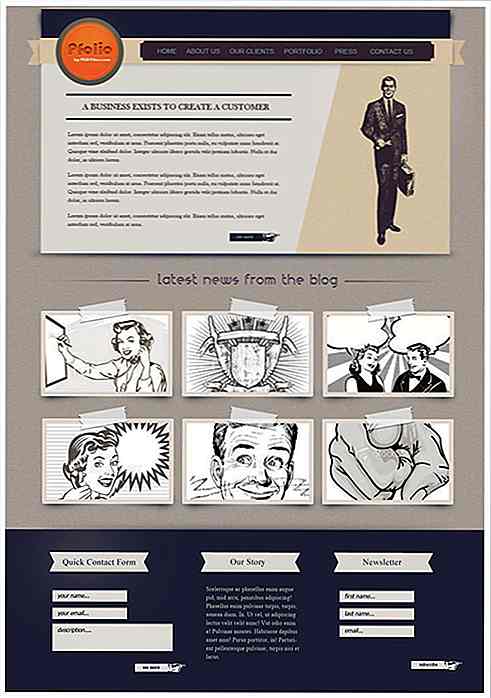
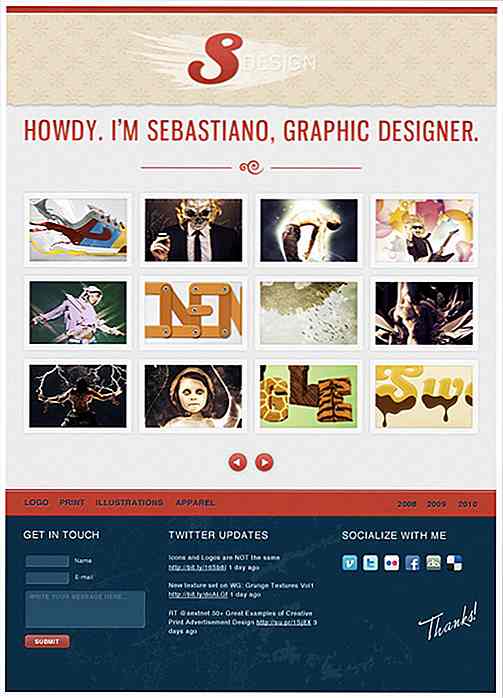
Cree un diseño web profesional en Photoshop : en este tutorial de Photoshop, creará un diseño limpio y agradable desde cero. Utiliza deslizador de imagen, logotipo y bloques de texto . Cree un diseño de página web retro de una página en Photoshop : en esta guía encontrará una explicación sobre cómo crear un sitio web vintage de una página con diferentes cintas y formas .
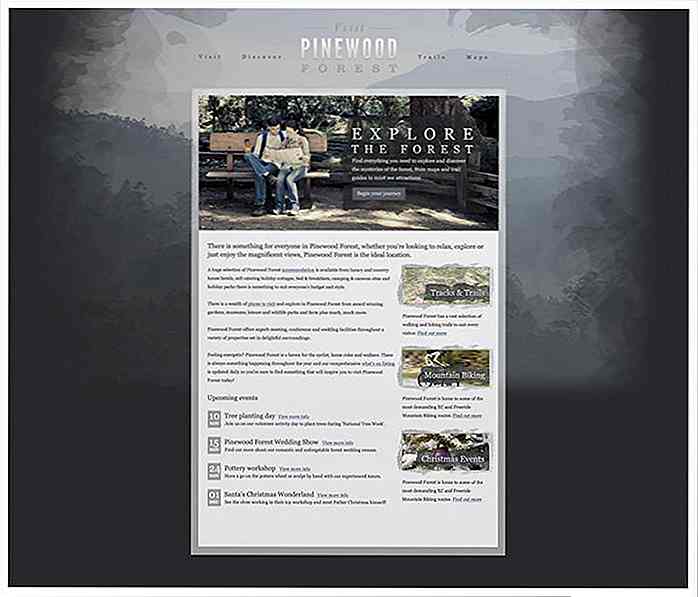
Cree un diseño de página web retro de una página en Photoshop : en esta guía encontrará una explicación sobre cómo crear un sitio web vintage de una página con diferentes cintas y formas . Sitio web Textured Outdoors en Photoshop : en este artículo, verá cómo crear un sitio web al aire libre en Photoshop. Utiliza degradados, texturas y bloques de texto .
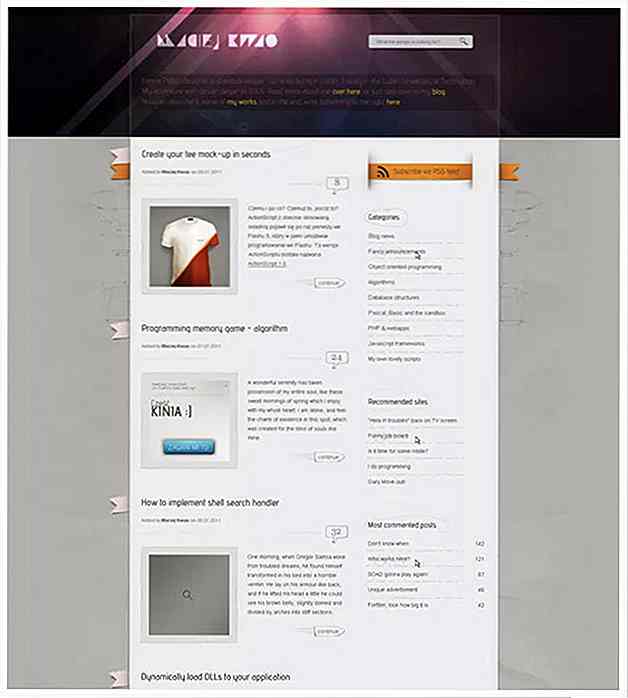
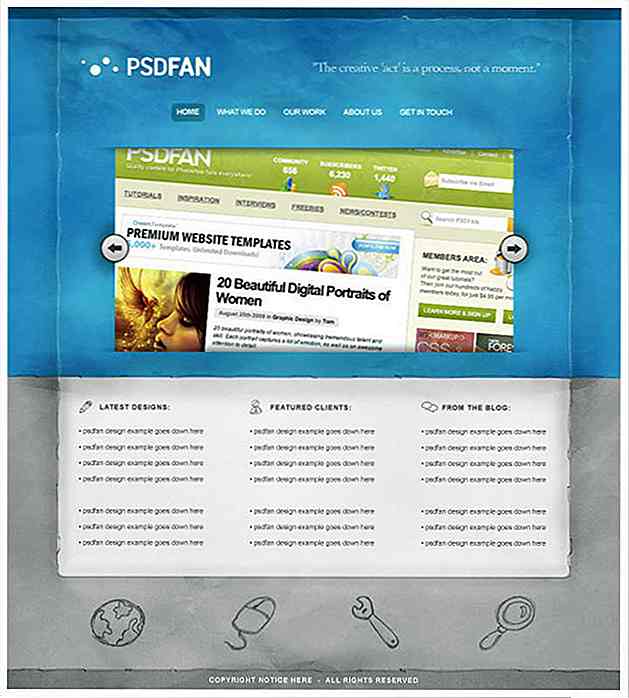
Sitio web Textured Outdoors en Photoshop : en este artículo, verá cómo crear un sitio web al aire libre en Photoshop. Utiliza degradados, texturas y bloques de texto . Cómo crear un diseño web texturizado distinguible en Photoshop : en este tutorial, verá cómo crear un sitio web texturizado a partir de un boceto en papel. Aprenderá a usar estilos de capa .
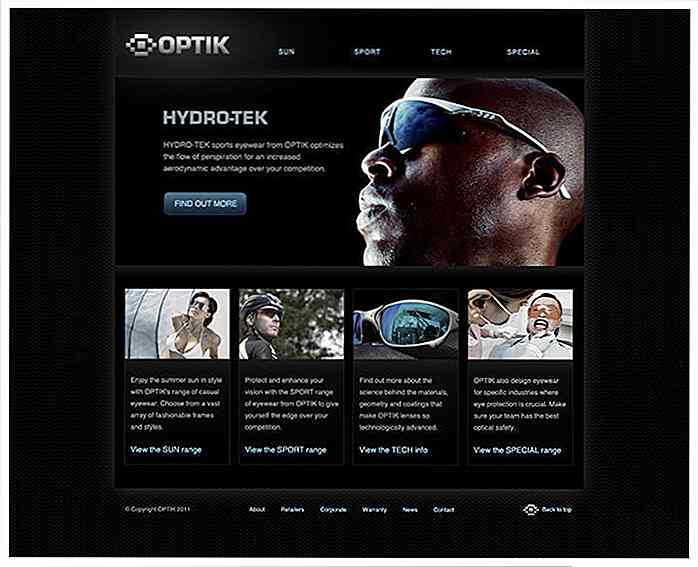
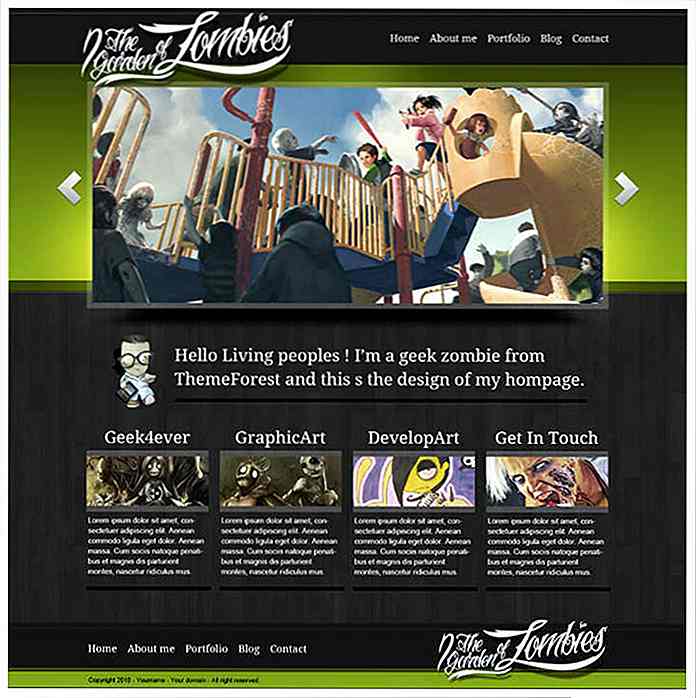
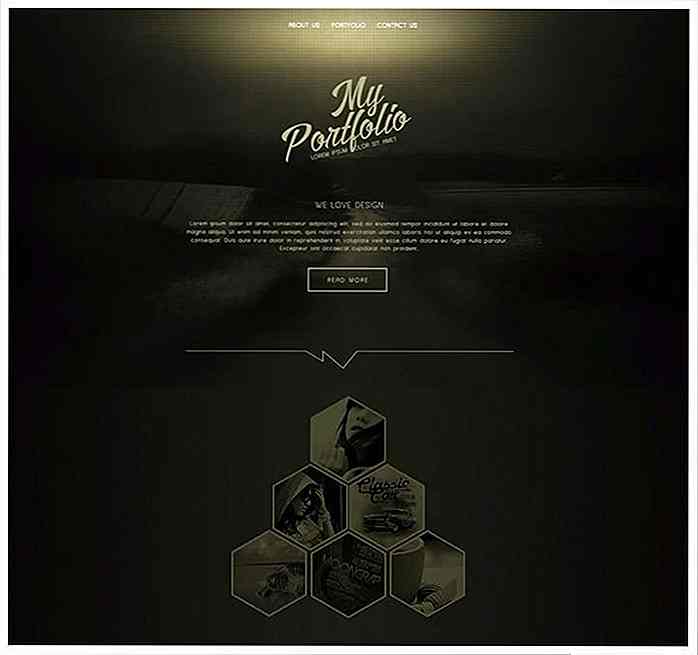
Cómo crear un diseño web texturizado distinguible en Photoshop : en este tutorial, verá cómo crear un sitio web texturizado a partir de un boceto en papel. Aprenderá a usar estilos de capa . Sitio web elegante y oscuro para aplicaciones móviles : en este tutorial verás el proceso de creación de un elegante y elegante sitio web para aplicaciones móviles de cualquier tipo. Utilizará diferentes técnicas, como formas, texturas, máscaras, iconos personalizados y tipografía personalizada.
Sitio web elegante y oscuro para aplicaciones móviles : en este tutorial verás el proceso de creación de un elegante y elegante sitio web para aplicaciones móviles de cualquier tipo. Utilizará diferentes técnicas, como formas, texturas, máscaras, iconos personalizados y tipografía personalizada. Diseñe un sitio de portafolio innovador usando UI / UX alternativo - Cree un portafolio único que sobresalga de la multitud en Photoshop usando este rápido tutorial.
Diseñe un sitio de portafolio innovador usando UI / UX alternativo - Cree un portafolio único que sobresalga de la multitud en Photoshop usando este rápido tutorial. Diseñe un diseño de blog profesional en Photoshop : en este artículo aprenderá a diseñar un diseño de blog minimalista profesional en Photoshop. Verá cómo asociar fuentes, colores y patrones .
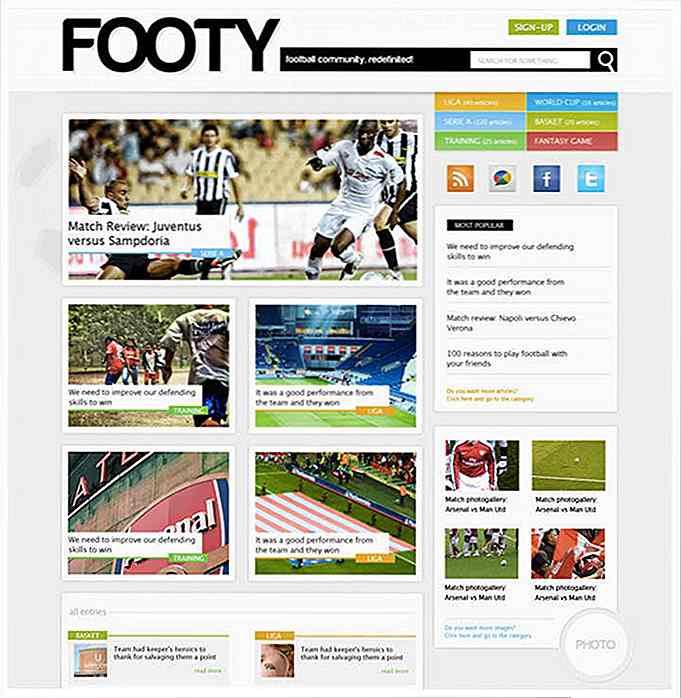
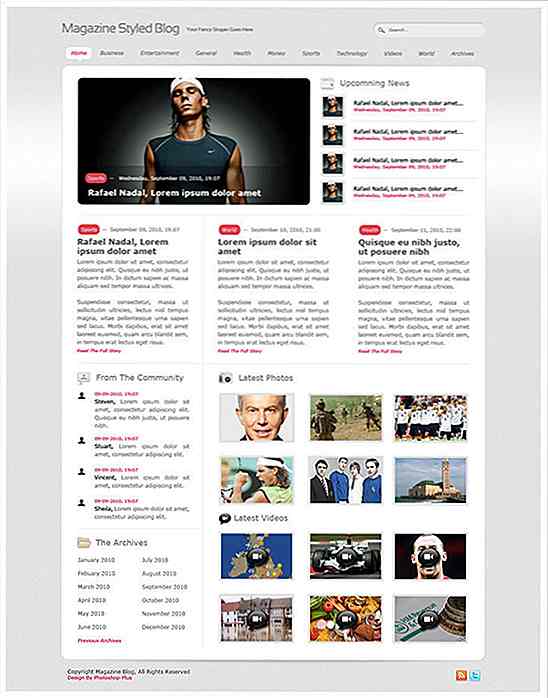
Diseñe un diseño de blog profesional en Photoshop : en este artículo aprenderá a diseñar un diseño de blog minimalista profesional en Photoshop. Verá cómo asociar fuentes, colores y patrones . Diseña un diseño web deportivo limpio al estilo de una revista con Photoshop . En este tutorial de Photoshop verás el proceso de creación de un sitio web agradable al estilo de una revista deportiva. Ha presentado imágenes, barra lateral y textura de fondo .
Diseña un diseño web deportivo limpio al estilo de una revista con Photoshop . En este tutorial de Photoshop verás el proceso de creación de un sitio web agradable al estilo de una revista deportiva. Ha presentado imágenes, barra lateral y textura de fondo . Cree un diseño de blog minimalista en Photoshop : este es un tutorial rápido y sencillo sobre cómo diseñar un diseño de blog minimalista en Photoshop. Sabrá cómo trabajar con texturas, crear encabezado y elegir las fuentes adecuadas .
Cree un diseño de blog minimalista en Photoshop : este es un tutorial rápido y sencillo sobre cómo diseñar un diseño de blog minimalista en Photoshop. Sabrá cómo trabajar con texturas, crear encabezado y elegir las fuentes adecuadas . Creación de un diseño de sitio web de blog : aquí hay un completo tutorial paso a paso sobre cómo crear un sitio web de blog en Photoshop. Incluye una plantilla PSD y HTML gratuita .
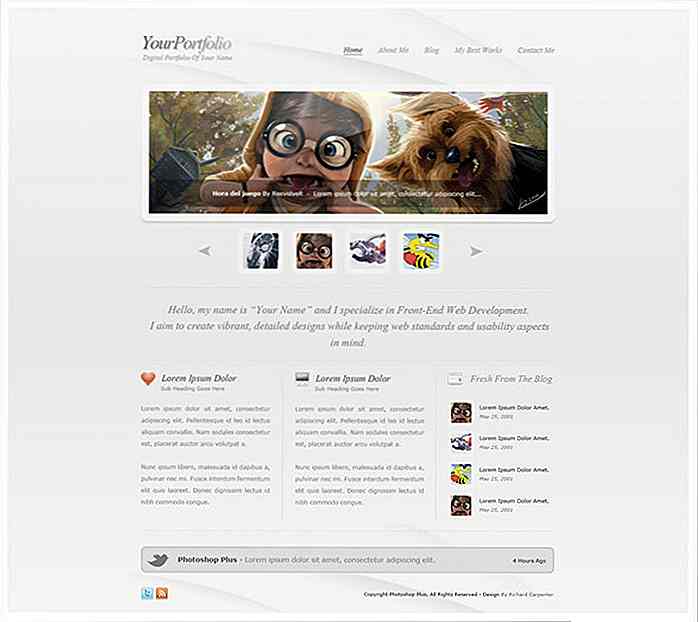
Creación de un diseño de sitio web de blog : aquí hay un completo tutorial paso a paso sobre cómo crear un sitio web de blog en Photoshop. Incluye una plantilla PSD y HTML gratuita . Cómo hacer un diseño web vibrante de la cartera en Photoshop : este es un tutorial fácil pero largo sobre cómo crear la cartera de un diseñador en Photoshop.
Cómo hacer un diseño web vibrante de la cartera en Photoshop : este es un tutorial fácil pero largo sobre cómo crear la cartera de un diseñador en Photoshop. Cómo crear un diseño de sitio web elegante basado en cuadrícula - Este es un tutorial simple sobre cómo crear un diseño de página web oscuro elegante en Photoshop. Utilizará un diseño basado en grillas, degradados y columnas .
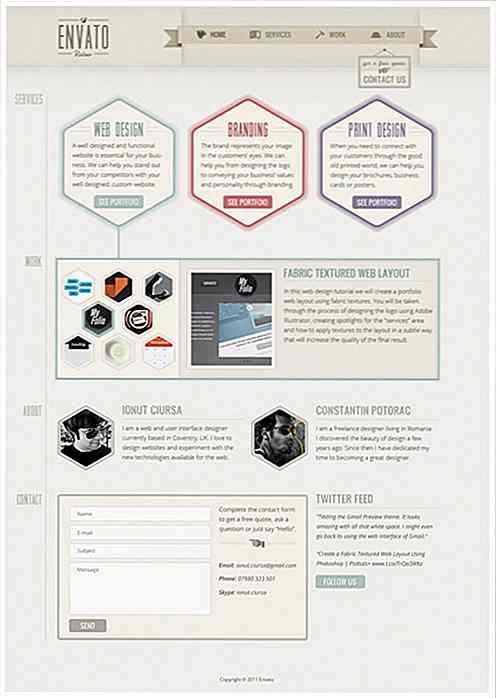
Cómo crear un diseño de sitio web elegante basado en cuadrícula - Este es un tutorial simple sobre cómo crear un diseño de página web oscuro elegante en Photoshop. Utilizará un diseño basado en grillas, degradados y columnas . Cree un archivo de Photoshop vintage : aquí hay unas instrucciones paso a paso sobre cómo diseñar un sitio web vintage en Photoshop. Utilizará cintas, logotipos, imaginería y tipografía creativa .
Cree un archivo de Photoshop vintage : aquí hay unas instrucciones paso a paso sobre cómo diseñar un sitio web vintage en Photoshop. Utilizará cintas, logotipos, imaginería y tipografía creativa . Diseñe una interfaz de sitio web cálida y alegre en Adobe Photoshop . Aquí podrá saber cómo diseñar una interfaz de sitio web agradable y alegre utilizando Photoshop. Trabajará con patrones, formas simples, estilos de párrafo y más.
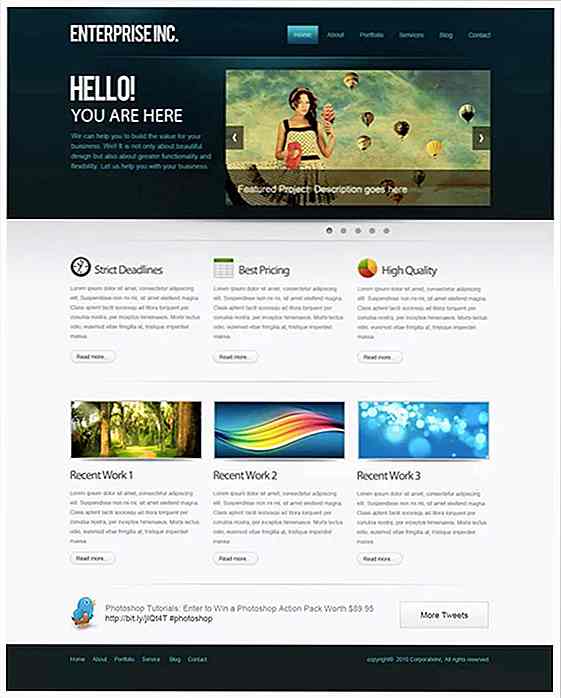
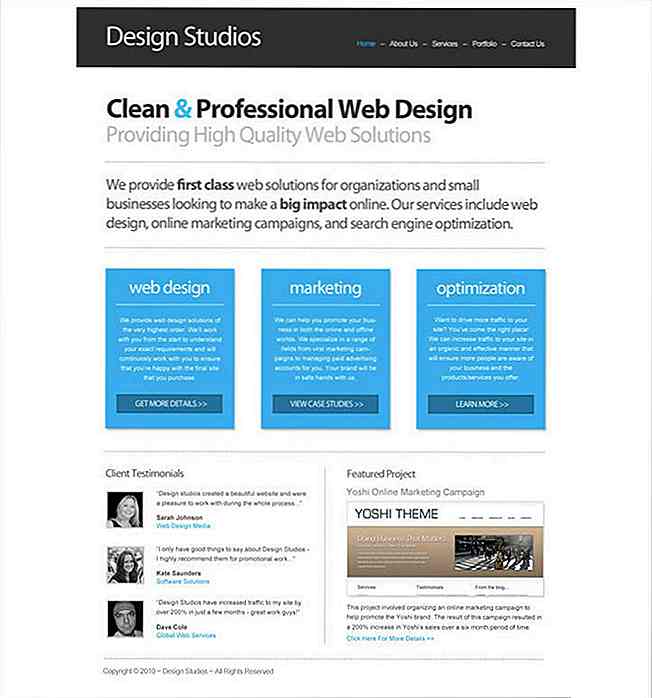
Diseñe una interfaz de sitio web cálida y alegre en Adobe Photoshop . Aquí podrá saber cómo diseñar una interfaz de sitio web agradable y alegre utilizando Photoshop. Trabajará con patrones, formas simples, estilos de párrafo y más. Cree un diseño web profesional y limpio (con conversión de PSD a HTML) : este tutorial de creación de sitios web está dividido en dos partes: en el primero, diseñará un sitio web atractivo en Photoshop. Y en la segunda parte vas a convertir tu sitio web del archivo PSD para completar HTML .
Cree un diseño web profesional y limpio (con conversión de PSD a HTML) : este tutorial de creación de sitios web está dividido en dos partes: en el primero, diseñará un sitio web atractivo en Photoshop. Y en la segunda parte vas a convertir tu sitio web del archivo PSD para completar HTML . Sitio web de Clean Business con Photoshop : este tutorial lo guiará a través del proceso de creación de un sitio web empresarial limpio con Photoshop. Utilizará técnicas básicas, como agregar texto, crear y rotar formas .
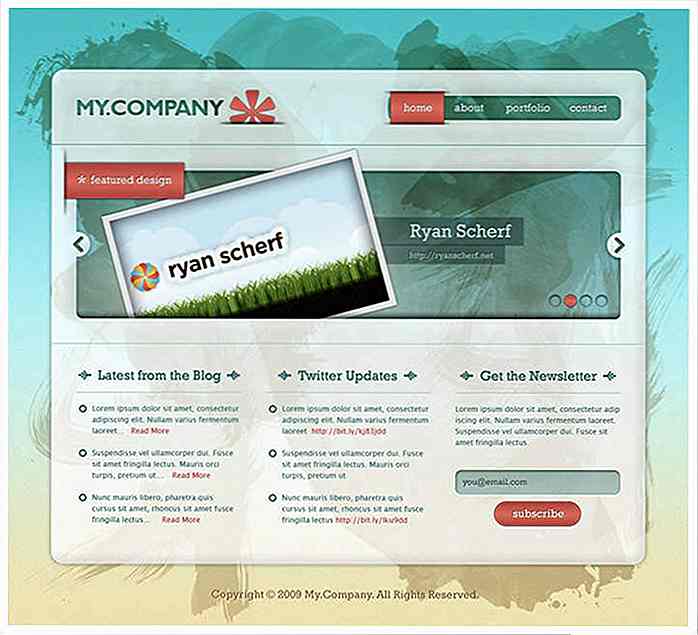
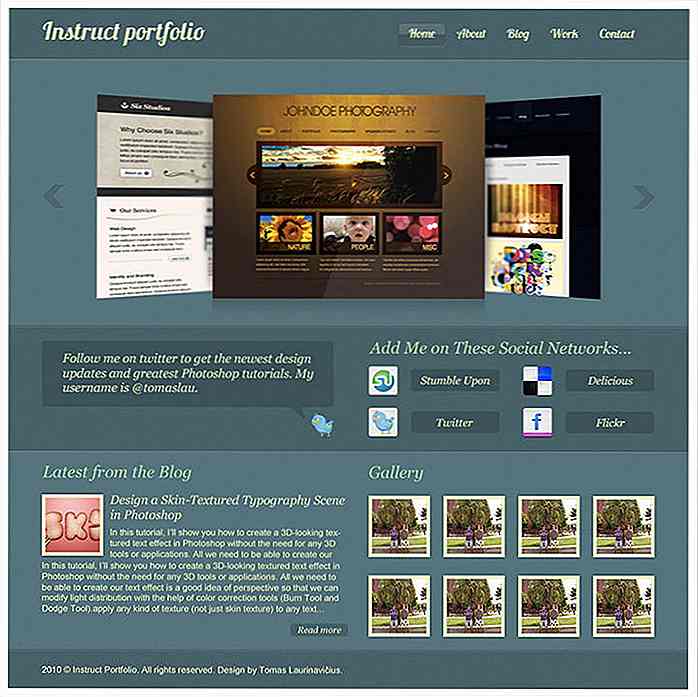
Sitio web de Clean Business con Photoshop : este tutorial lo guiará a través del proceso de creación de un sitio web empresarial limpio con Photoshop. Utilizará técnicas básicas, como agregar texto, crear y rotar formas . Cree un diseño de portafolio web sucio y translúcido : este tutorial le enseñará a crear un sitio web sucio con Photoshop usando patrones y salpicaduras de acuarela. Tiene deslizador de imagen, bloques de texto y menú .
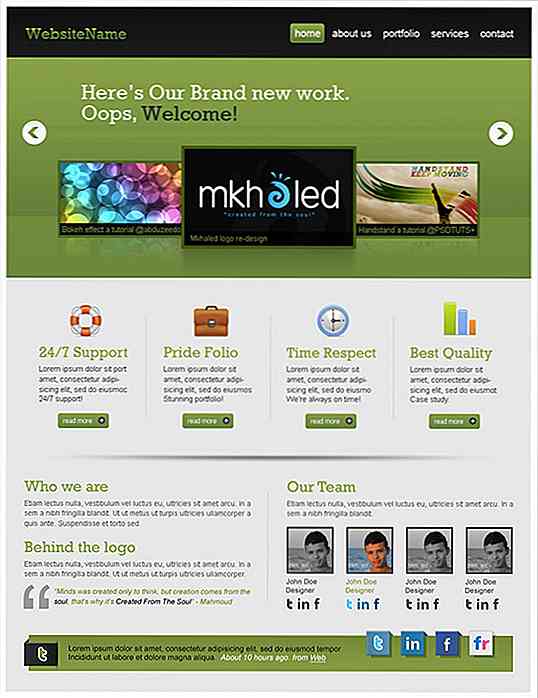
Cree un diseño de portafolio web sucio y translúcido : este tutorial le enseñará a crear un sitio web sucio con Photoshop usando patrones y salpicaduras de acuarela. Tiene deslizador de imagen, bloques de texto y menú . Cree un diseño profesional de Web 2.0 : tutorial de Photoshop sobre cómo crear un sitio web profesional de alta calidad. Tiene muchas técnicas populares de Photoshop cubiertas, por lo que puede mejorar sus habilidades.
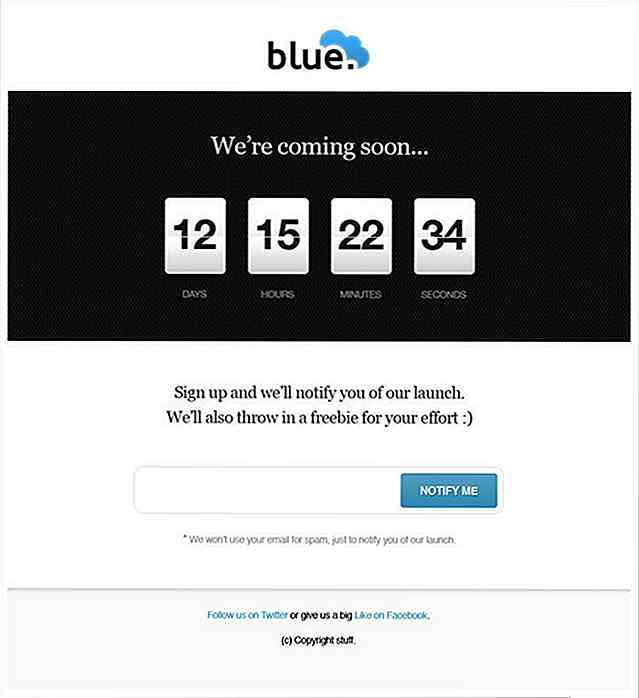
Cree un diseño profesional de Web 2.0 : tutorial de Photoshop sobre cómo crear un sitio web profesional de alta calidad. Tiene muchas técnicas populares de Photoshop cubiertas, por lo que puede mejorar sus habilidades. Diseño de una página "Próximamente" en Photoshop : las páginas del sitio web "Coming Soon" se crean para intrigar a los visitantes sobre las nuevas funciones, el diseño del sitio web o cualquier otro cambio. En este tutorial, verá el proceso de creación de una página simple próximamente con un temporizador de cuenta regresiva .
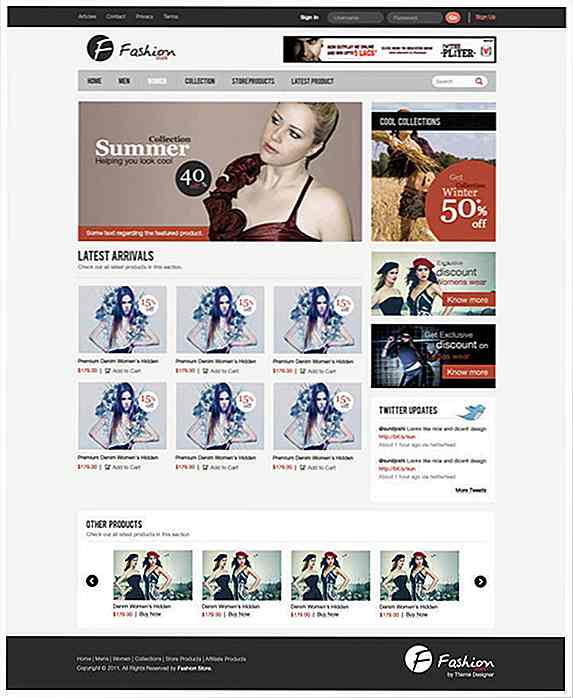
Diseño de una página "Próximamente" en Photoshop : las páginas del sitio web "Coming Soon" se crean para intrigar a los visitantes sobre las nuevas funciones, el diseño del sitio web o cualquier otro cambio. En este tutorial, verá el proceso de creación de una página simple próximamente con un temporizador de cuenta regresiva . Diseñe una interfaz de sitio web de comercio electrónico limpio en Photoshop : en este tutorial aprenderá a crear un sitio web de comercio electrónico en Photoshop. El autor también comparte sus consejos de primera mano que definitivamente serán útiles para usted.
Diseñe una interfaz de sitio web de comercio electrónico limpio en Photoshop : en este tutorial aprenderá a crear un sitio web de comercio electrónico en Photoshop. El autor también comparte sus consejos de primera mano que definitivamente serán útiles para usted. Cree un diseño de sitio web oscuro y limpio en Adobe Photoshop : en esta guía, aprenderá a diseñar una página web limpia y oscura en Photoshop. Trabajará con formas simples, capas, estilos, patrones y más.
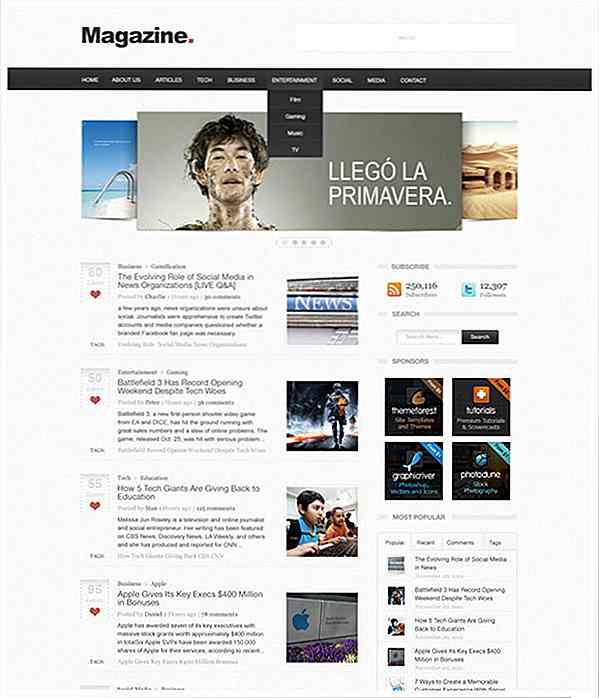
Cree un diseño de sitio web oscuro y limpio en Adobe Photoshop : en esta guía, aprenderá a diseñar una página web limpia y oscura en Photoshop. Trabajará con formas simples, capas, estilos, patrones y más. Diseño de blog con estilo de revista : en este tutorial, diseñará una página de revista simple con próximas publicaciones, imágenes, publicaciones destacadas, menú, logotipo y cuadro de búsqueda .
Diseño de blog con estilo de revista : en este tutorial, diseñará una página de revista simple con próximas publicaciones, imágenes, publicaciones destacadas, menú, logotipo y cuadro de búsqueda . Cree un diseño web elegantemente elegante en Photoshop : tener una cartera en línea impresionante es importante para las creatividades. Crea un impresionante sitio web de cartera siguiendo este tutorial.
Cree un diseño web elegantemente elegante en Photoshop : tener una cartera en línea impresionante es importante para las creatividades. Crea un impresionante sitio web de cartera siguiendo este tutorial. Diseñe un portafolio azul texturizado elegante - Aquí hay un tutorial sobre cómo diseñar un portafolio elegante y elegante con texturas y diseño creativo. Utilizará texturas, estilos de capa, formas y modos de fusión .
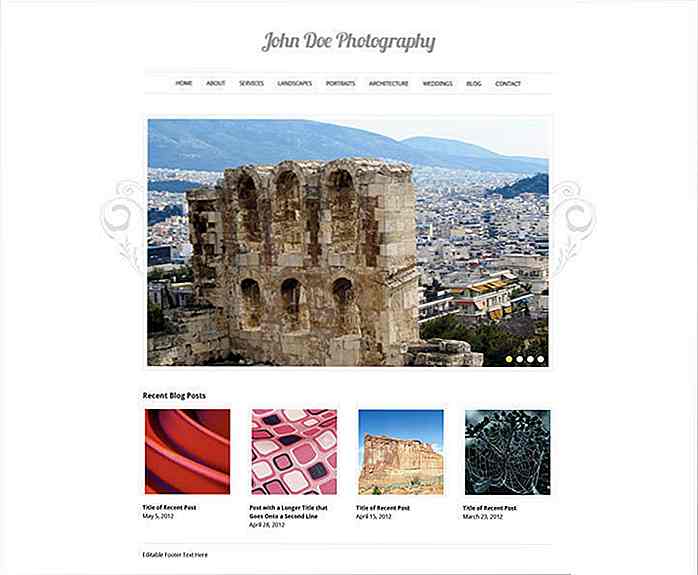
Diseñe un portafolio azul texturizado elegante - Aquí hay un tutorial sobre cómo diseñar un portafolio elegante y elegante con texturas y diseño creativo. Utilizará texturas, estilos de capa, formas y modos de fusión . Diseñe un sitio web de fotografía elegante en Photoshop : aquí aprenderá a diseñar una cartera de fotografías elegantes y sencillas en Photoshop. Este sitio web se usó como un tema de WordPress y usted puede hacer lo mismo.
Diseñe un sitio web de fotografía elegante en Photoshop : aquí aprenderá a diseñar una cartera de fotografías elegantes y sencillas en Photoshop. Este sitio web se usó como un tema de WordPress y usted puede hacer lo mismo. Cree un diseño web de cartera elegante en Photoshop : aquí hay otro tutorial de portafolio de fotografía, pero con un esquema de color oscuro. Todas las imágenes, iconos y fuentes utilizados en esta guía están especificados, por lo que puede usarlos también.
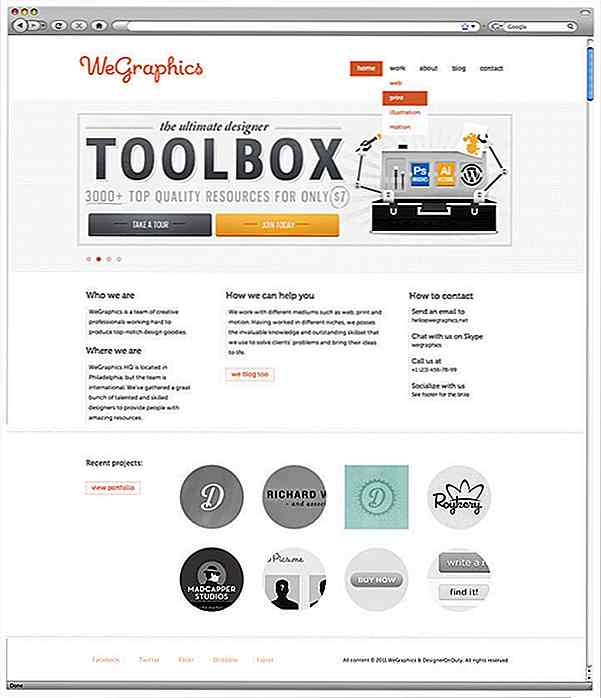
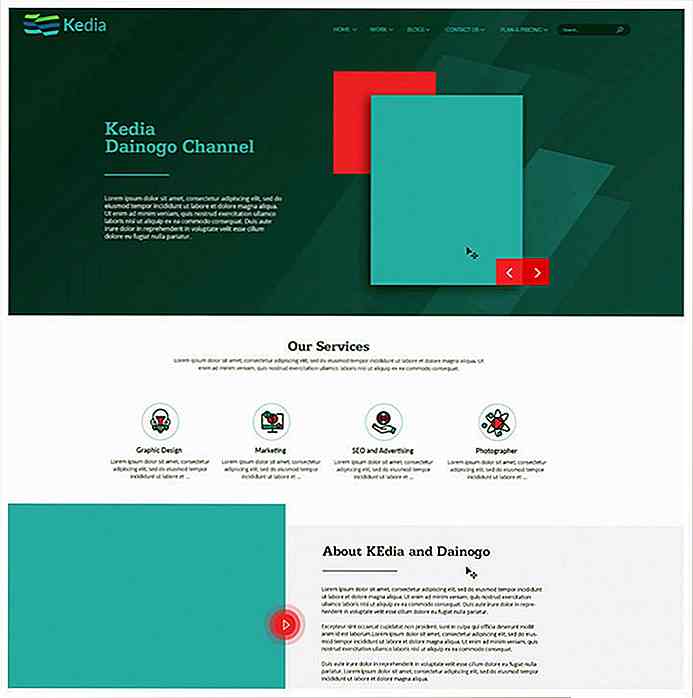
Cree un diseño web de cartera elegante en Photoshop : aquí hay otro tutorial de portafolio de fotografía, pero con un esquema de color oscuro. Todas las imágenes, iconos y fuentes utilizados en esta guía están especificados, por lo que puede usarlos también. Tutorial web: diseño y codificación de un sitio web limpio de usos múltiples : aquí hay una guía detallada sobre cómo diseñar y luego codificar un sitio web limpio y elegante. Se puede usar para cualquier tipo de negocio, ya que tiene un diseño multipropósito .
Tutorial web: diseño y codificación de un sitio web limpio de usos múltiples : aquí hay una guía detallada sobre cómo diseñar y luego codificar un sitio web limpio y elegante. Se puede usar para cualquier tipo de negocio, ya que tiene un diseño multipropósito . Cómo hacer una hermosa página de destino con Photoshop - Aprenda a diseñar una página de aterrizaje impresionante para cualquier producto o servicio en Photoshop siguiendo esta guía.
Cómo hacer una hermosa página de destino con Photoshop - Aprenda a diseñar una página de aterrizaje impresionante para cualquier producto o servicio en Photoshop siguiendo esta guía. Tutorial de diseño de sitios web de Photoshop - Cartera con estilo con textura de grano - Aquí hay un video tutorial gratuito sobre cómo crear una cartera con textura de grano en Photoshop. Tiene un esquema de color oscuro y un fondo de grano texturizado con degradados .
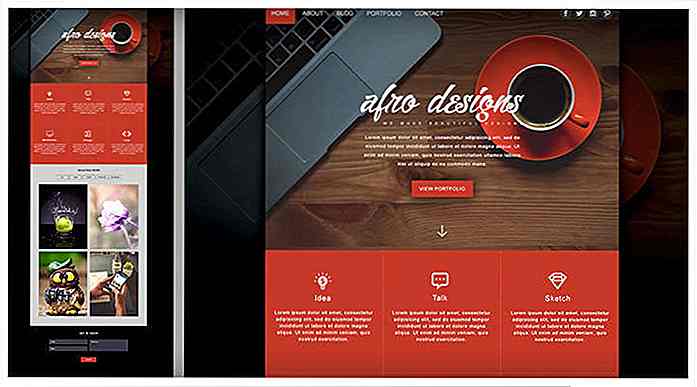
Tutorial de diseño de sitios web de Photoshop - Cartera con estilo con textura de grano - Aquí hay un video tutorial gratuito sobre cómo crear una cartera con textura de grano en Photoshop. Tiene un esquema de color oscuro y un fondo de grano texturizado con degradados . Diseño del sitio web de Afro Portfolio en Photoshop - Tutorial de Photoshop CC - Aquí hay un video tutorial de 51 minutos sobre cómo diseñar un sitio web de una página en CC Photoshop. Tiene un diseño llamativo y vívido, fuentes creativas y galería de imágenes .
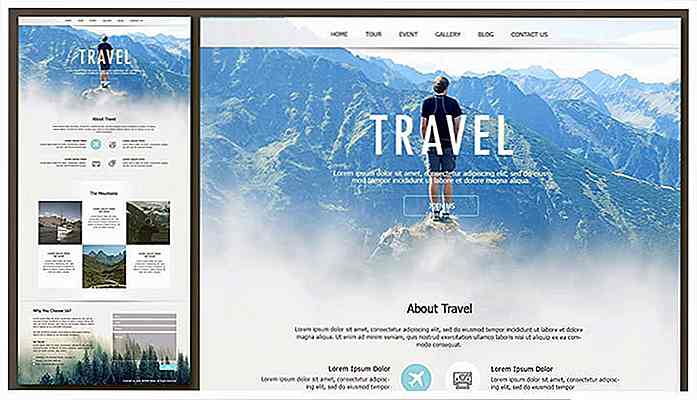
Diseño del sitio web de Afro Portfolio en Photoshop - Tutorial de Photoshop CC - Aquí hay un video tutorial de 51 minutos sobre cómo diseñar un sitio web de una página en CC Photoshop. Tiene un diseño llamativo y vívido, fuentes creativas y galería de imágenes . Diseño de página web de viaje de una sola página con Photoshop : en este tutorial, creará un sitio web de viaje de una sola página. Utilizará máscara de recorte para crear un encabezado, pautas de cuadrícula personalizadas y estilo de tipografía .
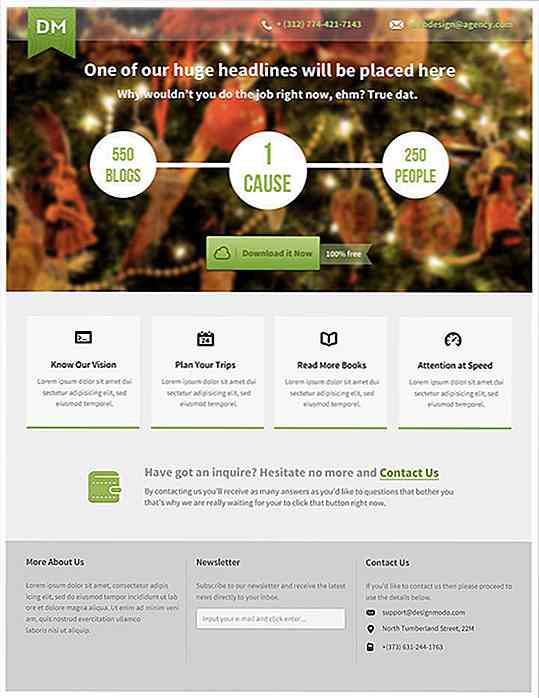
Diseño de página web de viaje de una sola página con Photoshop : en este tutorial, creará un sitio web de viaje de una sola página. Utilizará máscara de recorte para crear un encabezado, pautas de cuadrícula personalizadas y estilo de tipografía . Crear una web básica para principiantes : este es un excelente tutorial de Photoshop para principiantes que lo ayudará a crear un sitio web básico. Diseñará encabezado de imagen, menú, bloque de servicios y formulario de contacto .
Crear una web básica para principiantes : este es un excelente tutorial de Photoshop para principiantes que lo ayudará a crear un sitio web básico. Diseñará encabezado de imagen, menú, bloque de servicios y formulario de contacto . Diseñe un sitio web de portafolio limpio en Photoshop : este es un video tutorial de alta calidad sobre cómo crear un portafolio limpio y oscuro para creatividades con Photoshop. Tiene efectos fotográficos creativos y una impresionante tipografía .
Diseñe un sitio web de portafolio limpio en Photoshop : este es un video tutorial de alta calidad sobre cómo crear un portafolio limpio y oscuro para creatividades con Photoshop. Tiene efectos fotográficos creativos y una impresionante tipografía . Haga un diseño web de una sola página en Photoshop : esta es una guía fácil sobre cómo crear un sitio web de una página para la agencia creativa o el estudio de diseño. Creará diferentes bloques de texto, efectos de foto y pie de página .
Haga un diseño web de una sola página en Photoshop : esta es una guía fácil sobre cómo crear un sitio web de una página para la agencia creativa o el estudio de diseño. Creará diferentes bloques de texto, efectos de foto y pie de página . Crear un sitio web profesional (Parte 1) : esta es la primera parte de un video tutorial que le enseñará cómo diseñar un sitio web profesional desde cero. Utilizará formas, iconos y fuentes simples .
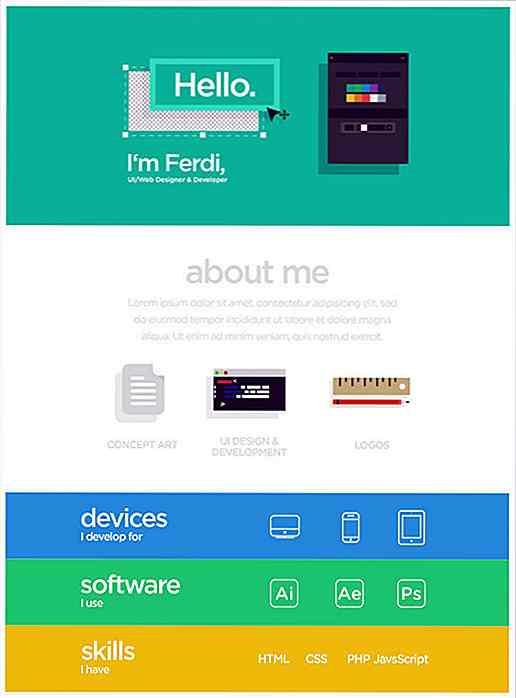
Crear un sitio web profesional (Parte 1) : esta es la primera parte de un video tutorial que le enseñará cómo diseñar un sitio web profesional desde cero. Utilizará formas, iconos y fuentes simples . Sitio web de Flat Design One Page : aquí hay un tutorial detallado de una hora sobre cómo crear un sitio web de diseño plano en Photoshop e Illustrator. Utilizará Photoshop para diseñar un sitio web e Illustrator para trabajar con iconos de vectores .
Sitio web de Flat Design One Page : aquí hay un tutorial detallado de una hora sobre cómo crear un sitio web de diseño plano en Photoshop e Illustrator. Utilizará Photoshop para diseñar un sitio web e Illustrator para trabajar con iconos de vectores . Tutorial de diseño web: Cómo diseñar un sitio web en Photoshop . Aquí hay un video tutorial rápido sobre cómo diseñar un sitio web de restaurante deportivo. Utilizará formas, colores, tipografías e imágenes simples.
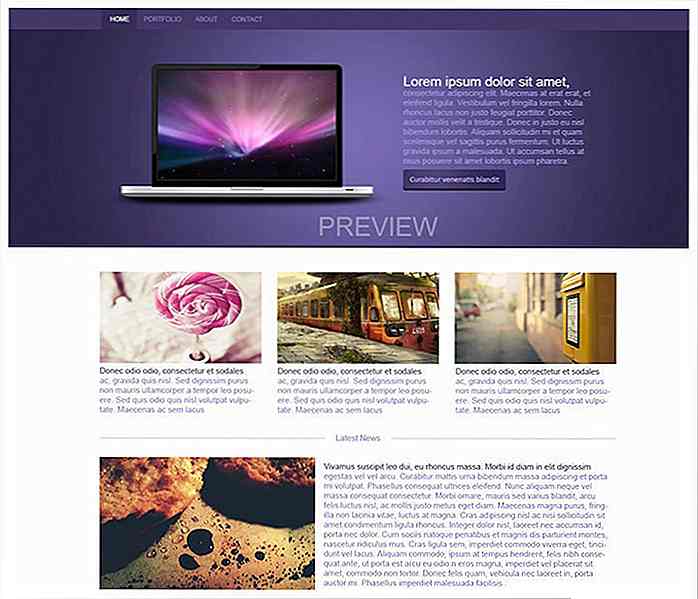
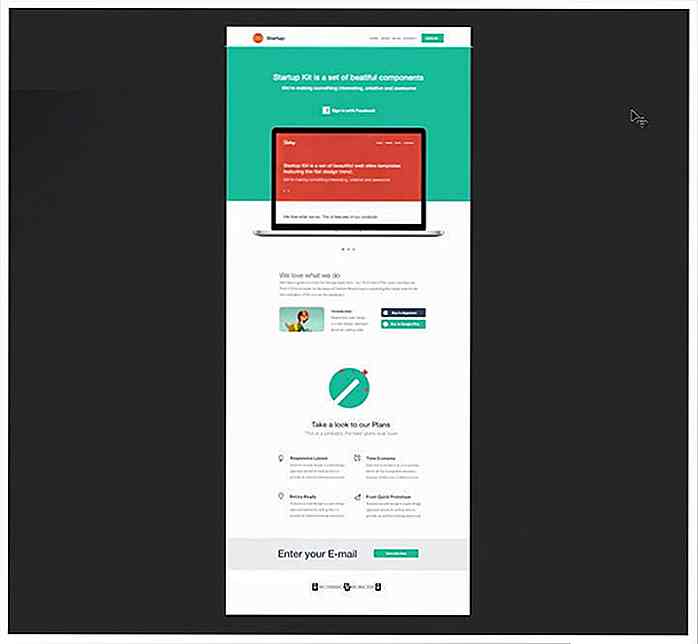
Tutorial de diseño web: Cómo diseñar un sitio web en Photoshop . Aquí hay un video tutorial rápido sobre cómo diseñar un sitio web de restaurante deportivo. Utilizará formas, colores, tipografías e imágenes simples. Cómo diseñar un sitio web en Photoshop : en este tutorial verás el proceso de creación de un sitio web simple en Photoshop. Utilizará una maqueta de computadora portátil, formas simples y texto con formato de mapa .
Cómo diseñar un sitio web en Photoshop : en este tutorial verás el proceso de creación de un sitio web simple en Photoshop. Utilizará una maqueta de computadora portátil, formas simples y texto con formato de mapa . Crear un diseño plano de sitio web en Photoshop usando Flat UI - Aquí hay un video tutorial de Designmodo sobre cómo diseñar un sitio web usando UI plana. Utilizará los populares diseñadores de técnicas de Photoshop para crear un diseño plano moderno .
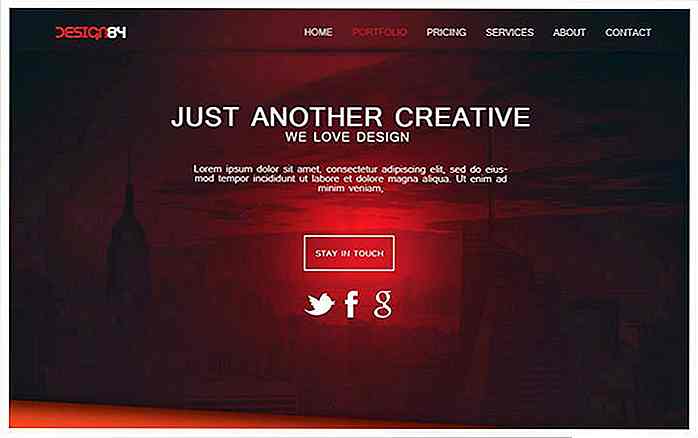
Crear un diseño plano de sitio web en Photoshop usando Flat UI - Aquí hay un video tutorial de Designmodo sobre cómo diseñar un sitio web usando UI plana. Utilizará los populares diseñadores de técnicas de Photoshop para crear un diseño plano moderno . Diseño de un diseño de diseño web de portafolio creativo en Photoshop : en este video tutorial, sabrá cómo diseñar un diseño de portafolio rojo creativo. Utilizará degradados, formas simples e iconos de vectores .
Diseño de un diseño de diseño web de portafolio creativo en Photoshop : en este video tutorial, sabrá cómo diseñar un diseño de portafolio rojo creativo. Utilizará degradados, formas simples e iconos de vectores . Creación de sitios web de turismo con estilo en Photoshop CC : utilice Photoshop CC para crear esta increíble página web de turismo. Verá cómo crear una bonita galería de imágenes, colocar un video en el encabezado y agregar bloques de texto.
Creación de sitios web de turismo con estilo en Photoshop CC : utilice Photoshop CC para crear esta increíble página web de turismo. Verá cómo crear una bonita galería de imágenes, colocar un video en el encabezado y agregar bloques de texto. Cree una plantilla de diseño de la revista en Photoshop : esta es una guía sencilla de Photoshop sobre cómo crear un hermoso sitio web de revista. También puede descargar la plantilla de sitio web gratuita que se muestra en este video .
Cree una plantilla de diseño de la revista en Photoshop : esta es una guía sencilla de Photoshop sobre cómo crear un hermoso sitio web de revista. También puede descargar la plantilla de sitio web gratuita que se muestra en este video .

5 trucos que debes conocer como usuario de Google
Muchos de nosotros usamos productos de Google, los más populares son el motor de búsqueda y Gmail. Anteriormente publicamos acerca de cómo utilizar mejor la Búsqueda de Google y sugerencias y trucos sobre cómo obtener más de GDrive.Estas son algunas publicaciones publicadas anteriormente sobre cómo utilizar mejor los productos de Google:Cómo registrarse en Google Apps gratis [Quicktip]Cómo crear su propio servidor proxy con Google App EngineGuía para principiantes para configurar el correo electrónico de Google Apps8 consejos y trucos para aprovechar al máximo Google NowUna guía para: objetivos

Empresarios: 10 cosas que debe saber sobre patentes
Una vez que la inspiración golpea a un inventor o emprendedor, la carrera está en patentar la idea, armar un prototipo, comenzar a fabricar y sacarlo al mercado antes que alguien más lo haga . El primer componente del proceso antes mencionado de llegar al mercado, obtener una patente, es un tema que genera mucha confusión, especialmente para aquellos nuevos en el mundo de las patentes.Sin