es.hideout-lastation.com
es.hideout-lastation.com
Más de 70 recursos de diseño de materiales para desarrolladores de Android
Material Design es el nuevo corazón y alma del Android de Google. Material Design es un lenguaje visual que fusiona los principios del buen diseño con la innovación. Se enfoca en crear una experiencia de usuario hermosa y consistente aprovechando los increíbles principios y estándares de diseño. Google y otros grandes fabricantes de aplicaciones como Whatsapp y SwiftKey ya están usando Material Design en el diseño de sus aplicaciones.
Si está esperando introducir el diseño de materiales en sus aplicaciones, hemos recopilado los mejores recursos de diseño de materiales para usted: paletas, plantillas, fuentes, hojas e iconos, etc. Si nos perdimos algo o si desea sugerir algún recurso, Estaría encantado de escucharlo a través de comentarios.
Paletas de colores de materiales
 Hojas e iconos de pegatinas
Hojas e iconos de pegatinas Plantillas de diseño
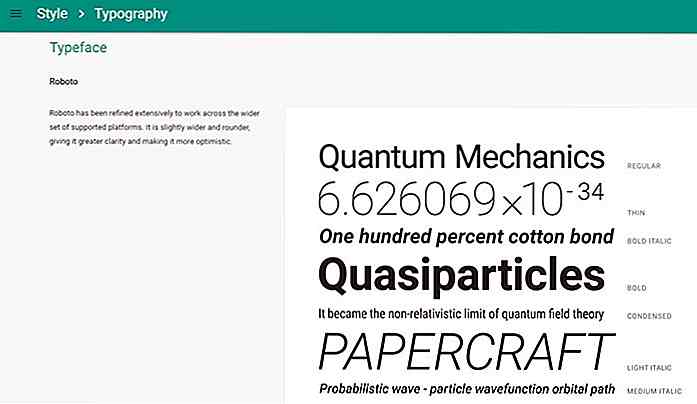
Plantillas de diseño Fuentes de Roboto y Noto
Fuentes de Roboto y Noto Paletas de colores y muestras
Paletas de colores y muestras Generador de paleta de colores
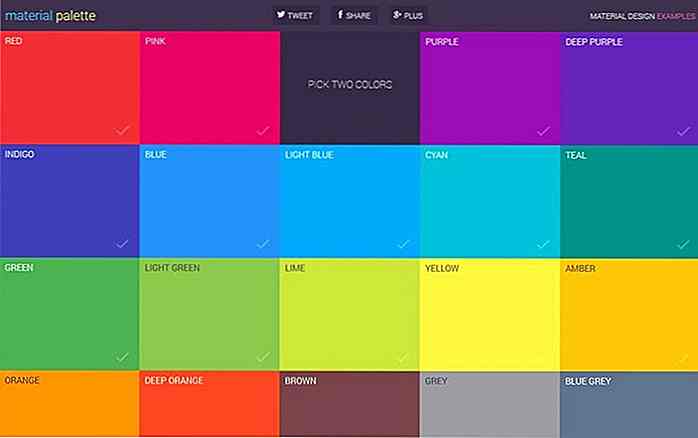
 Material Color Swatch
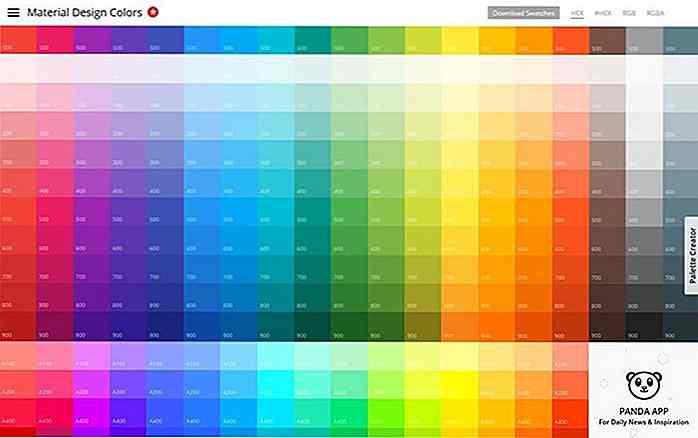
Material Color Swatch Muestras de colores del material
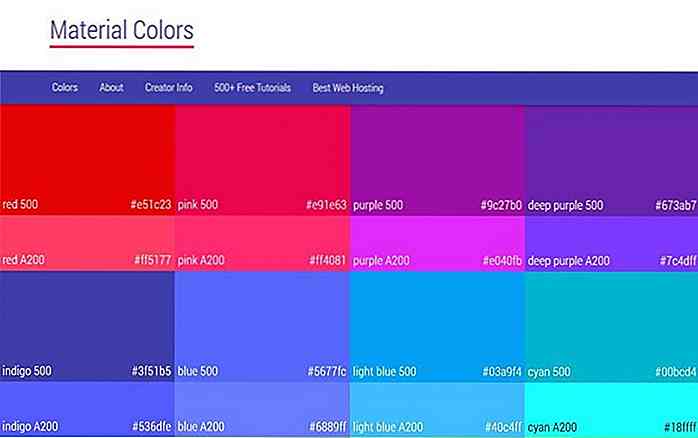
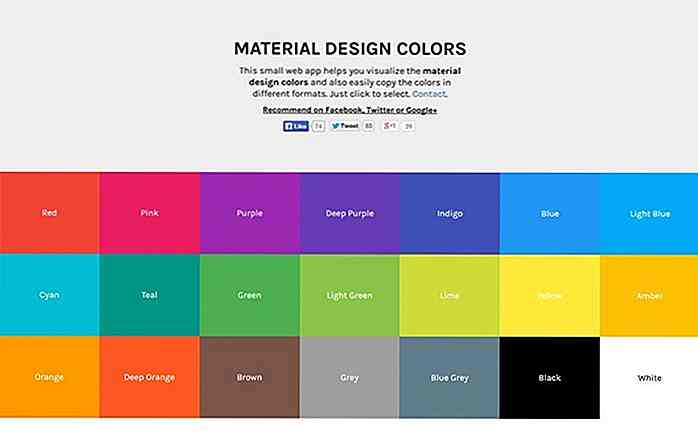
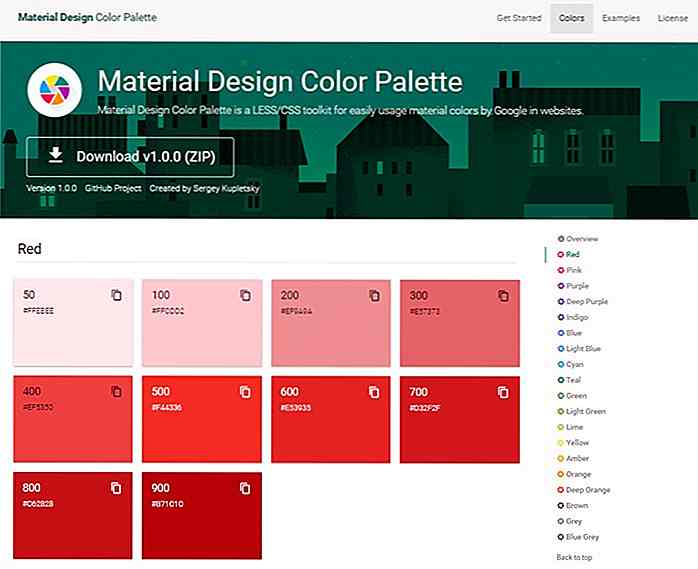
Muestras de colores del material Material de diseño de colores
Material de diseño de colores Conjunto de herramientas LESS / CSS para Material Design Color Palette
Conjunto de herramientas LESS / CSS para Material Design Color Palette Paletas de colores para Android, iOS y Web
Paletas de colores para Android, iOS y Web Conjuntos de iconos y plantillas
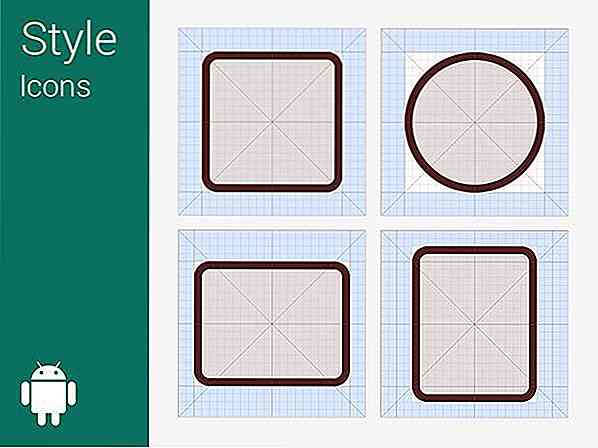
Conjuntos de iconos y plantillas Android Grid PSD (plantilla de Android L)
 Android L Icon Pack (1600+)
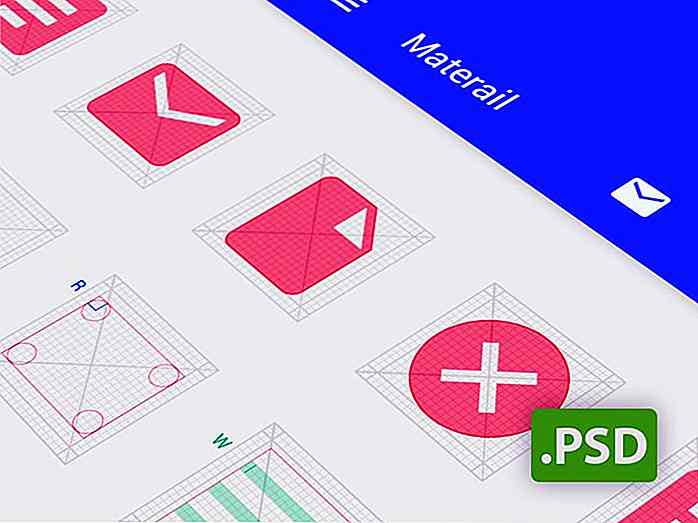
Android L Icon Pack (1600+) Plantilla de iconos de diseño de Google (PSD)
Plantilla de iconos de diseño de Google (PSD) Android L Icon Grid System (AI)
Android L Icon Grid System (AI) Diseño de materiales de los iconos del sistema (PNG y boceto)
Diseño de materiales de los iconos del sistema (PNG y boceto) Material Design Flat Avatar Set (PNG, PSD, AI)
Material Design Flat Avatar Set (PNG, PSD, AI) Fuente icónica de diseño de materiales (744 en TTF y WOFF)
Fuente icónica de diseño de materiales (744 en TTF y WOFF) Iconos de diseño de materiales (1100+ en PNG, SVG, Vector, XAML)
Iconos de diseño de materiales (1100+ en PNG, SVG, Vector, XAML) Diseño de materiales Iconos gratis (420+ en SVG, EPS, PSD y PNG)
Diseño de materiales Iconos gratis (420+ en SVG, EPS, PSD y PNG) Iconos de diseño de materiales (430+ en CSH)
Iconos de diseño de materiales (430+ en CSH) Iconos de diseño de materiales / Webfonts (EOT, SVG, TFF y WOFF)
Iconos de diseño de materiales / Webfonts (EOT, SVG, TFF y WOFF) Paquete de iconos de materiales (435 en SVG y boceto)
Paquete de iconos de materiales (435 en SVG y boceto) Material Design Icon Template 2.0 (AI)
Material Design Icon Template 2.0 (AI) 1000 iconos de diseño de materiales (PNG)
1000 iconos de diseño de materiales (PNG) Conjunto de iconos de material gratis (39 en PSD)
Conjunto de iconos de material gratis (39 en PSD) Material Powerpoint y iconos principales (420+)
Material Powerpoint y iconos principales (420+) Conjunto de iconos de diseño de materiales gratis (40 en PNG)
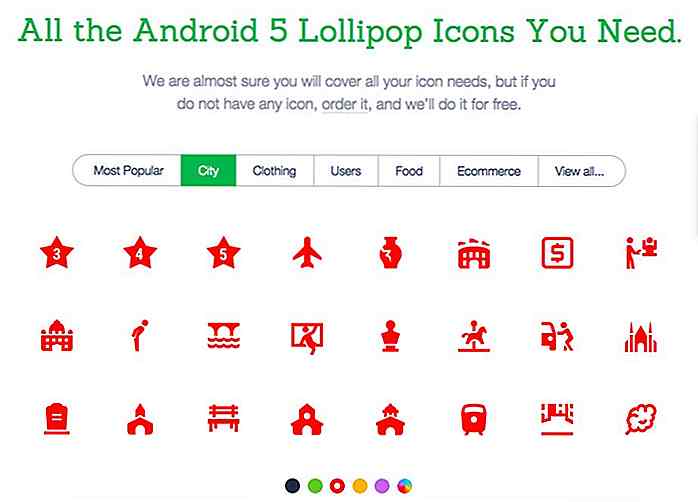
Conjunto de iconos de diseño de materiales gratis (40 en PNG) Juego de iconos de Android Lollipop
Juego de iconos de Android Lollipop Iconos de material para PC (30 en ICO y PNG)
Iconos de material para PC (30 en ICO y PNG) Conjunto de iconos de diseño de materiales (53 en PSD)
Conjunto de iconos de diseño de materiales (53 en PSD) Google Material Design Icons (Fuente para iOS)
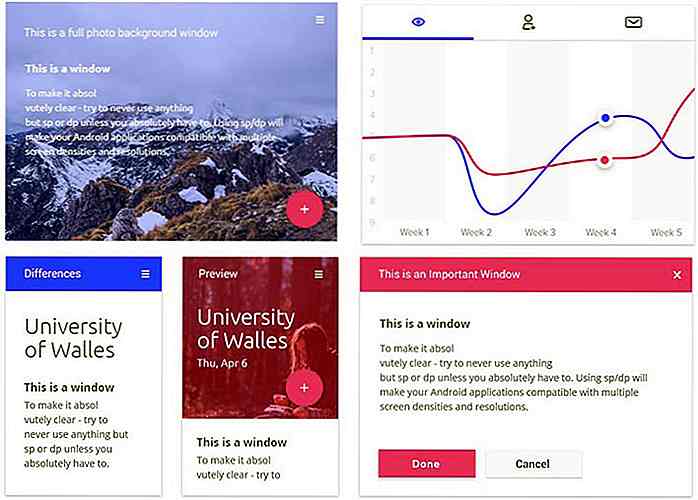
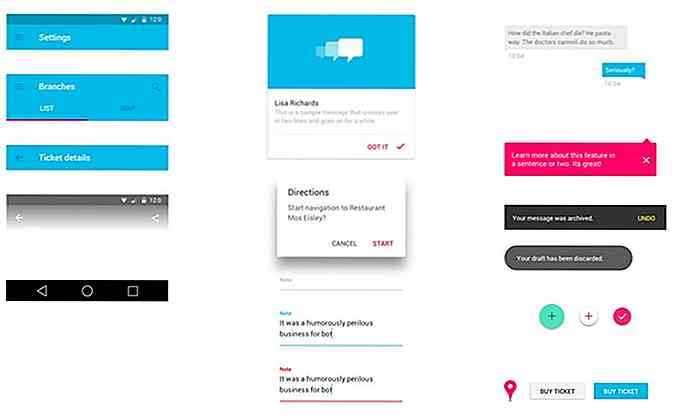
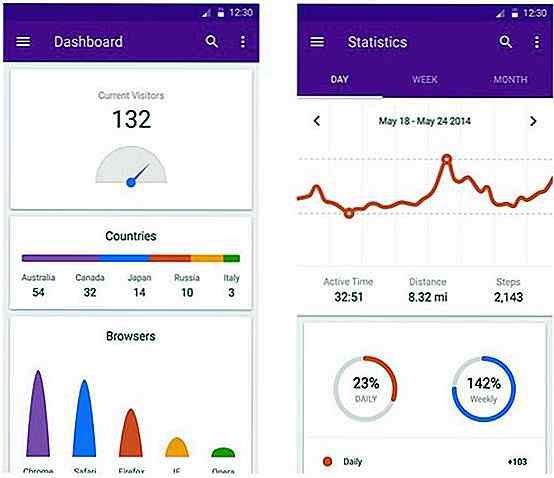
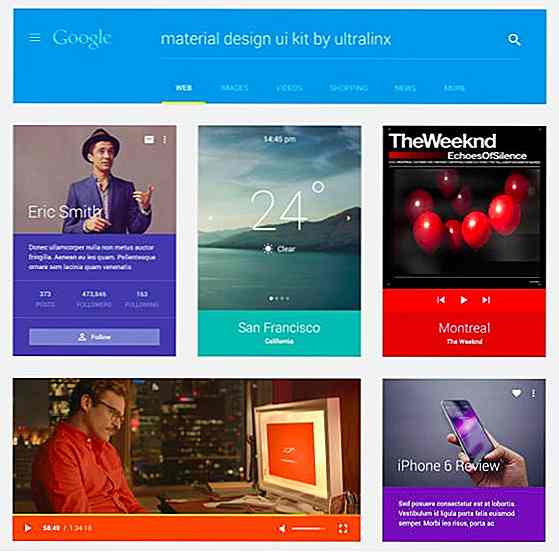
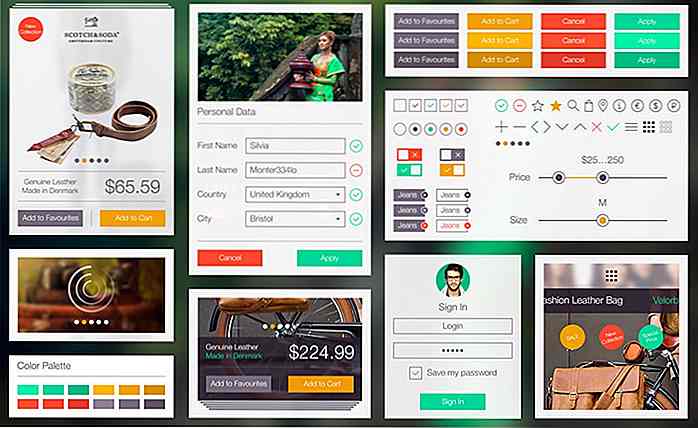
Google Material Design Icons (Fuente para iOS) Kits de GUI de diseño de materiales
Kits de GUI de diseño de materiales Kit de UI de diseño de materiales gratis
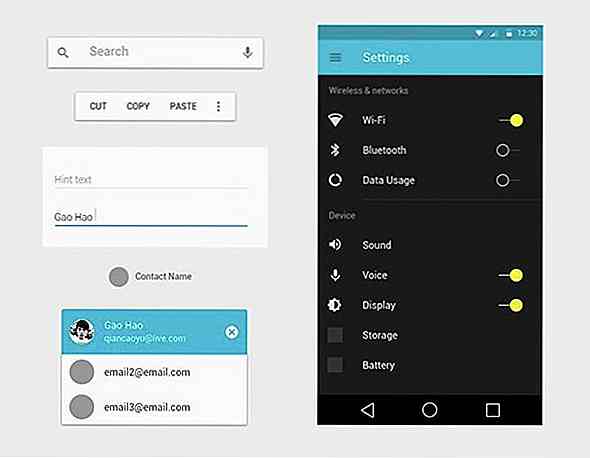
 Kit de interfaz de usuario de diseño de Android
Kit de interfaz de usuario de diseño de Android Kit gratuito de UI de material
Kit gratuito de UI de material Material UI Kit de diseño
Material UI Kit de diseño Kit gratuito de UI
Kit gratuito de UI Kit de UI de expansión de cocina
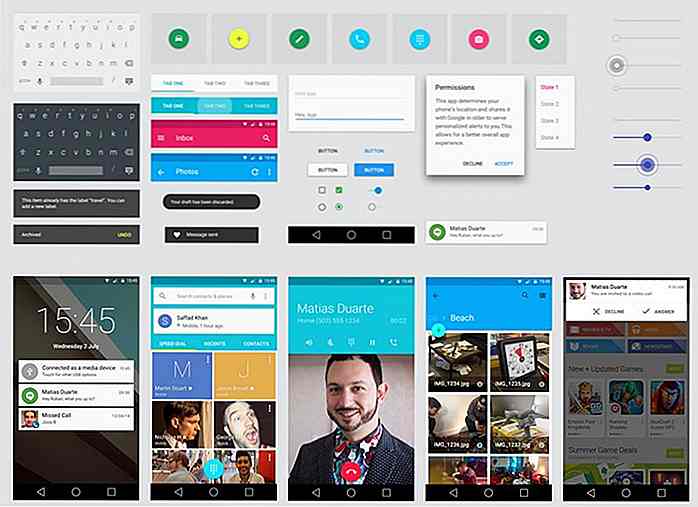
Kit de UI de expansión de cocina Android L GUI Kit
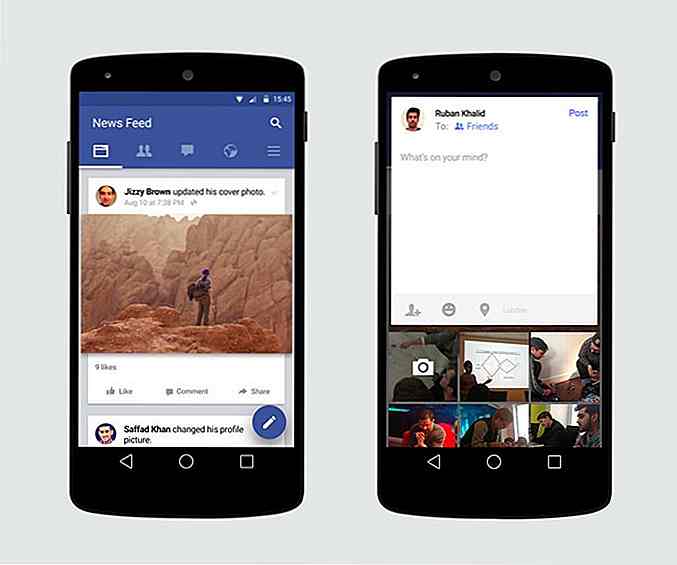
Android L GUI Kit Kit de interfaz gráfica de usuario de Facebook Material Design
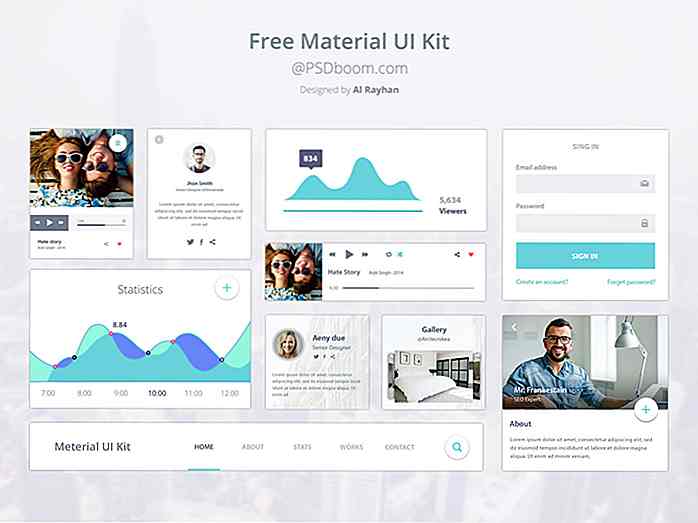
Kit de interfaz gráfica de usuario de Facebook Material Design Kit gratuito de material de interfaz de usuario de PSDboom
Kit gratuito de material de interfaz de usuario de PSDboom Kit de interfaz de usuario de Android L 5.0
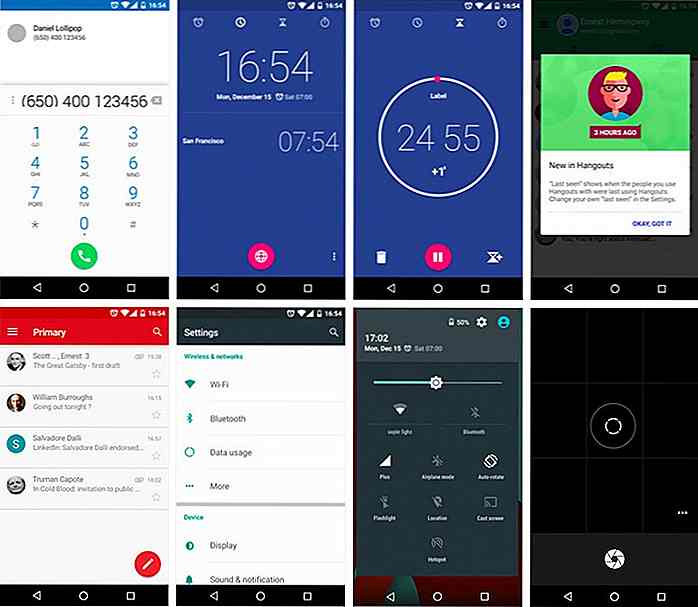
Kit de interfaz de usuario de Android L 5.0 Android Lollipop UI Design Kit
Android Lollipop UI Design Kit Bootstrap inspirado en el diseño de materiales
Bootstrap inspirado en el diseño de materiales Android Lollipop 5.0 GUI
Android Lollipop 5.0 GUI Interfaz de usuario de diseño de material Android
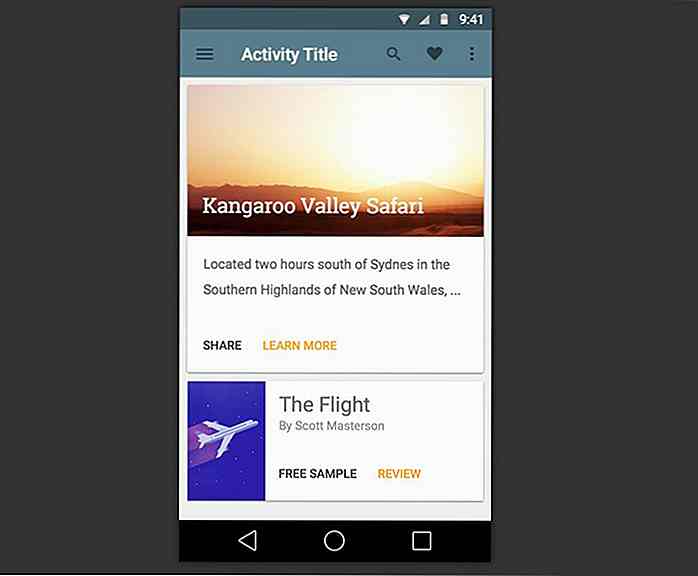
Interfaz de usuario de diseño de material Android Kits de interfaz de usuario de la aplicación de diseño de materiales
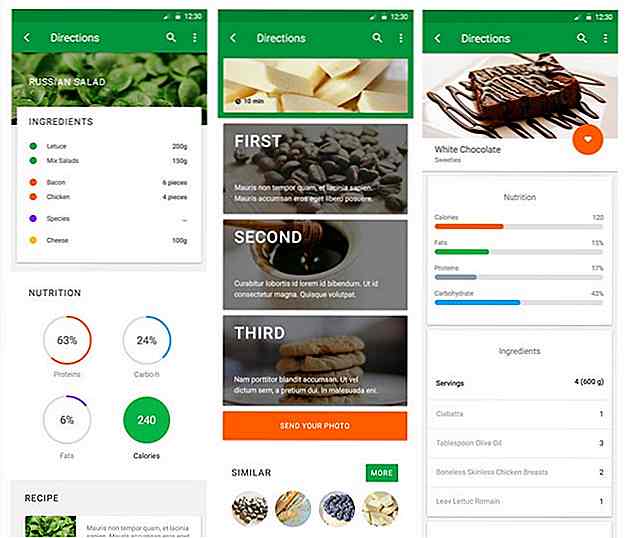
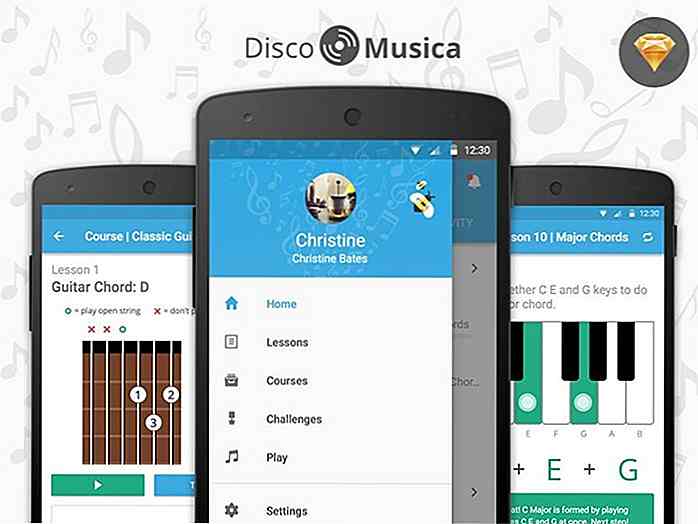
Kits de interfaz de usuario de la aplicación de diseño de materiales DiscoMusica
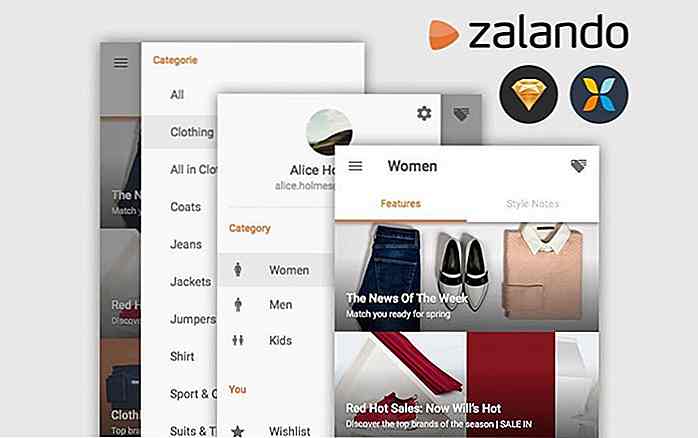
 Zalando
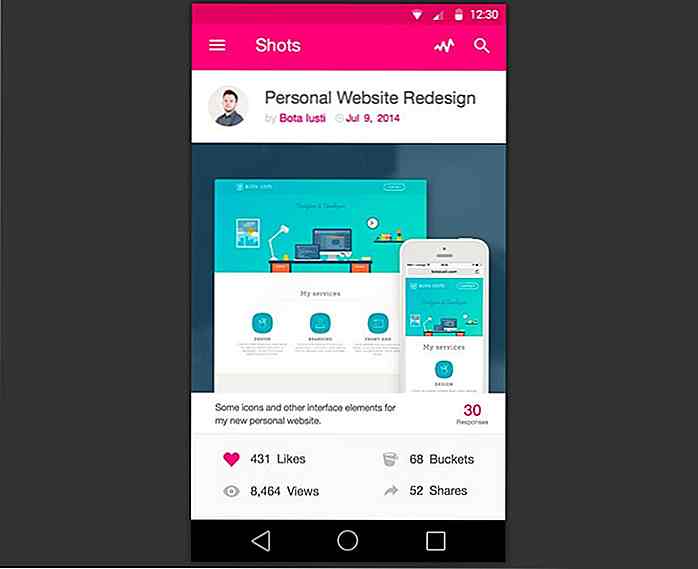
Zalando Dribbble
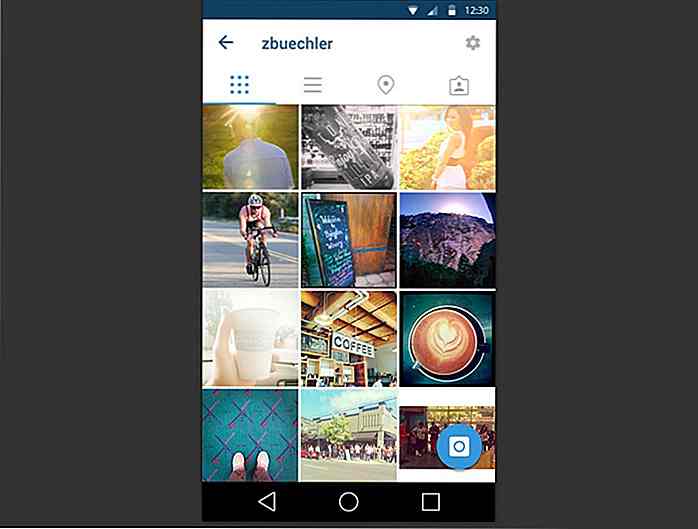
Dribbble Instagram
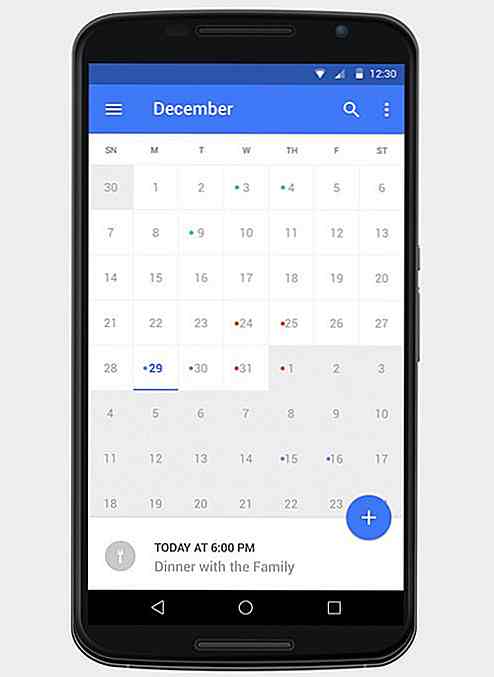
Instagram Calendario
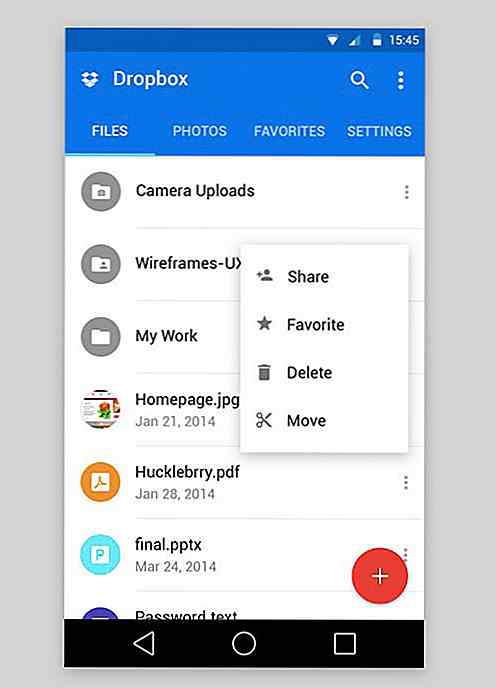
Calendario Dropbox
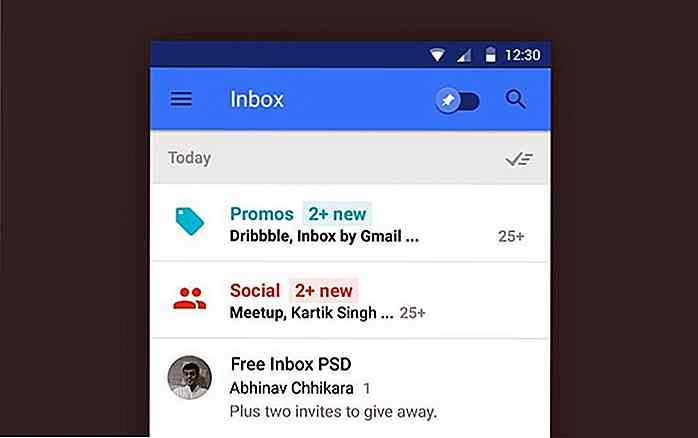
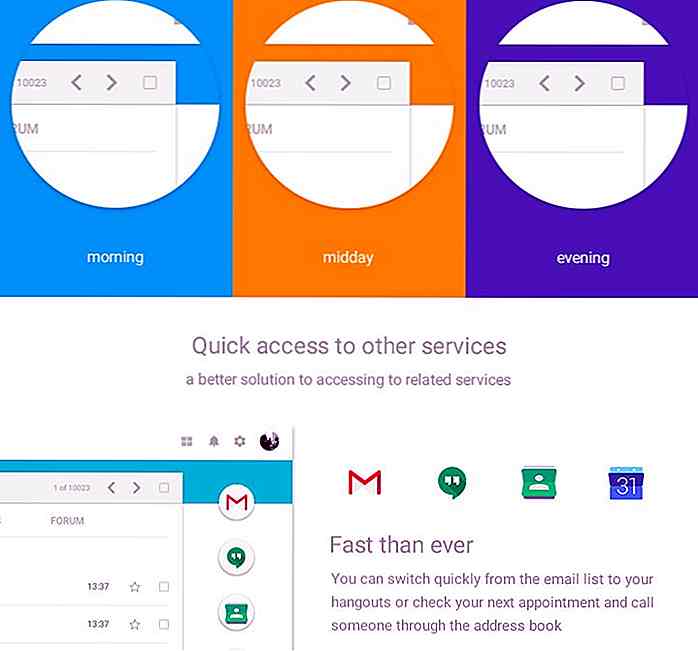
Dropbox Inbox by Gmail
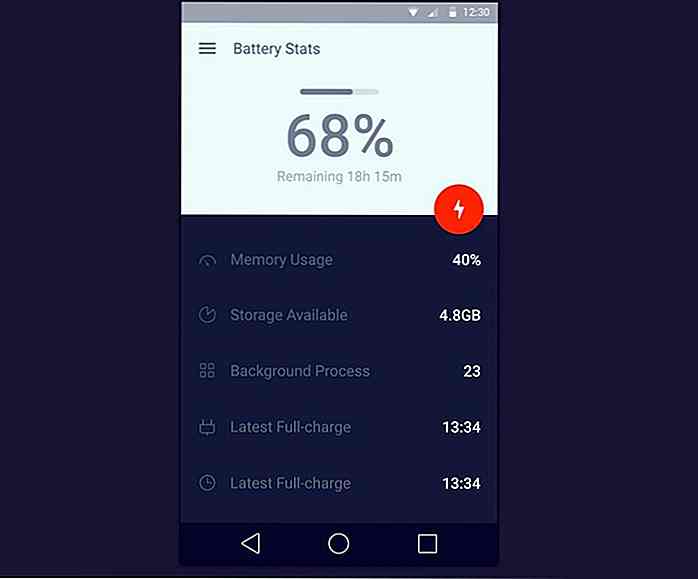
Inbox by Gmail Monitoreo mínimo de la batería
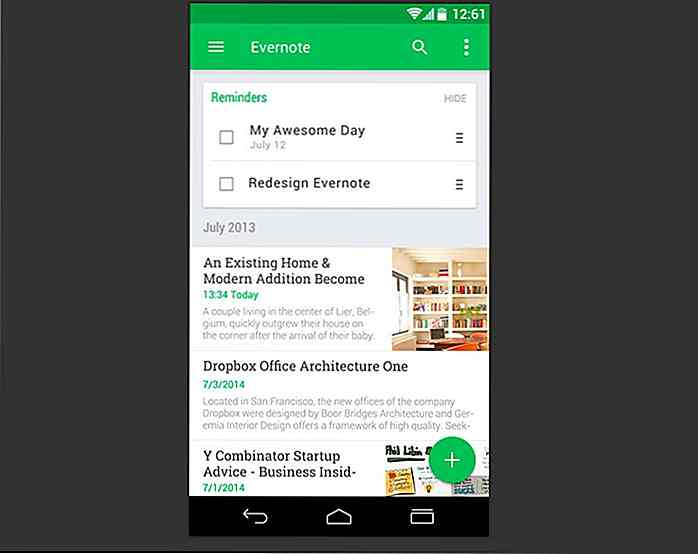
Monitoreo mínimo de la batería Evernote
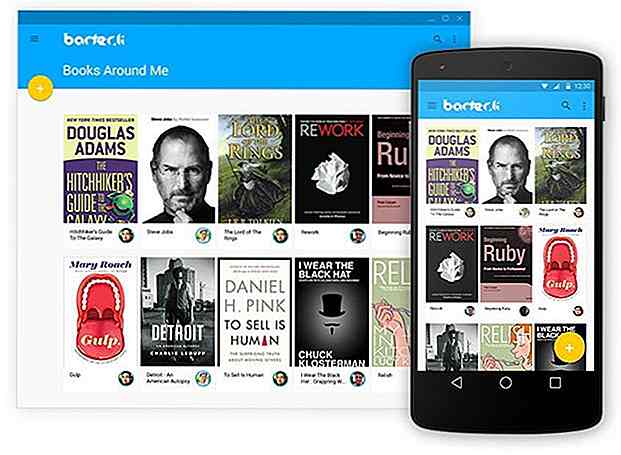
Evernote Barter.Li
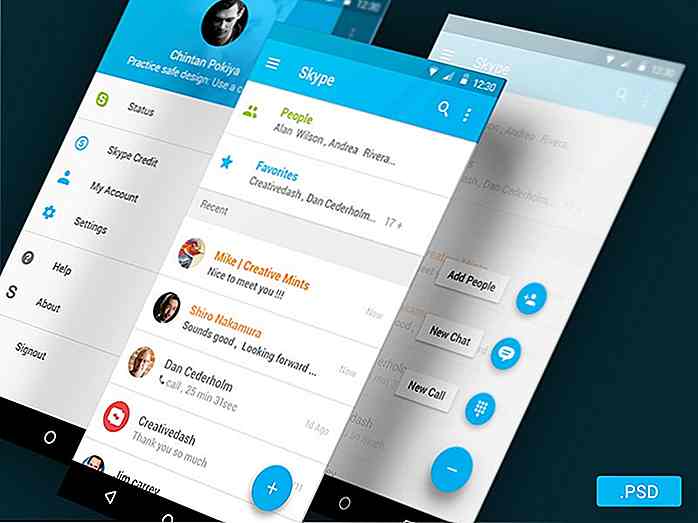
Barter.Li Skype
Skype Kits de interfaz de usuario de diseño de materiales
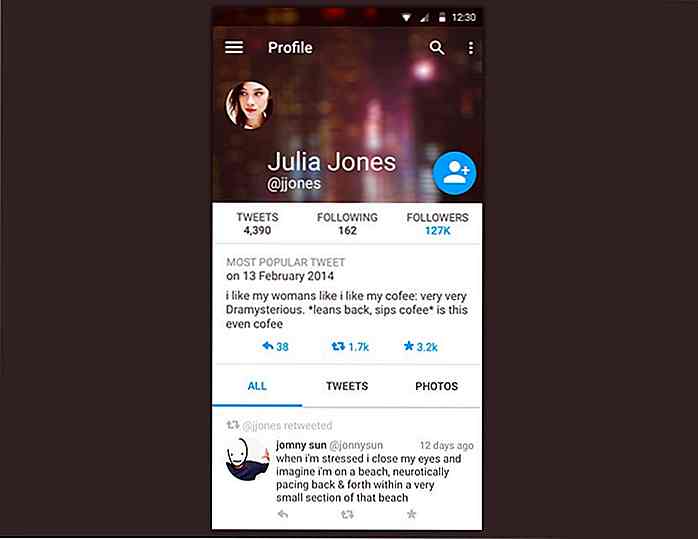
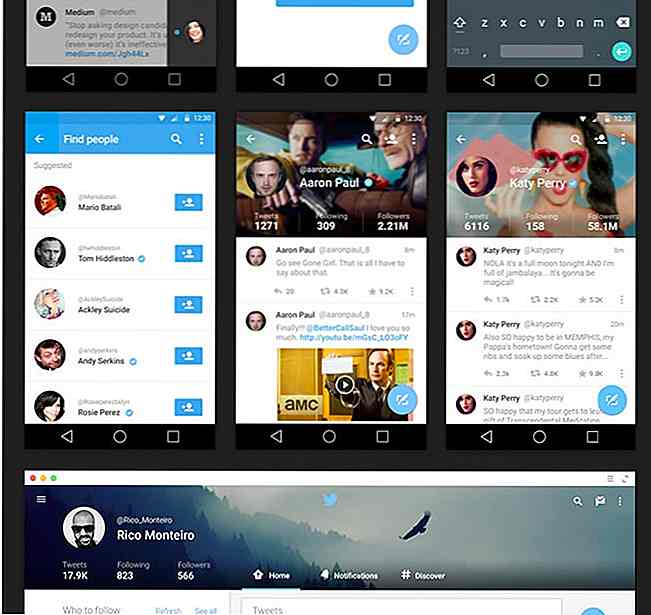
Kits de interfaz de usuario de diseño de materiales Perfil de Twitter
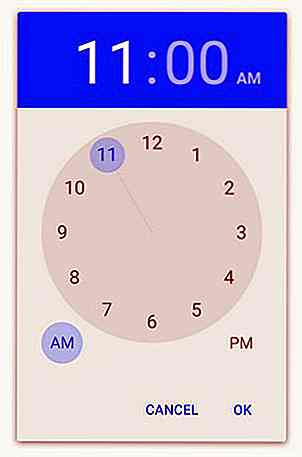
 Selector de fecha y hora
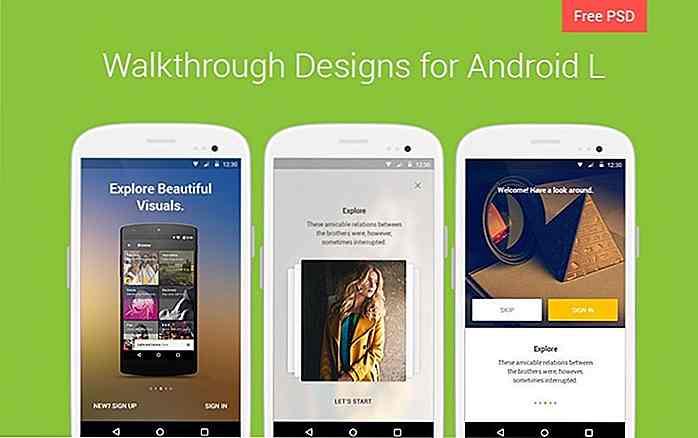
Selector de fecha y hora Tutorial
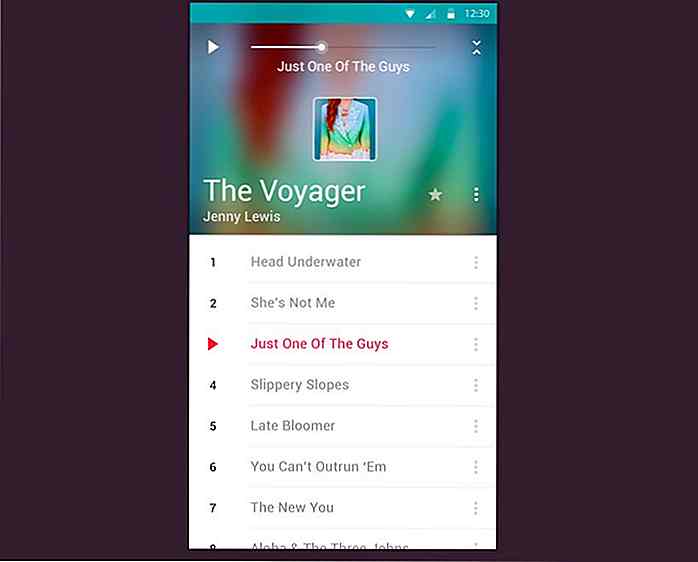
Tutorial Reproductor de música
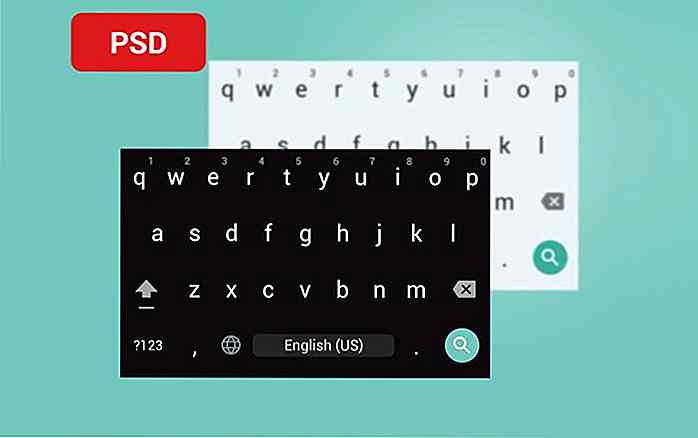
Reproductor de música Teclado
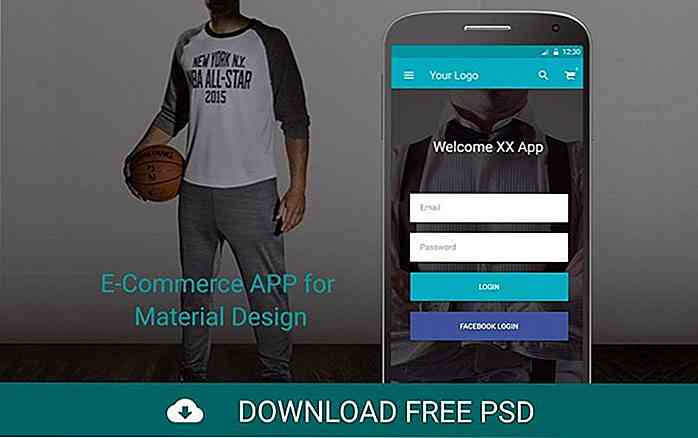
Teclado Aplicación de comercio electrónico
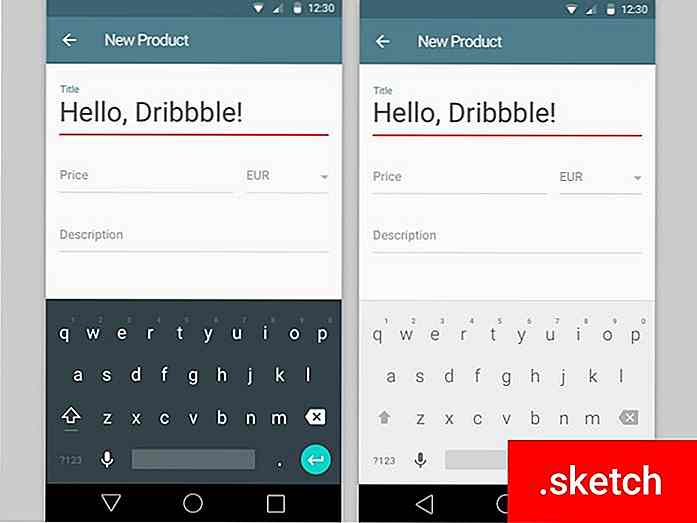
Aplicación de comercio electrónico Teclado Android L
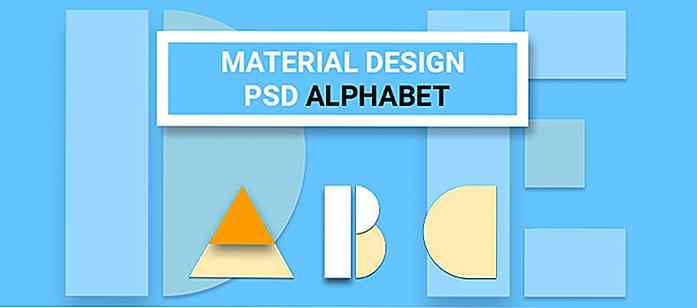
Teclado Android L Alfabetos
Alfabetos Números
Números Material Design App UI Inspirations
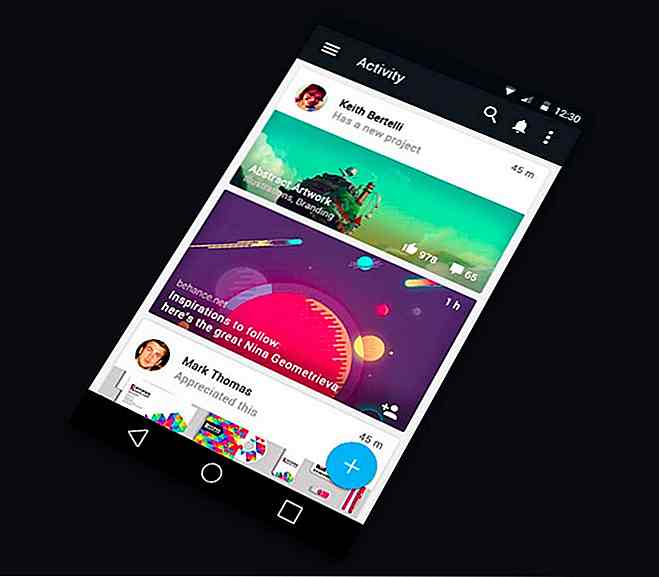
Material Design App UI Inspirations En esta sección echamos un vistazo a los diseños conceptuales inspirados en el diseño de materiales para aplicaciones populares.
Behance
 Gorjeo
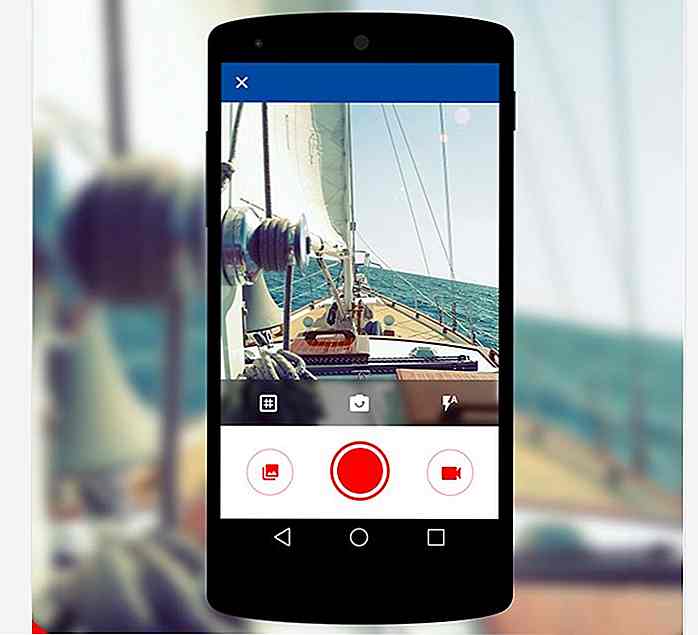
Gorjeo Instagram
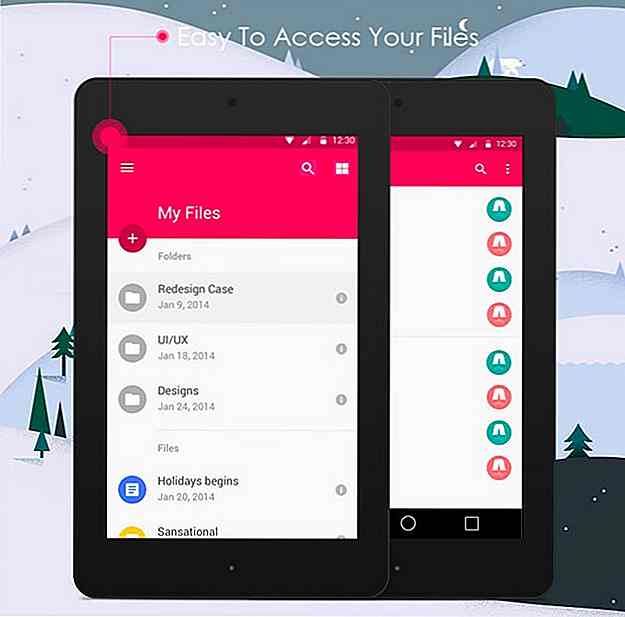
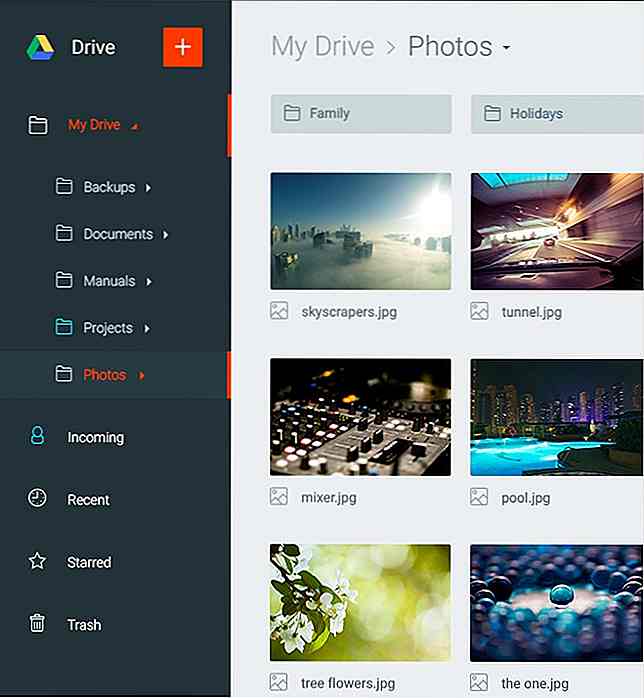
Instagram Google Drive
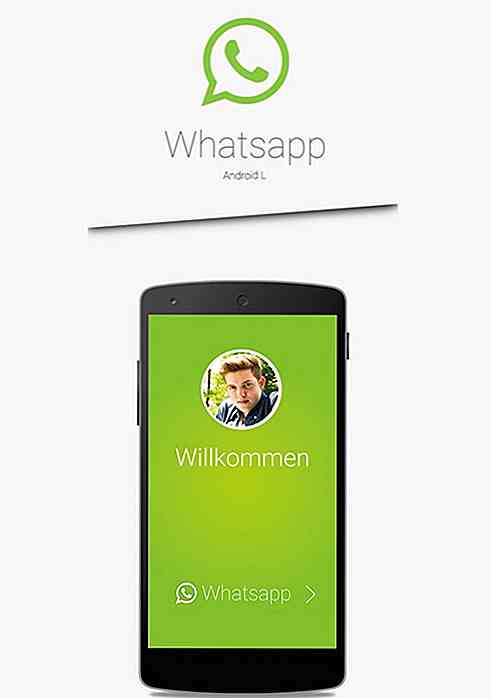
Google Drive Whatsapp
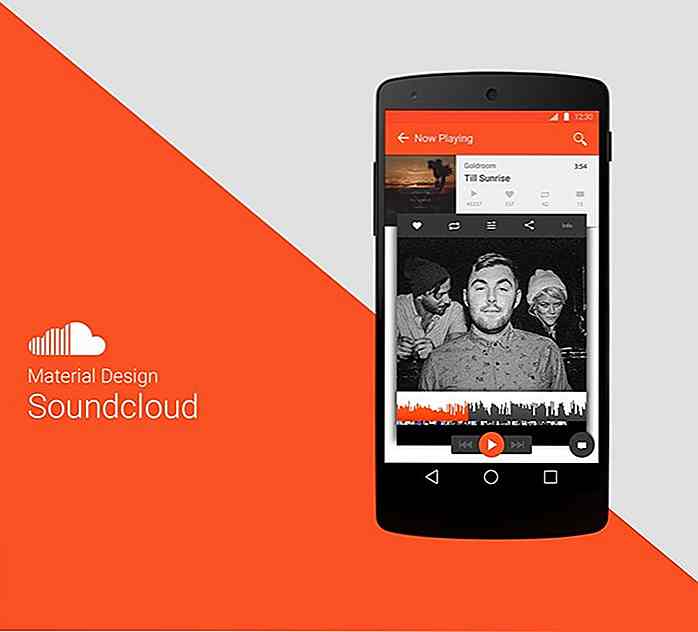
Whatsapp Soundcloud
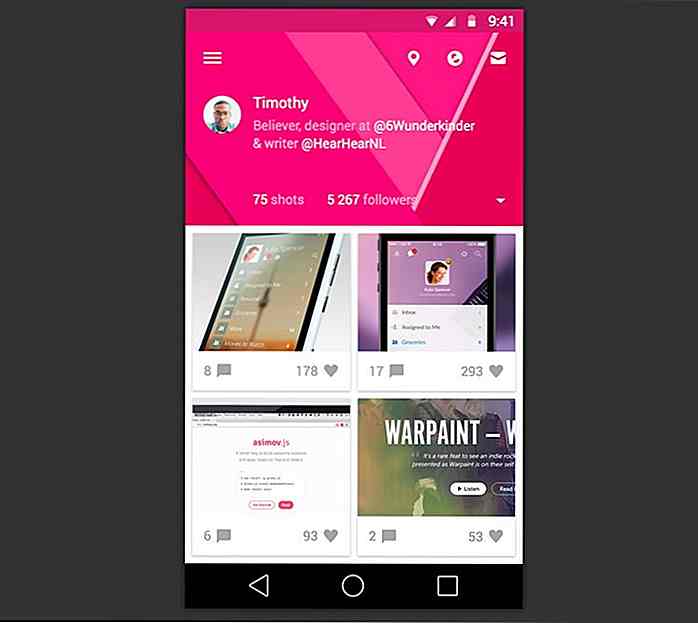
Soundcloud Dribbble
Dribbble Gmail
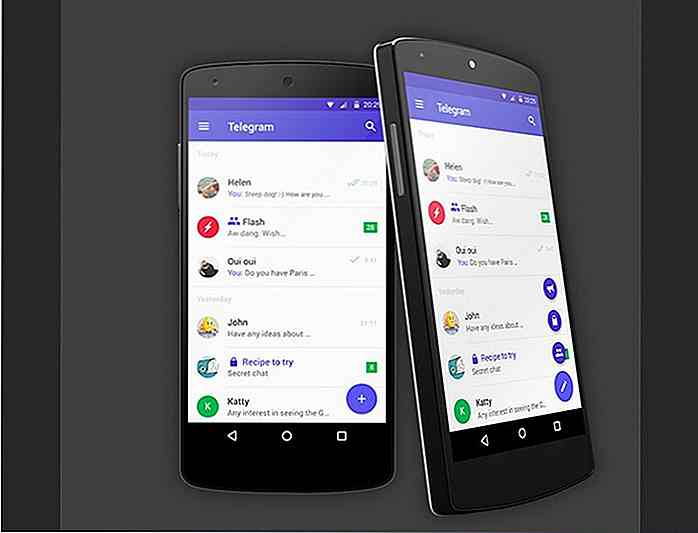
Gmail Telegrama
Telegrama

18 Smart Home Gadgets que puedes controlar con Android
La idea de que los robots y las máquinas se ocupen de su hogar ya no es una fantasía. Los gadgets de hogar inteligente pueden cumplir casi todos sus requisitos en el hogar. Desde la limpieza hasta el cuidado de sus mascotas y el entretenimiento hasta la seguridad, todo se puede manejar con dispositivos inteligentes .

Obtenga una amplia colección de herramientas de diseño en "Sans Francisco"
Puede parecer un nombre extraño, pero Sans Francisco es un gran recurso para los diseñadores. El sitio selecciona las mejores herramientas (gratuitas + de pago) para los diseñadores, en más de una docena de categorías.Estas herramientas van desde pruebas de UI / UX a programas de diseño de iconos y herramientas de colaboración para equipos de diseño .El siti