es.hideout-lastation.com
es.hideout-lastation.com
Cree burbujas de voz en la página con Popper.js
Todo el mundo conoce información sobre herramientas y hay docenas de recursos gratuitos para ayudarlo a realizarlos. Sin embargo, las burbujas de mensaje personalizado o "poppers" también son muy útiles.
No se limitan a los eventos de desplazamiento, por lo que pueden aparecer en la página de manera consistente y solucionar otros comportamientos de los usuarios.
Si está buscando crear estos poppers de burbujas de diálogo en su sitio, entonces Popper.js es la mejor opción. Es un complemento gratuito de código abierto alojado en el sitio web oficial de js.org.
Encontrará estos consejos sobre burbujas en muchos sitios web que tienen interfaces complejas. A veces ofrecerán consejos rápidos, tutoriales y consejos de incorporación para las personas nuevas en la interfaz.
Con Popper.js, no necesita esperar a que el usuario pase el mouse para crear una información sobre herramientas. En su lugar, puede obligar a un popper a aparecer en cualquier lugar, cualquier tamaño, cualquier color, con posicionamiento dinámico .
 Mira la página de demostración de Popper.js para ver a qué me refiero. Viene con una amplia gama de funciones de posicionamiento que le permiten voltear automáticamente la posición del popper en función de la ubicación de la pantalla.
Mira la página de demostración de Popper.js para ver a qué me refiero. Viene con una amplia gama de funciones de posicionamiento que le permiten voltear automáticamente la posición del popper en función de la ubicación de la pantalla.A medida que el usuario se desplaza por la página, puede perder la burbuja popper. Con este complemento, puede forzarlo a la vista volteándolo hacia arriba (o hacia abajo), dependiendo de la dirección de desplazamiento del usuario.
Usted tiene control total sobre los límites, las posiciones de las flechas, los colores de información sobre herramientas y mucho más. Sin mencionar que este complemento es magnífico y totalmente extensible si deseas agregar tus propias características a la mezcla.
Todo el código fuente está disponible de forma gratuita en GitHub si quieres verlo.
Para comenzar, eche un vistazo a la página de documentación para obtener una guía completa. Esto le indica qué scripts necesitará, cómo configurar un popper personalizado y cómo configurar las diferentes opciones de visualización. Aunque, el mejor recurso es la página principal Popper.js, con demostraciones en abundancia y muchas muestras de código.
Si desea leer más sobre desarrollo, consulte esta publicación de blog escrita por el creador Federico Zivolo.

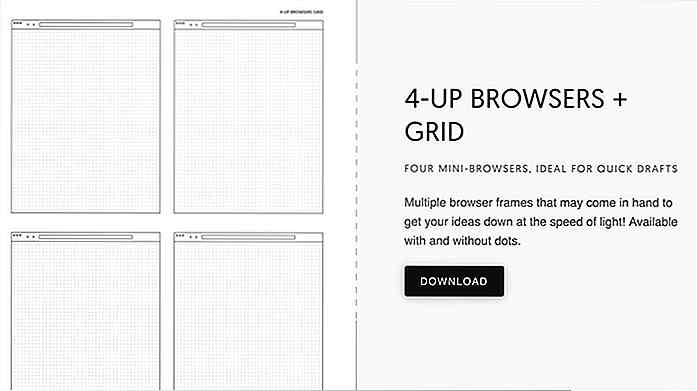
Descargue plantillas de encuadernación para imprimir en Sneakpeekit
El wireframing tradicional es ideal para dibujar ideas y obtenerlas rápidamente en papel. Siempre puedes hacer un wireframe en papel de computadora, pero a veces querrás un poco más de estructura .Ahí es donde Sneakpeekit puede ayudar. Este recurso gratuito creado por Pasquale Vitiello ofrece siete hojas de wireframe imprimibles personalizadas, desde cuadrículas de puntos tradicionales hasta diseños más específicos para computadoras de escritorio y dispositivos móviles.Puede im

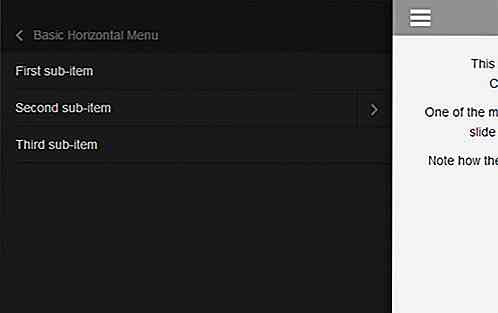
jQuery.mmenu - Crear menú deslizante con facilidad
Crear creativamente un menú diferente a veces es bastante difícil cuando no tienes ninguna buena idea o inspiración. Pero este tipo de problema se puede solucionar buscando en otro diseño de menú inspirador o con la ayuda de herramientas. En este sentido, jQuery.Mmenu es una herramienta muy útil.jQuer
![Cómo las redes sociales evolucionan e influyen en nosotros [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)
![Convierta su aula en una máquina del tiempo [Infografía]](http://hideout-lastation.com/img/tech-design-tips/461/turn-your-classroom-into-time-machine.jpg)